26 How To Close Alert Box Automatically In Javascript
Using JavaScript onbeforeunload event, you can easily show a confirmation on tab close event. JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage. Only change the confMessage variable value ... Jul 01, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Bootstrap Alert With 5 Online Demos
Bootstrap Alert With 5 Online Demos
Close popup modal box automatically using javascript To close your popup modal box automatically you need to set CSS display none automatically. So you can also use the "setTimeout" method. make sure you use waiting time technically. javascript close popup modal box automatically

How to close alert box automatically in javascript. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Dec 27, 2019 - Sanwebcorner is a free programming tutorial blog. Here I provided various types of web design and development solution with live demo and downloadable code in various technology like html, CSS, JavaScript, PHP, MySQL, Jquery, bootstrap, Wordpress etc. 9. Window Alert. With a basic onclick method we can trigger this alert window running primarily on JavaScript. It's got a real basic design and a few basic features. There is no close button, only an OK button to hide the window. This leaves a lot of room for improvements in the UX if you want to expand the modal for your site.
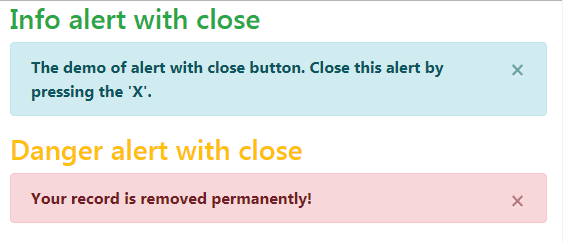
Alerts in Bootstrap: ----- Alert classes you can use to check .alert-primary .alert-secondary .alert-success .alert-danger .alert-warning .alert-info .alert-light .alert-dark Simple alert: ----- This is a primary alert—check it out! Alert with close button and decriptive feature: ----- Holy guacamole! You should check in on some of those ... An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed" . Jul 27, 2020 - window.setTimeout('alert("Message goes here");window.close();', 5000);
Jul 18, 2017 - I want to be able to close an alert box automatically using Javascript after a certain amount of time or on a specific event (i.e. onkeypress). From my research, it doesn't look like that's possible I don't think you can automaticly close a modal window like alert (). May 4 '10 # 2. Your only option is to use a pseudo-modal alert box using DHTML. It won't be completely modal (e.g. you'll be able to select other tabs), but for your purpose, it should be fine. May 4 '10 # 3. This is a simple and elegant way to automatically close bootstrap alerts....
Note: Have you observed I have added the required bootstrap js and css file reference in the Head tag above. It is required to use the bootstrap tools. I have set the timer using jQuery setTimeout function to automatically close (fade away) the alert after 5 seconds with slide up effect. You can increase or decrease the time as per your choice. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it.
How to close message box automatically. Hi , how to close message box automatically. Once Message Box appears - After a certain period of time - You can send hotkey "Esc". Take a Attach window and attach to the Message Box - then Click Okay. In UIpath Marketplace , Developers have created custom componenst for same. I want to be able to close an alert box automatically using javascript after a certain amount of time or on a specific event (i.e. onkeypress). From my researc I want to be able to close an alert box automatically using javascript after a certain amount of time or on a specific event (i.e. onkeypress)
Find answers to how to auto close an alert box from the expert community at Experts Exchange A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Jun 26, 2013 - I think you cannot do that because and alert box needs a confirmation.you can rather make a popup alert and set it to close with timeout. ... I can see you did not read the OP's post. The OP has NO control over the alert. – epascarello Jun 26 '13 at 13:52 ... Not the answer you're looking for? Browse other questions tagged javascript ...
i have one form and after submission that page i want to show message box and redirect to other page. when i use alert i have to click "ok". is t Inside the Open event handler of the jQuery UI Dialog Modal Popup box, using the JavaScript setTimeout function and the jQuery UI Dialog "close" command, the jQuery UI Dialog Modal Popup box is set to automatically close after delay of 5 seconds (some seconds). This dialog will automatically close in 5 seconds. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
How can show a alert messsage on link click and then close it automatically after 5 second. Help me! Add a close button and the.alert-dismissible class, which adds some extra padding to the right of the alert component and positions the.close button. On the close button, add the data-dismiss="alert" attribute, which triggers the JavaScript functionality. You have to use the <button> element with it for proper behavior across all devices. Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well...
JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading. To close the alert message, add a.alert-dismissible class to the alert container. Then add class="close" and data-dismiss="alert" to a link or a button element (when you click on this the alert box will disappear). in case you use an normal js-alert?... unfortunately this is not possible i think... but you may use a window.open (), keep a reference and use setTimeout to call the close ()-method of the window-reference...
Learn how to create alert box in react. Alerts are used to show notifications. They are of different variants which gives user response for their different actions. We will also create similar type of alert box in react which will have different option and can auto close after specified amount of time. I want to be able to close an alert box automatically using javascript after a certain amount of time or on a specific event (i.e. onkeypress) A sidenote: if you have an Alert("data"), you won't be able to keep code running in background (AFAIK)... . the dialog box is a modal window, so you can't lose focus too. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ...
Hi! How can an 'Alert' messagebox be closed after specific time, without clicking on 'OK' button. Thanks in advance A confirm pop-up box is used when you need the user to accept something. When the confirm pop-up box opens, the user has to click one of the two buttons (OK or CANCEL) to close the box. OK returns true, while CANCEL returns false. You can write the following code to display a confirm box: In my opinion, they are not good enough to close the Javascript alerts. 2. You can try to use SendKeys.Send method to send the "Enter" keystroke to close the alert automatically when the alert happens, the following code snippet shows you the way:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the alert () function to display a message to the user that requires their attention. This alert box will have the OK button to close the alert box. Example: JavaScript Alert Message Ok. This will do what you want. The popup will open after 5 seconds, there will be no close button and it will close again after 5 seconds. It does sound however, like you are trying to force me ...
Apr 02, 2016 - Is there any way to close a javascript alert() automatically? I have an alert alert("Error found"); I want to close it after a few second. Is that possible or shall I go for jQuery dialogue How can show a alert messsage on link click and then close it automatically after 5 second. Help me! How can show a alert messsage on link click and then close it automatically after 5 second. Help me! ... Hi, Javascript alert() is not easily controllable, so use custom modal popup instead, such as jQuery UI dialog. Explore the examples there: Sep 17, 2011 - alert("Hiii"); Hi friends… I have an alert message just like above I want to close it automatically as soon as it appears. It means I don’t want to show this alert message to client. Can anyone tell how i can do it??? Please help me… Thanks in advance…
For the simple one line of code that eluded me for longer than I wish to say in a forum that my peers can see . Now onto the <script></script> that will go with your message.html window. This is the one line of code that will close your message.html window. window.opener.onload=self.close (); !!!!! PHP code , javascript , ajax , WordPress , jquery , html , MySQL Sep 04, 2016 - You can't close an alert box with Javascript.
