31 Background Image Slideshow Using Javascript
There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. Background image slideshow javascript source code. Here is the code for background image slideshow using javascript and css. You can use it for any elements background. hope it will be useful.
 Agenda Ppt Background Powerpoint Presentation Designs
Agenda Ppt Background Powerpoint Presentation Designs
I have a 4 page website I am working on. How to add image and text slide show to a website. Feb 25, 2014 How to use multiple slideshows on a pafe · I could probably find out by playing with the code, but I don't want to screw up other parts. How to more light javascript file of accordion slider.

Background image slideshow using javascript. In this demo, four images are used by using the background-image CSS property. The images are specified in the markup section by using the <div> tag. In the main div tag, the slideshow class is referenced while div tags containing the background image` are given the slideshow-image class. free photo slideshow, js slider background tempelate, html5 css3 automatically change pictures javascript, javascript background image source, background image slideshow using javascript, how to make background image slideshow in javascript, how to write a javascript carousel for a background image; 3d effect slider jquery, This code shows how you would create a basic slide show in your webpage it is important to remember to link to also take into consideration the src of your image if it is coming from an images folder then you have to reference that properly. src="./images/lifeofpi.jpg" For example it is taking the image lifeofpi.jpg from the folder of images.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image ... add a black background ... Step 4:Create next and prev buttons . Now I have added two buttons to change the image. One is previous, the other is next. The buttons are background-color: # 00599c and the text color is white.margin: 0 2rem used to keep the two slightly away from each other.Font-size 1.2 em has also been used to resize texts. ⦁ Add JavaScript to your slideshow to make it works. Copy and paste the following JavaScript code in between <script>…</script> tag or create an external JavaScript file with.js extension and add back to your page. Note: Always link up all the JavaScript files just above the closing </body> tag.
Mar 11, 2016 - chocolate.js is a simplest responsive fullscreen slideshow which allows you to fade through an array of background images at a specific speed. Apr 27, 2021 - A fancy responsive background slideshow which uses CSS3 to fade through a group of background images with a Ken Burns effect. ... A pure HTML/CSS/CSS3 responsive fullscreen slideshow that allows to fade though a group of background images. ... Want more jQuery plugins or JavaScript libraries ... Rotating Background Image Slideshow. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. ... Slide show where the person in the current frame is used to zoom into the next frame. ... CSS and JavaScript split-screen slideshow. Made by Sean Free January 9, 2017. download demo and code.
JavaScript Slideshow script using image object. We can create a slideshow by using client side JavaScript. Here for the slide show we will take a set of images and store them in an array. Inside the array only image address will be stored not the image. We will use image object to download and display the image. I didn't know you can not use transitions with background-image on a single container. It will give you lots of troubles on different browsers. What you can do is use opacity transitions with multiple containers. Demo. View Demo. HTML. You can modify this to fit your needs. In my case I wanted the images to behave as background, under my content. May 16, 2012 - the code for background image slideshow using javascript and css. (Source code)
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. 20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic:http://cssdeck /labs/image-slider-1 2.with prev/next button: http://cssdeck /labs/imageslider-button Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... // Change image every 2 seconds} ... Slideshow Indicators. An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is ...
Apr 14, 2019 - Super simple jQuery background-image random slideshow (using CSS3 for the transition and gets the image paths via HTML5 `data` attribute). - Super simple background image slideshow.css As you know I created it using jQuery which is a JavaScript library. Also, I used HTML, CSS & font-awesome library for creating next and previous buttons. I create 6 li for images and 6 li for showing navigation. Basically, we are using 5 images & take 6th li for repeating the first. I used CSS @media property for creating it responsive. To use the script, provide a unique id value for whichever HTML tag will have the background slide show. Then, specify the value of that id in the JavaScript. The JavaScript needs to be somewhere below the slide show tag. CSS styles can be applied to the slide show tag, just like you otherwise would to HTML tags.
No need for Javascript at all! It is basically a CSS-only fullscreen slider which has all images handle through a background CSS property. It provides fade-in/out transition instead of sliding the image. Also, It is an automatic slider and changes the image after specify the time. With the help of media queries, It serves smaller images to mobile. Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Jun 30, 2015 - have 3 images using JavaScript am making them to slide from left to right for the body background of html but the images are just appearing is there any thing i have to do so that they smoothly sl...
Mar 30, 2019 - Happy new year, everybody! Today we will create a CSS-only fullscreen background image slideshow. We'll create different image transitions and also make a title appear using CSS animations. Background Cycle is a simple lightweight jQuery plugin that enables you to cycle through an array of background images within a given container. Also can be used as a responsive fullscreen slideshow with basic fade transition for creating a dynamic background on your website. I need to create a slideshow of background images for this div. I am able to achieve this by just setting a timeout and then changing the background image in the CSS but this is not very elegant. I would ideally like to fade the background images out and in, but the div contains other page elements so I can not alter the opacity in any way.
