33 How To Format Javascript Code In Visual Studio Code
Note! This video slipped through unedited. We are keeping it here as it's still useful, but sorry for the unpolished nature of it!If you enjoyed this video, ... I know it is very easy for all, think of me as blogging addicted guy. Ehehe. Shortcut Keys:-. Format Entire Document : Ctrl + K, Ctrl + D. Format Selection : Ctrl + K, Ctrl + F. How to format the arrangement of codes in Visual Studio IDE. Next Recommended Reading Adding a Setup Project in Visual Studio-2010.
 Command Format Document Doesn 39 T Work Issue 426
Command Format Document Doesn 39 T Work Issue 426
Built-in Code Formatting by Visual Studio Code From the VS Code documentation , we can read how the built-in formatting option works. VS Code has default formatters for JavaScript, TypeScript ...

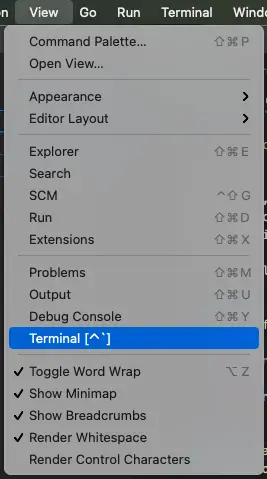
How to format javascript code in visual studio code. To open the command palette, you can use Command + Shift + P on Mac or Control + Shift + P on Windows. In the command palette, search format, then choose Format Document. You may then be prompted to choose which format to use. To do so, click the Configure button. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Minimize source code: Open you JavaScript source code file in Visual Studio Code. Using the "Minimize JavaScript" command in the Command Palette. If you want to put minimized source code in a new file, using the "Minimize JavaScript (New file)" command. Format all code in a source code file: Open you JavaScript source code file in Notepad++.
Format code using the keyboard shortcut. Write some valid code on the VS Code editor. Then you have to use a keyboard shortcut. Here is the Keyboard shortcut: For example, if you are a windows user then press the shift, alt, and F keys at the same time. Use 3 fingers to do that. JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Our code should be properly formatted as this makes code more readable. However, every developer has her style of writing code. Due to this reason, files in the project could have different formatting. It is advisable to keep the formatting of code in the files uniform. Visual Studio Code is one of the most popular editor.
Visual Studio Code continues to lack built-in support for PHP code formatting and will direct you to the extension marketplace if you attempt to format PHP without an appropriate extension installed. Original answer. Visual Studio Code has pretty awesome PHP support. What it lacks is covered by extensions. In Visual Studio 2019 , "Code Cleanup" (RunDefaultCodeCleanup) is more advanced (taken from ReSharper): Ctrl + K, Ctrl + E. Options dialog box: Text Editor → C# → Code Style → Formatting. Auto formatting settings in Visual Studio Code editing in Visual Studio Code. In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below. After viewing this overview, read on in the Learn More section to see more features.
Formatting your code can be a hassle. Learn how to have your code automatically formatted to save yourself a lot of time and headache!Learn Build Teach - ht... In this article. You can define code style settings per-project by using an EditorConfig file, or for all code you edit in Visual Studio on the text editor Options page.For C# code, you can also configure Visual Studio to apply these code style preferences using the Code Cleanup (Visual Studio 2019) and Format Document (Visual Studio 2017) commands. Visual Studio Code has a pre-installed formatter for JavaScript and TypeScript. You can achieve this by using Shift+Alt+F to format the complete document or by selecting the desired block of code and using Ctrl+K Ctrl+F. You can also tweak settings to format code on saving, auto-saving, and many more.
