21 Create Html Element In Javascript
This needs to go inside of quote marks (single or double). We want to create a new paragraph using the P tag. (The HTML element is created with lowercase letters.) We've then assigned the new tag to a variable that we've called newPara. ... To add some new text with Javascript you can use the ... var el = document.createElement(element_type); // where element_type is the tag name you want to insert // ... set element properties as necessary var div = document.getElementById('div'); var div_link = document.getElementById('div_link'); var next_sib = div_link.nextSibling; if (next_sib) { // if the div_link has another element following it within the link, insert // before that following element div.insertBefore(el, next_sib); } else { // otherwise, the link is the last element …
8/4/2021 · There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element – document.getElementById("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement("p"); para.innerHTML = "Text"; document.getElementById("ID").appendChild(para);

Create html element in javascript. 19/7/2019 · 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement("p"). 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). 4) Using appendChild() try to append the created element, along with text, to the existing div tag. Thus a new element is created(<p>) and appended to the existing element(<div>). Example 9/1/2019 · Create child element; Append child element to parent element; Show bookmark URL in child element // Add child elements for (let bookmark of bookmarks) {childElement = document.createElement('div'); appendChildElement = parentElement.appendChild(childElement) appendChildElement.innerHTML = … Mar 26, 2021 - That was the HTML example. Now let’s create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). ... Most of the time we need to create element nodes, such as the div for the message.
As you can see it is even simpler than creating elements!. Create Element with jQuery. As an alternative to vanilla JavaScript, we can use the jQuery library to do the same things as creating, adding, removing DOM elements, etc. var div = $('<div/>').text("Hello, World").appendTo(document.body); To make your website interactive you must learn to use createElement in JavaScript. This knowledge is a must when creating even the simplest websites. The power of what we seen today ... the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?...
Jan 28, 2014 - Despite what our earlier discussions about the DOM may have led you to believe, our DOM does not have to be made up of HTML elements that exist in markup. We have the ability to create HTML elements out of thin air and add them to our DOM using just a few lines of JavaScript. May 22, 2017 - To know more about elem(), visit element.js (GitHub). I'm adding this answer not for the 8 year old question, but for the future visitors. Hope, it helps. ... Here's simple illustration for converting the html-page (static), to javascript based html-page (dynamic). Let us say, you have html-page as "index... The new elements can be generated with text/HTML (like we have done in the examples above), with jQuery, or with JavaScript code and DOM elements. In the following example, we create several new elements. The elements are created with text/HTML, jQuery, and JavaScript/DOM.
Creating new HTML Elements - insertBefore () The appendChild () method in the previous example, appended the new element as the last child of the parent. If you don't want that you can use the insertBefore () method: Mar 29, 2020 - This tutorial shows you how to create a DOM element and attach it to the DOM tree. ... innerHTML property, you can use the DOM methods to create text nodes and append the text nodes to the new element: Feb 14, 2016 - If you're already using a library, I would recommend you stick to the library-approved method of creating elements from HTML strings: Prototype has this feature built-into its update() method.
1 week ago - Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. ... This creates a new <div> and inserts it before the element with the ID "div1". Jun 15, 2020 - This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id ... To create an HTML element, you use the document.createElement() method: let element = document .createElement(htmlTag); Code language: JavaScript ( javascript )
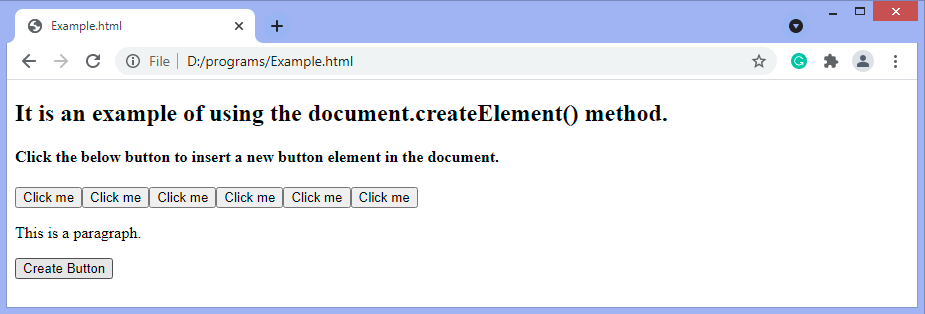
Create a <p> element with some text, use innerText to set the text, and append it to the document: var para = document.createElement("P"); // Create a <p> element para.innerText = "This is a paragraph"; // Insert text HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... XML HOME XML Introduction XML How to use XML Tree XML Syntax XML Elements XML Attributes XML Namespaces XML Display XML HttpRequest XML Parser XML DOM XML XPath XML XSLT XML XQuery XML ... Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript.