Suwa.js is a responsive, touch-enabled ... pure JavaScript. ... A 100% CSS/CSS3 based slider/slideshow that automatically switches between a group of DIVs containing background images with cool slice and blur in effects. ... A fancy responsive background slideshow which uses CSS3 to fade ... If you are working on a project which has one page then add this slider as background to enhance the beauty. It is well lightweight, easy and clear slideshow which don't need to write a lot of HMTL. It can be implemented by using a few lines of Javascript and then to make it fullscreen, you need to define only one CSS class. Need to know how to enable JavaScript? Go here. Close this, use anyway.
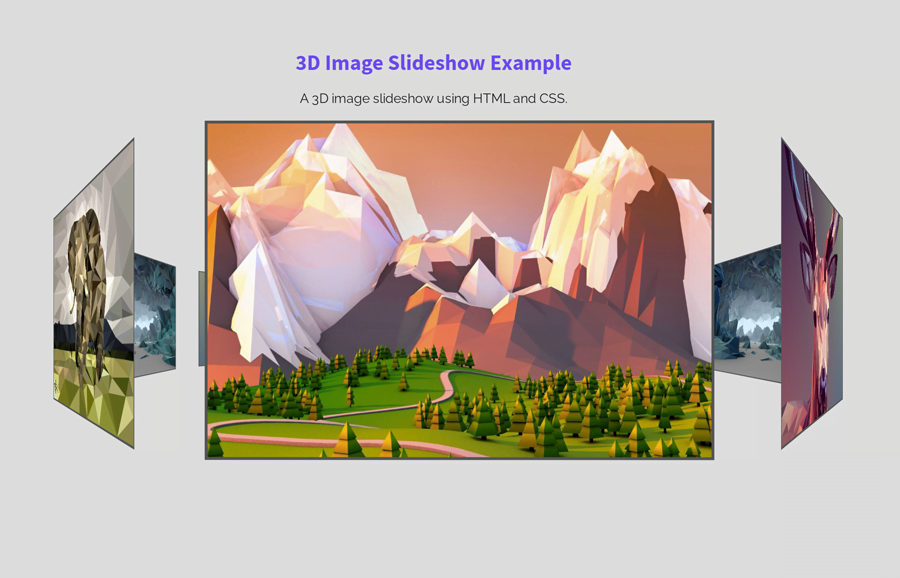
In this article, you will learn how to create an amazing 3D image slideshow on the web using just HTML, CSS, and JavaScript which you can use in your personal websites to render images beautifully. May 26, 2016 - There are times when JavaScript fails to load, is turned off, isn’t supported by the device, and so on. Ideally, the end user will get something useful even in these situations. How you handle fallbacks for your slideshow will depend on your goals. You can either show only the first image, or ... Aug 17, 2020 - Create a simple background slide transition that will work great in all modern browsers...
19/11/2020 · What You Should See. A default image should be displayed when you load the page. When you click the “left” button, one of five images should display, all the way until each of the five numbers display in sequence. Repeat step 2 for the “right” button. May 06, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html css background slideshow or ask your own question. ... In a low-combat campaign, most PC abilities seem useless; what few fights there are barely use up resources. How do I deal with this as the DM? Nov 11, 2018 - easy_background is a vanilla JavaScript library to create a responsive, automatic, dynamic background slideshow from an array of images.
7/1/2019 · How to use Background Image Slideshow using JavaScript? First of all, download this project and include “ simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file “ simpleSlider.min.js" just before the closing body tag. Window Control. Background Slide Show. [View Sample] This JavaScript allows to show unlimited number of images in background of your website with pre-determined interval. Insert into <HEAD>. <style>body{/*Remove below line to make bgimage NOT fixed*/background-attachment:fixed;background-repeat: no-repeat;/*Use center center in ... Aug 13, 2018 - A fullscreen background slideshow with a crossfade transition effect built only with HTML and CSS/CSS3.
Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. The need now is to make use of something that can trigger the function and we will see the images being getting altered on accessing the button: Prev and Next. Also this can be done by clicking on the image therefore the first task is to come up these two buttons that can control the slideshow. Jun 17, 2016 - I am pretty new to CSS and HTML, but I am learning the ropes. Right now, I have a background image on my header section and I am trying to turn this into a slideshow with 3-4 images shuffling throu...
