27 Infinite Scroll Javascript Example
1a - Infinite Scroll full page demo. Hi! This demo will show off several key features of Infinite Scroll. Full page scrolling. Changing browser URL and history. Watch how the URL changes as you scroll. Try refreshing on a changed page. Embeds like CodePens and Tweets have their <script> s loaded and embeds rendered. The code looks like this: May 22, 2017 - I realize there are several questions here that address the issue of endless scrolling. However most of them are using plugins. I'd like to know how to implement endless scrolling that would work
 How To Create Infinite Scroll Pagination With Php And Ajax
How To Create Infinite Scroll Pagination With Php And Ajax
Oct 23, 2015 - This technical blog post gives you a clear explanation how the infinite scroll pagination design is implemented in website using JavaScript technique.

Infinite scroll javascript example. Jul 24, 2020 - Infinite scrollers are a common UI pattern. Here we explore how to implement this pattern in a memory conservative way that performs at 60fps. Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Apr 05, 2019 - Scrolling is an implementation of data display whenever we cannot fit everything onto a single page. Most websites are generally implemented this way due to the inability to fit all the content on…
Aug 24, 2017 - A pure JavaScript basic implementation of infinite scrolling. Forked from [Wryte](http://codepen.io/Wryte/)'s Pen [Infinite Scroll](http://codepen.io/... Click here to see the final web application that uses the JavaScript infinite scroll feature. Create a project structure. First, create a new folder called infinite-scroll. Inside that folder, create two subfolders css and js. Second, create the style.css in the css folder and app.js in the js folder. Infinite Scrolling Dynamic content pages become scroll magical. An infinite-content page can be achieved by adding a scene that triggers at the bottom of the page. On Scene start enter loading state. Save the state to prevent multiple triggers. In this example the class of the #loader element is used.
New! JavaScript and jQuery plugin to automatically add next pages. Infinite Scroll Javascript Blocks. An example of a custom next function which appends generated blocks infinitely. View 📜 Automatically add next page. Contribute to metafizzy/infinite-scroll development by creating an account on GitHub.
Jul 11, 2021 - Welcome to a tutorial on how to ... vanilla Javascript. If you have been following up with social media – Facebook, Twitter, Instagram, etc… Then you should not be a stranger to that “scroll down to load more contents” interface. Yep, that is exactly what we will walk through in this guide – An example of infinite scroll using ... Aug 01, 2020 - Because it relies on custom code, you’ll only be able to see your infinite scroll on your published site, not on the Designer · You will need to activate pagination on your collection list to make this work ... Go to Project Settings > Custom Code, paste the following JavaScript into your ... 23/12/2019 · //Infinite Scroll $ (window). on (" scroll ", function {//page height var scrollHeight = $ (document). height (); //scroll position var scrollPos = $ (window). height + $ (window). scrollTop (); // fire if the scroll position is 300 pixels above the bottom of the page if (((scrollHeight-300) >= scrollPos) / scrollHeight == 0){$ ('.load-more-days-button '). click ();}});
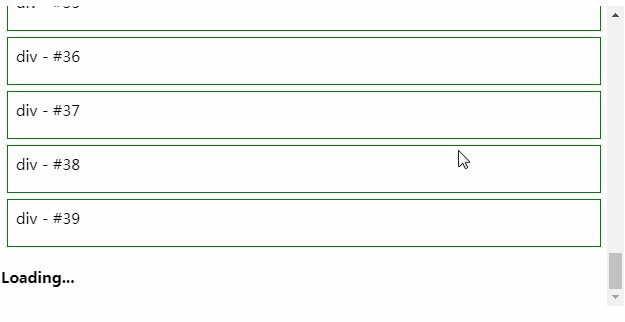
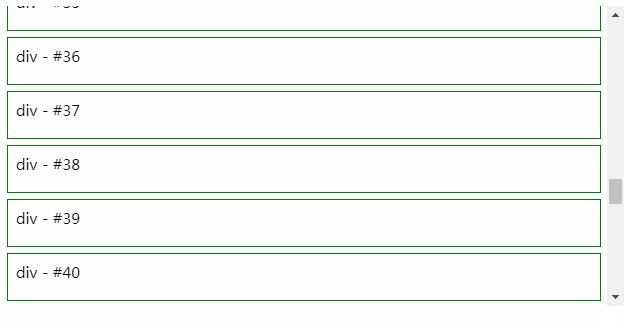
Mar 17, 2020 - In this tutorial, we’re going to learn how to use the `HTML` `Intersection Observer` API to implement infinite scrolling and image lazy loading in a React functional component. In the process, we’ll learn how to use some of React’s hooks and how to create Custom Hooks. 25/10/2020 · Our Infinite Scrolling Demo. As you can see in the example above, the project is very simple, It creates infinite elements when we scroll down. We have also added a simple loading animation as you see in the example. Let’s Start with HTML. First, we will put 3 elements that contain the blog text(Lorem text) inside a … 22/6/2011 · 6 Answers6. Active Oldest Votes. 15. Basicaly you just need to hook the event scroll, check if the user scrolled down enough and add some content if so: <html><body> <div id="test">scroll to understand</div> <div id="wrapper" style="height: 400px; overflow: auto;"> <div id="content"> </div> </div> <script language="JavaScript"> // we will add ...
