31 Javascript Countdown Timer Codepen
EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. 15. jQuery Countdown Timer . If you are not a big fan of keeping numbers inside a box then you have come to the right place. In this countdown you can see that number have no box and have their own colors to represent them. Second timer is smallest amount them all. Author: piotrswioklo Source: Codepen.io
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8.

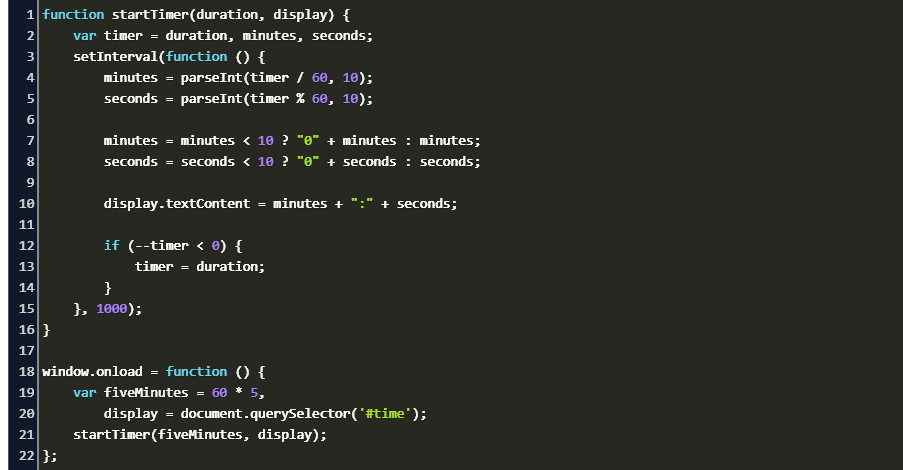
Javascript countdown timer codepen. Currently working on a project that requires two timers on one page. The timers need to have a start button and both have different timings (i.e. timer1 lasts 10 secs and timer2 lasts 20). Here's the Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. 5 - 3 = 2 (less than 3, so the "answer" is 2) 19:59 PM - 20 Mar 2018. For my timer I wanted 25 minutes, so I used this instead totalTime: (25 * 60). This equals the total amount of time (25 minutes) times 60 which equals the amount in seconds. The totalTime is then 1500 in seconds.
Styled JavaScript Countdown Clock by SitePoint on CodePen. Taking it Further ... you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
A bunch of Countdown Timers on a page Aug 10, 2016 - CodePen doesn't work very well without JavaScript. I am having trouble finding a proper CSS/script for a simple countdown timer, The requirement is below. Days countdown only (no need to be have hrs, mins and secs) be able to use my own image as background; I have tried a lot of online search however no luck any help would be much appreciated! Thanks
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / (1000 * 60 * 60 * 24)); JavaScript preprocessors can help make authoring JavaScript easier and more convenient. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. javascript countdown to next real 5 minutes. Ask Question Asked 8 years, 3 months ago. Active 8 years, 3 months ago. Viewed 17k times -4 I need to create a javascript timer that will count down to the next 5 minutes. For example let's say the time is 00:07:30, the time will say 02:30 if the time is 15:42:00 the timer will say 03:00 I can't ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. Before jumping right in first, take a look at the demo here on Codepen --> Countdown Timer. You can ... Following points outlined above the snippet implements a countdown timer with start/restart and stop buttons. The code details... Isolates scope using {} Calculates timer value rather than count time using timer events; Calculates time till next visual change rather than use unreliable interval timer. Uses the correct element to display time.
In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. In the second snippet the countdown timer countdown from a specific amount of time. Once the timer ends the visitor will be redirected. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. 11/6/2018 · $(function() { function countdown() { var now = new Date(); var eventDate = new Date(2019, 0, 1); var currentTime = now.getTime(); var evenTime = eventDate.getTime(); var remTime = evenTime - currentTime; var sec = Math.floor(remTime / 1000); var min = Math.floor(sec / 60); var hur = Math.floor(min / 60); var day = Math.floor(hur / 24); hur %= 24; min %= 60; sec %= 60; hur = (hur < …
m3g4p0p October 8, 2018, 3:58pm #2. After Count down reach zero I reload or refresh page then timer set automatically minus value instead of it's shows only zeros. Hi @dharminflickdevs, you ... 21/12/2019 · Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timer. Start by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { }; 40 CSS & Javascript Animated Countdown Timer Examples. Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. They are helpful as the visitors would know exactly how much ...
