30 How To Terminate Javascript Execution
Jan 21, 2021 - Get code examples like "stop javascript execution" instantly right from your google search results with the Grepper Chrome Extension. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ...
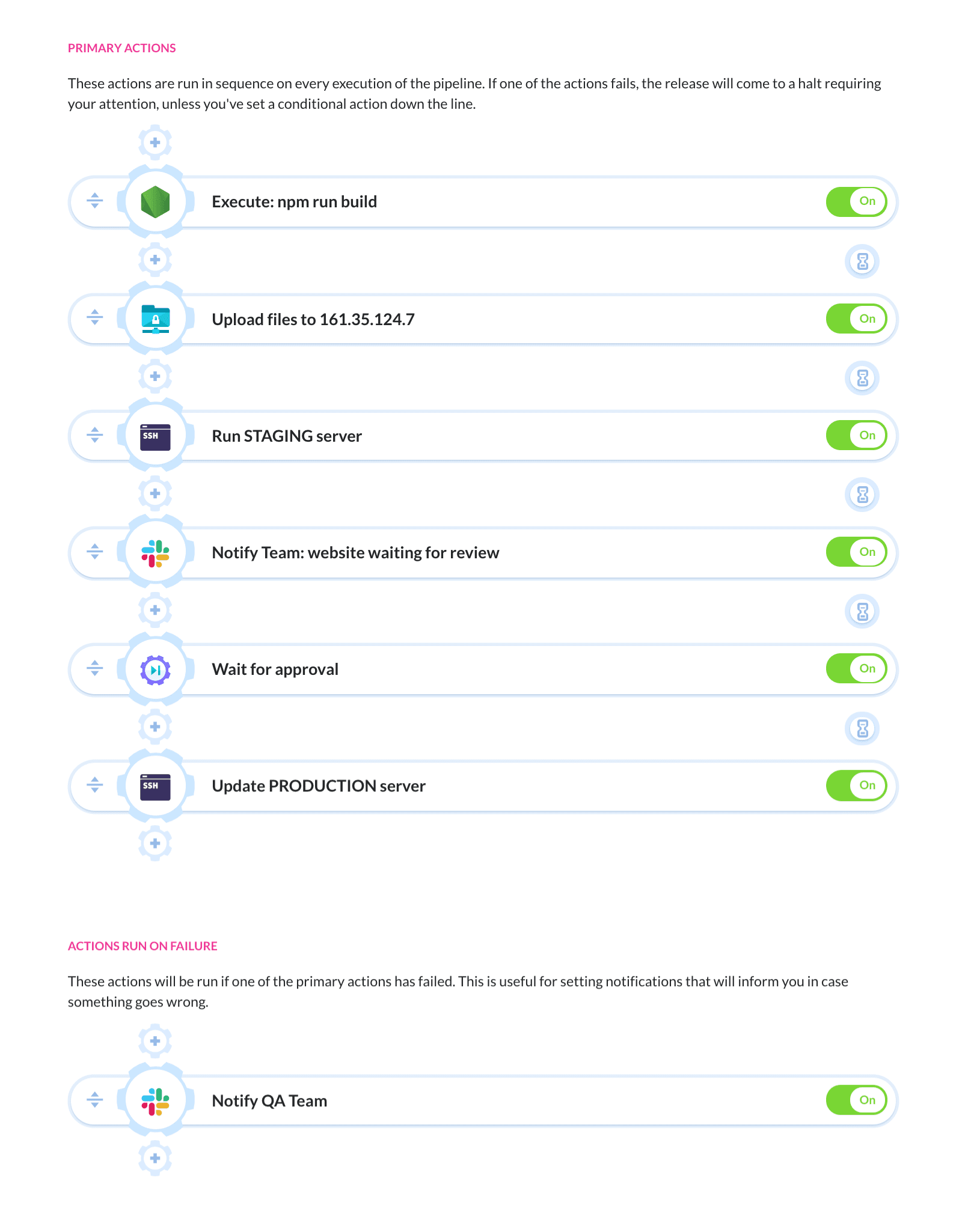
 How To Build And Deploy React Js With No Downtime Buddy
How To Build And Deploy React Js With No Downtime Buddy
14/2/2009 · There are many ways to exit a JS or Node script. Here are the most relevant: // This will never exit! setInterval ( (function () { return; }), 5000); // This will exit after 5 seconds, with signal 1 setTimeout ( (function () { return process.exit (1); }), 5000); // This will also exit after 5 seconds, and print its (killed) PID setTimeout ( ...

