20 Javascript Landing Page Animations
Landing Page. Live demo / Download. Landing Page is a responsive landing page template for HTML5 and Bootstrap 4. Landing Page makes it easy to build an eye-catching web presence even for non-technical users, and with its and detailed finishings you will find changing any template section or element a piece of cake. Earlier I have shared a Responsive Landing Page Using HTML CSS And JavaScript (Part-1). and now it's time to Responsive Landing Page Using HTML CSS And JavaScript (Part-2). This is a part of two landing page As you already know Complete Responsive Website is the most popular that is displayed our information properly to locate the page or ...
 Chart Js Landing Page Design Inspiration Lapa Ninja
Chart Js Landing Page Design Inspiration Lapa Ninja
Earlier I have shared a Creative Box Keyframe Animation Effect Using HTML & CSS. and now it's time to Responsive Landing Page Using HTML CSS And JavaScript (Part-1). This is a part of one landing page As you already know Complete Responsive Website is the most popular that is displayed our information properly to locate the page or file that ...

Javascript landing page animations. Hi guys,In this video we will be looking into creating a desktop landing page with all transitions and animations created using plain old css and javascript.... These animations can be allocated to an object in the CSS3 animation segment of the object's properties. CSS transitions fit impeccably into current style sheets, permitting developers to evade bloating their pages Javascript animation creates webpage content dynamic, letting user animation and interaction. The style and animation is entirely CSS so it is smooth. JavaScript is used to add classes at the right time. It also pauses to wait for the content to be replaced, and calculates where to centre the hole. There are two stages to the animation. When a link is clicked the border-width grows very large.
The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. From there it's all pure CSS. It mostly uses a bunch of transforms to create the surprisingly realistic bouncing effect. It's yet another example of how much CSS3 can do if you know how to use it. Animations are impactful marketing tools. However, using more animations can affect the loading time of your landing page due to its file size and can, in turn, affect its SERP ranking too. In such cases, using a simple cartoon or illustration of how your product can solve your customer's problems will do just the trick. Javascript landing page animations. Vanilla Javascript Landing Page With Animated Transitions Top 23 Jquery Animation Library And Plugins 2020 Colorlib Landing Page Tutorial How To Build A Stunning Responsive Web Animation In The Post Flash Era Toptal 9 Of The Best Animation Libraries For Ui Designers Sitepoint ...
Responsive Website landing page with animation using HTML,CSS and JavaScript with explanation by | Apr 21, 2021 | 0 comments by | Apr 21, 2021 | CSS Tips and Tricks | 0 comments What makes a great landing page has always been a topic of discussion for many designers and webmasters. When I was doing research into landing page examples... 17/7/2019 · Check out my courses and become more creative!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon....
JavaScript & CSS Projects for $2 - $8. I need landing page with animation effect for portfolio 1 page. just need to make same with https://dominic.bz. As well, on the first loading, I need to show avatar animation exactly from https://kulb... Responsive landing page with SVG animations using CSS3 and vanilla Javascript - GitHub - Dev-Tarek/vanilla-animated-landing: Responsive landing page with SVG animations using CSS3 and vanilla Javas... 10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance.
We are now ready to add some markup and styles for the page. Building the rest of the page. Awesome! So our animation is complete. It looks great and is running real fast thanks to Pixi. Now we need to build the rest of the landing page. Adding the markup. First of all, let's add some markup to our HTML file: <!-- Overlay --> < div class ... 5 - A Collection Of Page Transitions. Demo Download. A couple of animations that could be applied to "pages" for creating interesting navigation effects when revealing a new page. While some effects are very simplistic, i.e. a simple slide movement, others make use of perspective and 3d transforms to create some depth and dynamics. In this video, we will create a modern responsive lading page that will use several animations using Greensock and animeJS on load.Source Code: https://bit.l...