Jun 01, 2015 - The bad thing, the user needs Javascript. I'm working on a side project, where I wanted to implement infinite scroll. There's a lot of plugins out there that one can use, but usually when I'm building something of my own, I reinvent the wheel, why? Because I like building things. Aug 15, 2017 - Most of the application has some sort of tables, list or similar components which displays thousands of records with some sort of pagination concept. There are various techniques like showing page… We've tried to choose sensible defaults for Infinity, but sometimes there are special cases we haven't designed for. Infinity.js can be configured with two options to help make sure scrolling stays smooth for a variety of circumstances. The configuration options are as follows:
1) Talk is cheap. Show me the code. Linus Torvalds 2) Programs must be written for people to read, and only incidentally for machines to execute. Harold Abelson 3) Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live John Woods 4) Programming today is a race between software engineers striving to build bigger and better idiot-proof ...
 Infinite Scrolling On Ecommerce Is It For Every Website
Infinite Scrolling On Ecommerce Is It For Every Website
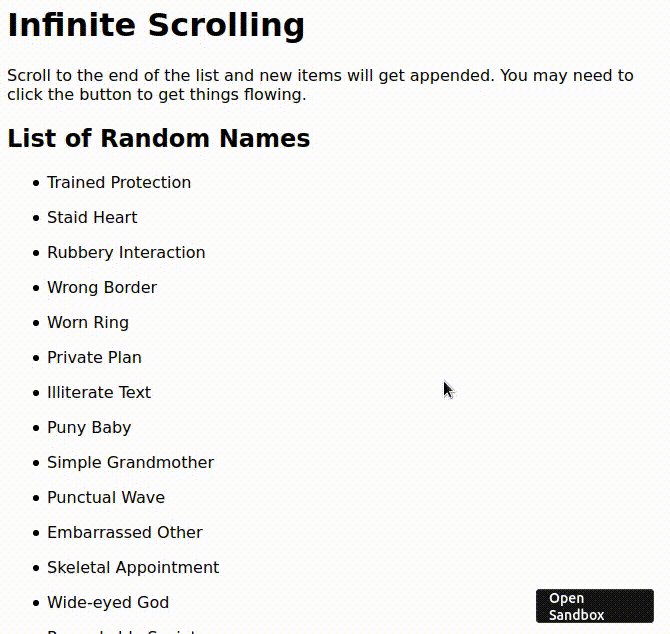
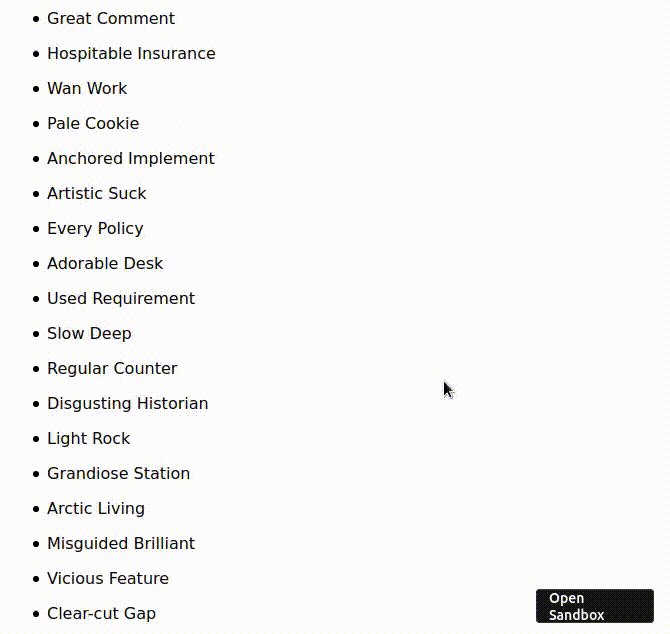
 Reactjs Infinite Scroll Example Java Code Geeks 2021
Reactjs Infinite Scroll Example Java Code Geeks 2021
 Easily Implement Infinite Scrolling Using Intersection
Easily Implement Infinite Scrolling Using Intersection
 An Infinite Scroll Component In React
An Infinite Scroll Component In React
 Ng Infinite Scroll For Infinite Scrolling In Angularjs
Ng Infinite Scroll For Infinite Scrolling In Angularjs
 Ciphertrick Developing Infinite Scroll System Using Angularjs
Ciphertrick Developing Infinite Scroll System Using Angularjs
Github Upmostly React Hooks Infinite Scroll An Example
React Infinite Scroll Example Article Md At Master Sysgears
 How To Implement Infinite Page Scroll Effect In Static
How To Implement Infinite Page Scroll Effect In Static
