32 Javascript Check Class Exists
18/4/2020 · To check if an element contains a class, you use the contains()method of the classListproperty of the element: element.classList.contains(className); Code language:CSS(css) Suppose you have the following <div>element: <divclass="secondary info">Item</div>. Definition and Usage. The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
 If Class Exists Jquery Code Example
If Class Exists Jquery Code Example
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.

Javascript check class exists. Aug 02, 2019 - Get code examples like "check if a div with class exists" instantly right from your google search results with the Grepper Chrome Extension. In this pen, I write a little snippet to test if a certain class exists on the page and then execute a piece of code.... Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery... The jQuery's .hasClass() method returns true if the specified class is assigned to an element.
How to Check if a Class Exists with JavaScript. May 2nd, 2020. JavaScript. Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains() method. Let's first take a look at the generic formula for using classList.contains() and then we'll look at a practical use case. May 14, 2020 - Get code examples like "jquery check if class exists" instantly right from your google search results with the Grepper Chrome Extension. 37 Javascript Check Class Exists Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Javascript check class exists. Creating A Client Side Javascript Shopping Cart Smashing. Python Vs Javascript For Pythonistas Real Python. Web Scraping With Javascript And Nodejs.
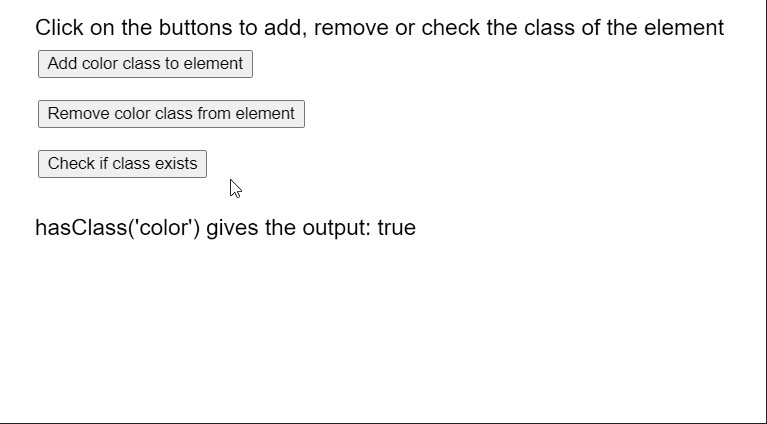
Click the below button to check if class name 'mypara' is exist or not. Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. After you find the existence of the class name, you can add another ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance:
May 22, 2017 - In your example you check the result for being not null, which will always be true, as NodeList object is not falsy. Try checking against "class not exist" and you will see. ... i have checked my example. it will return empty object if class not found. thanx @VisioN for correcting my mistake The suggestion to check for the type to determine if something exists is questionable. If you're at the point where you don't even know a function exists or not and you haven't designed the situation on purpose, something is very wrong and ill-planned. 5/1/2006 · I'm trying to figure out a simple way for JavaScript to check if a CSS class already exists. If the class already exists in the stylesheet, then apply it to the element. If it doesnt exists, create it dynamically and apply it to the element. Creating the class dynamically and applying it to the element is easy, but I can't seem to figure out how to check to see if the class already exists.
Javascript check if class exists. JavaScript DOM, getElementsByClassName returns a NodeList which is an array-like object. You can check its length to determine if elements with defined class function Check() { //Returns true when it exists return (' ' + iframe.contentDocument.getElementById('Offer').firstElementChild.className + ' ').indexOf ... Class is found.');} else {console. log ('Class does not exist.' In the above code, we first split the className property value, which refers to the class attribute, into string tokens. Later, we use the indexOf() method on the tokens array to check if it contains the disabled value. Multiple methods exists that are used to check whether the element contains a class. Let's discuss them separately. The first method that can handle the task is the element.classList.contains method. The function takes only one parameter. The contains method checks if your classList contains a singular element:
Home » JavaScript » Check if class exists. Search for: Search for: JavaScript December 29, 2020. Check if class exists. Can someone tell me what I am doing wrong? I create class - discount, and if this class exists, I want to create element below. In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. Home » Javascript » Check if div with certain class name exists. Check if div with certain class name exists . Posted by: admin November 20, 2017 Leave a comment. ... { // Do something if class exists } else { // Do something if class does not exist } In this case if there is a truthy value at the first ...