Angular dynamic page transitions for better UX. Per Jansson. May 25, 2018 · 3 min read. Photo by Dan Freeman on Unsplash. I'm a believer that adding a couple of thoughtful animations in a web ... Simple Light is a free landing page template built on top of TailwindCSS and fully coded in React. Made by. react landing-page reactjs startup free page landing tailwind tailwindcss. Updated on Jul 3. JavaScript. Ott 2014. Today we create an awesome landing page with Wow.js. Wow it's a javascript plug-in that allows you to create a fancy animations in a web page. There are many effects available, Fade, Bounce […] implemented using animate.css. How it Works. Applying the class "wow" plus the animation class ( for example "fadeInLeft") to a ...
index.html. We'll set up the HTML needed to set up our page. We'll load bootstrap and animate.css from a CDN. To use animate.css, we add a class of animated and the type of animation we want to use. These are found here on the cool demo page.After this, all the animations will run at the same time. post-click landing page trend #7: Particle backgrounds. Want to include a video background on your post-click landing page, but concerned about page performance issues? Use particle backgrounds instead. Particle backgrounds are lightweight JavaScript animations that create movement as a natural part of the background, so they don't take time ... VelocityJS is a full-featured JavaScript animation library. It's used on the websites of WhatsApp, Uber, MailChimp, and lots of other companies. VelocityJS is a powerful tool that helps to create great web animations. It's commonly used to create basic page UX motion and different microinteractions.
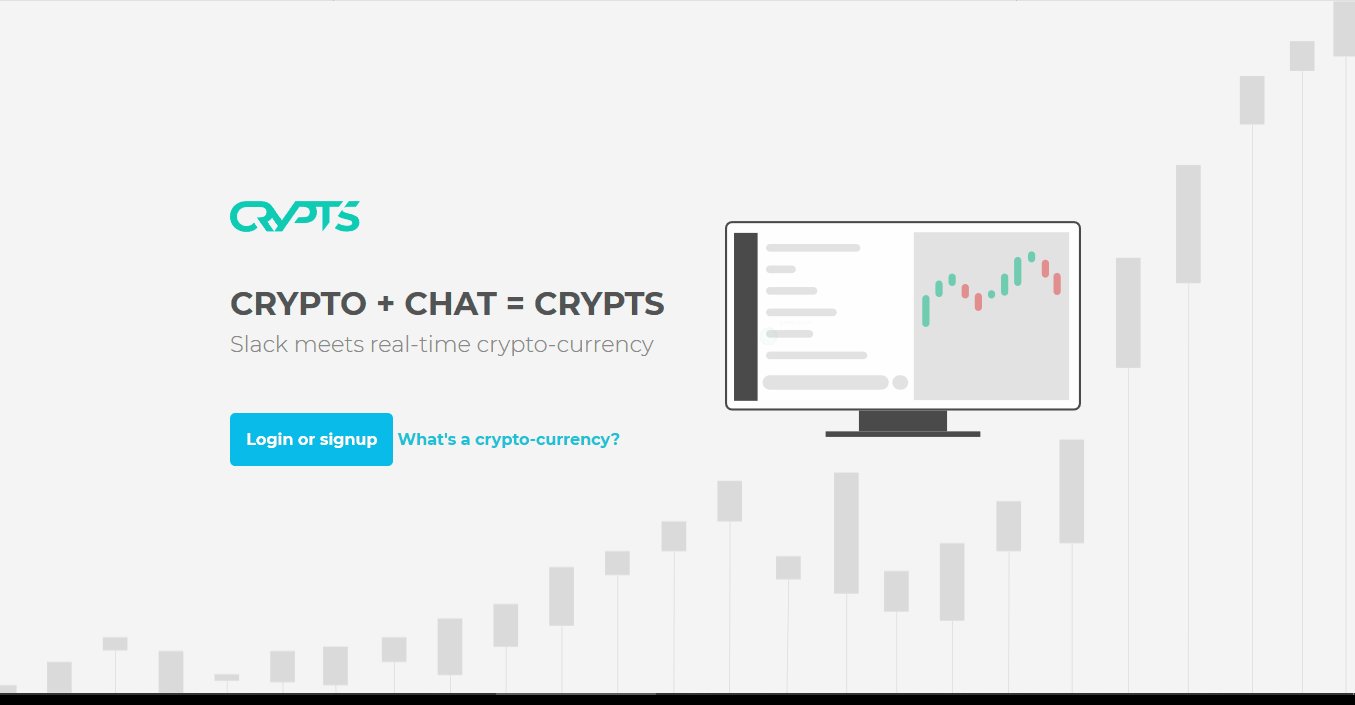
Lintense is a feature-rich all-in-one landing page template designed by Zemez. It contains 23 unique & stunningly designed landing pages on the initial release, Lintense guarantees top-notch performance & SEO optimization. With this all-in-one landing page design, you get a variety of fully responsive niche pages based on HTML5 & Bootstrap. In a previous tutorial, we discussed how to build a responsive landing page with Bootstrap 4.Today, we'll learn how to create an animated landing page with Material Kit, a free Bootstrap 4 UI Kit based on Google's Material Design.. To implement it, we'll use a combination of Bootstrap 4's helper classes, Material Kit's additional classes, and custom code when needed. We're now ready to rock and roll the landing page! In our style.css file, we need to have the following properties:. animation: for the monitor id, assign a keyframe animation name as monitorIn, duration of 1s, animation type of ease-in-out and animation direction as forwards.; @keyframes monitorIn: next, use the keyframe rule of from to in order to transform and define translation along Y ...
