31 Javascript Add Background Image To Div
17 May 2021 — When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object ... Feb 16, 2020 - Write a JavaScript program to change the background image of document.
 How To Add Background Image To Div Using Css
How To Add Background Image To Div Using Css
28/6/2015 · After that we will simply use the jQuery css() function to set div background-image property (it will insert the css inline). Check the code below: // store the image link inside a variable from 'src' attribute var getImageSrc = $('.imageDiv img').attr('src'); // add div background image using the variable above $('.backgroundDiv').css('background-image', 'url(' + getImageSrc + ')');

Javascript add background image to div. You don't want to have dozens of classes set up for the image. After scouring my code, I realized that IE was letting me be sloppy; I had styled my image with. background: #hexcol url(/path/img.png) left top no-repeat;, then I was trying to use the obj.style.backgroundImage to change just the url of the image. How to change the background image using jQuery with jQuery tutorial, methods, html and css, properties, examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more. Background color and images can really add to the look and feel of an email. Here, we'll run through everything you need to get HTML background images to work in all the clients that support them, as well as the different ways to include color in your HTML email. Here's a comprehensive list of email clients that support background images.
Apr 28, 2021 - To overwrite an existing class, you can add !important declarations. ... You can also directly apply the background-image CSS property without using any JavaScript. The following example demonstrates this: ... That’s all about changing the background image of a div with JavaScript, jQuery, ... 6 Sep 2013 · 3 answersYou need to concatenate your string. document.getElementById(tabName).style.backgroundImage = 'url(buttons/' + imagePrefix + '.png)';. Bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. It may be full or partially visible.
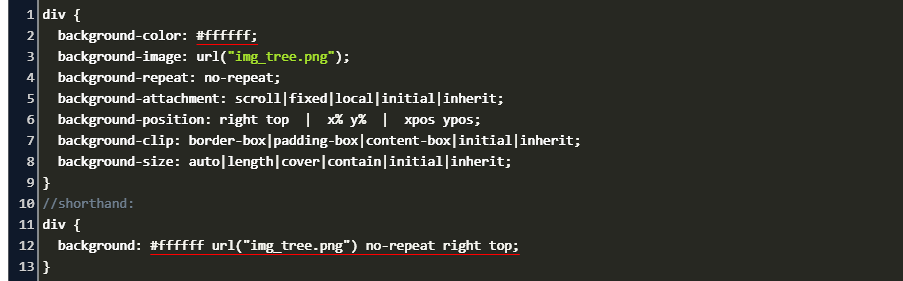
The CSS Paint API (aka CSS Custom Paint) enables developers to write JavaScript functions to draw images into CSS properties such as background-image, border-image, etc. In this article, we'll discuss the basics of the CSS Paint API and, specifically, how to create randomly generated backgrounds. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
Checkpoint 3.1 Toggle background images (Priority 1 ) Provision 1: Allow configuration not to render background image content. Test 1 : Procedure. Toggle background images to not be displayed. Reload the page and determine if background images in the DIV element are rendered. Run test 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. 4 Jun 2020 — I am trying to set the background-image property of a <div> in Javascript, but the image won't appear. The height is 100px, ...2 answers · Top answer: Looks good so far. The new div has to be appended to the DOM. $.getJSON("https://www.khanacademy.or ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... 25/2/2015 · //Here is an example how to change background image of <div> element using javascript by feching a new URL form some API. // let image teched from API: this is the image you want to put as new background ! // thumbnail image: // data.picture.thumbnail //the HTML element whose background needs to be changes is given an id of #thumbnail. 10/11/2008 · <script type="text/javascript"> function div2mouseover(divObj){ divObj.style.background-image = background-image: url("Images/iCon_MGlass.gif"); document.getElementById("Label1").style.color = "white"; } function div2mouseout(divObj){ divObj.style.background-image = background-image: url("Images/Icon_Envelope.gif"); …
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... Add CSS ¶. Set the height and width of the "image". Add the URL of your image with the background property. Set the size of the image with the background-size property. You can change the size of your image by using percentages. In our example, we use the length value where the first value sets the width and the second one sets the height.