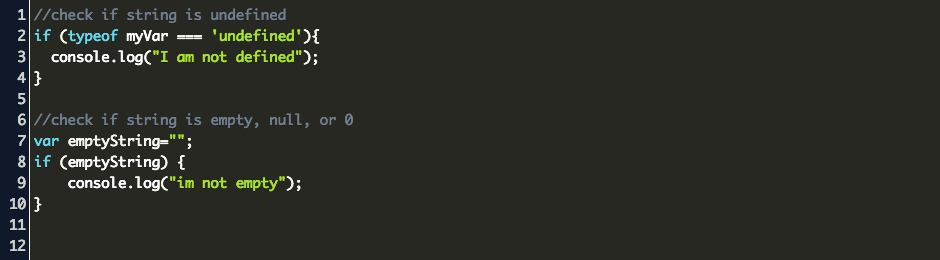
As a result, the rest of our JavaScript code will not be executed. Check if a JavaScript function exists before calling it. To check if a particular function name has been defined, you can use JavaScript's typeof operator: //Use the typeof operator to check if a JS function exists. The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. In HTML, this is represented by separating the class names with a space: The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents ...
In the given case, the typeof operator will return undefined because myFunctionName() has not been defined. So, the function call inside the IF statement won't be executed. If the function exist, the typeof operator will return the string "function": Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ...
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Code language: JavaScript (javascript) In this example, the age property does exist in the person object. However, its initial value is undefined. Therefore, comparing the person.age with undefined returns false, which is not expected. Summary. Use the hasOwnProperty() method to check if an property exists in the own properties of an object. As you can see, with jQuery, it is even simpler to check if an element exists or not. If the length attribute of an element object is 0, then it does not exist. If you run the snippet above, you should see an alert dialog saying "Element exists!" Hopefully, you found this guide to be useful!
JS; HTML. JS. JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains method. Let's first take a look at the generic formula for using classList.contains and then we'll look at a practical use case. How to check if element has class in JavaScript, Example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can check like this. document.getElementById("projectsContent").className.indexOf("animated") !== -1 // class exists on element But for this you can check for only one class, if you want to check for multiple classes store the className in a variable and check for all of them or write a utility function.
May 14, 2020 - Get code examples like "jquery check if class exists" instantly right from your google search results with the Grepper Chrome Extension. The design of JavaScript is not so sophisticated. It's very easy for us to make mistakes if we are not very careful when using JavaScript. For example, to check the existence of JavaScript object. Now we want to check whether a global object myObj exists or not, if it doesn't exist, we declare it. The pseudo code for this is : How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
Use the contains () to Check the Existence of an Element in the Visible DOM. If we want to check the existence of an element in the visible DOM, we can use document.body.contains () that will search in the visible DOM for the element we send in its first argument. The function contains () recieves only one node, so when we retrieve nodes using ... An object can be used to check if it exists using 2 approaches: Method 1: Using the typeof operator. The typeof operator returns the type of the variable on which it is called as a string. The return string for any object that does not exist is "undefined". And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript.
if ($(".mydivclass")[0]){ // Do ... if class does not exist } ... Learn how Grepper helps you improve as a Developer! ... Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to ...
