29 How To Make An App Using Javascript
Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API May 10, 2019 - Please visit our contact page, and select "I need help with my account" if you believe this is an error. Please include your IP address in the description. Is it possible to make a app using JavaScript? - Quora
 Frameworks To Build Mobile Application With Html Css
Frameworks To Build Mobile Application With Html Css
Use your JavaScript, Css, html skills to create apps wherever you go. These days many of us we use a smartphone anytime, as a developers sometimes we create code using some text editor to save it "One Note or Microsoft Word" in our phone, for this reason I developed JavaScript Studio app a smart app that works on your phone as on computers too ...

How to make an app using javascript. So many people ask this question "Is it possible to create an Android app using HTML, CSS and JavaScript?" Yes, you can develop apps using HTML / CSS / Javascript. The great thing about Cordova is that you can create a core app in HTML5/CSS3/JS and have it compile to all the platforms at once. Sep 26, 2019 - See what is happening and what kind of errors Electron is throwing. This exercise will help you become better at debugging. If you know the flaws of your app you then know how to fix them and make the app better. In the functions.js file, I have intentionally used a deprecated JavaScript event. ... Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas
Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. Apr 12, 2016 - We will go through creating a new ... in JavaScript sound new to you, consider going through the Node.js modules docs. Go to the line above the class declaration and declare a new constant that will tell the app the number of random wallpapers to pick; let’s make it ... To create this program [Todo List App]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of the to-do list app from the given download button.
Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. Yaphi and James walk you through making your own simple JavaScript quiz. This is a fun exercise and a great way to learn a variety of coding techniques. Appcelerator's Titanium is an open-source application development platform that allows creating native apps (mobile and desktop) using web technologies, such as HTML, JavaScript, and CSS. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile developers and 460, 587 ...
This uses the CLI tool to create a starter project containing everything you need to build and run a React Native app. If you get complaints about the version of node, make sure the one installed by brew is the one in use. Run brew link --overwrite node in the terminal. In Terminal, run: cd PropertyFinder. A quick 15 minute guide to creating your own mobile app for Android and Windows Mobile using Phonegap, HTML and JavaScript. It was easier than I could possib... Nov 03, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Let's make our first "Hello World" UWP Application, using HTML and JavaScript. Step 1. Open Visual Studio -> Click on File -> New -> Project. Then click on JavaScript -> Windows -> Universal and select Blank App (Universal Windows) Template. Hit OK, as shown below. Click on one of our programs below to get started
If we load our app now and add a budget amount and make a list of expenses we will see the balance and total expense field updating as we add an expense. Edit an expense. Let make our app more user friendly by giving our users access to be able to edit an expense after adding or making list of expenses. First we are going to create another form. See the above image. This Application allows users to Views the list, create or add new books to the existing list (database), update or edit a rows data and delete the data (the entire row). Every transaction will affect an Array of JSON objects, a temporary database. Now, lets create the app. Press the [Start Simulator] button then [Update] and you will see the app running in a Firefox OS simulator. You can inspect, debug and profile it using the App Manager — read Using the App Manager for more details. Now let's export the app as a native Android APK so we can see it working on that platform.
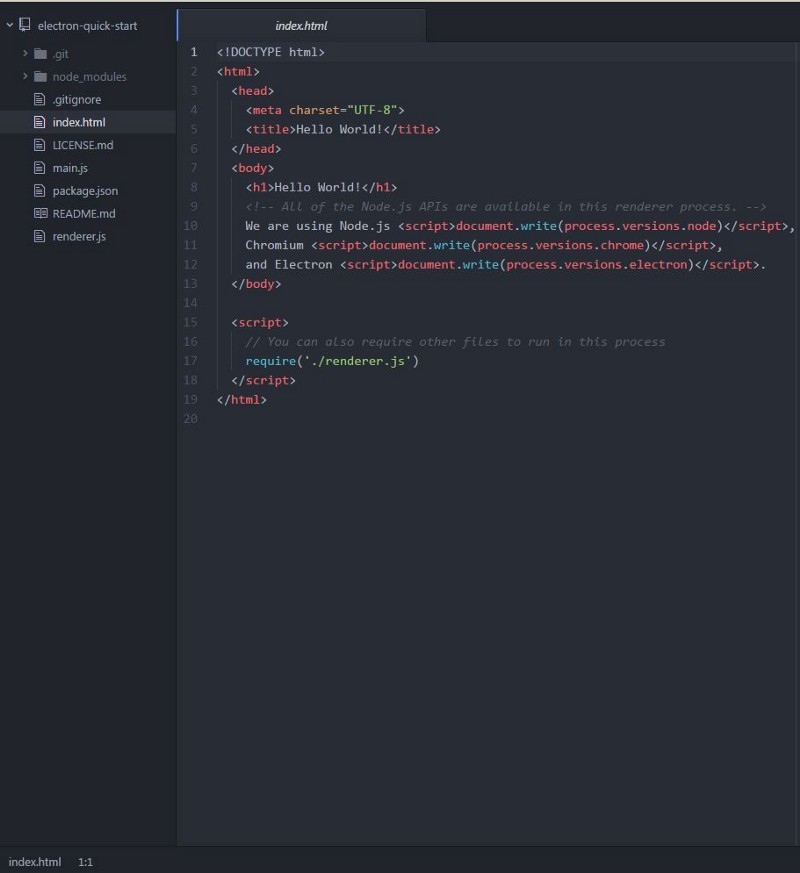
Take this course and, within an afternoon or two, you'll learn concepts that will meaningfully grow your JavaScript skillset and enable you to tackle high-powered front-end libraries like React, Angular, Svelte, Vue, and more with confidence. Enjoy! Reed Barger. React developer who loves to make incredible apps. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. The Short answer: Yes, you can develop apps using HTML / CSS / Javascript. Take two WebView Tutorials and call me in the morning. The Long Answer: If you want to write apps for Android that use HTML / CSS / Javascript, you'll have to at least create a native WebView wrapper. This is relatively easy to do -- unless you want to hook into native ...