Building a Javascript Countdown Timer. How to build a countdown timer for your app. November 26, 2018. How do you build a countdown timer for your app that allows you to pause it and start it again, and design it in such a way it's easy to extend with different events in the future? ... on CodePen. The simplest approach I can imagine is to save ... Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery This is one way you can make a countdown timer outside of using a big bloated plugin!...
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. var countdownNumberEl = document.getElementById('countdown-number'); var countdown = 10; countdownNumberEl.textContent = countdown; setInterval(function() { countdown = --countdown <= 0 ? 10 : countdown; countdownNumberEl.textContent = countdown; }, 1000); Hello! There is the modulo operator, which you can use to get the leftover of a division. For example: after 61 seconds, the second unit shows 1 again, and the minute unit goes up.
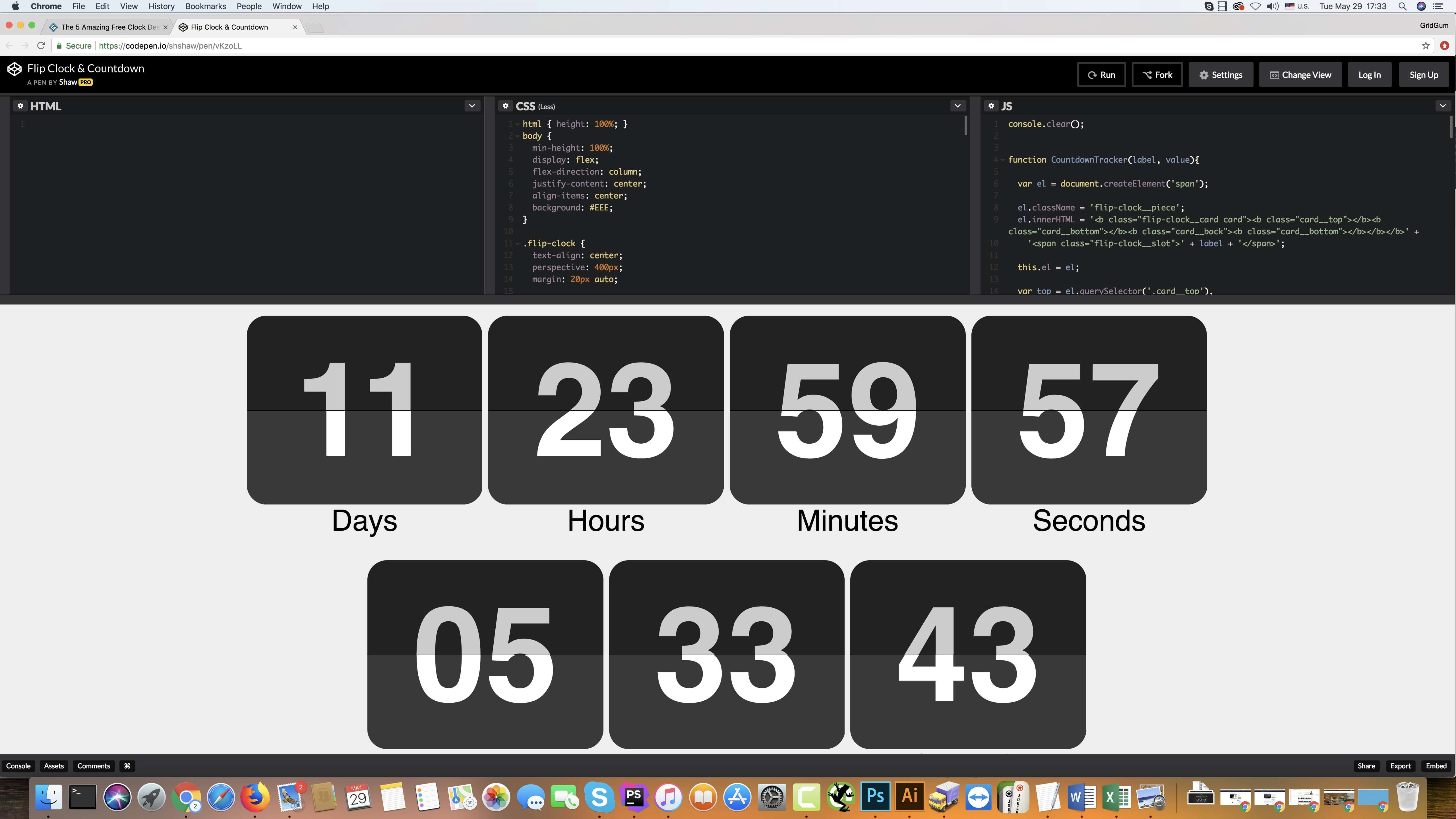
We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here Flip Clock & Countdown. See the Pen Flip Clock & Countdown by Shaw on CodePen. So here's a really interesting project that features a flipping countdown running in pure JS. There is a bit of CSS for styling but the entire animation setup and the structure all runs on JavaScript. Even the HTML gets embedded through JavaScript. Continue after finish - jQuery.countdown, 10 Best Countdown Timer Plugins In JavaScript (2020 Update) simple.timer.js is a simple jQuery countdown timer plugin with the ability to execute a callback Today we are going to build a neat jQuery plugin for displaying a countdown timer. It will show the remaining days, hours, minutes and seconds to ...