Formatting Code in Visual Studio can be done using the Keyboard shortcuts as below On Windows Shift + Alt + F On Mac Shift + Option + F On Ubuntu Ctrl + Shift + I An opinionated code formatter that can format your JavaScript code automatically. By having Prettier installed, you never have to worry about formatting; just let the computer take care of it! It can be a little hard to get used to having your formatting handled for you as I'm sure a lot of devs have their own style that they like. The code formatting is available in Visual Studio Code through the following shortcuts: On Windows Shift + Alt + F; On Mac Shift + Option + F; On Linux Ctrl + Shift + I; Alternatively, you can find the shortcut, as well as other shortcuts, through the 'Command Palette' provided in the editor with Ctrl +Shift+ P (or Command + Shift + P on Mac), and then searching for format document.
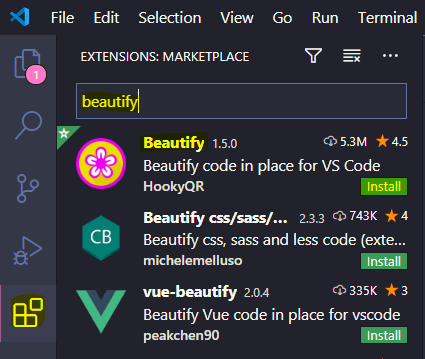
Install the Visual Studio Code Extension EditorConfig for VS Code editorconfig.editorconfig. Install the Visual Studio Code Extension Beautify hookyqr.beautify. They will use the binaries you just installed with yarn. Step 4: Enable Beautify as Default Code Formatter Use the Formatting page of the Options dialog box to set options for formatting code in the Code Editor. To access this page, on the menu bar, choose Tools > Options, and then expand Text Editor > JavaScript/TypeScript > Formatting. Run JavaScript Code in Visual Studio Code using Node.js The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js.
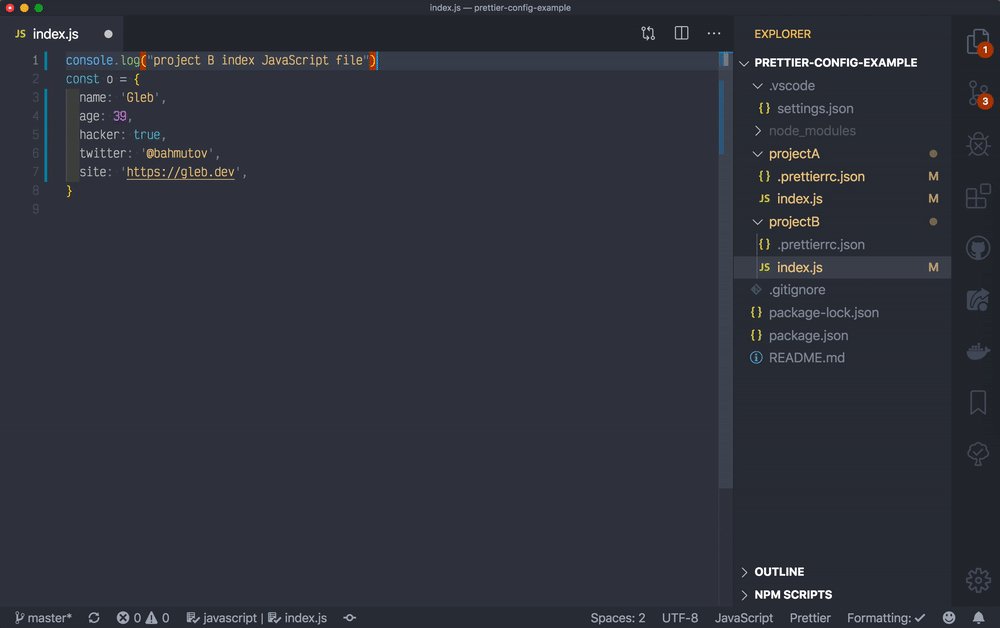
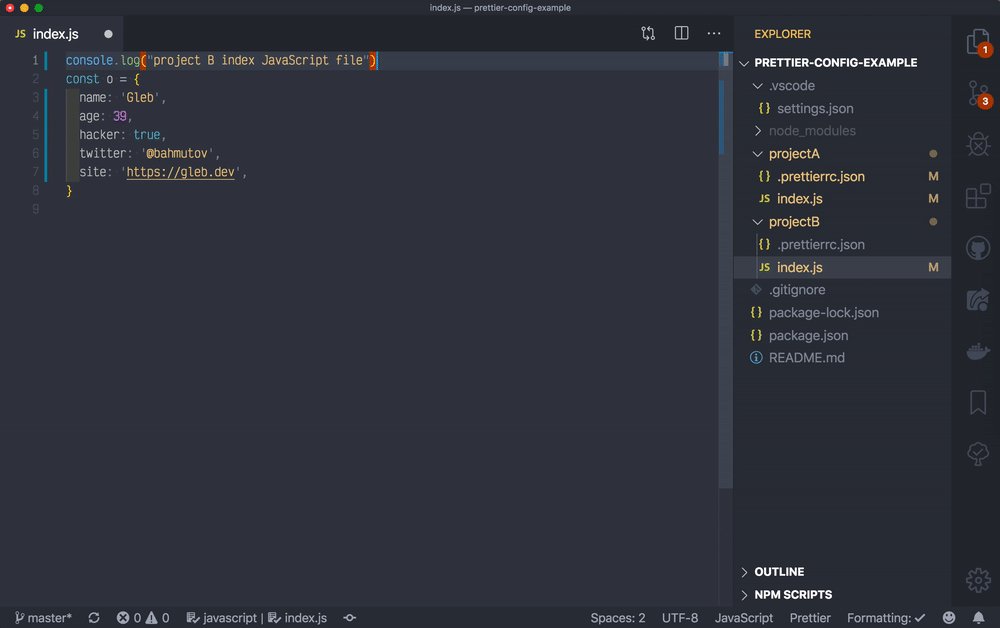
HTML in Visual Studio Code. Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support. Open the command palette using Cmd+Shift+P on Mac or Ctrl+Shift+P on Windows and Linux. Then search for and select "Format Document". You can format a part of your document by selecting the text you want to format, opening the command palette, and selecting "Format Selection". 12/12/2019 · In this article, you’ll set up Prettier to automatically format your code in Visual Studio Code, also known as VS Code. For demonstration purposes, here’s the sample code you will be formatting: const name = "James"; const person ={first: name } console.log(person); const sayHelloLinting = (fName) => { console.log(`Hello linting, ${fName}`) } sayHelloLinting('James');
