28 How To Export Class Javascript
classes don't work like that (not just in React, or even JavaScript in general) 2 first: a class is just a blueprint for an object. The class create an instance of an object: this. export function movieLength() { return this.state.movies.length; } If you want to call a method as a class method (without creating an object instance) you can try static methods. You can change the file2.js as, export default class Example { static test() { console.log('hello world'); } } then call it by using the class name in file1.js as . import Example from './file2'; console.log(Example.test());
 4 Best Practices To Write Quality Javascript Modules
4 Best Practices To Write Quality Javascript Modules
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.

How to export class javascript. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} Nov 19, 2020 - It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files. Making it easier to share, improve, manage, and debug your ... Mar 02, 2019 - These are two ways of achieving ... module.exports. Differences Between Node.js Modules and ES6 Modules · The modules used in Node.js follow a module specification known as the CommonJS specification. The recent updates to the JavaScript programming language, in the form of ES6, specify changes to the language, adding things like new class syntax and ...
js class export . javascript by GutoTrosla on Jul 06 2020 Donate Comment . 2 The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. javascript export class constructor provides a comprehensive and comprehensive pathway for students to see progress after the end of each module. With a team of extremely dedicated and quality lecturers, ...
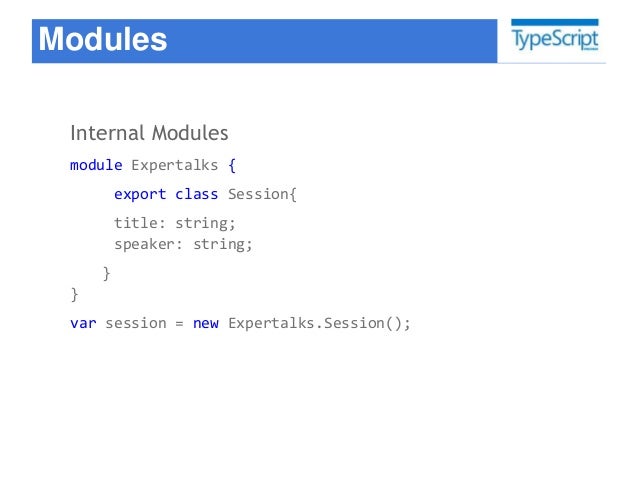
By the use of an export keyword, we can export class, function, file, interface, type, etc. in TypeScript. By default it comes up with all the classes or interfaces we create in TypeScript, after this we can easily import these files using the 'import' keyword. As we just saw, exporting a class can be accomplished by attaching the class as a property of the module.exports object. First, we created a class using a constructor function. Then we exported the class using module.exports. To use the class, we then required it in another module, and then created instances of the class. In order to make our code modular and maintainable we write functions in different files and make use of export keyword to allow using them elsewhere. For example if I want to make the above...
es6 export class In this tutorial we are going to learn about modules and exports and what does this mean in your application and how will this change the way we think about javascript applications. This is the first time we have modules natively in javascript and it has been one of the most awaited features in the new release of EcmaScript 6. Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective… Note that there is no semicolon at the end if you default-export a function or a class (which are anonymous declarations). ... Even though JavaScript never had built-in modules, the community has converged on a simple style of modules, which is supported by libraries in ES5 and earlier.
Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to "old-school" javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. I am new to javascript and nodejs and I'm using this project to develop my skill and learn the new technologies. Currently my project uses multiple classes that depend on one another. The class files are in different directories and I am currently trying to use export and require statements to allow classes to be referenced in other files. So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time.
export The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. ECMAScript 6 introduces the concept of class available in traditional object-oriented languages. In ECMAScript 6, the class syntax is syntactical sugar on top of the existing prototype-based inheritance model. It does not add a new object-oriented inheritance model to JavaScript. Sep 02, 2020 - ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export ... The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the ...