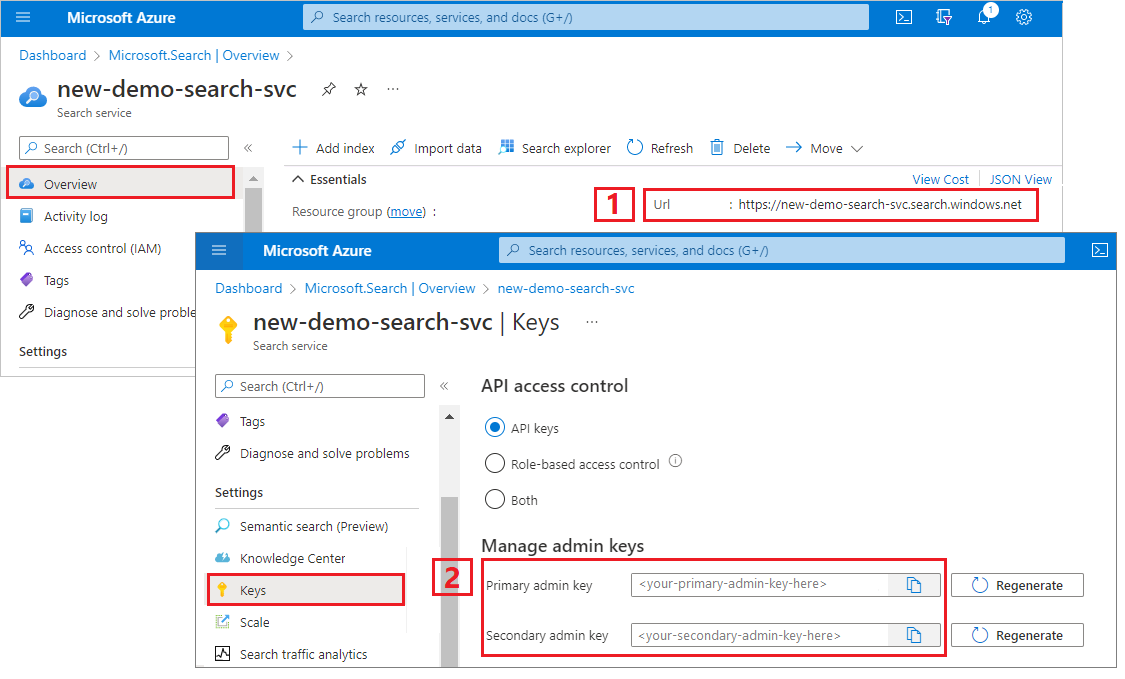
 Quickstart Create A Search Index In Javascript Azure
Quickstart Create A Search Index In Javascript Azure
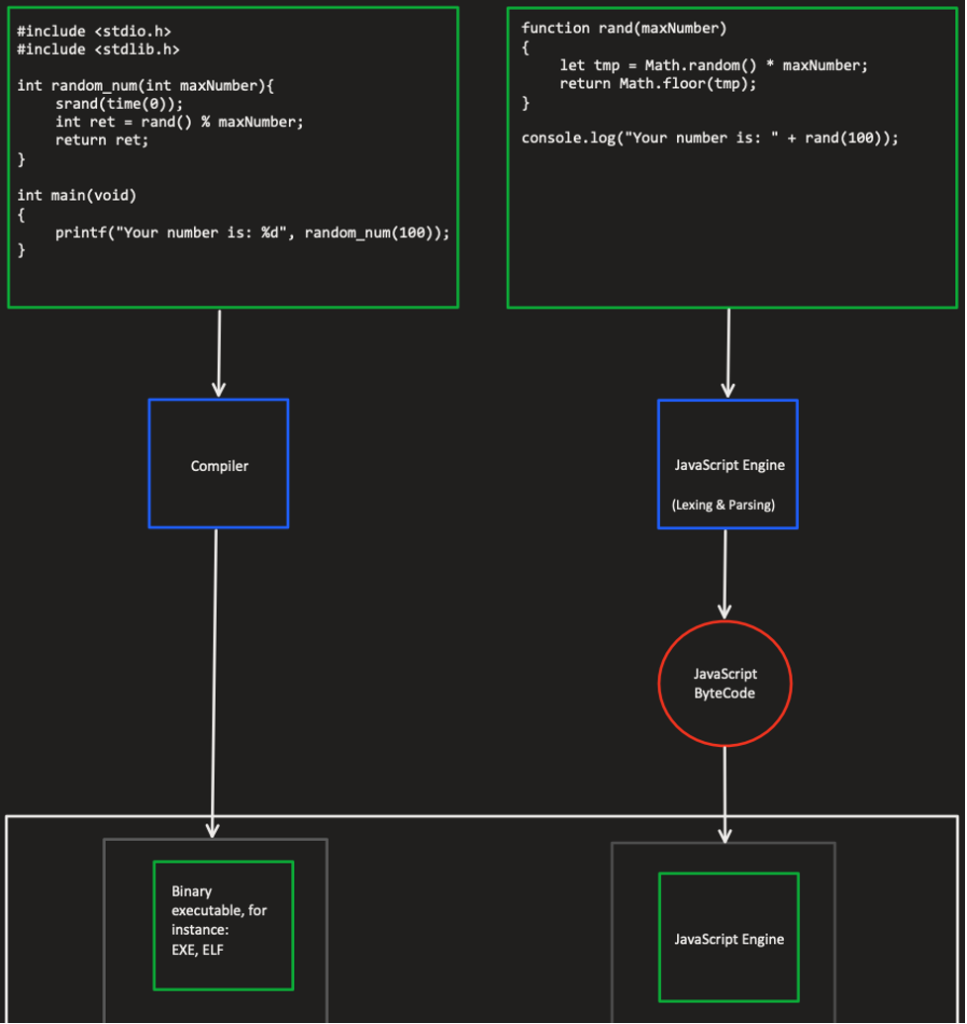
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
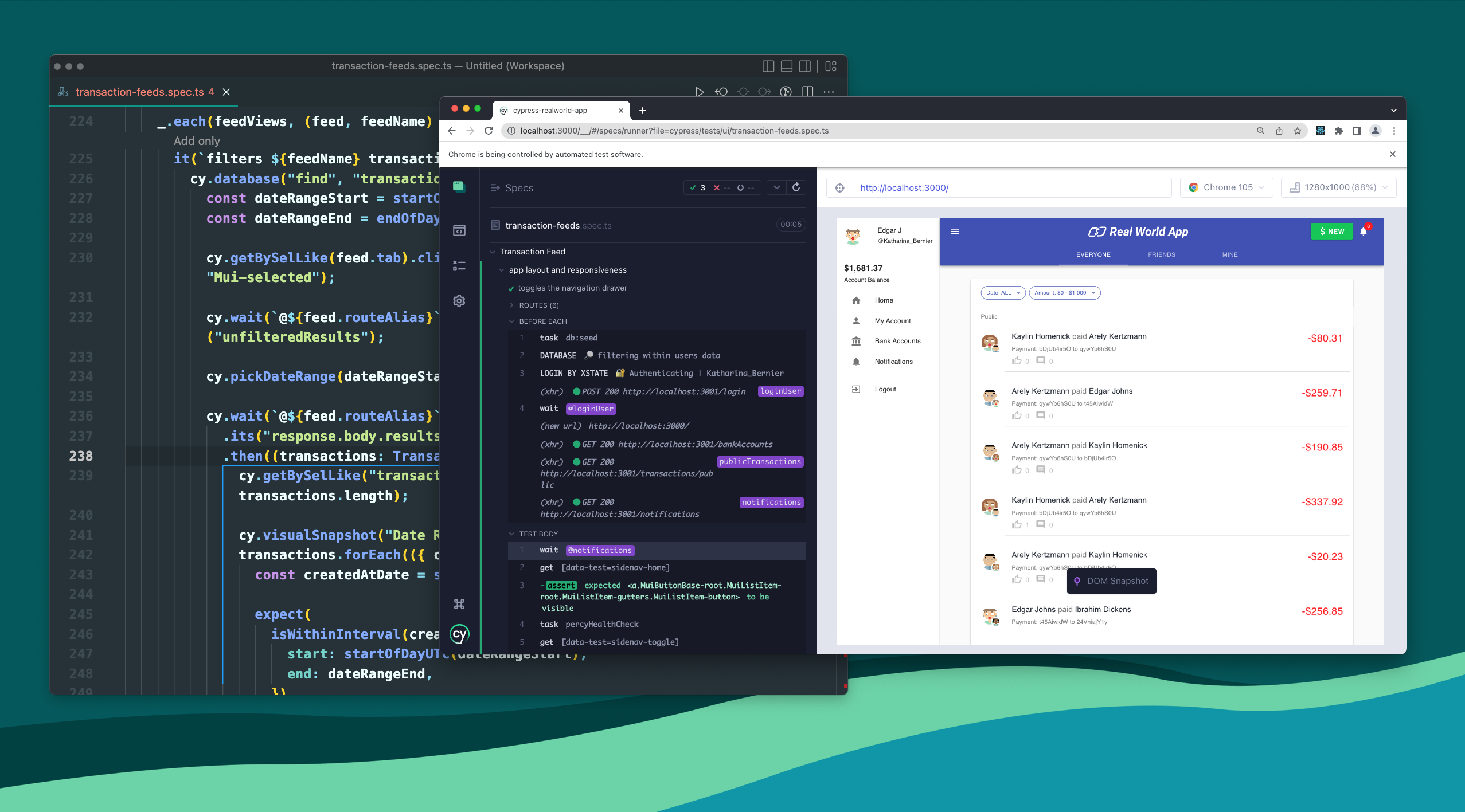
 Conditional Testing Cypress Documentation
Conditional Testing Cypress Documentation
 Double Autosubmit Form Not Hide Ajax Progress Fullscreen
Double Autosubmit Form Not Hide Ajax Progress Fullscreen
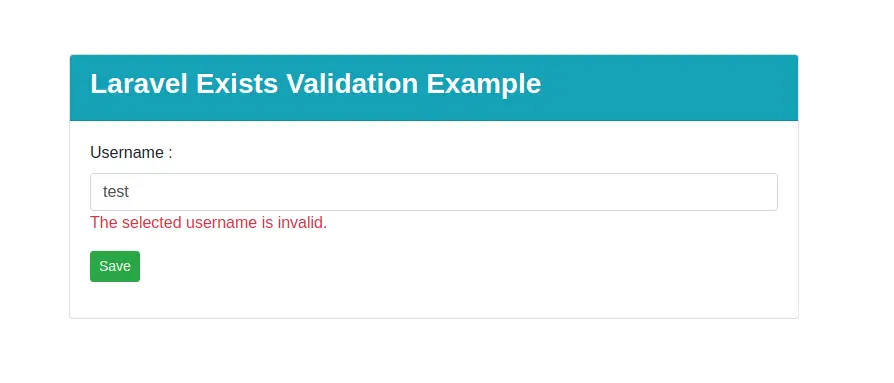
 Laravel Exists Validation Example