Visual Studio Code provides default keyboard shortcuts for code formatting. You can learn about these for each platform in the VS Code documentation . If you don't like the defaults, you can rebind editor.action.formatDocument and editor.action.formatSelection in the keyboard shortcuts menu of vscode. VS Code JS, CSS, HTML Formatting. This extension wraps js-beautify to format your JS, CSS, HTML, JSON file. ##How To Use. open Context Menu and choose Format Code. shortcuts: Alt+Shift+F. CLI: Press F1, enter Format Code. the upper 3 ways don't work for Javascript & JSON after vscode v0.10.10, but you can still format CSS and HTML. how to format the javascript code on Visual Studio 2008? Apr 11, 2010 09:02 PM | jack2006 | LINK. I copied a heap of javascript code to my page. I need to modify it. But the formatting is messed at the same time.The brace brackets don't match. Is the a good way to format it? Thank you. Reply; Das.Sandeep
To configure ESLint to automatically fix syntax and formatting issues every time you save, you will need to open the settings menu. To find the settings in Visual Studio Code, click on the gear icon in the lower left, and then choose Settings. Within the settings menu, search for Code Actions on Save. 1/3/2016 · Go into Tools | Options | Text Editor and edit the language specific settings to you're liking. Ctrl-K, Ctrl-D honors these settings, so you can make the code formatter working the way you want. There are a ton of options you can change (bracket positioning, spacing, indenting, etc.). Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
Using React in Visual Studio Code. React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React. We'll be using the create-react-app generator for this tutorial.