 How To Disable The Cancel Button Of Alert Box In Edge Browser
How To Disable The Cancel Button Of Alert Box In Edge Browser
 Replace Javascript Alert Boxes With This Responsive
Replace Javascript Alert Boxes With This Responsive
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 How To Show And Close Popup Modal Box Automatically
How To Show And Close Popup Modal Box Automatically
 Click Ok On Alert Confirm Message Issue 364 Kelaberetiv
Click Ok On Alert Confirm Message Issue 364 Kelaberetiv
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
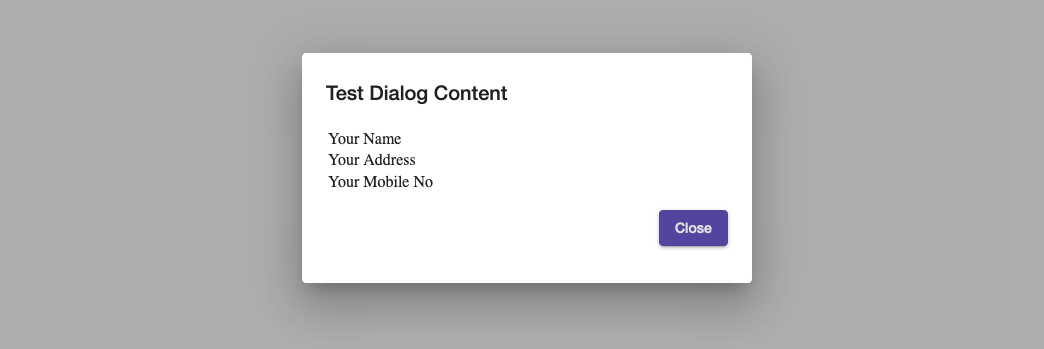
 How To Implement An Angular Material Dialog In Angular
How To Implement An Angular Material Dialog In Angular
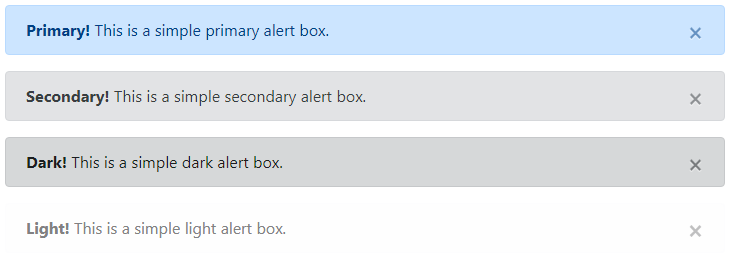