24/8/2021 · You can use animations on your landing page by adding additional CSS, JavaScript, and proper classes to chosen elements. The animations used on your landing page appear when visitors scroll the page to the place where they are located. REMEMBER: Landing pages shouldn’t be overly animated. The movements distract visitors from the content of the page. 26/11/2019 · In the following tutorial I will show you how to create a landing page with a counter. Covering creating geometry and adding effects, as well as adding a date counter that counts down to a deadline. For the purposes of this demo we will be adding Three.JS to a static HTML page to keep it as simple as possible. Step 1: Create the HTML and CSS
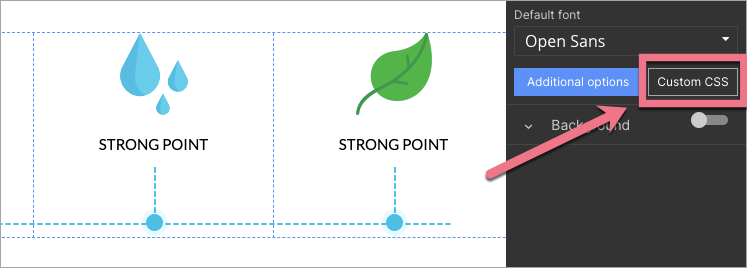
 Animated Elements On A Landing Page Help Center Landingi
Animated Elements On A Landing Page Help Center Landingi
 How To Build An Animated Bootstrap Landing Page With Material Kit
How To Build An Animated Bootstrap Landing Page With Material Kit
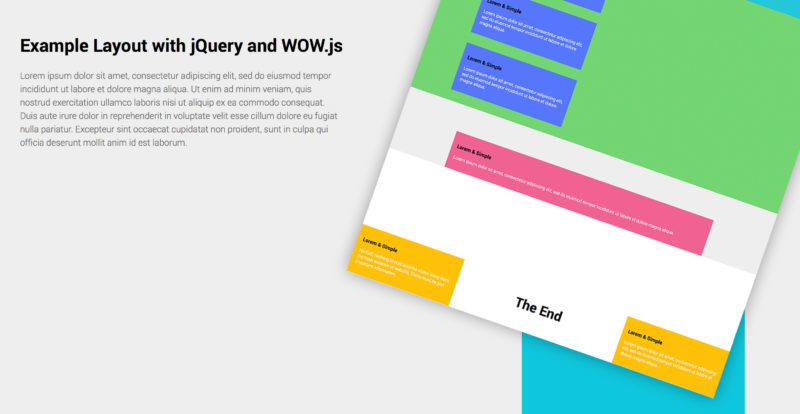