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Install This Open Source Editor On Ubuntu
Visual Studio Code Install This Open Source Editor On Ubuntu
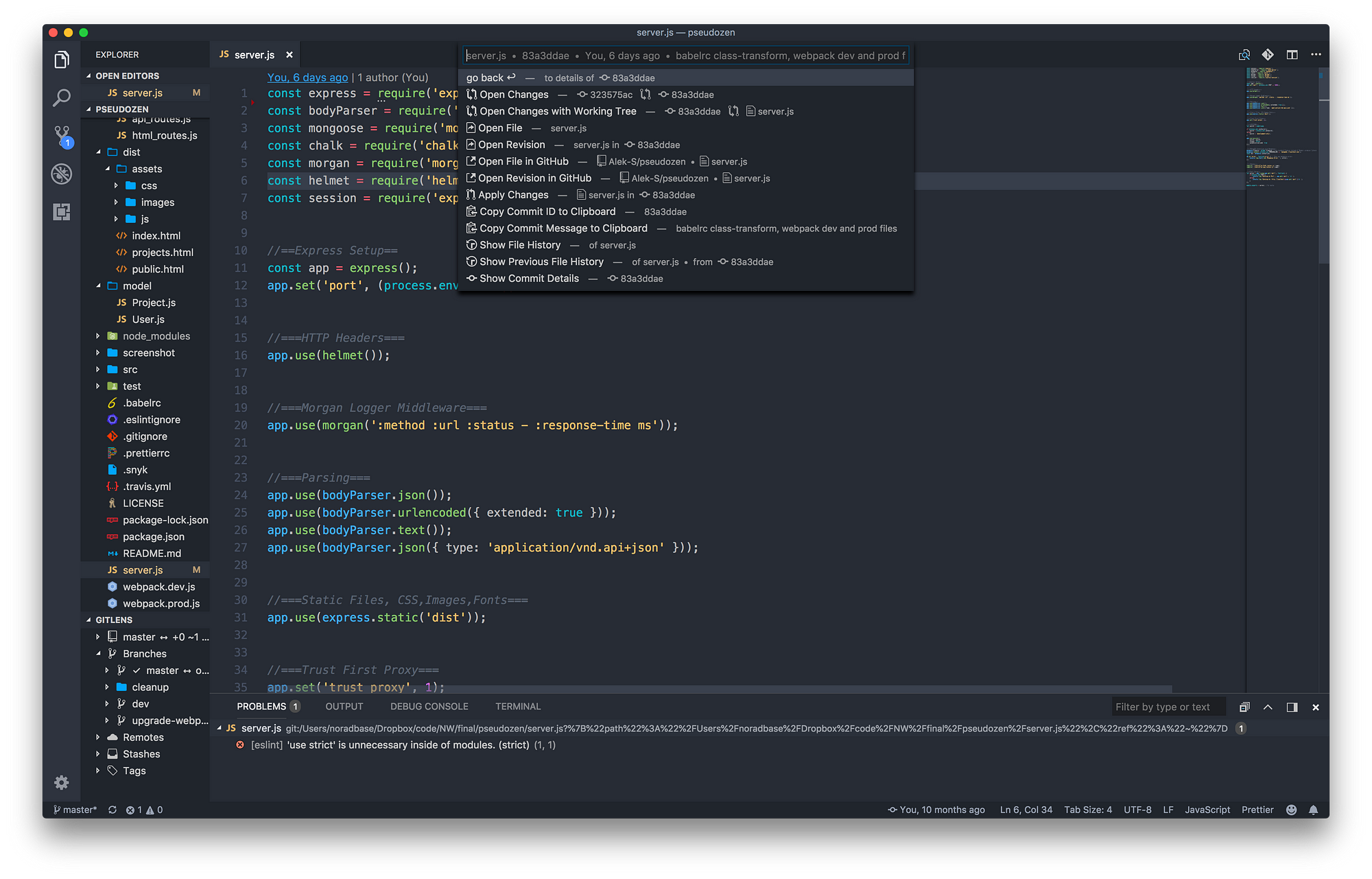
 Vs Code Extensions For Happier Javascript Coding By Alek
Vs Code Extensions For Happier Javascript Coding By Alek
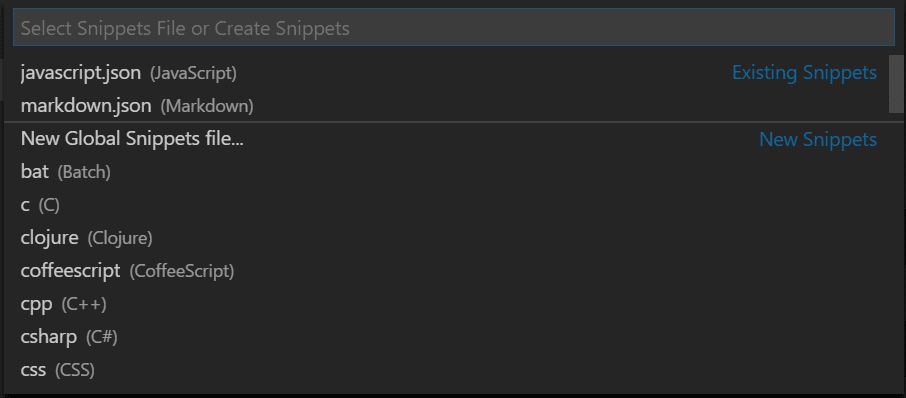
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Writing Vs Code Extensions In Javascript Logrocket Blog
Writing Vs Code Extensions In Javascript Logrocket Blog
 My Vs Code Setup Making The Most Out Of Vs Code Technorage
My Vs Code Setup Making The Most Out Of Vs Code Technorage
 How To Use Code Formatting In Visual Studio Code
How To Use Code Formatting In Visual Studio Code
 How To Format Or Beautify Javascript Jquery And Css Codes In Visual Studio Code 2 Easy Steps
How To Format Or Beautify Javascript Jquery And Css Codes In Visual Studio Code 2 Easy Steps
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Apache Netbeans Extension For Visual Studio Code Netbeans