Re: how to import a javascript class. Your syntax is a bit off. When you do modules.exports.class = A; you're basically saying that the class "A" is exported to other modules as "class". Try the following and see if it works (worked for me). JivkoJelev91 September 24, 2019, 8:03am . #2. Try with export default: MDN Web Docs export. The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module so they can be used by other programs with the import statement. Mar 13, 2021 - Help to translate the content of this tutorial to your language! ... Export and import directives have several syntax variants. In the previous article we saw a simple use, now let’s explore more examples. ... We can label any declaration as exported by placing export before it, be it a variable, function or a class...
Export: You can export a variable using the export keyword in front of that variable declaration. You can also export a function and a class by doing the same. 13/3/2021 · It’s still a function declaration, albeit exported. Most JavaScript style guides don’t recommend semicolons after function and class declarations. That’s why there’s no need for a semicolon at the end of export class and export function: export function sayHi(user) { alert(`Hello, $ {user}!`); } With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ...
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the ... 10/11/2020 · The files that need the function exported will import it using this syntax: import sum from 'myfile' Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Function and class definitions can be exported directly by putting export in front of their definitions. export function myFunction() {} export class myClass {} These exports can be imported as follows: import { myFunction, myClass } from './myExports'; In addition, TypeScript supports exporting types, interfaces, and enums.