How to terminate javascript execution. how to stop further execution in javascript. js stop script. js stop a function. stop a script from continuing until a certain action is done. stop calling window on load. javascript stop execution of code. javascript if stop execution. javascript !stop. stop javascript execute based on query parameter. I want to halt the execution of script the same way javascript function "confirm/Alert" does. "confirm" stops further execution of script until user input, i want to achieve same thing in my own costum message box. You need to rethink the design. Rather than trying to stop code execution you should craft the code to use events and handlers. How to Properly Pause JavaScript This will allow us to pause the scripts and work on the site at the same time. Open up the Developer Tools (F12 or right click somewhere blank and click "inspect") Click the three little dots in the top right corner, and then click settings (or just press F1 with the Developer Tools window selected)
How to terminate the script in JavaScript?, Place the debugger; keyword in your JavaScript code where you want to stop the execution. Then open your favorite browser's developer tools Definition and Usage The stop () method stops window loading. This method is the same as clicking on the browser's ... stop rest program execution if function return true js. exit javascript. how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function. Most web browsers and their mobile counterparts allow you to disable JavaScript from within the browser's settings; however, you can't disable JavaScript in the iPhone version of both the Google Chrome app and the Firefox app, and Microsoft Edge doesn't include an option to disable JavaScript. Method 1 Using Google Chrome on Desktop 1
Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. How to terminate script execution when debugging in Google Chrome? (8) As of April 2018, you can stop infinite loops in Chrome: Open the Sources panel. Click Pause. The button changes to Resume Script Execution. Hold Resume Script Execution then select Stop Current JavaScript Call. Apr 23, 2014 - If you are new to web programming, coming from a procedural language like C, or C++ or even Java, it is a lot of new ideas and concepts. One of the most important things to ask about in your code in a procedural program is when to exit or stop the routine and return to […]
When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). Dec 03, 2015 - Participate in discussions with other Treehouse members and learn. The big mix up here is that you used the term "stop" when you really wanted to use "sleep" - that's why this is a duplicate question. For those who really want a stop, your best bet is a stepper that runs over and over until the delay is reached. I'd post the code but this answer is closed. - Jacksonkr Sep 27 '18 at 23:43
Nov 06, 2020 - Chrome DevTools - Easily pause on JavaScript code without manually setting breakpoints Client side JavaScript however provides setTimeout('js code here', delayInMilliseconds) which allows you to schedule execution of piece of script and setInterval('js code here', intervalInMilliseconds) which allows you to periodically execute a piece of script. So if you wanted (pseudo code) 13/7/2020 · if (i === undefined) document.write ('Terminated'); </script>. Output: Terminated. Explanation: Depending on a condition, a certain section of the script can be terminated using a “return” statement. The “return ” statement returns “undefined” to the immediate parent scope, where the termination can be handled.