One, you use any of the umpteen number of JavaScript frameworks available at your disposal. Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. Apr 22, 2016 - Popular smartwatch maker Pebble has created Pebble.js, a small javascript framework that allows a developer to create an application for the Pebble line of watches in JavaScript. But Pebble makes up a relatively small part of the market share. What if you want to develop for iOS or Android… Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn:
3 weeks ago - If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app. Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple "Hello, world" app that targets the Universal Windows Platform (UWP) on Windows 10. With a single project in Microsoft Visual Studio, you can build an app that runs on any Windows 10 device. Feb 20, 2019 - That’s why, in this tutorial, we’re going to learn how to build an SPA from scratch, without using a client-side JavaScript framework. This will help you evaluate what these frameworks actually do for you and at what point it makes sense to use one. It will also give you an understanding ...
Jan 04, 2020 - It appears that we also accomplished our goal of completing this task in about 20 lines of code! The more practice you have with JavaScript, the more fluent you will become in the language (obvs). Try and google “fun APIs” to use for your next creative project. By using a combination of HTML and native JavaScript code, LinkedIn's development team was able to create a well-crafted application with a stunning user interface. JavaScript made a major impact on LinkedIn's mobile application performance as well. Ars Technica performed an in-depth analysis of LinkedIn's mobile app development in 2012 ... Create React App . Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React. It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production.
Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library. Learn how to make a quiz app using HTML, CSS, and Javascript Tutorial. We will only use vanilla Javascript to create this project and it is for complete begi... Luckily, now web developers can create excellent desktop applications using tools that convert your javascript code into valid apps. Let's see how… Before getting into the content, make sure to check my the ultimate desktop app guide here merunas.io/desktop-app-mastery.html where you'll find the expanded edition to this guide with 5 ...
TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others. May 18, 2018 - Modern JavaScript frameworks like ... Vue.js makes it easy and convenient to write single page web application. However those frameworks are not essential and you can achieve the same results with plain & pure JavaScript. Furthermore, understanding the basics of JavaScript will help you to learn and use JS ... The three main technologies we will use to build web apps are HTML, CSS, and JavaScript. We’ll quickly cover each to make sure we’re all on the same page before plowing into the fancy stuff.
17/7/2020 · How the tutorial app works. The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header. Reuse existing web development skills to quickly make hybrid applications built with HTML, CSS and JavaScript. Create experiences for multiple platforms with a single codebase so you can reach your audience no matter their device. If you’re a developer familiar with web development, we'll show you the basics of creating a Windows Store app experience using HTML and JavaScript, including the Windows Library for JavaScript (WinJS). Topics will include leveraging your existing HTML and JavaScript skills, choosing the ...
Meteor is an open-source platform for web, mobile, and desktop used by over half a million developers around the globe. Meteor makes shipping Javascript applications efficient and scalable. Sign up for your free Meteor Cloud account today!