 Create An Animated Landing Page Layout With Wow Js
Create An Animated Landing Page Layout With Wow Js
 8 Creative Landing Page Examples You Need To Check Out
8 Creative Landing Page Examples You Need To Check Out
 How To Build An Animated Bootstrap Landing Page With Material Kit
How To Build An Animated Bootstrap Landing Page With Material Kit
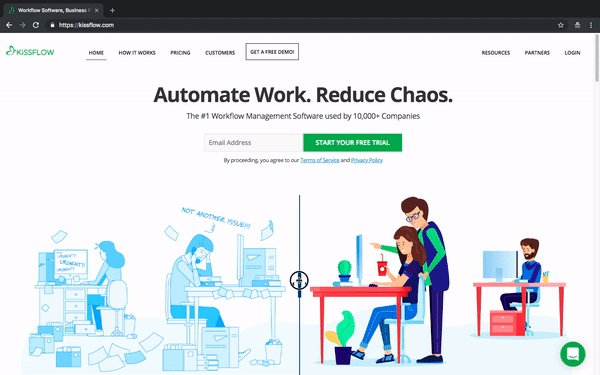
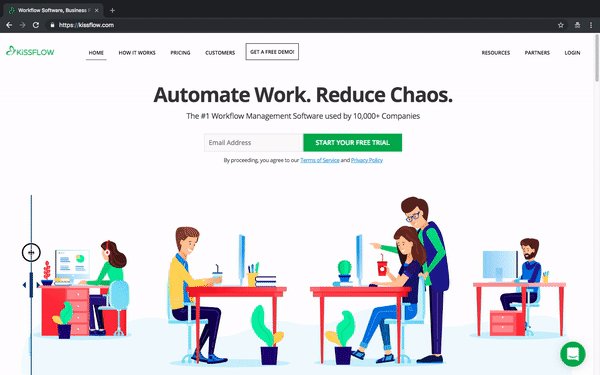
 How To Finish Landing Website Animation And Display Website
How To Finish Landing Website Animation And Display Website
