24 Fetch Data From Website Javascript
Web APIs JavaScript Fetch getting JSON data Fun with APIs | Udemy. Preview this course. Current price $9.99. Original Price $89.99. Discount 89% off. 3 days left at this price! Add to cart. Buy now. 17/6/2020 · The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
28/5/2020 · fetch() method: The fetch() method is modern and versatile and is very well supported among the modern browsers. It can send network requests to the server and load new information whenever it’s needed, without reloading the browser. Syntax: The fetch() method only has one mandatory argument, which is the URL of the resource you wish to fetch.

Fetch data from website javascript. How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). In the past, retrieving data from another domain involved the XMLHttpRequest or XHR object. Nowadays, we can use JavaScript's Fetch API. The fetch () method. It takes one mandatory argument — the... 29/7/2019 · It was built make asynchronous HTTP requests easy to do in JavaScript. Let’s see a basic example of the syntax: fetch(url) // Call the fetch function passing the url of the API as a parameter.then(function() {// Your code for handling the data you get from the API}).catch(function() {// This is where you run code if the server returns any errors});
4/8/2012 · You will have to figure out how to get the data from web-site A into the cache as the cache will be subject to same-origin access (domain X can only access the data that was put into HTML5 local storage by domain X), but if you can get manage to get the data from web-site A into your web-site B client-side page (perhaps using JSONP), then you could cache it using HTML5 local storage. The fetch () method creates a JavaScript Promise. If you want to learn more about it, check out this video. Next, what we're gonna be doing is, we're gonna use the.then and get hold of the data we... The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
In the app.js, we'll use the fetch () method to get the user data and render the data inside the <div> element with the class container. First, declare the getUsers () function that fetches users.json from the server. Basic syntax for a Fetch API request. To get started, let's look at a simple Fetch API example so you can start to get familiar with the basic syntax: fetch (url) .then ( (response) => { return response.text (); }) .then ( (data) => { // do something with 'data' }); The first line in that code uses the fetch () method, which is a method of ... For example, if you want to get news on your website or mobile app, API will help send data from server to client. There are two ways of transferring the data. Using JSON; Using XML; There are 3 types of API: Private; Partner; Public; Here, we will learn how to fetch dog images from public API. Some public APIs are free available. You can use it in your project.
To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. This function has grown from its initial days of being XML only. Now it supports other data formats like JSON and plaintext. Within the field of data science, it is common to be required to use a selection of tools, each specific to their job. A role requiring visualisation using a web interface, but processing of a Python script, it is often better to build a bespoke visualisation in d3 or THREE.js to display it and then fetch data as required. This article covers the creation of a simple flask app that can serve ...
Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Retrieve Server Data with PHP and ASP. Retrieve the content of a PHP file Retrieve the content of an ASP file. Examples explained.
JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. Data Analytics Learn AI Learn ... JavaScript Fetch API Previous Next The Fetch API interface allows web browser to make HTTP requests to web servers. Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API.
Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream To recap, the response we get back from fetch() is a ReadableStream. With a typical API request, we use the json() method to get a JSON object from the stream that ... There's an umbrella term "AJAX" (abbreviated A synchronous J avaScript A nd X ML) for network requests from JavaScript. We don't have to use XML though: the term comes from old times, that's why that word is there. You may have heard that term already. There are multiple ways to send a network request and get information from the server. Fetch The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your previous finished example directory.
Below is the data . Fetch API. It is the newest standard for dealing with HTTPRequest, it is part of the window object, and we can easily fetch data from an external API as well.Fetch returns Promises I'll be demonstrating in the code below how to get data from Github API, an external API with Fetch API. 31/3/2020 · JavaScript is a very powerful programming language that is consistently used with HTML in web programming. One of the many things that you can do with JavaScript is that you can Fetch API Results... The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise.
In a sense, this TinyApp is a frontend that uses ICanHazDadJoke as a backend; it provides the data we're looking to display. Fetch and Asynchronous JavaScript. To grab a joke, we need to make a request to the ICanHazDadJoke API. We can do this using Fetch in JavaScript. The fetch API is supported by all modern browsers except IE. The simplicity and the easy cleaner way to fetch data make this API more powerful and popular in the JavaScript community. In this short article, we will learn about how to use the Fetch API in JavaScript to get data from resources.