 Getting Started With Javascript Application Development Red
Getting Started With Javascript Application Development Red
 How To Make A Cli Quiz App Using Javascript For Beginners
How To Make A Cli Quiz App Using Javascript For Beginners
 Mobile App Development In Javascript Three Minute Tutorial
Mobile App Development In Javascript Three Minute Tutorial
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript

 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Github Dhanishgajjar Js To Do A Simple To Do Web App Using
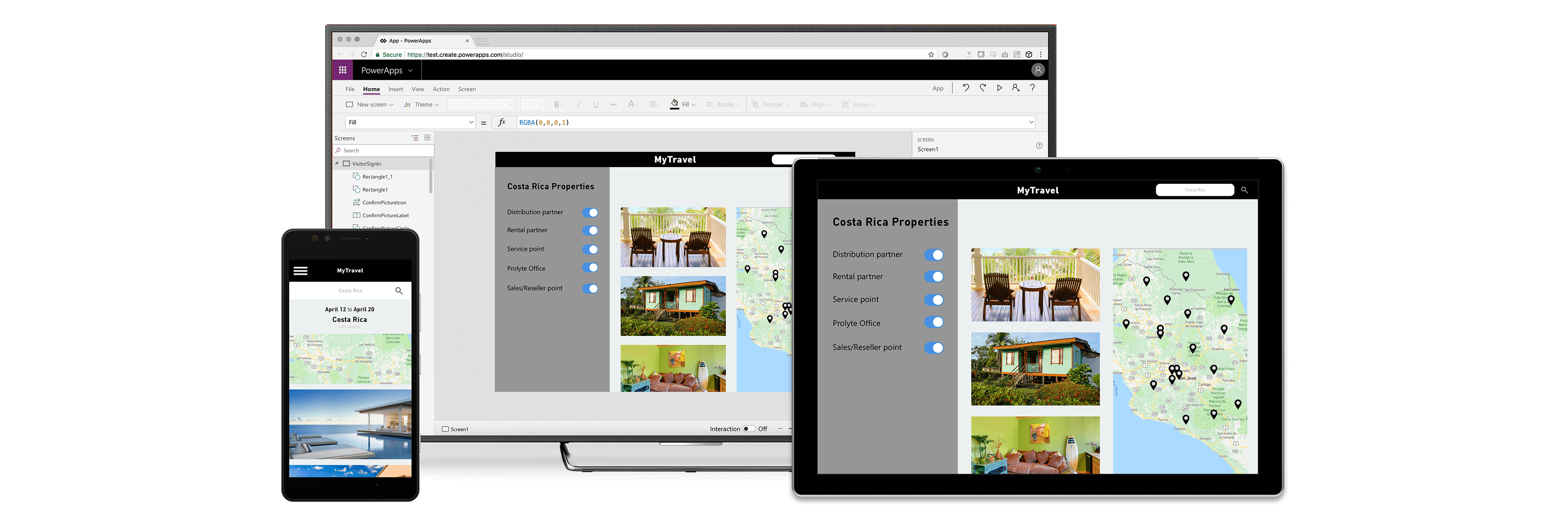
 What Is Power Apps Power Apps Microsoft Docs
What Is Power Apps Power Apps Microsoft Docs
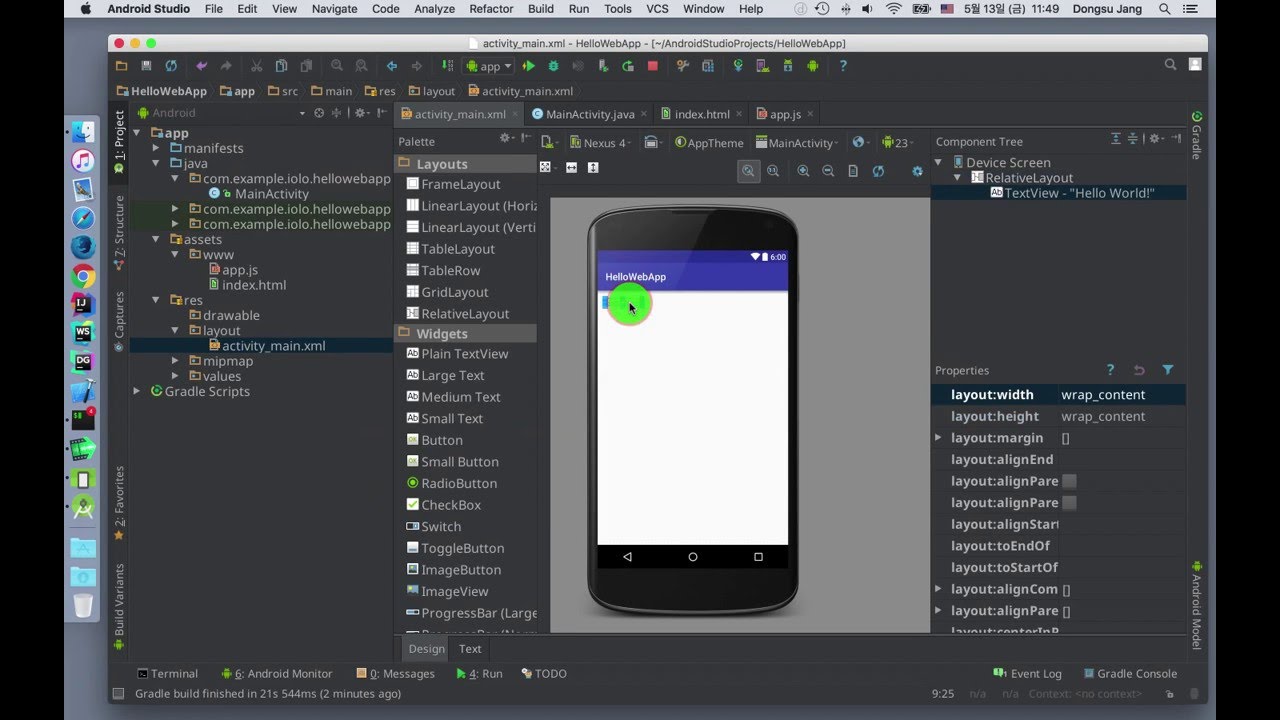
 How To Build Android App With Html5 Css Javascript
How To Build Android App With Html5 Css Javascript
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 How To Create A Mobile App Using Html And Javascript With Phonegap My First Mobile App
How To Create A Mobile App Using Html And Javascript With Phonegap My First Mobile App
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 15 Incredible Tips For Improving Javascript Performance