 Flying Birds Animation Using Three Js Codemyui
Flying Birds Animation Using Three Js Codemyui
 Responsive Animated Website Landing Page With Html Css And
Responsive Animated Website Landing Page With Html Css And
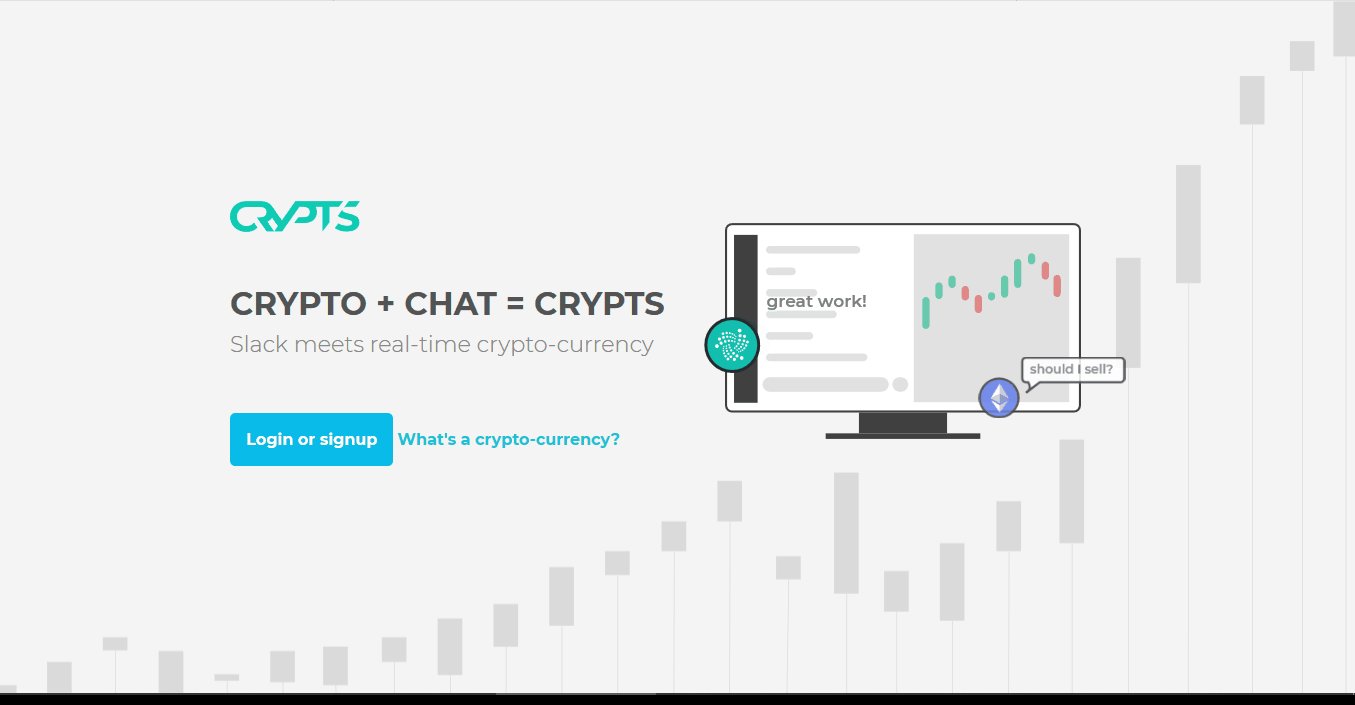
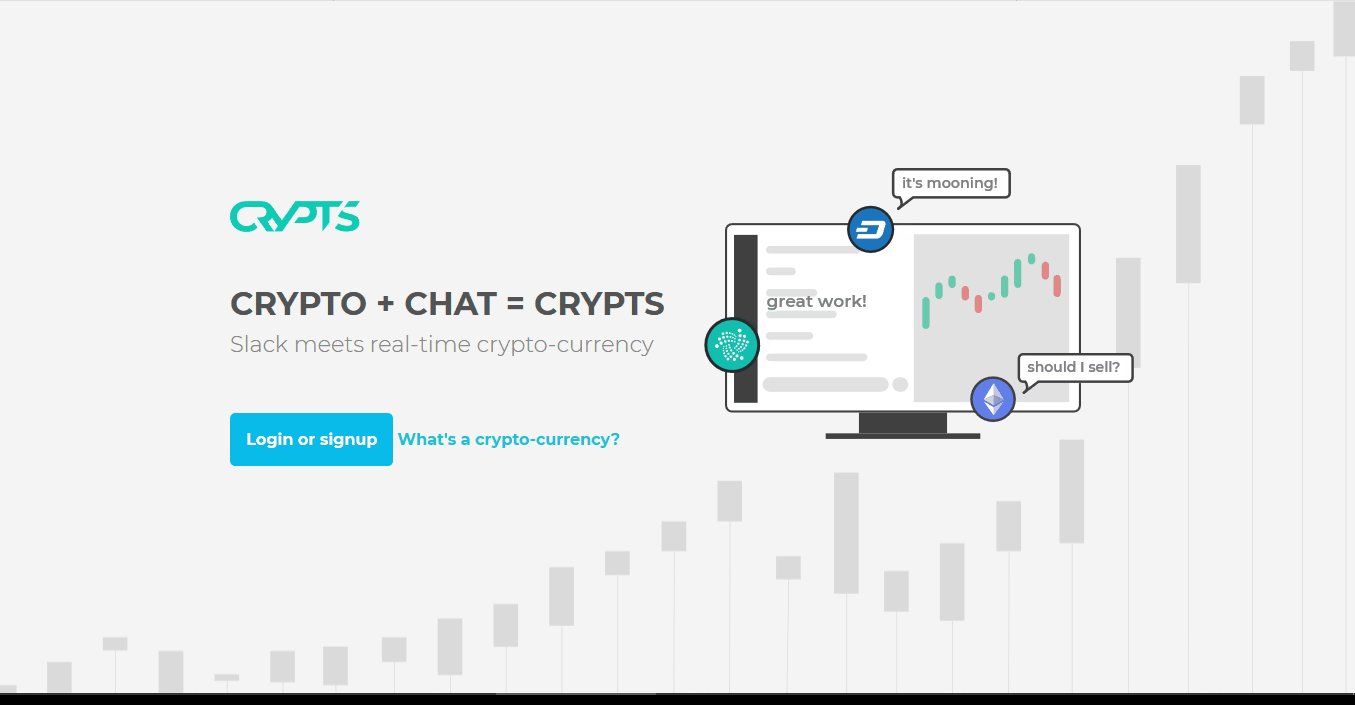
 Create A Beautiful Landing Page Animation With Css By
Create A Beautiful Landing Page Animation With Css By
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 Anime Js Landing Page Design Inspiration Lapa Ninja