(function { const second = 1000, minute = second * 60, hour = minute * 60, day = hour * 24; let birthday = "Sep 30, 2021 00:00:00", countDown = new Date(birthday).getTime(), x = setInterval(function() { let now = new Date().getTime(), distance = countDown - now; document.getElementById("days").innerText = Math.floor(distance / (day)), document.getElementById("hours").innerText = Math.floor((distance % … The steps for creating our countdown timer look like: Create a stack of numbers; Create a JavaScript interval for every second; Move the stack of numbers using CSS transforms; The HTML. Let's start with all of our HTML. We need two buttons along with all the numbers from 10-0. BeginnerWebDev Get Started w/ JavaScript for free! CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
A simple countdown timer built from an example on Lynda that illustrates the usage of core JS concepts: DOM Manipulation, Error Checking, Events, a... related:https://www.edureka.co/blog/creating-an-online-quiz-application-implementing-countdown-timer/ javascript quiz with timer JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. Body. In this tutorial we will create a Christmas Countdown Timer using JavaScript. This code will start the countdown for christmas eve when the user click the start button. The code use onclick () function to launch a specific function that will start a countdown by assigning the startCountDownTimer () function as a parameter in setTimeOut ... You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the ...
 How To Create A Stopwatch In Javascript
How To Create A Stopwatch In Javascript
 15 Responsive Jquery Countdown Plugin With Example Onaircode
15 Responsive Jquery Countdown Plugin With Example Onaircode

 1 Minute Live Countdown Timer Javascript Code Example
1 Minute Live Countdown Timer Javascript Code Example
 The 5 Amazing Free Clock Designs For Your Website Gridgum
The 5 Amazing Free Clock Designs For Your Website Gridgum