Laravel Exists Validation Example
Check Whether An Element Exists With A Given Class In
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Javascript Check If Object Valid Code Example
Javascript Check If Object Valid Code Example
 3 Ways To Check If A Variable Is Defined In Javascript
3 Ways To Check If A Variable Is Defined In Javascript
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
Github Okta Okta Auth Js The Official Js Wrapper Around
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 How To Turn Off Javascript The Easy Way Privacy Policies
How To Turn Off Javascript The Easy Way Privacy Policies
 Finding Elements In The Dom Using Queryselector Kirupa
Finding Elements In The Dom Using Queryselector Kirupa
 Checking If String Contains Substring Samanthaming Com
Checking If String Contains Substring Samanthaming Com
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
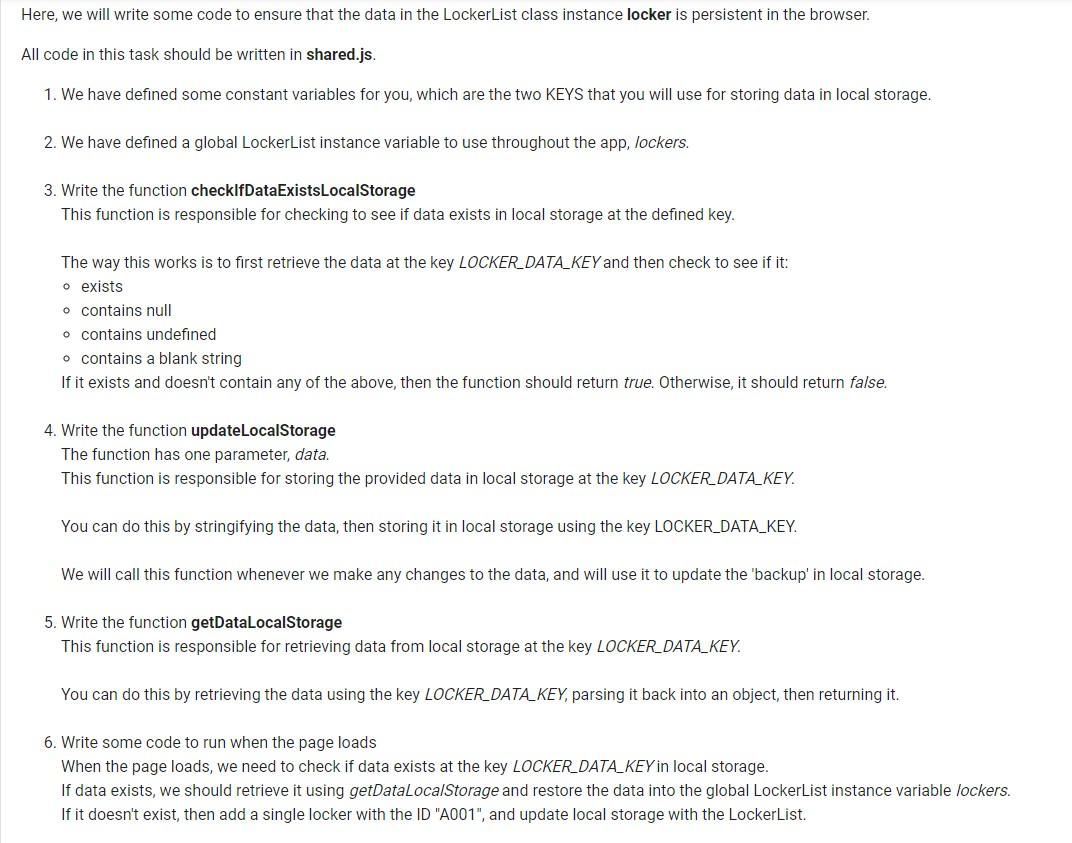
 Here We Will Write Some Code To Ensure That The Data Chegg Com
Here We Will Write Some Code To Ensure That The Data Chegg Com
