24 Set Class In Javascript
Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById ("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.)
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically.

Set class in javascript. The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2 ). The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ... To bring the traditional classes to JavaScript, ES2015 standard introduces the class syntax: a syntactic sugar over the prototypal inheritance. This post familiarizes you with JavaScript classes: how to define a class, initialize the instance, define fields and methods, understand the private and public fields, grasp the static fields and methods.
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) 22/12/2013 · There's no need to re-get the <div> by ID when you already have them in divs! So: function blink () { var loader = document.getElementById ("loading"); loader.className = "loader"; var divs = loader.getElementsByTagName ("div"); for (var i=0; i<divs.length; i++) { divs [i].className = "bar"; } … Introduction to Javascript Set Class Let us see the pure definition of Set, it is a well-defined collection of recognizably different objects, considered as an object. For example, 4, 3, 9, 6 are distinct objects when considered separately but when considered as a set, they form a set of size 4 written as {4, 3, 9, 6}.
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. set - a function with one argument, that is called when the property is set, enumerable - same as for data properties, configurable - same as for data properties. For instance, to create an accessor fullName with defineProperty, we can pass a descriptor with get and set:
Applying the assignment operator turns the className property from a getter into a setter. The example above assigns the class " classy " to the <h1> element obtained from the document. Now that we've set the class value of the <h1> element, the second print statement will pick up the class value and print it to the console. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. Description In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value.
The.className property sets the class name of an element. This property can be used to return the value of the class attribute of an element. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as "class1 class2". constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. 27/2/2020 · How to Change an Element’s Class with JavaScript. In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this.
A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000);
In this code, we target three class selectors, all of which are for text. Now in .hidden selector, we define display property as none, which will not display the text in the webpage. The .show class, which we will add on button click, will however, because of display: block; property, will show the element. Code - JavaScript A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
Set The Set object lets you store unique values of any type, whether primitive values or object references. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to …
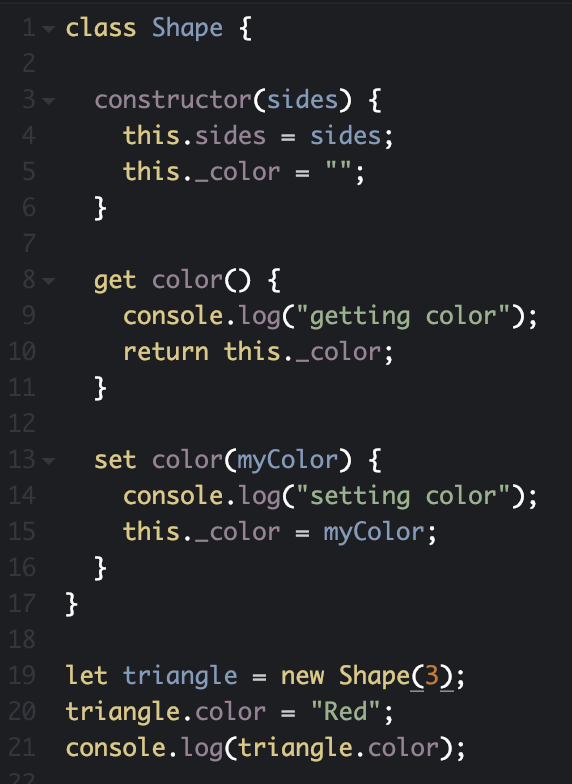
A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. emailId. age. We also create getter and setter methods for all the above properties. In JavaScript, setter methods are used to change the values of an object. Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.
ES6 brings exciting features to JavaScript including new syntax improvements. This post I am going to cover the new Class syntax. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse. The new ES6 Class adds a new syntax on top of traditional prototypes.