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Build A Pomodoro Timer With Vue Js Solution To Code
Build A Pomodoro Timer With Vue Js Solution To Code
 Digital Clock With Vue Js Vue Script
Digital Clock With Vue Js Vue Script
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
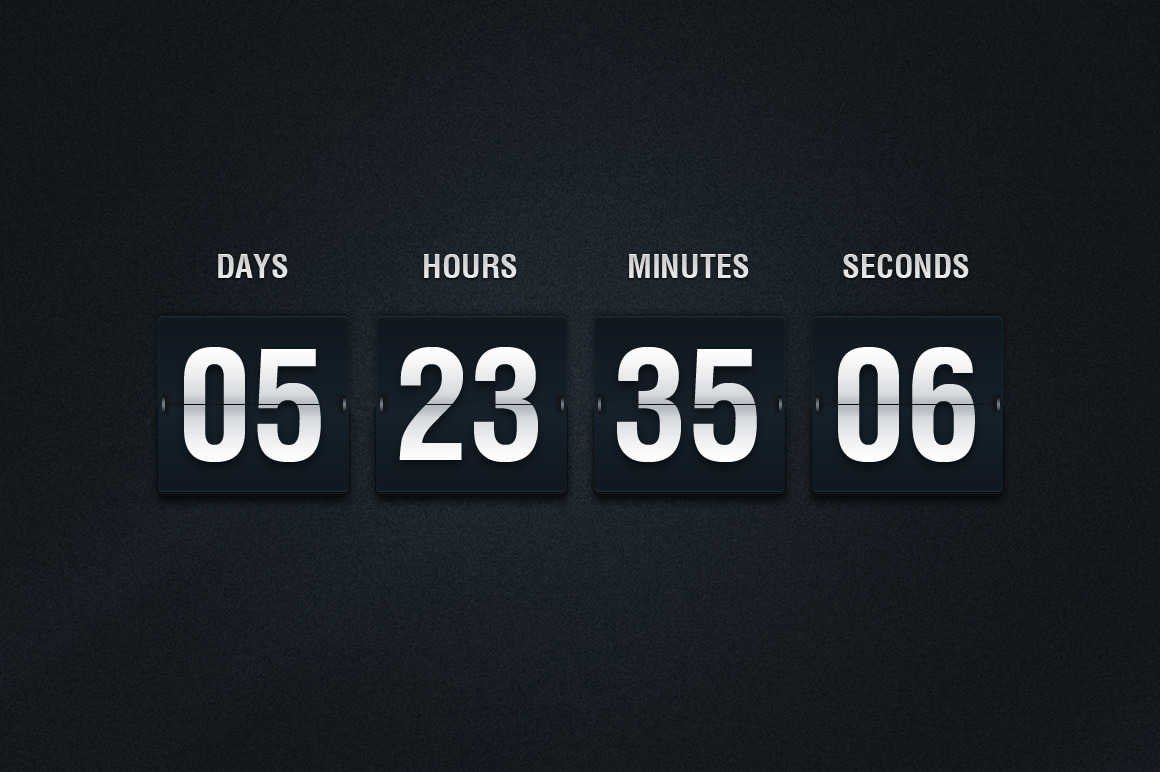
 Creating A Flip Clock Countdown Timer With Moment Js Timezone
Creating A Flip Clock Countdown Timer With Moment Js Timezone
 Flip Clock And Countdown With Vue Js
Flip Clock And Countdown With Vue Js
 Search Vue React Angular Components And Jquery Plugins
Search Vue React Angular Components And Jquery Plugins
 Codepen Style Html Css Js Code Editor Peneditor Css Script
Codepen Style Html Css Js Code Editor Peneditor Css Script
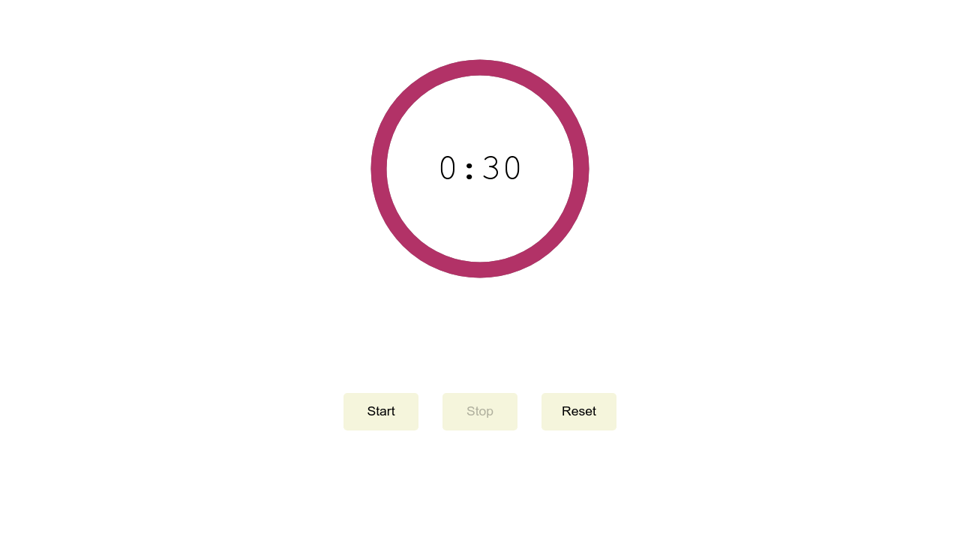
 Countdown Timer Svg Circle With Stop Amp Reset Pure Html Css
Countdown Timer Svg Circle With Stop Amp Reset Pure Html Css
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Simple Countdown Timer Using Javascript
Simple Countdown Timer Using Javascript
 15 Responsive Jquery Countdown Plugin With Example Onaircode
15 Responsive Jquery Countdown Plugin With Example Onaircode
 How To Create A Countdown Timer Using Css Js Developers
How To Create A Countdown Timer Using Css Js Developers
 How To Create A Countdown Timer Using Html Css And
How To Create A Countdown Timer Using Html Css And
 Building A Javascript Countdown Timer
Building A Javascript Countdown Timer
 7 Website Css Counter Design Inspiration 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
7 Website Css Counter Design Inspiration 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
 Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
 Building A Pomodoro Timer With Vue Js On Codepen Dev Community
Building A Pomodoro Timer With Vue Js On Codepen Dev Community






0 Response to "31 Javascript Countdown Timer Codepen"
Post a Comment