Apache Netbeans Extension For Visual Studio Code Netbeans
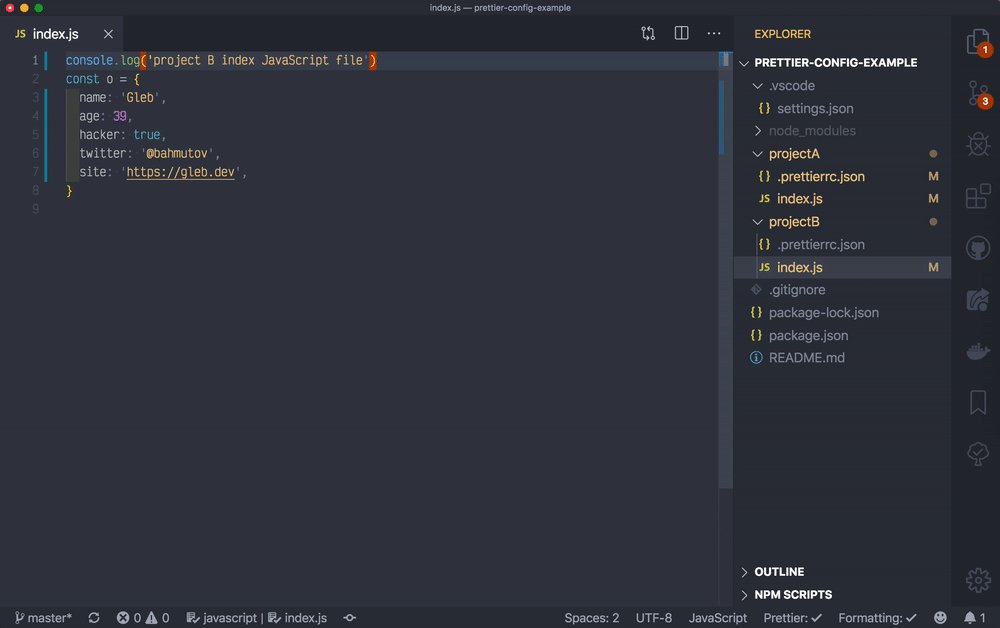
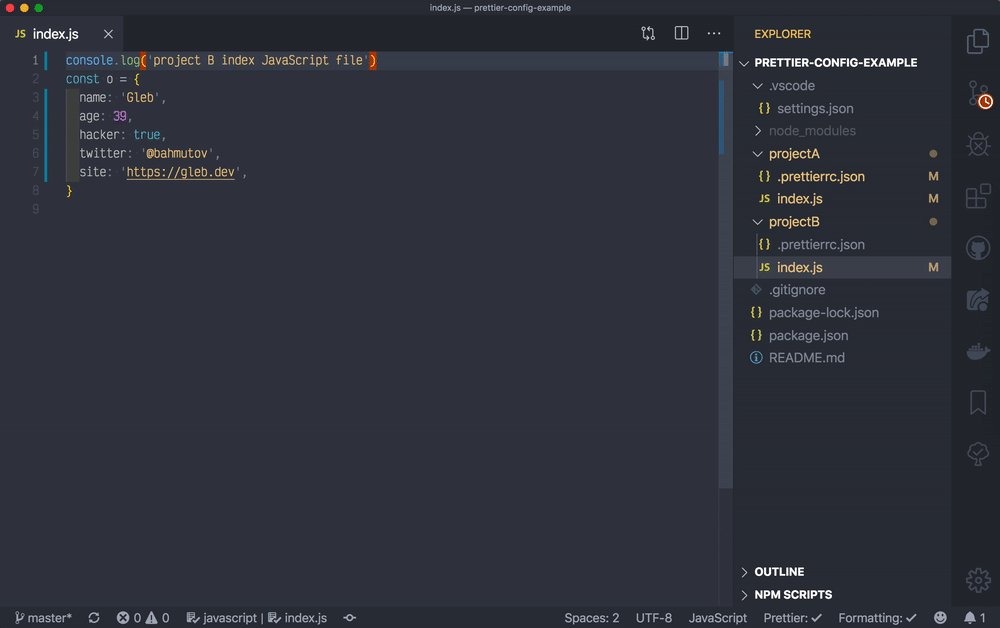
 Learn Prettier In Javascript Visual Studio Code Can Do That
Learn Prettier In Javascript Visual Studio Code Can Do That
 Automated Code Formatting With Prettier
Automated Code Formatting With Prettier
 Basic Editing In Visual Studio Code
Basic Editing In Visual Studio Code
 Version Control In Visual Studio Code
Version Control In Visual Studio Code
 Automatically Format Code In Visual Studio Code When Working
Automatically Format Code In Visual Studio Code When Working
 15 Best Visual Studio Code Extensions For Web Developers In 2021
15 Best Visual Studio Code Extensions For Web Developers In 2021
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
 Visual Studio Code Reviews 2021 Details Pricing Amp Features
Visual Studio Code Reviews 2021 Details Pricing Amp Features
 Running Visual Studio Code On Linux
Running Visual Studio Code On Linux
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 How Do You Format Code On Save In Vs Code Stack Overflow
How Do You Format Code On Save In Vs Code Stack Overflow
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 From Sublime Text To Visual Studio Code Mike Herchel
From Sublime Text To Visual Studio Code Mike Herchel
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo
 How Do You Format Code In Visual Studio Code Vscode
How Do You Format Code In Visual Studio Code Vscode
 Turn Visual Studio Code Into The Ultimate Editor For
Turn Visual Studio Code Into The Ultimate Editor For
 Useful Vs Code Extensions For Front End Developers Smashing
Useful Vs Code Extensions For Front End Developers Smashing
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Visual Studio Code Features Customizations And Extensions
Visual Studio Code Features Customizations And Extensions
0 Response to "33 How To Format Javascript Code In Visual Studio Code"
Post a Comment