 Javascript Slideshow With Custom Background Image
Javascript Slideshow With Custom Background Image
 How To Design An Image Slider With Auto Play Amp Manual
How To Design An Image Slider With Auto Play Amp Manual
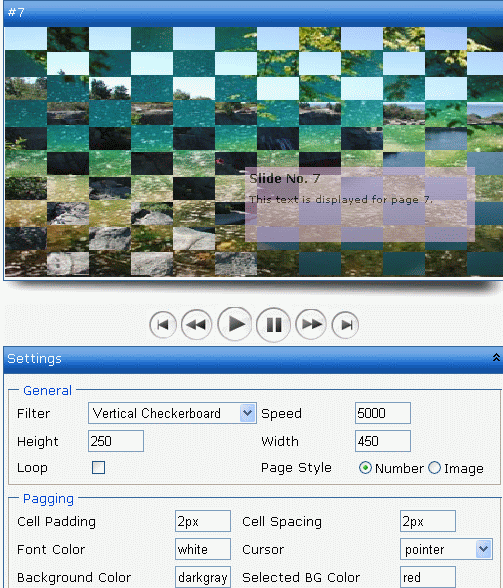
 Slideshow Using Xml And Javascript Codeproject
Slideshow Using Xml And Javascript Codeproject
 3d Images Slideshow Using Html And Css Codeconvey
3d Images Slideshow Using Html And Css Codeconvey
Nice Jquery Full Background Image Slider Image Slideshow
 Personal Profile Powerpoint Slide Background Picture Ppt
Personal Profile Powerpoint Slide Background Picture Ppt
 Automatic Image Slider Using Html Css Amp Javascript Dev
Automatic Image Slider Using Html Css Amp Javascript Dev
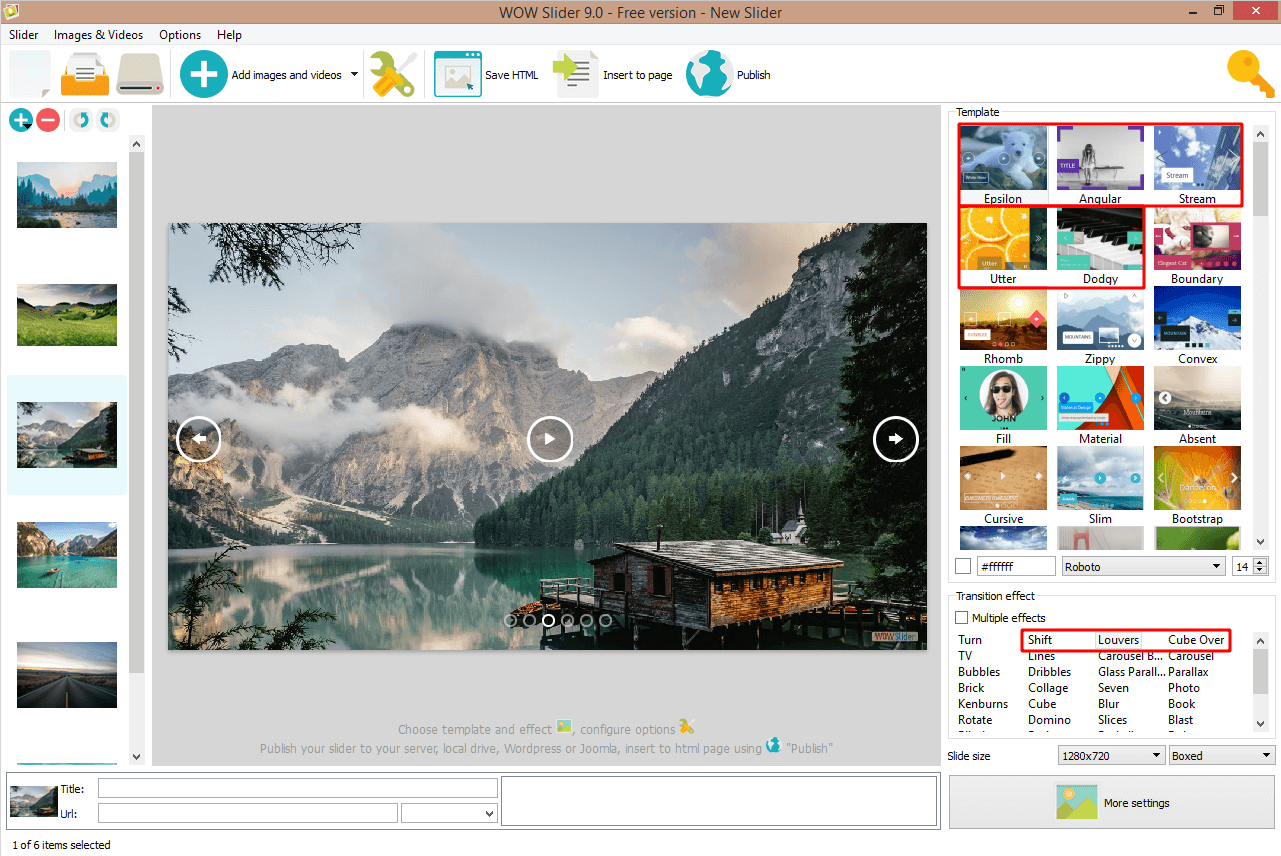
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Jquery Background Slideshow Plugin With Autoplay
Jquery Background Slideshow Plugin With Autoplay
 How To Create Stunning Dynamic Sliders In Wordpress
How To Create Stunning Dynamic Sliders In Wordpress
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
.jpg) How To Add Pictures And Backgrounds In Google Drive Slides
How To Add Pictures And Backgrounds In Google Drive Slides
 Amazing Css Slideshow Examples You Can Use In Your Website