With client-side JavaScript, you can set a breakpoint right where it sets the value. This breakpoint gets hit right as the event fires. The value that gets set through var value = '2'; can change at will. The debugger halts execution and allows a person to tamper with the page. You cannot stop a function in the middle unless it's a generator function or async function. Period. Of course, if you have "if (something) return somethingElse ... To stop or clear a timeout execution we can use the method clearTimeout. For using the method we should use the identifier or instance of the setTimeout. The steps are as follows a) Capture the instance or identifier of the time out call in a variable while calling setTimeout Example: var ctime = setTimeout("xxxxx",30000);
Well, this is just showing that setTimeout returns a timeoutID value, 1:00. as described here in the Return value section. 1:06. So you can use this to cancel the function before it executes, but 1:09. we won't need this for our purposes. 1:13. Nov 13, 2011 - Is there a keyboard shortcut in Google Chrome which will break script execution? (Equivalent to pressing the || "Pause script execution" button in the Developer Tools Scripts panel.) I'd like to ... You can pass an argument, like cancel, whenever you are calling the MainFunction. So, if you want the function to start, you pass in an arguement '0', and if you want it to stop, you can call the function again with an arguement which is not '0', like '1'. Here is a working example:
JavaScript, how to exit a function How to quickly end a JavaScript function, in the middle of it. Published Nov 12, 2020. Sometimes when you're in the middle of a function, you want a quick way to exit. You can do it using the return keyword. Aug 29, 2011 - If you're looking for a way to forcibly terminate execution of all Javascript on a page, I'm not sure there is an officially sanctioned way to do that - it seems like the kind of thing that might be a security risk (although to be honest, I can't think of how it would be off the top of my head). Aug 21, 2017 - If you’re a new developer, it’s important you understand the role of the return statement in JavaScript. Note: If you’re using Google Chrome, open up your developer console so you can type the…
A return statement causes a function to cease execution and return a value to the caller. If Expression is omitted, the return value is undefined. Otherwise, the return value is the value of Expression. Definition and Usage. The stop() method stops window loading. This method is the same as clicking on the browser's stop button. This method may be useful if the loading of an image or frame takes too long. Feb 26, 2018 - To stop the execution of a function in JavaScript, use the clearTimeout() method. This function call clears any timer set by the setTimeout() functions. ... You can try to run the following code to learn how to work with clearTimeout() method in JavaScript.
Return does. not work for me because i don't want to check if all the functions. return false. especially if i want to stop execution in function deep. down in call stack. Break on the other hand looks weird :) You missed the part about exceptions. PointedEars. --. var bugRiddenCrashPronePieceOfJunk = (. Running functions can only be terminated from within the function and that is done with either a return statement or by throwing an exception. return can be called conditionally so that the function doesn't always exit at the same point. The stop () method stops the currently running animation for the selected elements.
To solve this we are going to use a method of Event call stopImmediatePropagation which is going to stop the progression of the event. To do so we will update the code number 3 to add only one line then the new code will look like : With this method, you can event implement your own middleware in JavaScript. In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. If there is no future day for which this is possible, put 0 instead javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked ...
Sep 14, 2014 - Is it possible in some way to stop or terminate JavaScript in a way that it prevents any further JavaScript-based execution from occuring, without reloading the browser? I am thinking of a JavaScr... A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript. Client-side Javascript does not have a native abort function, but there are various alternatives to abort Javascript execution: In a function, simply return false or undefined. Manually throw new Error ("ERROR") in a function. Set a function to run on a timer - var timer = setInterval (FUNCTION, 1000).
Jul 16, 2016 - An uncaught exception in a Javascript script does cause the script to be terminated, but the browser executing the script does not remember that it terminated abnormally. This means that when the button gets pressed again, the browser will simply execute the script again. Javascript Web Development Object Oriented Programming To stop a function during its execution, use the concept of − document.getElementById().addEventListener(). The function works great, however, if you click "cancel" on the prompt() window, the function does not simply terminate, but rather compares the variable to an empty string, (which the user opted not to submit by pressing "cancel" instead) resulting in the function continuing to the else{ } portion.
