25 Javascript Function Constructor Example
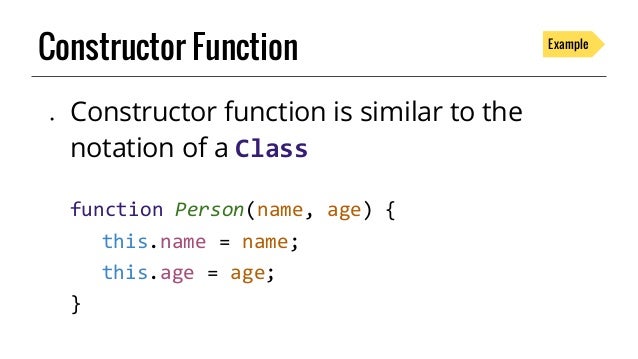
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. We create a constructor function similar to the way in which we create functions in JavaScript. The following is the example of a Constructor function Person. The function accepts three arguments. You can pass as many arguments or no arguments to the function
 Introduction To Object Oriented Javascript
Introduction To Object Oriented Javascript
To create an object type, we need to use and object constructor function, here Company is an example of object constructor function. Keyword 'new' is used to call the constructor function to create objects of same type.

Javascript function constructor example. What is a Constructor? A constructor in Java is similar to a method that is invoked when an object of the class is created. Unlike Java methods, a constructor has the same name as that of the class and does not have any return type.For example, class Test { Test() { // constructor body } } Types of Constructors in JavaScript. There are two types of constructors in JavaScript. 1. Built-in Constructors. These are the readily available constructors that come bundled with the execution environment. The user simply needs to invoke them and viola, the work's done. Examples of built-in constructors are Array, Date, and Object. Using Function Constructor and function declaration keyword both provides the same functionality and difference is in terms of syntax. Function inherits from Function.prototype which inherits from Object.prototype.Object.prototype is a superclass for all classes So the function can reuse properties and methods from available in Function.prototype and Object Function Constructor and Function ...
A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons. Notice that the Function () constructor is not passed any argument that specifies a name for the function it creates. In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object.
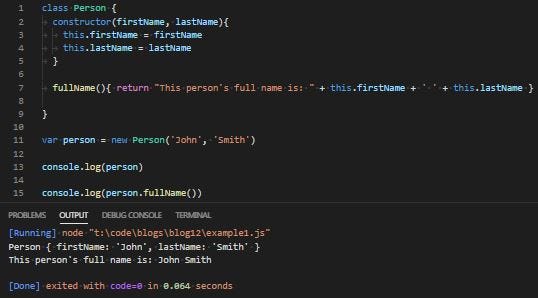
The following example defines a constructor function called Person: function Person(firstName, lastName) { this .firstName = firstName; this .lastName = lastName; } Code language: JavaScript (javascript) As you can see, the Person is the same as a regular function except that its name starts with the capital letter P. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person { this.name = 'John', this.age = 23 } // create an object const person = new Person(); In the above example, function Person() is an object constructor function. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript.
For more information on the classes, check out the JavaScript class tutorial. Summary. Use JavaScript constructor/prototype to define a custom type in ES5. Initialize the object properties in the constructor function and define methods and properties that can be shared by all instances in the prototype object. Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to ... Remember, new objects can be created with a constructor function, like new F (). If F.prototype is an object, then the new operator uses it to set [ [Prototype]] for the new object.
In your example blabla is a local variable, so it will go away when the constructor function ends. If you declare a function inside the constructor, which uses the variable, then the variable will be part of the closure for that function, and survives as long as the function (i.e. normally as long as the object): Function constructor, on the other hand, accepts color as an argument and sets it to its this.The constructor function does not contain a return statement. Instead, it returns a new object with the property that is passed as an argument. The basic syntax difference for executing a regular function and a constructor function is the usage of the ... JavaScript Constructor Functions made simple.🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https:/...
Custom constructor functions. A constructor is like a cookie-cutter for making multiple objects with the same properties and methods. Consider the following example: function Book(name, year) { this.name = name; this.year = '(' + year + ')'; } The Book constructor expects two parameters: name and year. Constructor Function Example in JavaScript. ... the only interface surfaced to the client is the Constructor Function, and how it works is entirely irrelevant/encapsulated. The Function Constructor. JavaScript functions are declared using the keyword function, however, functions can also be defined using the built-in JavaScript function constructor called Function () and the new keyword. Consider the following code: document.getElementById ("demo").innerHTML = "The sum is " + x.
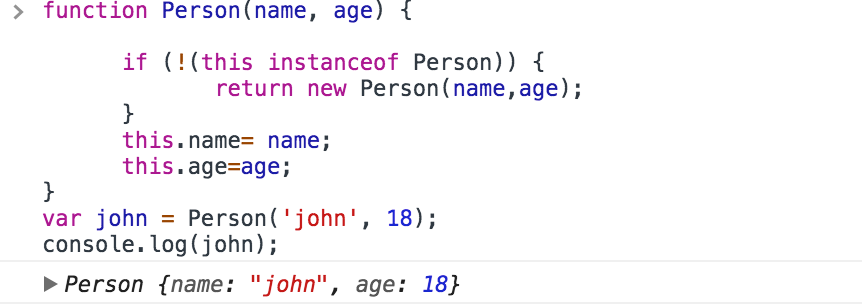
Constructor-Mode Test. It's easy to mistakenly call a constructor function without the new keyword. We can check if we used the new keyword to call the constructor function by using the new.target property.. For example, given we have the Person constructor …. function Person(name, age) {this.name = name; this.age = age; }… then we can log the new.target property, as follows: The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions which execute in the global scope only. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. JavaScript offers multiple ways to create objects. These ways include object literals, Object(), classes and constructor functions.This tutorial will show you the third option. You will learn about what constructor function are, how they work, and how to use them to create objects. The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue");
It is considered good practice to name the constructor functions with an upper-case first letter. The way to create the "object type," is to use an object constructor function. In the example above, the function Investor () is the object constructor function. Constructor functions are actually just regular functions, there's nothing special about them. It's only the new keyword which causes the special behavior shown in the examples above. Constructor functions can still be called like a regular function if desired, in which case you would need to bind the this value explicitly.