Amazing Css Slideshow Examples You Can Use In Your Website
 Jquery Background Slideshow Plugins Jquery Script
Jquery Background Slideshow Plugins Jquery Script
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Create A Carousel Slideshow Without Javascript Stackend
Create A Carousel Slideshow Without Javascript Stackend
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Auto Image Slideshow Using Html And Css
Auto Image Slideshow Using Html And Css
 Fullscreen Video Slideshow With Bigvideo Js
Fullscreen Video Slideshow With Bigvideo Js
 10 Best Background Slideshows In Javascript Or Pure Css 2021
10 Best Background Slideshows In Javascript Or Pure Css 2021
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks
Github Js Beginners Background Image Slider Project
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Media Slider Adobe Commerce 2 4 User Guide
Media Slider Adobe Commerce 2 4 User Guide
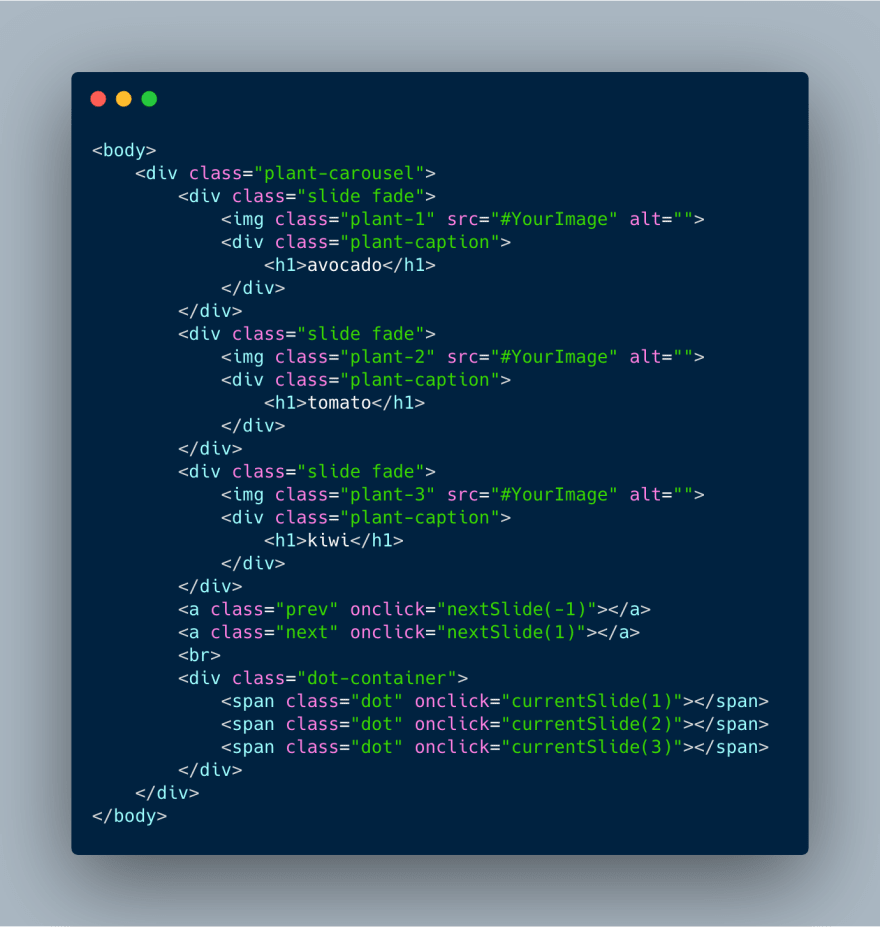
 Css Flexbox Javascript Image Slider Building A Blog Part 3
Css Flexbox Javascript Image Slider Building A Blog Part 3
 Everything You Need To Know About Slider Images
Everything You Need To Know About Slider Images




0 Response to "31 Background Image Slideshow Using Javascript"
Post a Comment