15 Incredible Tips For Improving Javascript Performance
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
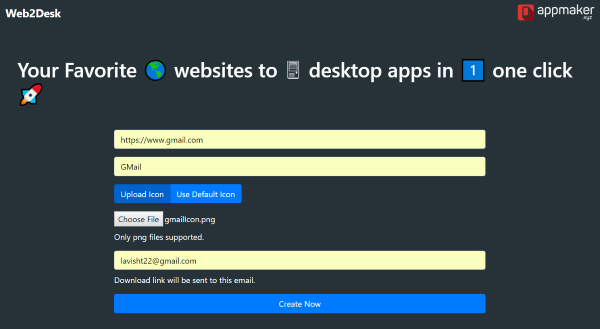
 How To Make A Native Windows App For Any Website Or Web App
How To Make A Native Windows App For Any Website Or Web App
 15 Best Programming Languages For Mobile App Development 2021
15 Best Programming Languages For Mobile App Development 2021
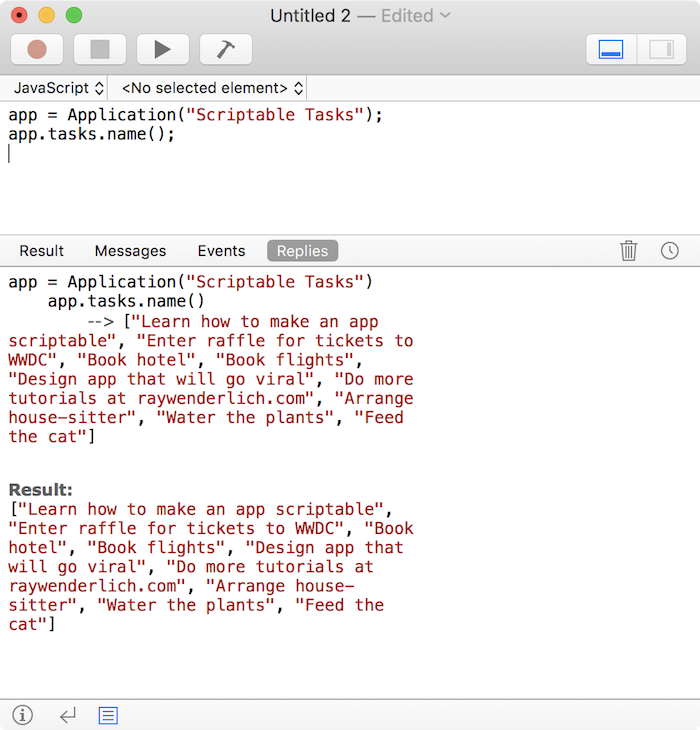
 Making A Mac App Scriptable Tutorial Raywenderlich Com
Making A Mac App Scriptable Tutorial Raywenderlich Com

 Creating Your First App Using Html And Javascript Build
Creating Your First App Using Html And Javascript Build
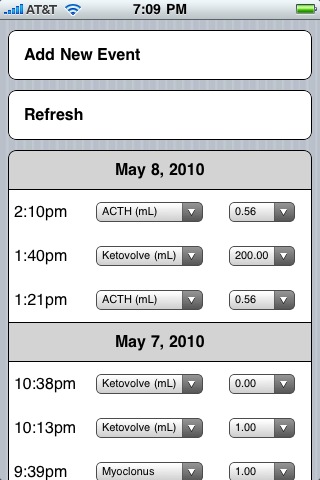
 Howto Native Iphone Ipad Apps In Javascript
Howto Native Iphone Ipad Apps In Javascript
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
Github Sharecodepoint How To Make Android App Using Html
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
Best Tricks To Make Your Node Js Web App Faster By Sophia
Github Tylergaw Js Osx App Examples Example Os X

0 Response to "29 How To Make An App Using Javascript"
Post a Comment