Jul 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Create Html Element How To Dynamically Add Tags To Your Pages
Javascript Create Html Element How To Dynamically Add Tags To Your Pages
Html Bar Chart Css Amp Html Source Code For Creating Charts
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 How To Createelement In Javascript
How To Createelement In Javascript
How To Import Js And Create Html Element For Web Issue
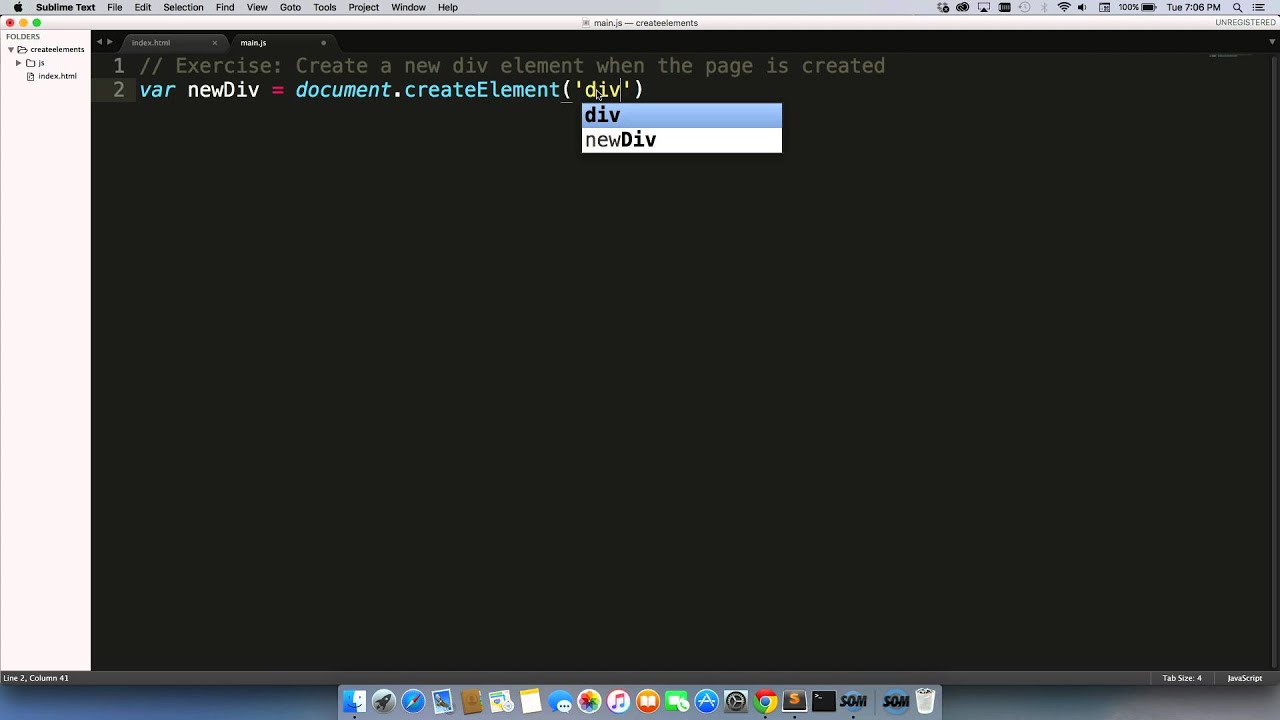
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
 Angular Create Custom Dynamic Loader Or Spinner On Html
Angular Create Custom Dynamic Loader Or Spinner On Html
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