 Web Scraping With Node Js Web Scraping Is A Technique Used
Web Scraping With Node Js Web Scraping Is A Technique Used
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 1 1 Fetch Working With Data Amp Apis In Javascript
1 1 Fetch Working With Data Amp Apis In Javascript
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Web Scraping With Javascript Amp Node Js 8 2 10
Web Scraping With Javascript Amp Node Js 8 2 10
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
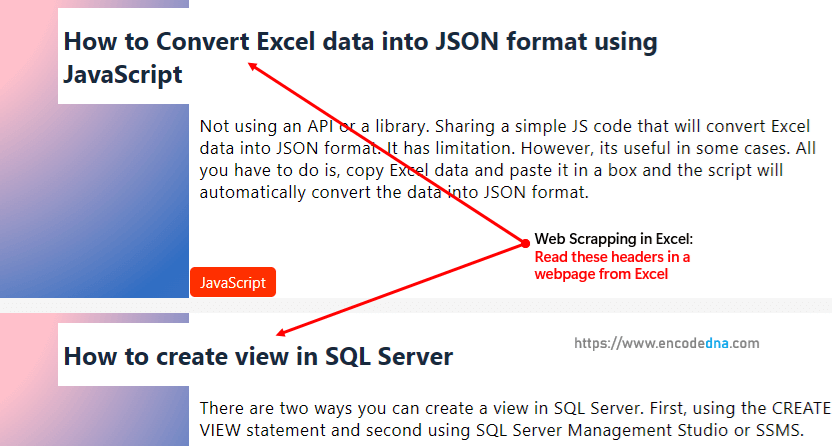
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
 Web Scraper Data Extraction And Automation
Web Scraper Data Extraction And Automation
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 How To Build A Web Scraper Using Javascript By Bret Cameron
How To Build A Web Scraper Using Javascript By Bret Cameron
 9 Free Web Scrapers That You Cannot Miss In 2021 Octoparse
9 Free Web Scrapers That You Cannot Miss In 2021 Octoparse
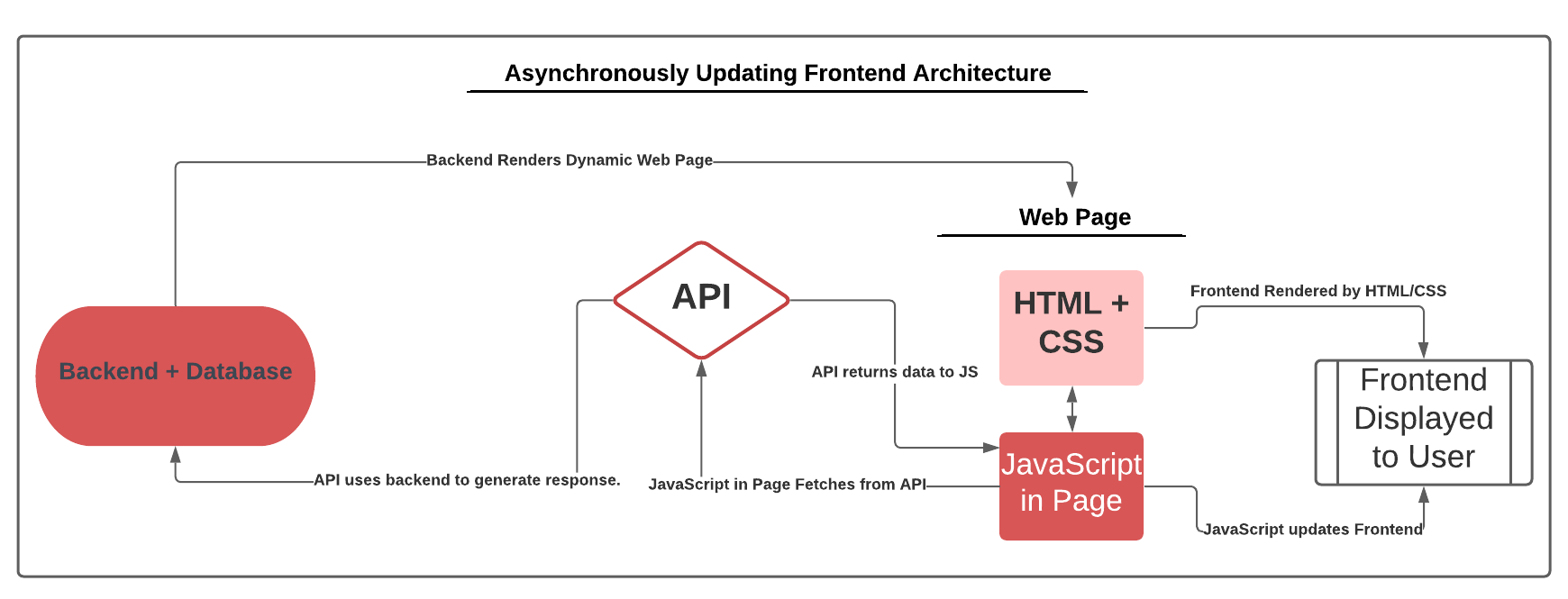
 Asynchronously Updating A Webpage In A Standard Html Css Js
Asynchronously Updating A Webpage In A Standard Html Css Js
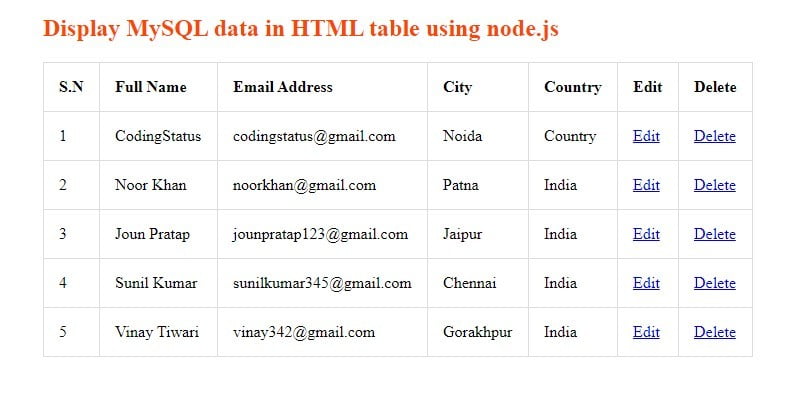
 How To Display Data From Mysql Database Table In Node Js
How To Display Data From Mysql Database Table In Node Js
 Real Time Data Updates With Fetch Api Javascript Tutorial
Real Time Data Updates With Fetch Api Javascript Tutorial
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Using Fetch To Get Data From An Api In React Stack Overflow
Using Fetch To Get Data From An Api In React Stack Overflow
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 How To Fetch And Update Data From Ethereum With React And Swr
How To Fetch And Update Data From Ethereum With React And Swr
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js

0 Response to "24 Fetch Data From Website Javascript"
Post a Comment