Anime Js Landing Page Design Inspiration Lapa Ninja
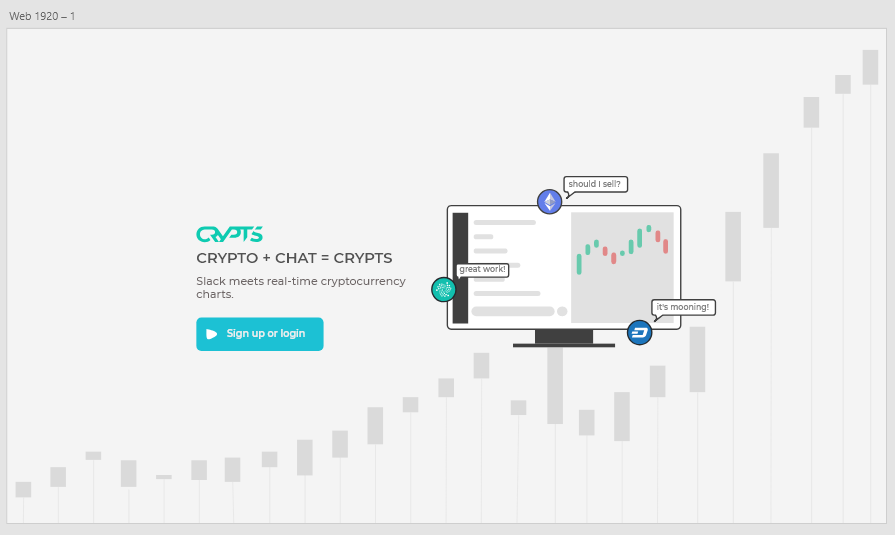
 How To Create An Animated Three Js Landing Page With Counter
How To Create An Animated Three Js Landing Page With Counter
Frontend Mentor Responsive Landing Page With Gsap
 20 Best Landing Pages Template With Vuejs
20 Best Landing Pages Template With Vuejs
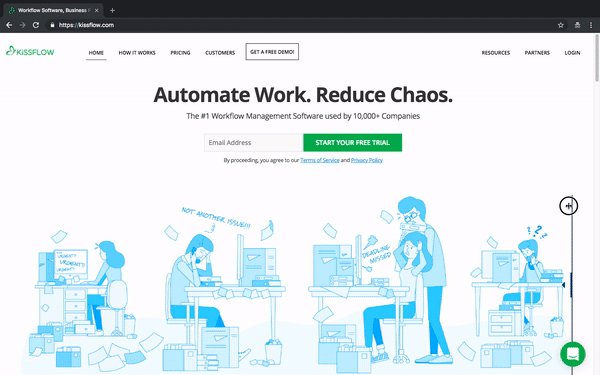
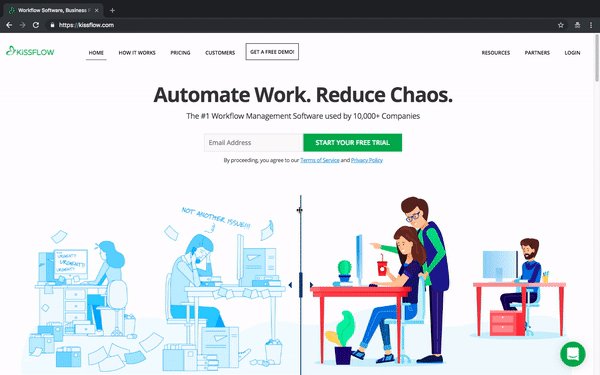
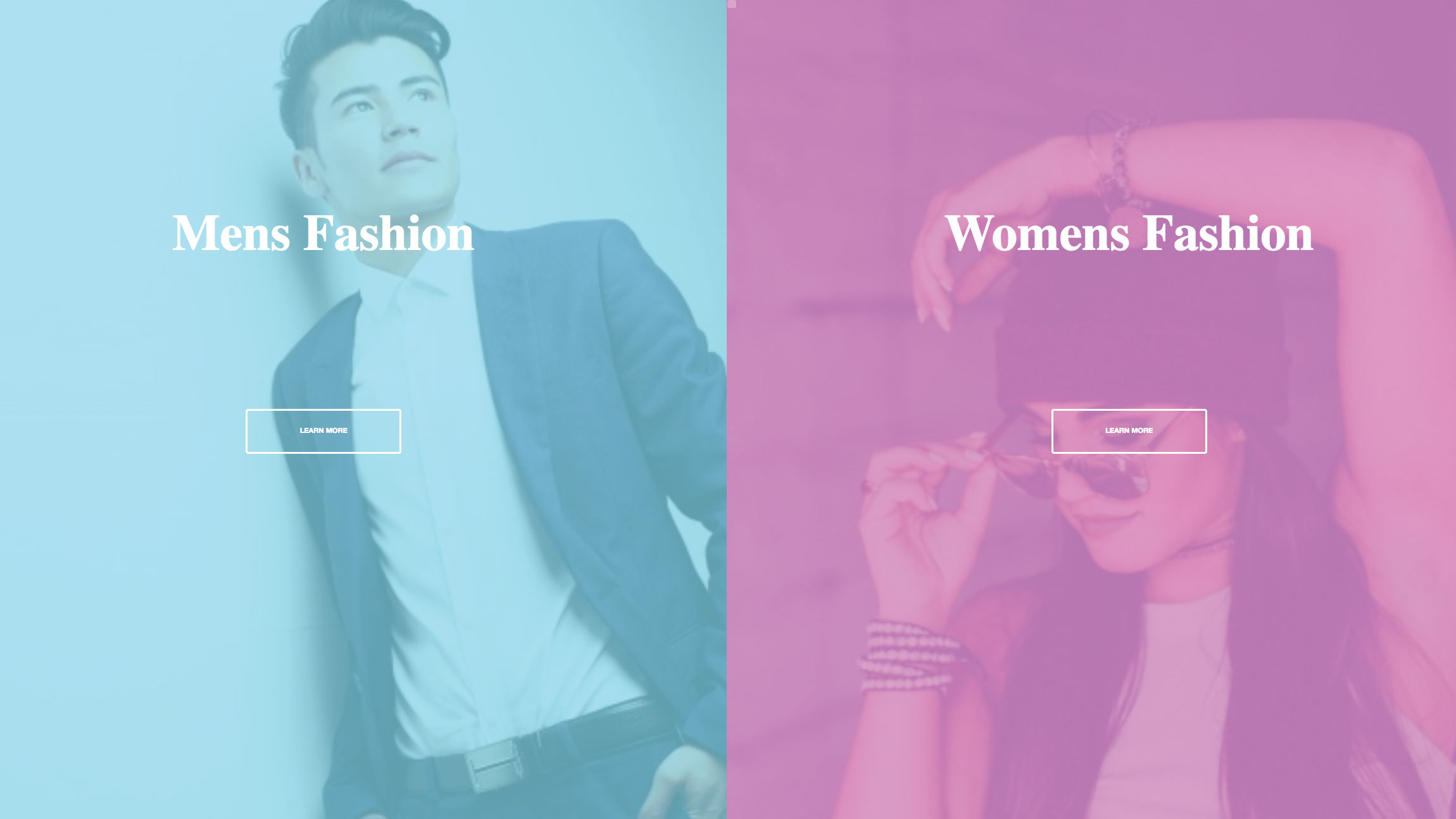
 Build An Animated Split Screen Landing Page Creative Bloq