Bidirectional Infinite Scrolling Reactjs Example
 How To Create Infinite Scroll With Django
How To Create Infinite Scroll With Django
Adding Infinite Scroll To Wordpress Wp Engine
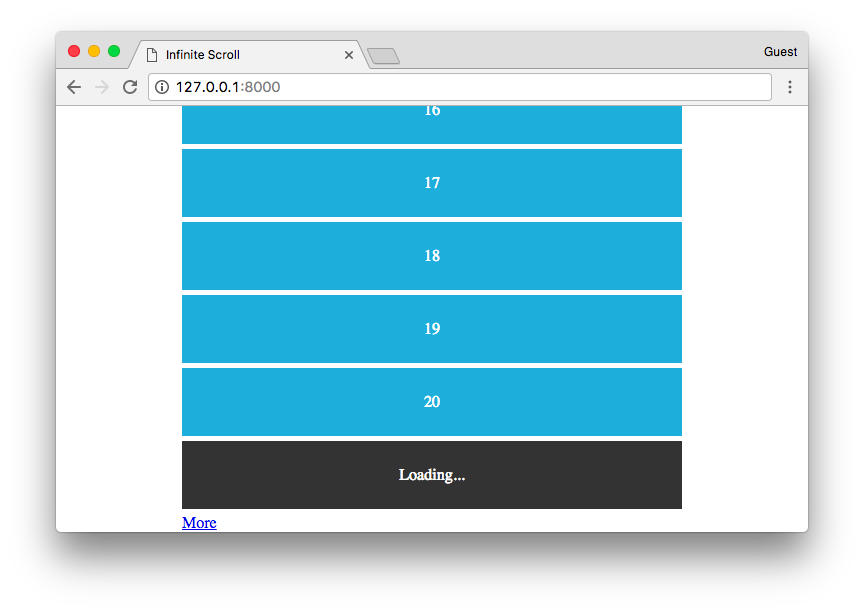
 Infinite Scroll In Rails With Stimulus Js Example Gorails
Infinite Scroll In Rails With Stimulus Js Example Gorails
 Infinite Scrolling Pagination Or Load More Buttons
Infinite Scrolling Pagination Or Load More Buttons
 Infinite Scroll In React With Graphql Pagination Level Up
Infinite Scroll In React With Graphql Pagination Level Up
 Google S Martin Splitt Explains Why Infinite Scroll Causes Seo Problems
Google S Martin Splitt Explains Why Infinite Scroll Causes Seo Problems
 How To Infinite Scroll With Masonry And Ajax Load More Connekt
How To Infinite Scroll With Masonry And Ajax Load More Connekt
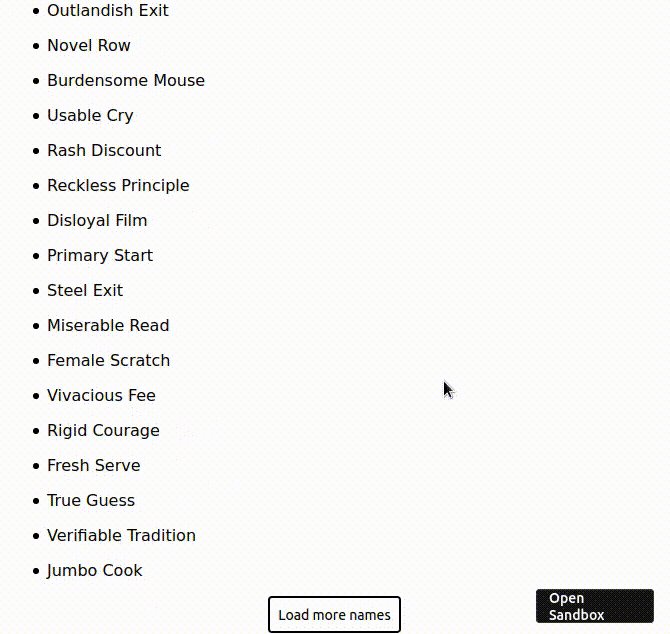
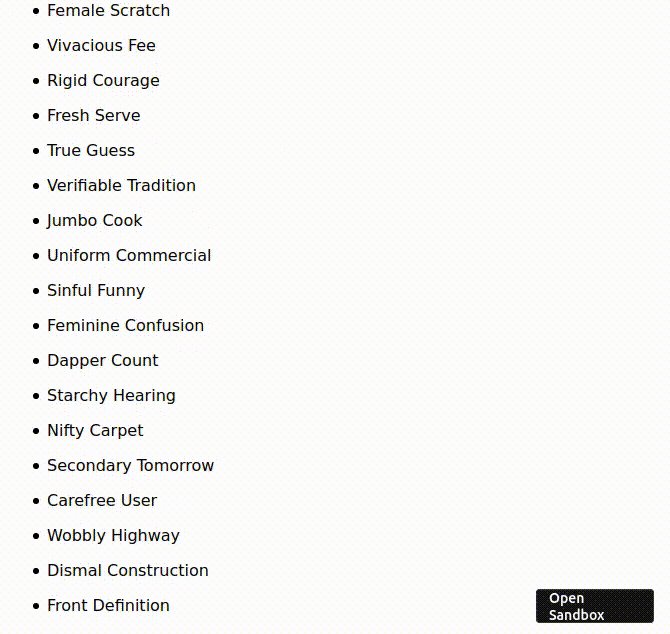
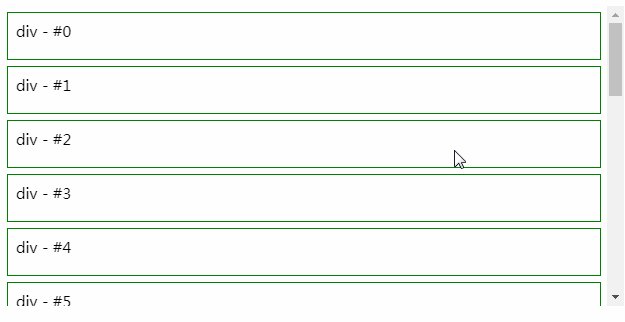
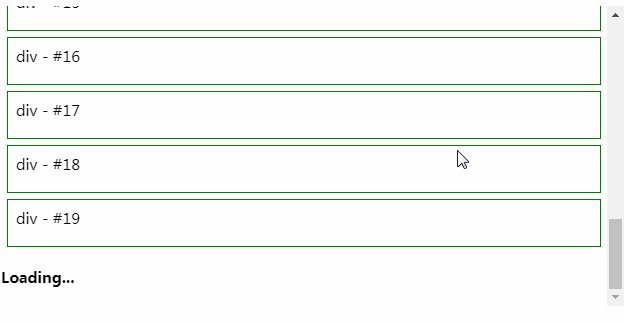
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