Jan 15, 2019 - Importing a default export has grown to feel like a guessing game where I have a 50/50 chance of being wrong each time. Is it a class? Is it a function? — Nicholas C. Zakas (@slicknet) January 12, 2019 · I tweeted this after realizing that a lot of problems I had with JavaScript modules could ... Javascript answers related to "how to allow class to export functions in javascript" add class when element in viewport vanilla javascript; change class javascript; change elements class javascript; different types ways of export and import in javascript; export default; export function javascript; exporting a class; exporting functions Get code examples like "js export class" instantly right from your google search results with the Grepper Chrome Extension.
constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Online javascript.info. Here are all types of export that we covered in this and previous articles. You can check yourself by reading them and recalling what they mean: Before declaration of a class /function/…: export [default] class /function/variable ... Standalone export: export {x [as y], ...}. Re-export: export …. Get code examples like "how to export a class javascript" instantly right from your google search results with the Grepper Chrome Extension.
Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. It uses an export keyword to export a module's public API and an import keyword to import it. The System.register format was designed to support ES6 modules within ES5. Dec 01, 2018 - And if you purely import classes through require / module.exports, you're just shifting the problem to the module-names. – Jelmer Jellema Nov 30 '17 at 0:05 · Stop trying to write PHP in JavaScript :P Jokes aside - as everyone else has said, this is just setting yourself up for problems ...
The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module so they can be used by other programs with the import statement. Exported modules are in strict mode whether you declare them as such or not. The export statement cannot be used in embedded scripts. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Sep 05, 2020 - With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it’s as simple as exporting them and then importing them where needed in other files.
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Typescript A Developer Friendly Javascript