 Indefinite Call To Set Function In Javascript Es6 Class
Indefinite Call To Set Function In Javascript Es6 Class
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 How To Enable Classname Autocomplete On Custom Jsx Tags Aka
How To Enable Classname Autocomplete On Custom Jsx Tags Aka
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
Example Of Class In Javascript Es6 Learn Web Tutorials
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub
 Javascript Dynamically Generating Accessor And Mutation
Javascript Dynamically Generating Accessor And Mutation
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
Zoologijos Sodas Naktį Zaidėjas Atkaklus Javascript Set Style
 Javascript Set Class Comprehensive Guide To Javascript Set
Javascript Set Class Comprehensive Guide To Javascript Set
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Es6 Class Constructor Super Inheritance Amp Get Set Stuffs
Es6 Class Constructor Super Inheritance Amp Get Set Stuffs
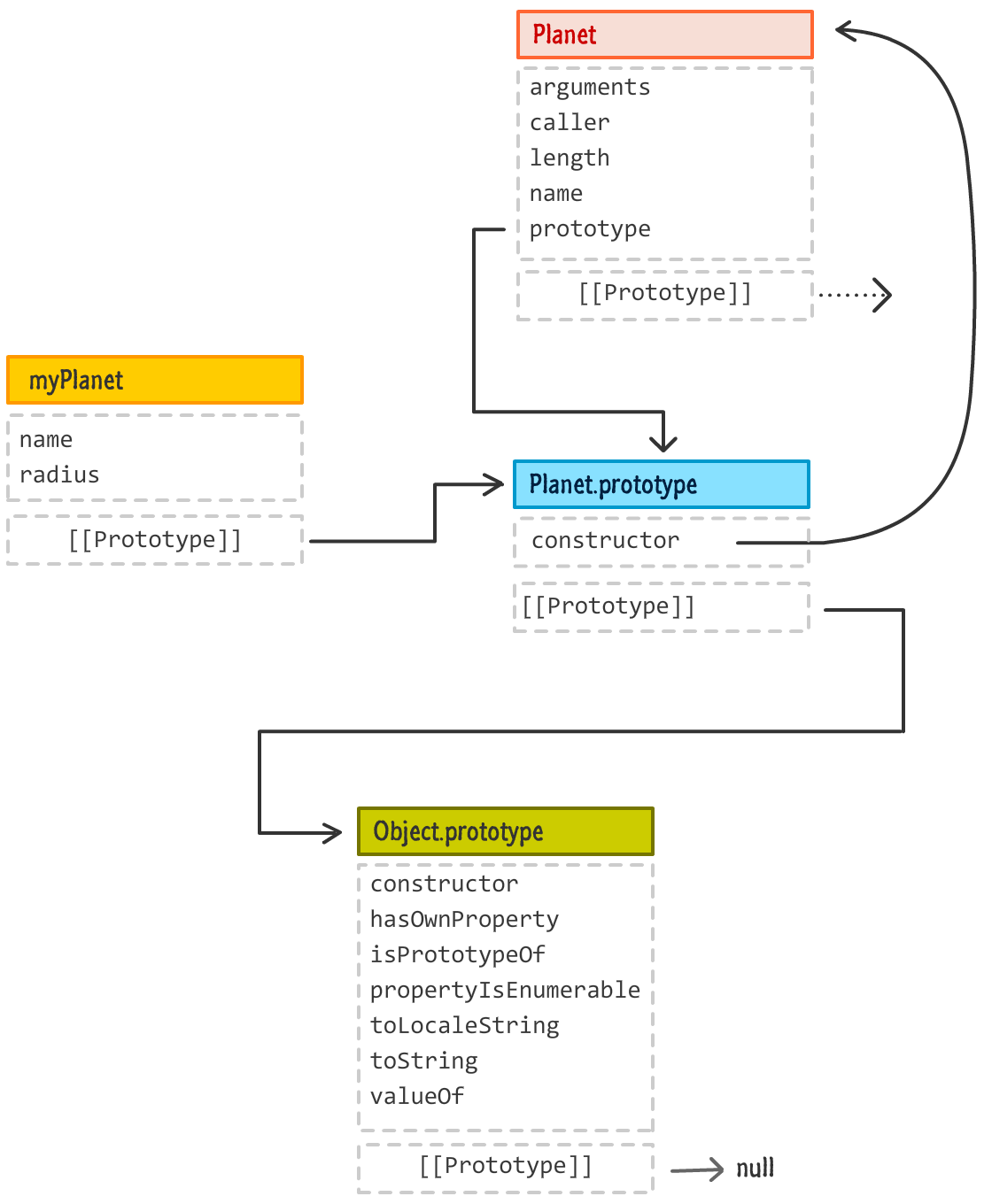
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Difference Between Javascript And Python Class Learn Web
Difference Between Javascript And Python Class Learn Web
 Set Id Or Class To Radio Buttons Variation Stack Overflow
Set Id Or Class To Radio Buttons Variation Stack Overflow
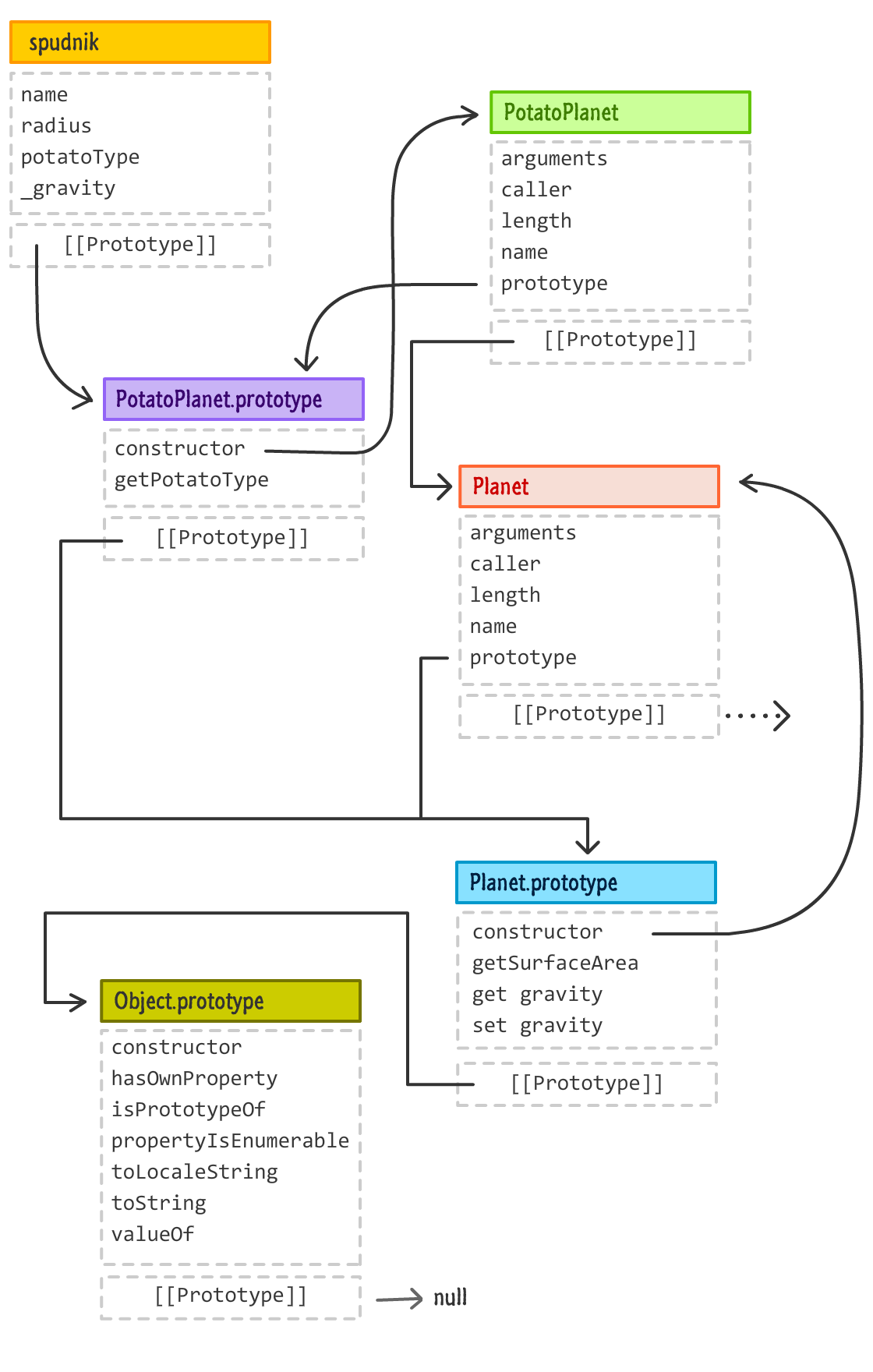
 Javascript Classes An In Depth Look Part 3 By Gravity
Javascript Classes An In Depth Look Part 3 By Gravity
 How To Declare A Variable Function From Libraries In
How To Declare A Variable Function From Libraries In
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example

0 Response to "24 Set Class In Javascript"
Post a Comment