Jan 14, 2018 - I want to load 4 images from background showing a load bar to the client and when the images will be downloaded i want to set them as background images to 4 div blocks. I am looking for something ... In this simple tutorial you will learn how to take the source link from an image tag (using a variable) and add it as a background image to any div with a cl... To add a background image on an HTML element, use the HTML style attribute and the CSS background-image ... div { background-image: url('img_girl.jpg'); }
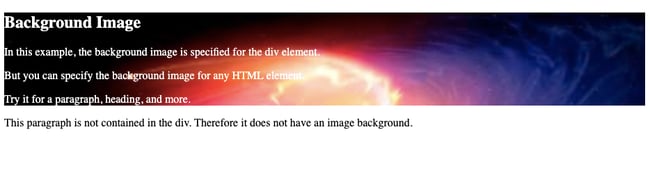
Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic To set the background image using jQuery, use the jQuery css() method. Example. Use the background-image property to add background image to the web page. With a div, the background image is constrained within the div. Any divs on a page can have their own background image. Div content is on top of the div's background image like web page content is on top of its background image. Some content may benefit from an underlying background image. A poem over a textured background, for example, or an ...
Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions): To set the CSS background-image property of an element using the jQuery CSS () method, you need to specify the complete property value using the url () functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS () method you need to set the value something like this to make it work:
In the above example first, we imported car image from the images folder then we added it to the div element using backgroundImage css property.. Setting image using external css. If you don't like adding background images using inline styles we can also add using external css styles. JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach:
Jun 09, 2021 - Say you want to put an image or two on a webpage. One way is to use the background-image CSS property. This property applies one or more background images to an element, like a <div>, as the documentation explains. Use it for aesthetic reasons, such as adding a Jul 12, 2016 - Can you help me with a script that adds the img... Hi, I want to change the background image of a div block during mouseover. The Javascript function I created doesn't work however. I tried a number of combinations of quotes, double quotes, etc. in...
Feb 26, 2020 - jQuery Practical Exercises with Solution: Set background-image using jQuery CSS property. May 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There are four ways to set a backgroundImage style property using React's inline CSS. This tutorial will show you all four methods, with code samples for each. How to Set a Background Image in React Using an External URLIf your image is located somewhere online, you can set the background
I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps. 2 weeks ago - The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Mar 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
But now I have another question lol, I saw when I tried to add the image without the height and width styling it was showing me the very top of my image, so I tried setting my height and width to "100%" So it was relative to the size of the pic, but instead it just showed me a 2 x 2 image of the top of the jpg, so I set both the height and width to 1000px each, and that was able to fit my ... The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin). 26 Apr 2015 — 5 Answers · Like Jamie Dixon mentioned it needs to be window.onload = function(){} · favs[i].style.backgroundImage = "url(images/favorite.png);"; ...5 answers · 3 votes: It looks like you've made a slight mistake when assigning your code to the window.onload ...
15/5/2019 · Inside the jQuery document ready event handler, a counter variable is initialized to 0 and the first image from the JavaScript array is set as Background Image for the HTML DIV. Then using JavaScript setInterval method, the counter variable is incremented and the next image from the JavaScript array of images is set as Background Image for the HTML DIV. The following header design will show your creativity. This design can be achieved in two ways: Using ::before and ::after selector on a div element in CSS. Using SVG in HTML. Example: This example uses ::before and ::after selector on a div element to create a wave image for background. <!DOCTYPE html>. If you want to position the image differently, check the object-fit documentation.. The Content component is positioned absolute and takes the whole space of the parent div.Additionally, the children of the parent BgImage component are rendered inside the Content component. Another thing to note is that we pass to the Content the className prop. That means that if you extend the BgImage with ...