 Sql Code And Javascript Code Adobe Campaign
Sql Code And Javascript Code Adobe Campaign
 Pytorch Code Can T Stop Pytorch Forums
Pytorch Code Can T Stop Pytorch Forums
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack

 System Power Automate Microsoft Docs
System Power Automate Microsoft Docs
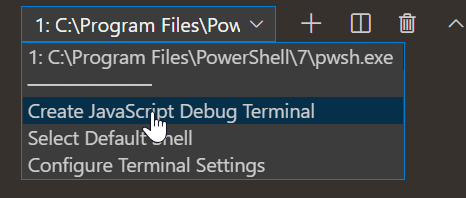
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
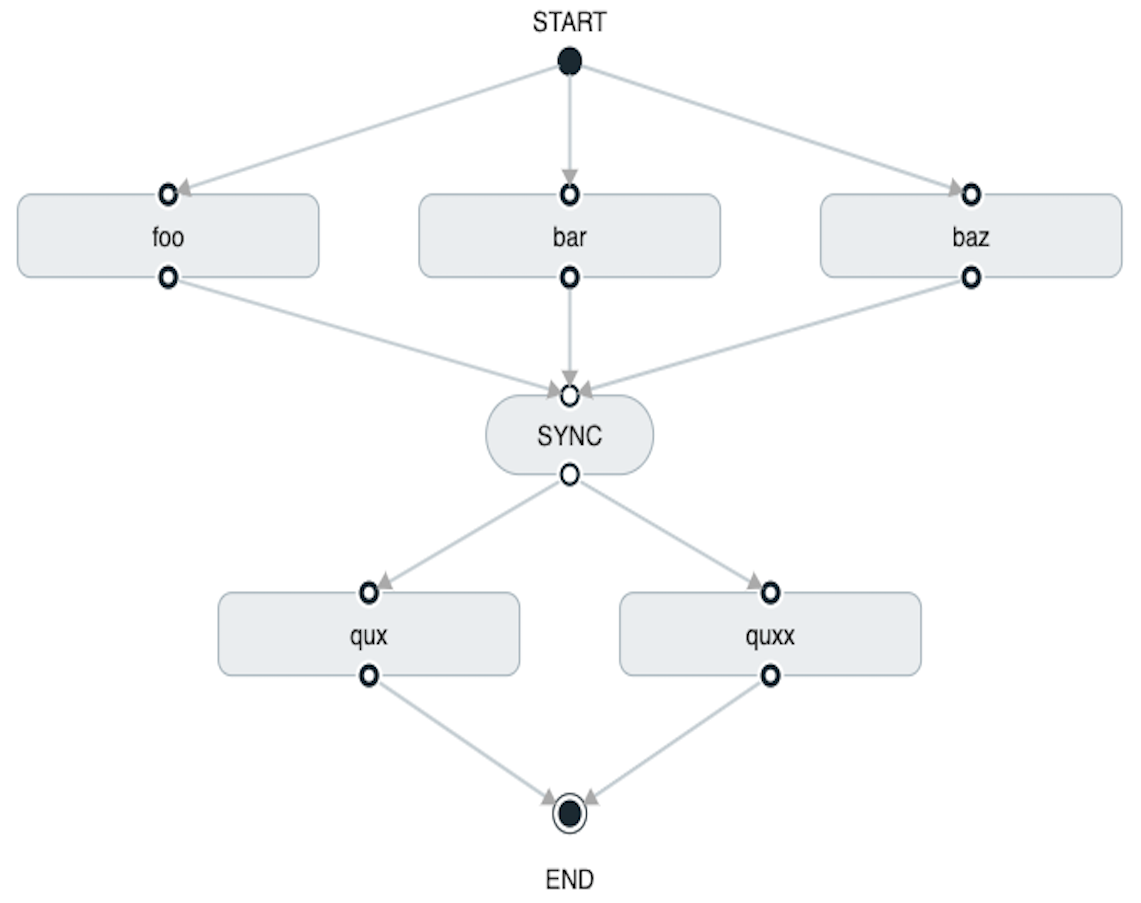
 Freebpmnquality On Twitter In Well Structured Bpmn Models
Freebpmnquality On Twitter In Well Structured Bpmn Models

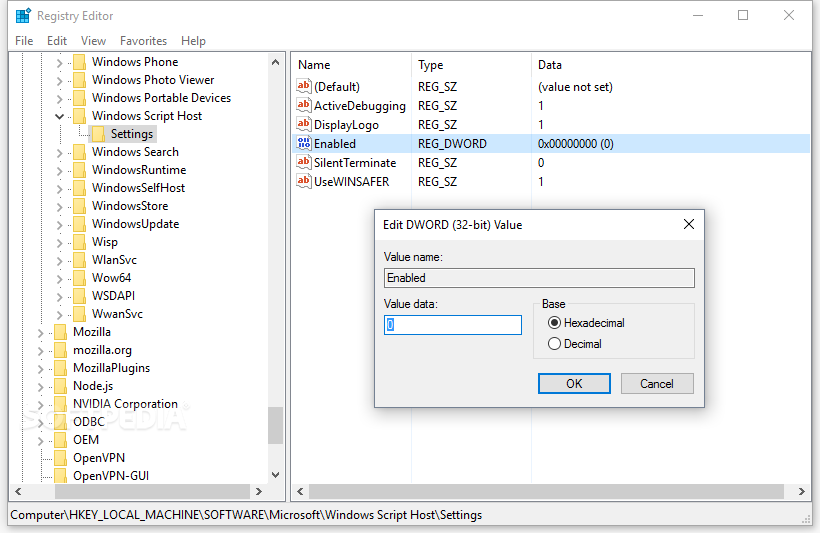
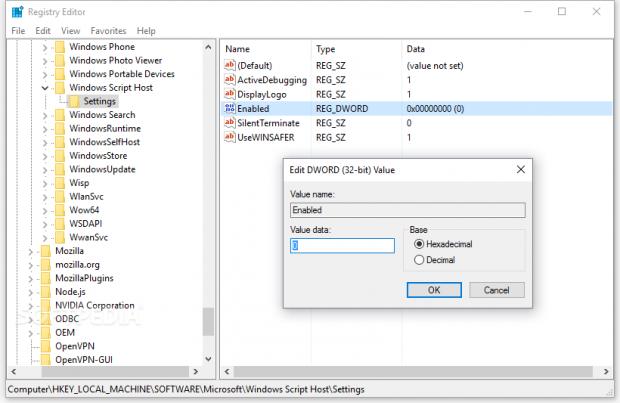
 How To Prevent Zip Files From Executing Malicious Javascript Code
How To Prevent Zip Files From Executing Malicious Javascript Code