Typescript A Developer Friendly Javascript
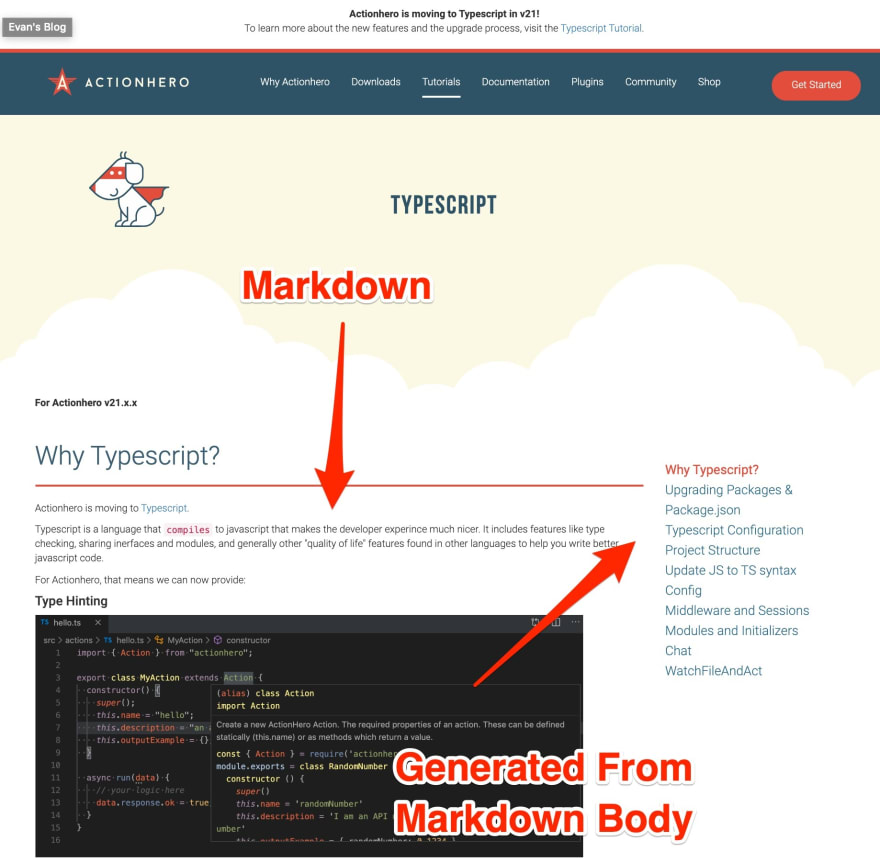
 Markdown In React And Custom Page Elements Dev Community
Markdown In React And Custom Page Elements Dev Community
 Import And Export Data Using Excel File In Asp Net Mvc
Import And Export Data Using Excel File In Asp Net Mvc
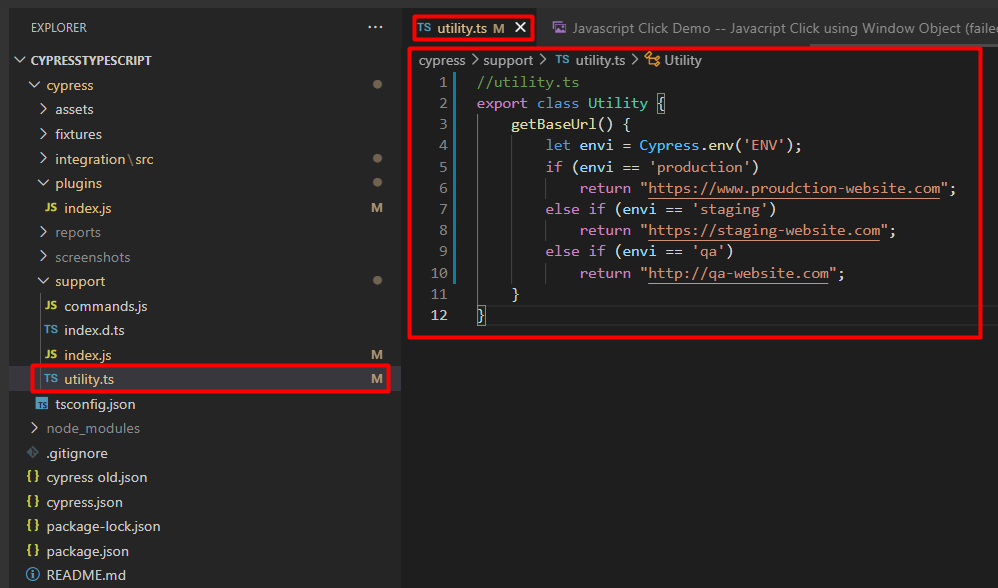
 Configure Cypress Tests To Run On Multiple Environments Kmf
Configure Cypress Tests To Run On Multiple Environments Kmf
 Getting Started With Node Js Modules Require Exports
Getting Started With Node Js Modules Require Exports
 Named Export Vs Default Export In Es6 By Alankar Anand Medium
Named Export Vs Default Export In Es6 By Alankar Anand Medium
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
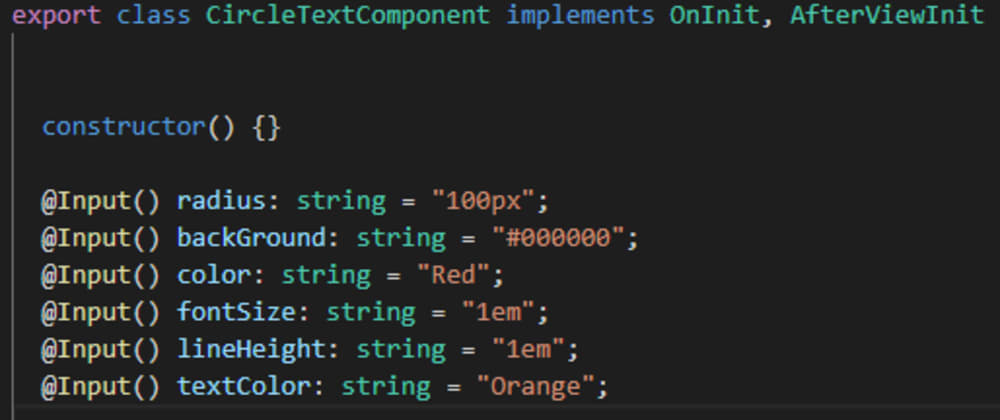
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example

 Class Composition In Javascript Alligator Io
Class Composition In Javascript Alligator Io
 Js React Export Class Export And Import
Js React Export Class Export And Import
 Export Data From Mongodb Geeksforgeeks
Export Data From Mongodb Geeksforgeeks
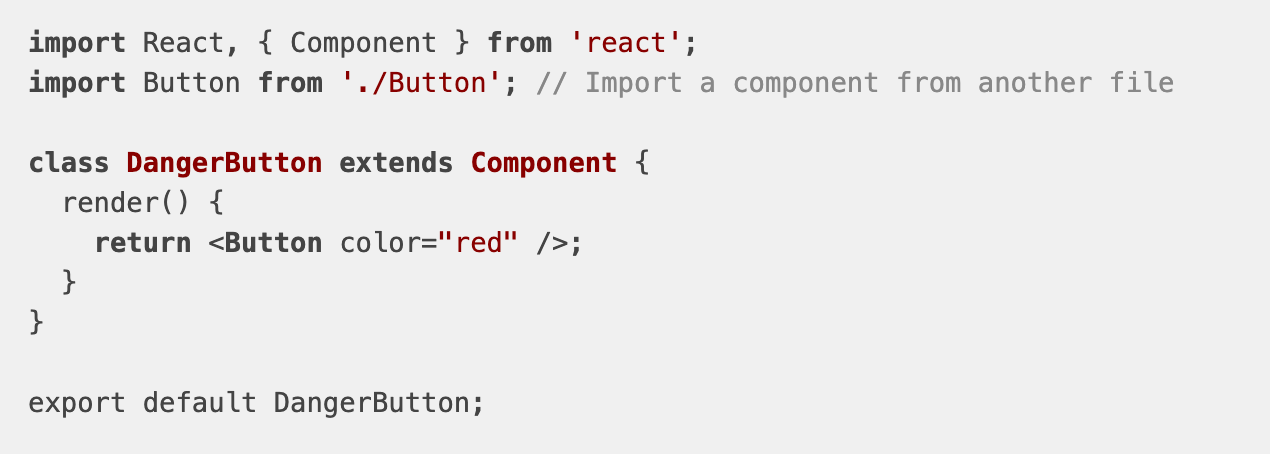
 Importing And Exporting In React Some Of The Early Syntax I
Importing And Exporting In React Some Of The Early Syntax I
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 Javascript How To Export Multiple Functions
Javascript How To Export Multiple Functions
 How To Export Class In Javascript Code Example
How To Export Class In Javascript Code Example
Export Of Declare Class Generating Invalid Javascript
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 How To Export Default Constructors Geeksforgeeks
How To Export Default Constructors Geeksforgeeks
Download Class List Canvas Instructor Orientation
 Importing And Exporting In React Some Of The Early Syntax I
Importing And Exporting In React Some Of The Early Syntax I
 Exporting Charts Amcharts 4 Documentation
Exporting Charts Amcharts 4 Documentation
 Top Stories Published By Cloudboost In 2019
Top Stories Published By Cloudboost In 2019
0 Response to "28 How To Export Class Javascript"
Post a Comment