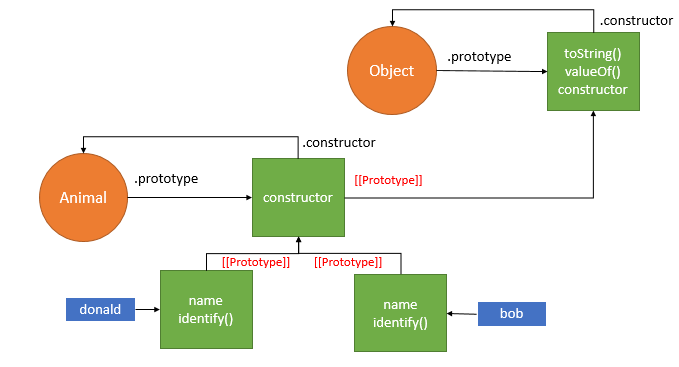
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 The Prototype Pattern Learning Javascript Design Patterns
The Prototype Pattern Learning Javascript Design Patterns
 Javascript Function Construction Part 6 By Austin Smith
Javascript Function Construction Part 6 By Austin Smith
Three Ways To Create A Javascript Class Learn Web Tutorials
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 It S Time We Talk About Object Oriented Javascript Agile
It S Time We Talk About Object Oriented Javascript Agile
 First Class Function In Javascript
First Class Function In Javascript
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Object Constructors Examples Of Javascript
Javascript Object Constructors Examples Of Javascript
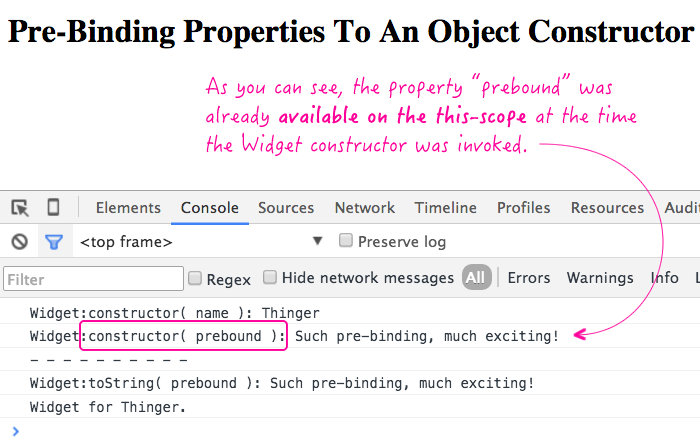
 Pre Binding Properties To An Object Constructor In Javascript
Pre Binding Properties To An Object Constructor In Javascript
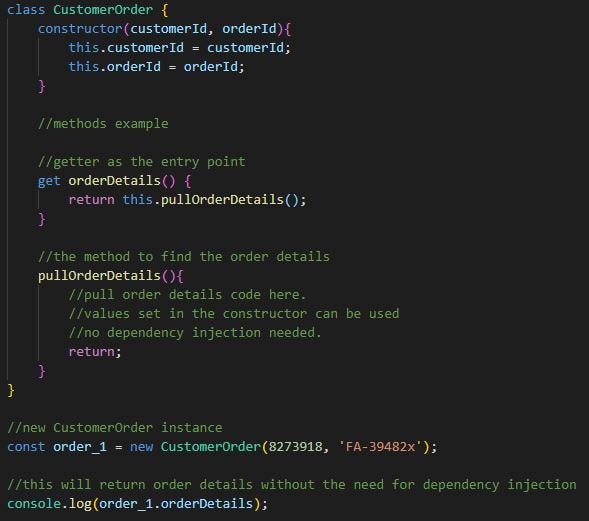
 Javascript Constructors Methods Properties And Accessors
Javascript Constructors Methods Properties And Accessors
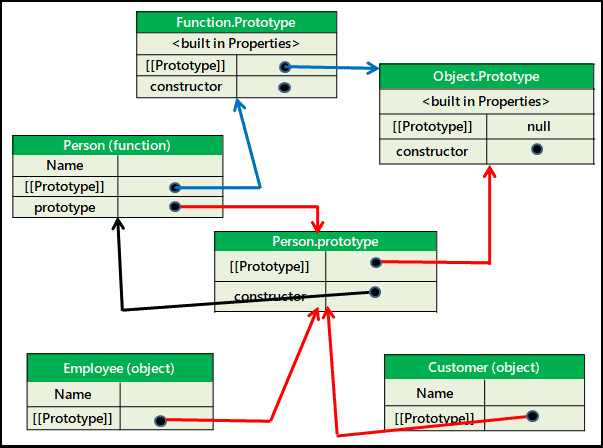
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Looping Through Constructor Function In Js Is Not Working
Looping Through Constructor Function In Js Is Not Working
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
Javascript Functions Objects Prototypes
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 The Constructor Pattern Learning Javascript Design Patterns
The Constructor Pattern Learning Javascript Design Patterns


0 Response to "25 Javascript Function Constructor Example"
Post a Comment