25/4/2010 · Aw, this was a very nice post. In thought I want to put in writing like this moreover taking time and actual effort to make an excellent article but what can I say I procrastinate alot and not at all seem to get something done. The question is about adding a background element to a div, not adding a seperate img attribute so this does not provide an answer to the question. - Dipen Shah Apr 21 '16 at 18:31 6 Mar 20, 2018 - I have a div with an id of "imgArea" and I am trying to use JS to change the background image every 3 seconds. Below is the JS. No images are being displayed. What am I missing. Thank you. imgArea =
 Handling Images Usually There Are Two Ways The Images By
Handling Images Usually There Are Two Ways The Images By
 How To Change The Background Image Using Jquery Javatpoint
How To Change The Background Image Using Jquery Javatpoint
 How To Add An Image Amp Background Image In Html
How To Add An Image Amp Background Image In Html
Get Background Color In Javascript
 Create Curved Custom Shape Div With Css Svg Red Stapler
Create Curved Custom Shape Div With Css Svg Red Stapler
 How To Change Background Color In Css Javatpoint
How To Change Background Color In Css Javatpoint
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
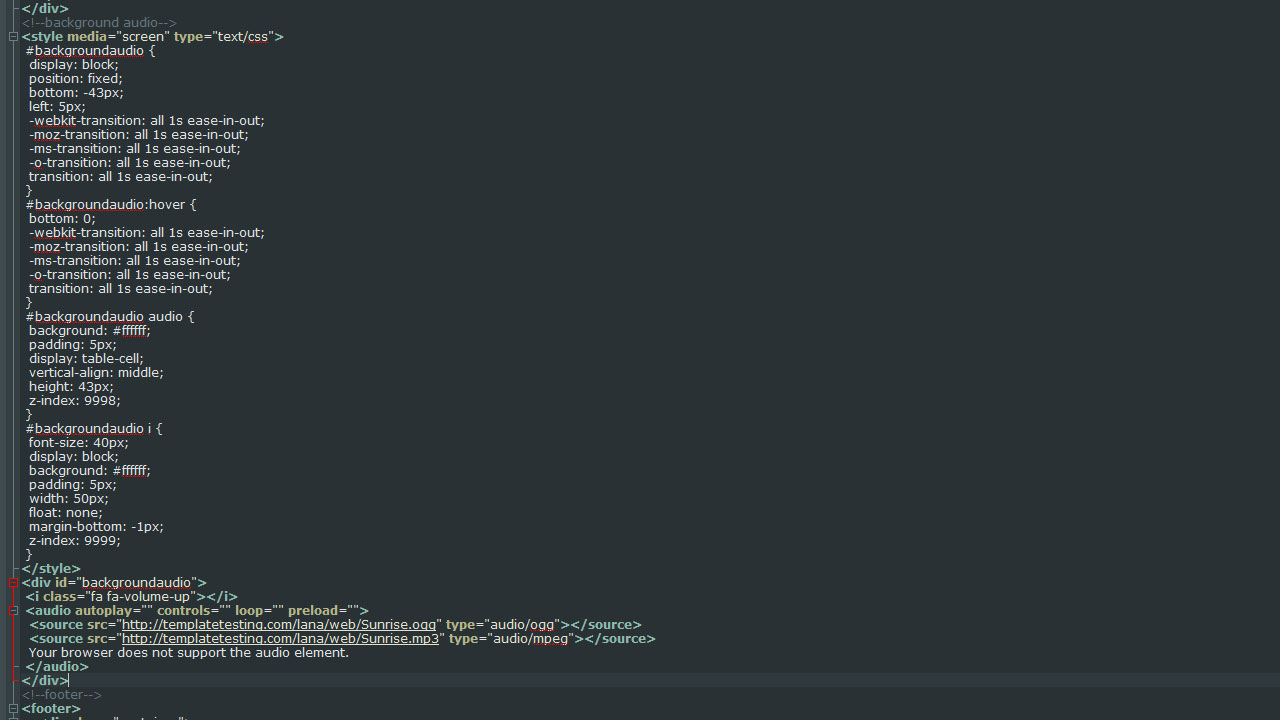
 Js Animated How To Add A Background Music Using Html
Js Animated How To Add A Background Music Using Html
 How To Add A Background Image To The Top Section Of Your
How To Add A Background Image To The Top Section Of Your
 Css Background Image Step By Step Guide Career Karma
Css Background Image Step By Step Guide Career Karma