Build An Animated Split Screen Landing Page Creative Bloq
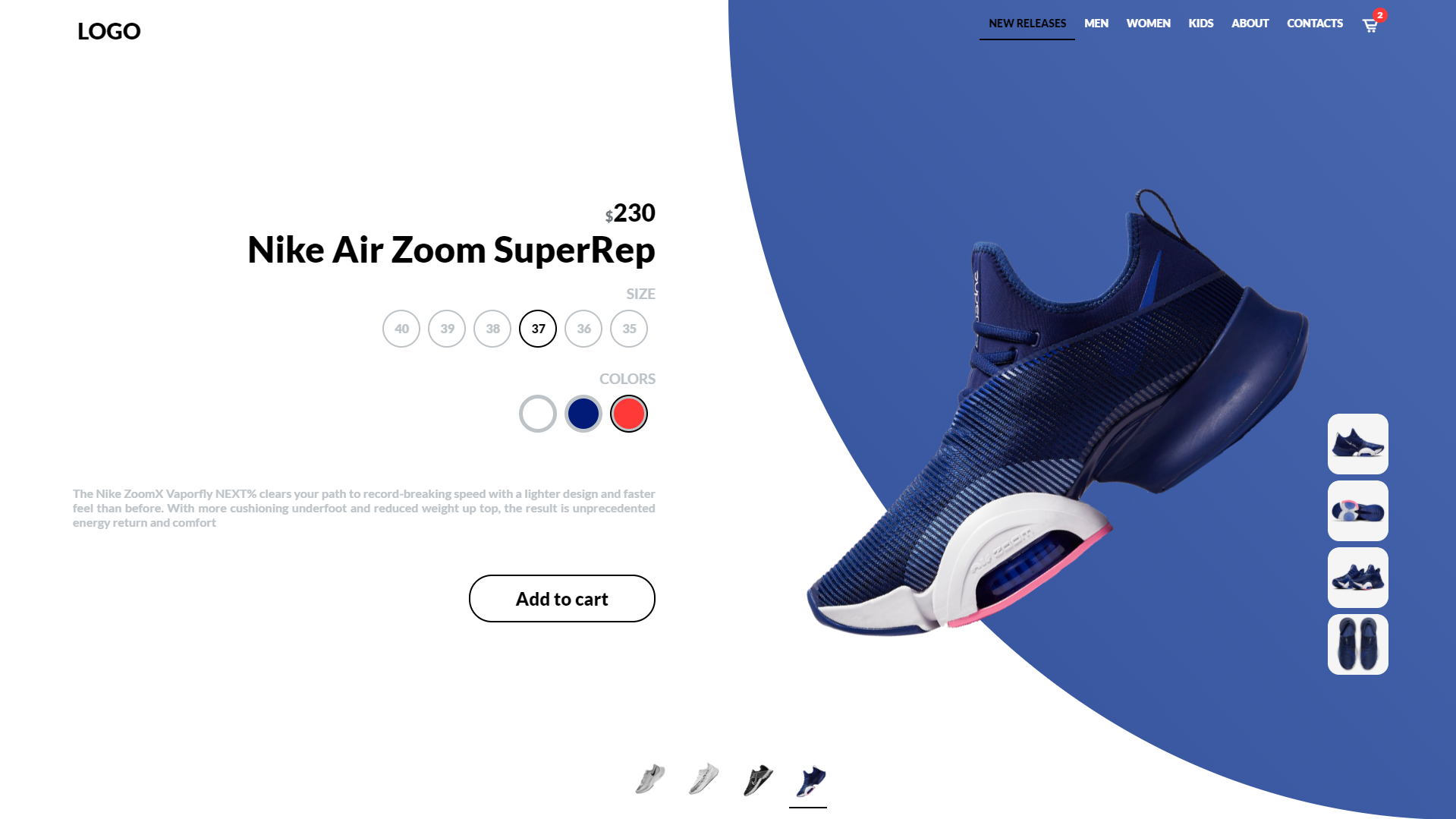
 Make Animated Nike Shoes Landing Page With Only Html Css
Make Animated Nike Shoes Landing Page With Only Html Css
 Landing Page Template 40 Free Html Landing Page Templates
Landing Page Template 40 Free Html Landing Page Templates
 Create A Beautiful Landing Page Animation With Css By
Create A Beautiful Landing Page Animation With Css By

0 Response to "20 Javascript Landing Page Animations"
Post a Comment