 5 Ways To Use Bootstrap Alerts Warning Error Success
5 Ways To Use Bootstrap Alerts Warning Error Success
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
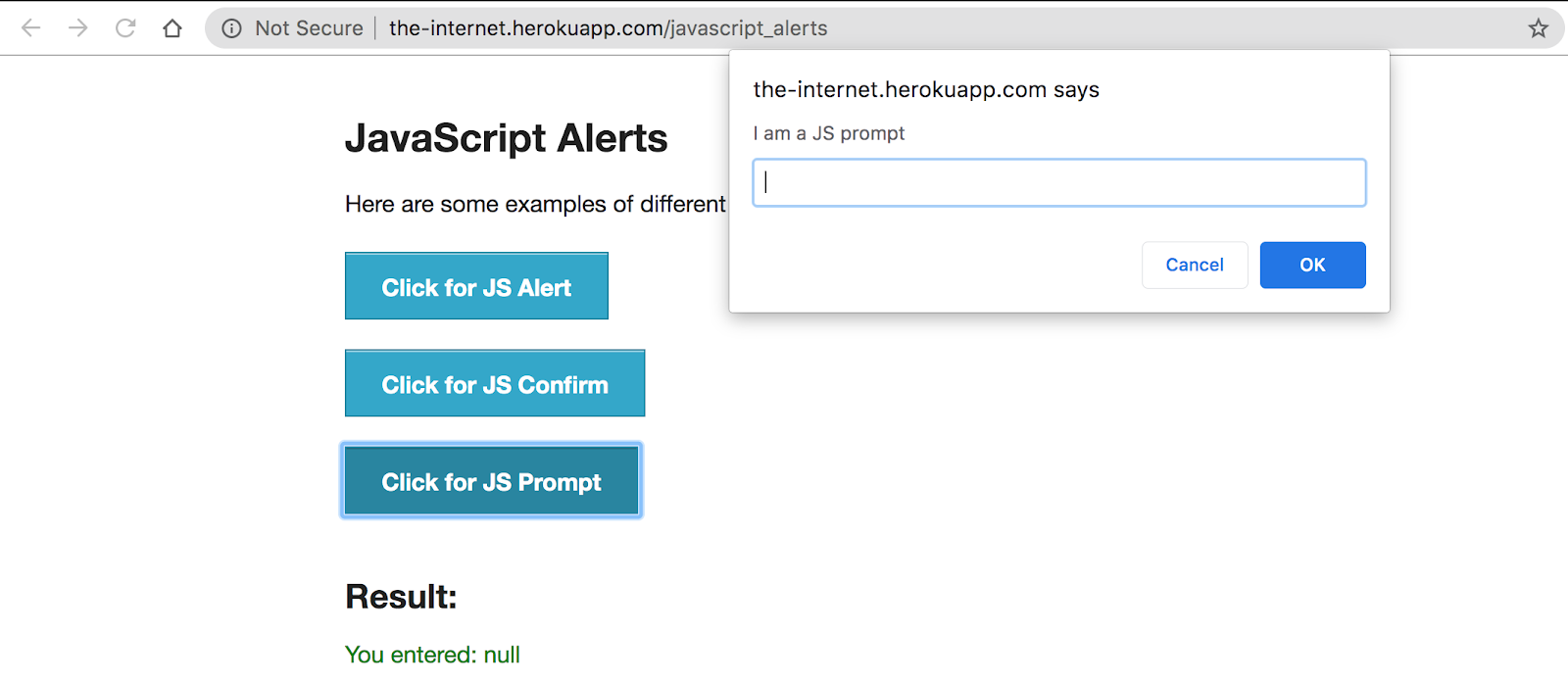
 Webdriverio Tutorial Handling Alerts And Overlay In Selenium
Webdriverio Tutorial Handling Alerts And Overlay In Selenium
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Transparent Alert Box Javascript Anything But Hacking
Transparent Alert Box Javascript Anything But Hacking
 While Div Tag Refresh Using Javascript Is Refreshing The
While Div Tag Refresh Using Javascript Is Refreshing The
 Bootstrap Alert With 5 Online Demos
Bootstrap Alert With 5 Online Demos
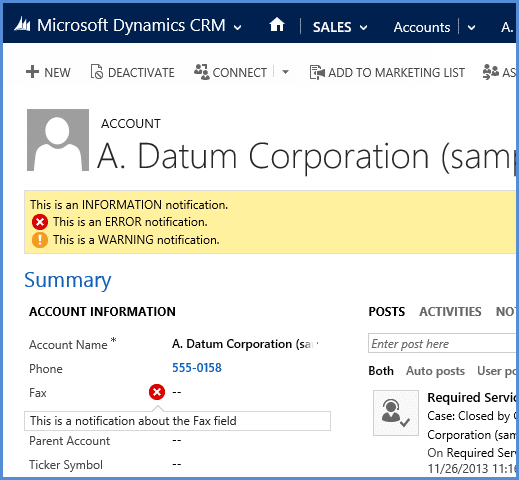
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods
 20 Jquery Modal Popup And Alert Boxes You Should Use
20 Jquery Modal Popup And Alert Boxes You Should Use
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
 Auto Hide Alert Box Using Bootstrap And Jquery
Auto Hide Alert Box Using Bootstrap And Jquery
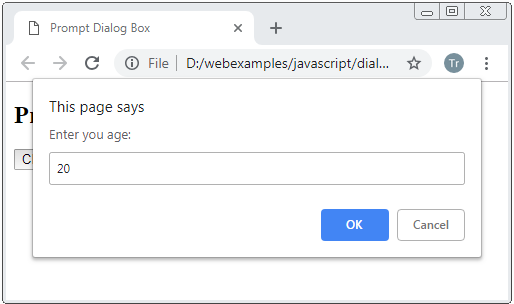
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
How To Change Javascript Alert Box To Window Instead Of The
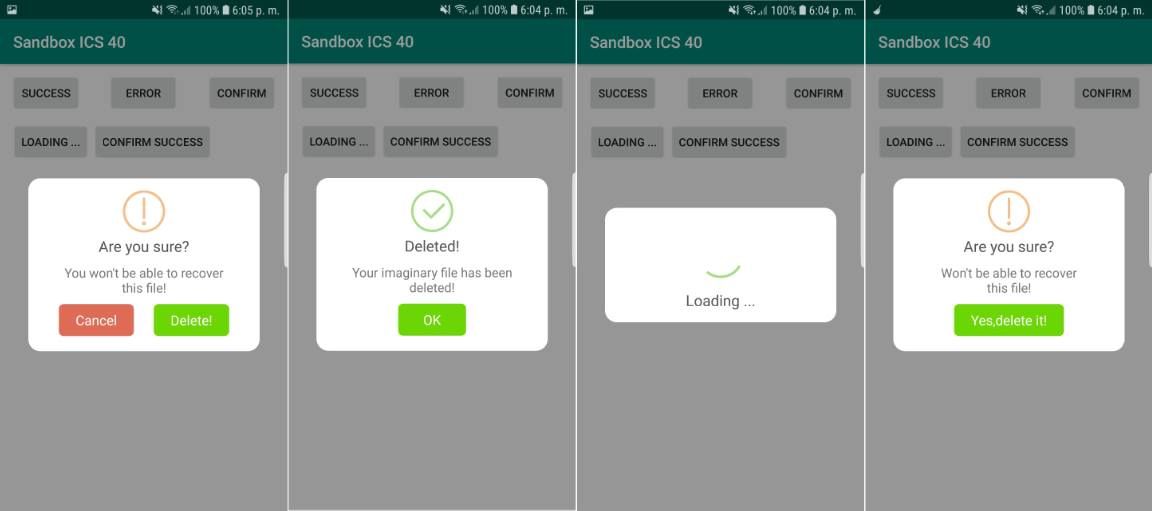
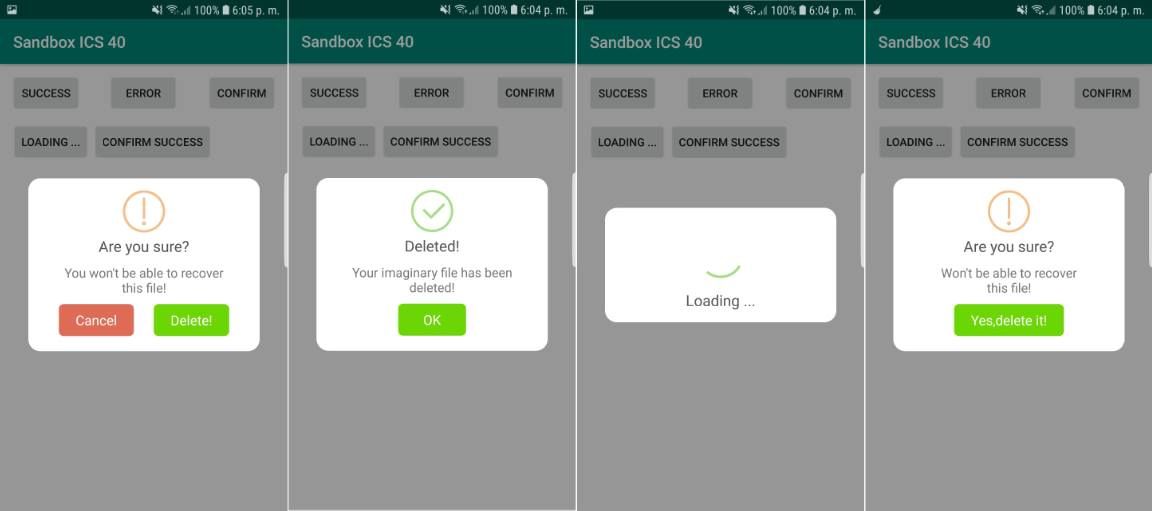
 How To Use Sweet Alert Dialogs In Android Our Code World
How To Use Sweet Alert Dialogs In Android Our Code World
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2

0 Response to "26 How To Close Alert Box Automatically In Javascript"
Post a Comment