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
How Javascript Works Event Loop And The Rise Of Async
 How To Prevent Zip Files From Executing Malicious Javascript Code
How To Prevent Zip Files From Executing Malicious Javascript Code
 Is Javascript Single Threaded Simple Talk
Is Javascript Single Threaded Simple Talk
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 How To Stop A Robot Execution Help Uipath Community Forum
How To Stop A Robot Execution Help Uipath Community Forum
 Fixing Memory Leaks In Web Applications Read The Tea Leaves
Fixing Memory Leaks In Web Applications Read The Tea Leaves
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How To Stop Scripts Execution On The Page Stack Overflow
How To Stop Scripts Execution On The Page Stack Overflow
How Javascript Code Is Compiled Amp Parsed Coded Creatures
 Terminate Test Execution If Cypress Caught A Specific
Terminate Test Execution If Cypress Caught A Specific
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
In Javascript How Do You Stop A Function When Something
 How To Stop A React App From Running In Windows Carl De Souza
How To Stop A React App From Running In Windows Carl De Souza
 Spring Cloud Data Flow Reference Guide
Spring Cloud Data Flow Reference Guide
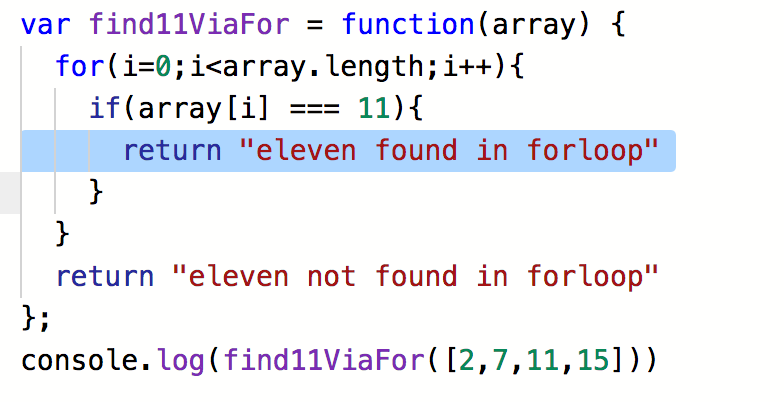
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
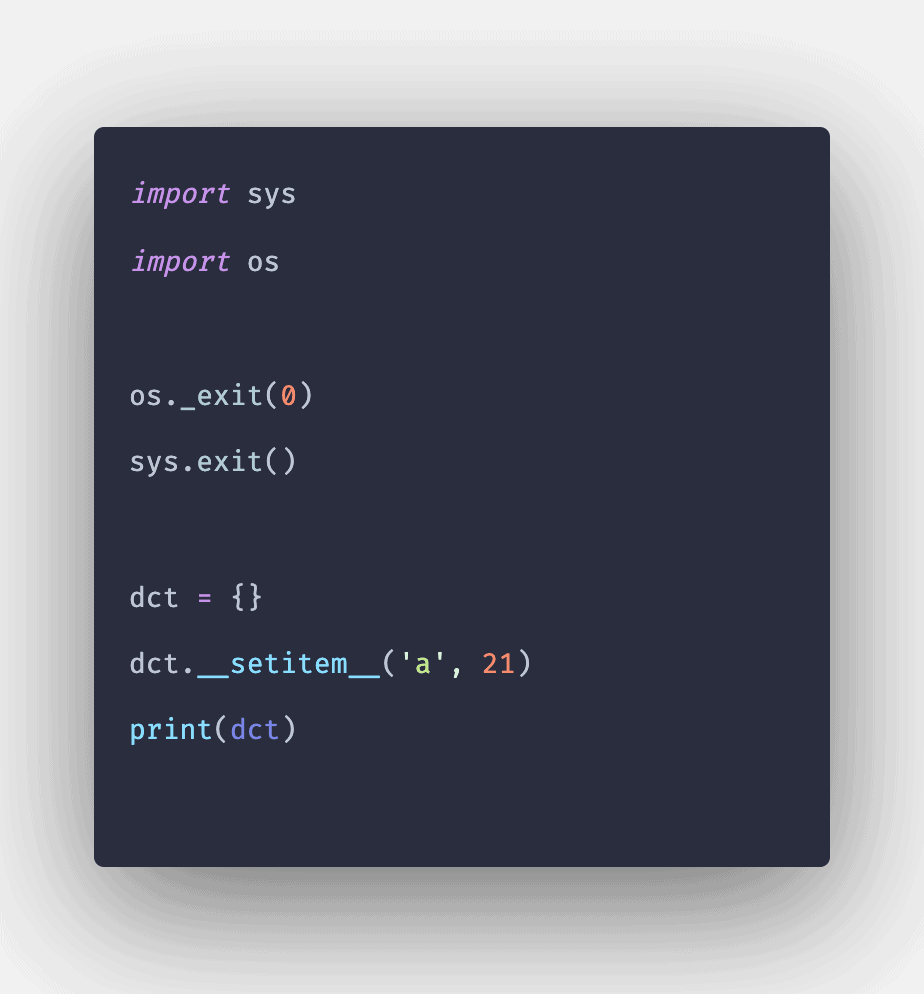
 How To Stop Python Script From Execution Appdividend
How To Stop Python Script From Execution Appdividend

0 Response to "30 How To Terminate Javascript Execution"
Post a Comment