 Learn Javascript Infinite Scroll Via A Practical Example
Learn Javascript Infinite Scroll Via A Practical Example
%20(1).png?width=1432&name=carbon%20(43)%20(1).png) Infinite Scroll With Vue Js And Intersection Observer
Infinite Scroll With Vue Js And Intersection Observer
 How To Implement Infinite Scroll In My Vue Js Stack Overflow
How To Implement Infinite Scroll In My Vue Js Stack Overflow
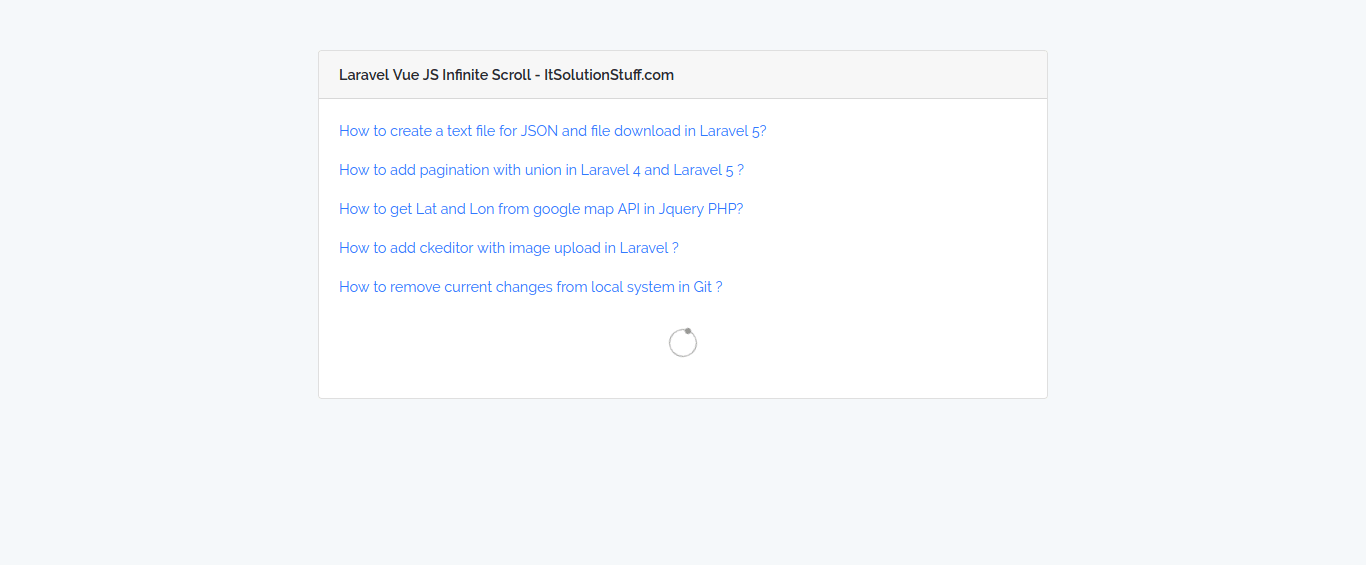
 Laravel Vue Js Infinite Scroll Example With Demo
Laravel Vue Js Infinite Scroll Example With Demo
 Pagination With Infinite Scroll Animation Codemyui
Pagination With Infinite Scroll Animation Codemyui
 Working With Infinite Scroll In React Webomnizz
Working With Infinite Scroll In React Webomnizz
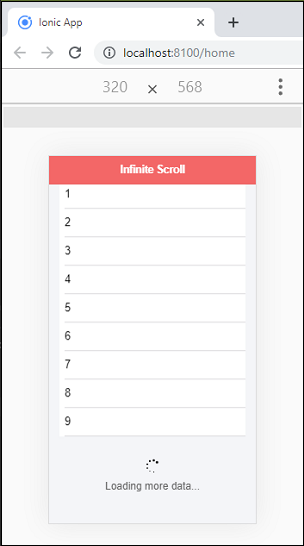
 Ionic Infinite Scroll Javatpoint
Ionic Infinite Scroll Javatpoint
 15 Best React Infinite Scroll Components Bashooka
15 Best React Infinite Scroll Components Bashooka
0 Response to "27 Infinite Scroll Javascript Example"
Post a Comment