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 How To Check If The Localstorage Key Exists Or Not In
How To Check If The Localstorage Key Exists Or Not In
 Filtering Query Results Developer Guides
Filtering Query Results Developer Guides
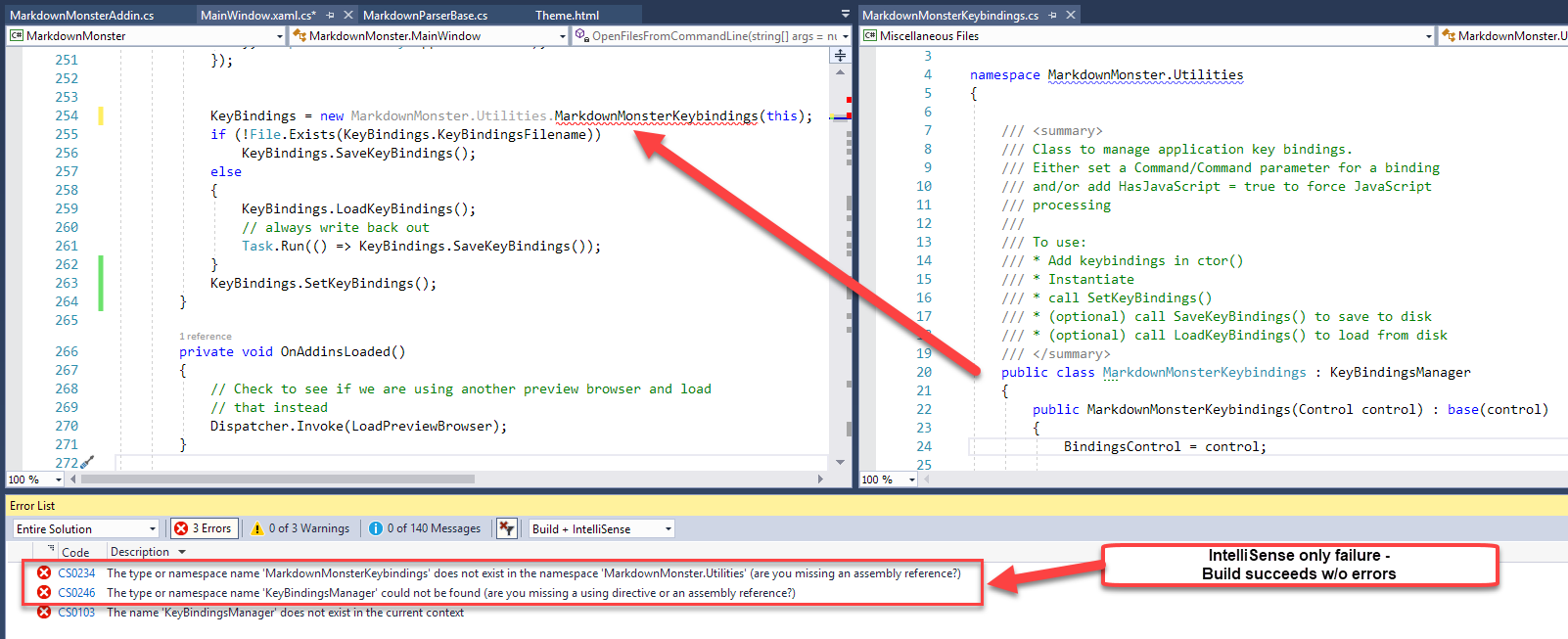
 Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays

 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 How To Check If Element Has Class In Javascript Code To Go
How To Check If Element Has Class In Javascript Code To Go





0 Response to "32 Javascript Check Class Exists"
Post a Comment