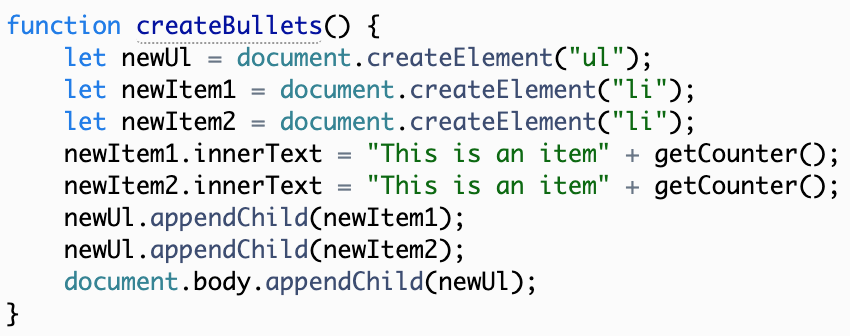
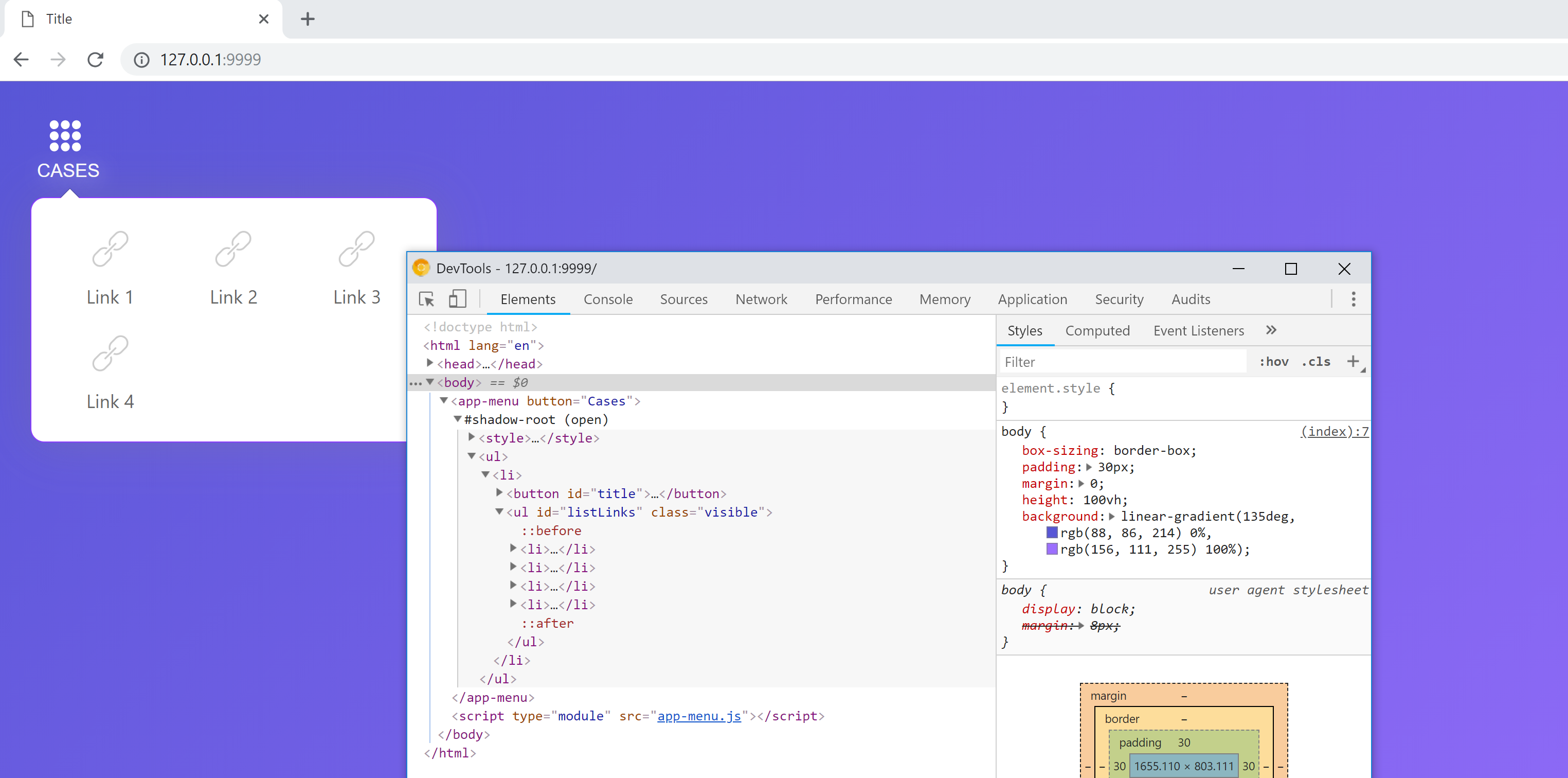
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 6 813 6 831 User Interface Design And Implementation
6 813 6 831 User Interface Design And Implementation
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
 Github Juanbrujo Createelement Create Html Elements Using
Github Juanbrujo Createelement Create Html Elements Using
 Php Jquery Convert Html To Json From Given Url And Create A
Php Jquery Convert Html To Json From Given Url And Create A
 Custom Elements They Re Easier To Create Than You Think
Custom Elements They Re Easier To Create Than You Think

0 Response to "21 Create Html Element In Javascript"
Post a Comment