33 How To Make A Onclick Function In Javascript
Javascript Web Development Front End Technology Object Oriented Programming Let's say the following is our button − <button onclick="displayingMessageOnButtonClick ()">Press Me</button> We need to call a function on the click of above button. Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name).
The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object ¶

How to make a onclick function in javascript. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Afterward, added a script in the below code and apply function. Now, add function in the button tag which is name imagefun with onclick () event. Now, about in the function getting image src by id using JavaScript document.getElementById (). So then, added an if the condition for change image onclick event. How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology. The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type.
Output. Before clicking the button : After clicking the button: Explanation. First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag. Javascript Web Development Object Oriented Programming. Let's first set a button −. <button type="submit" onclick="callTwoOtherFunctions ()"> Call </button>. Above, we have set a function under "onclick" to call two other functions −. function callTwoOtherFunctions () { fun1 (); fun2 (); } In this way, work around the fun1 () and fun2 ... How to create a SharePoint Online Chatbot using JavaScript; Call a javascript function when a checkbox is checked unchecked. Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function.
button.onclick = doThis.bind (button, arg); Function#bind creates a new function that, when called, will call the original with a specific this value (the first argument, button in our case) and any arguments you give it (followed by any arguments the new function is called with). Use a wraper function: Note, if you want to bind multiple JavaScript functions on a single event, then you need to define all function in one anonymous function. Failing to do so will make the last function override the ones defined above. For example the above change_event function can be rewritten as : Last Updated : 28 Jun, 2019. The HTML DOM onclick event occurs when the user clicks on an element. HTML DOM onclick event supports All HTML elements, EXCEPT: <base>.
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Answer: Use the addEventListener () Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener () method, as shown in the following example: Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id.
JavaScript onclick The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... I am trying es6 in js along with async/await. What i have done is : html code <input type="button" onclick="javascript:examplefunction()" /> Js code in seperate example.js file, which is
How to call a JavaScript function from an onmouseover event? How to call a JavaScript function from an onmouseout event? How to call a JavaScript function on submit form? How can I trigger a JavaScript click event? How to draw a dot on a canvas on a click event in Tkinter Python? JavaScript Sum function on the click of a button; How to call a ... link.onclick = function() {alert('clicked');}; and this: link.onclick = (function() {alert('clicked');}); But that does nothing. When I click the link, nothing happens. I have testing using chrome and browsing the DOM object shows me for that element that the onclick attribute is NULL. Why am I not able to pass a function into onclick? EDIT: How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event javascript function onclick div; call javascript onclick function in python; write a js function for a button click; javascript button handler; clicke event button; onclick javascript add event; button on click html; on click in js; call javascript funciton on button click html; onlcick java script function; call a function onclick in javascript
Call Function with onClick () We will start with a very popular example where we will call an already defined function with the onClick () event. The function is named as Say_Hello () which will simply print a salute. We will just provide the function name to the onClick () event. Write a js function for a button click. In this way work around the fun1 and fun2. Onclick Javascript Form Submit Formget . Jun 25 2019 In React the onClick handler allows you to call a function and perform an action when an element is clicked. How to create onclick function in javascript. Get the button and when the user clicks on it execute ... Onclick button function in javascript | Tutorial | Easy to learn ExampleExecute a JavaScript when a buttonBest tutorials for youhttp://softtutorialzone.blog...
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Add Onclick Event To React Component Code Example
Add Onclick Event To React Component Code Example
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
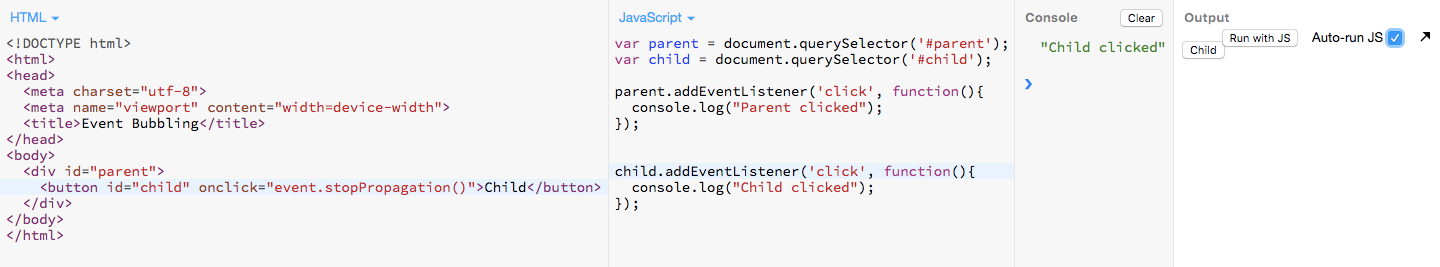
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Working With The Html Onclick Attribute
Working With The Html Onclick Attribute
Difference B W Onclick And Onsubmit Event In Javascript
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Android Button Onclick Example
Android Button Onclick Example
 How To Change Input Text Value Onclick Event Javascript
How To Change Input Text Value Onclick Event Javascript
 Click On First Onclick Function Inside Tag By Class Selected
Click On First Onclick Function Inside Tag By Class Selected
Track Onclick Event Handler Value With Google Tag Manager
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn

0 Response to "33 How To Make A Onclick Function In Javascript"
Post a Comment