 How To Position Background Images With Css By Aliceyt
How To Position Background Images With Css By Aliceyt
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 How To Add Background Image To Button In Css Code Example
How To Add Background Image To Button In Css Code Example

 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 How To Position Text Over An Image
How To Position Text Over An Image
 Solved Html Grade Calculator Hw Hw Hw Curve 5 Compute
Solved Html Grade Calculator Hw Hw Hw Curve 5 Compute
 Simple Responsive Images With Css Background Images
Simple Responsive Images With Css Background Images
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page
 Change Background Color Of Div In Javascript Code Example
Change Background Color Of Div In Javascript Code Example
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Update A Css Background Image With A Javascript
How To Update A Css Background Image With A Javascript
 Bootstrap 5 Background Image Examples Amp Tutorial
Bootstrap 5 Background Image Examples Amp Tutorial
 Change Div Background Every Second With Jquery Youtube
Change Div Background Every Second With Jquery Youtube
 Css Background Image How To Add Background Image In Css
Css Background Image How To Add Background Image In Css
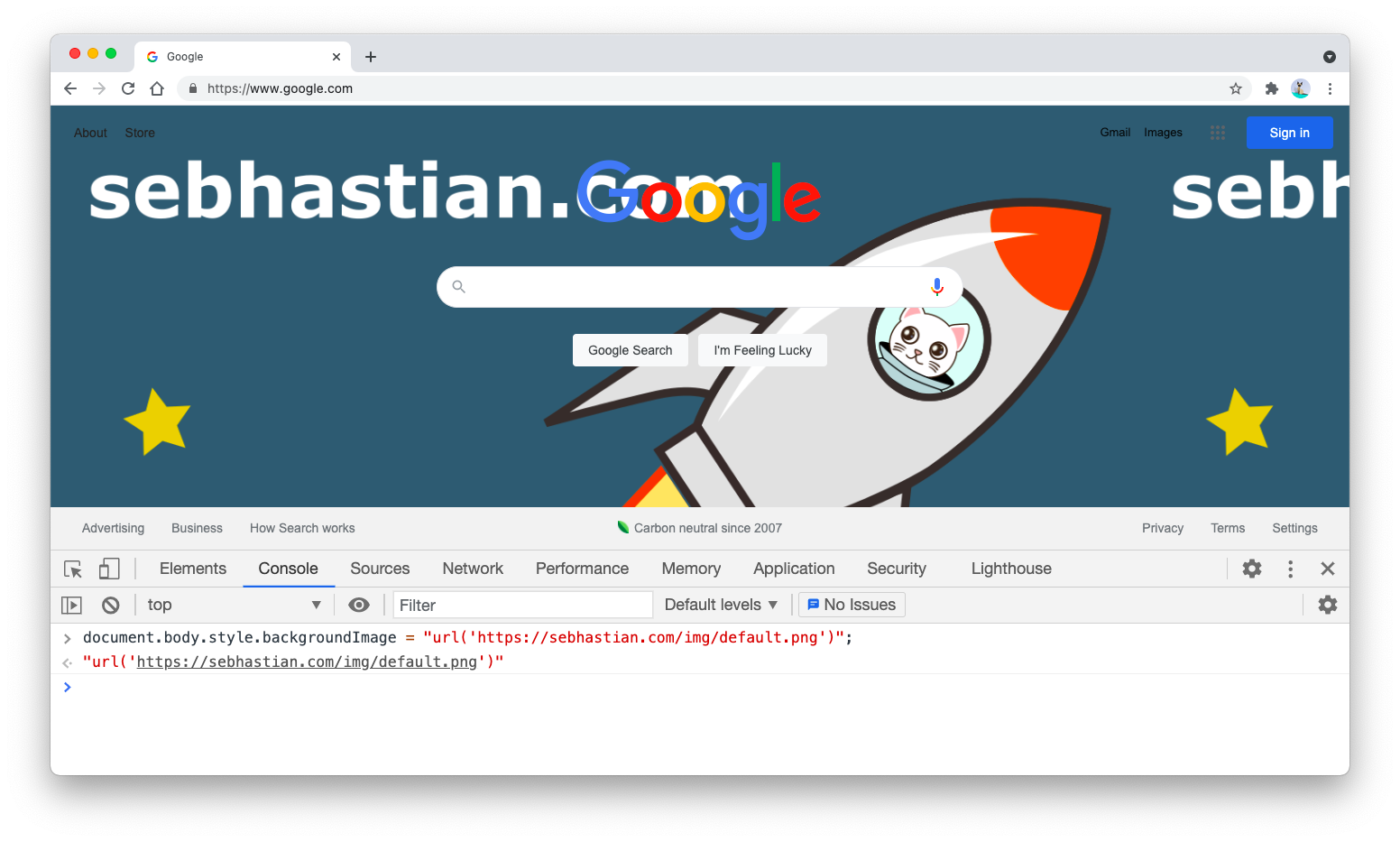
 Javascript Change A Webpage Background Image Tutorial
Javascript Change A Webpage Background Image Tutorial

 Set Background Image In React Js Using Inline Style Css
Set Background Image In React Js Using Inline Style Css

0 Response to "31 Javascript Add Background Image To Div"
Post a Comment