23 Get Key Name Of Object Javascript
Get the first key name of a JavaScript object [duplicate] Let's assume we have the following JavaScript object: ... From the example above I want to get one as a result of that function. The only option you had was to create the object literal, assign the variable property name with value and pass the resulting object to the animate method. ES6 defines 'ComputedPropertyName' as part of the grammar for object literals, which helps use a variable for a key. Object keys can be dynamically assigned in ES6 by placing an ...
23/8/2019 · Method 2: Using the find method() to compare the keys: The Object.keys() method is used to return all the keys of the object. On this array of keys, the find() method is used to test if any of these keys match the value provided. The find() method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object.

Get key name of object javascript. Here is a simple example, it will help you to get object key name. var obj = {parts: {costPart:1000, salesPart: 2000}}; console.log (Object.keys (obj)); the output would be parts. Share. edited Dec 27 '19 at 1:03. Oct 21, 2019 - Edit: See how to rename many object keys here.. “Immutably Rename Object Keys in Javascript” is published by Yazeed Bzadough in Frontend Weekly. Jul 20, 2021 - The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object. According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the ...
Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... 19/11/2019 · The JavaScript Object.keys() method returns an array of the given object’s property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys() method is following.- Apr 27, 2018 - When interacting with a database, especially document based databases, we can often find ourselves in situations where the keys in the database may change, depending on client side conditions. For…
Return an object where each key is the name of a park and each value is the state that park is in. javascript The shorthand property name syntax in JavaScript allows creating objects without explicitly specifying the property names (ie. explicitly declaring the value after the key). In this process, an object is created where the property names of that object match variables which already exist in ... We'll store the key in a variable whose scope will not be contained inside the loop so we can simply output that variable onto the console and we'll get the first key name of our object. Let's create a simple object first, const fruitObj ={ fruits: ['apple','banana','orange','peach'] } console.log( fruitObj [0]); Output.
Delphi queries related to “how to get the key name from object in javascript” ... Learn how Grepper helps you improve as a Developer! ... Property 'fromPromise' does not exist on type 'typeof Observable'. rxjs 6 ... The value associated with each key will be an array consisting of all the ... Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. ... The Object.keys() method returns an array of strings containing all of the object’s keys, sorted by order of appearance: This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
Then we can get the properties from parsedData with the dot notation as we do with any other JavaScript object. Conclusion. To get a JSON object's key and value in JavaScript, we can use the JSON.parse method to parse the JSON object string into a JavaScript object. Then we can get a property's value as we do with any other JavaScript object. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
Syntax, explanation & different methods to obtain the key-value pairs from JavaScript arrays. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Since objects do not have index referencing, you can't complete your task by just calling for the first element or last element. For that purpose, you should use the object.keys method to get access to all the keys of object. Then you can use indexing like Object.keys (objectName) to get the key of first element:
Jul 23, 2020 - Get code examples like "javascript list all object key names" instantly right from your google search results with the Grepper Chrome Extension. Now, If we want to get the index of the object with the name key that matches Roy Daniel, we can use the findIndex () method. the findIndex () requires a function as an argument. the argument function will be passed the current array element every time an element is looped. Inside this function, we can check if the name matches Roy Daniel and ... Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example):
3 weeks ago - A protip by steveniseki about jquery and javascript. 17/9/2019 · First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) [0] to get the key of first element of object. Example: This example illustrate the above approach. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
const { name } = hero is an object destructuring. The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property ... JavaScript - Sort key value pair object based on value? How to access a derived class member variable by an interface object in Java? How to get key name when the value contains empty in an object with JavaScript? How to create an object and access its properties in JavaScript? How to access a JavaScript object using its own prototype? How to ... May 03, 2018 - Quality Weekly Reads About Technology Infiltrating Everything
Nov 08, 2020 - Finally, inside the for..of cycle, ... log the name to console if that’s the case. ... The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: ... Like the post? Please share! ... Subscribe to my newsletter to get them right ... Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. The Object.keys () method accepts one parameter: the name of the Object whose keys you want to retrieve. This method returns the names of all keys in the Object you have specified, stored as a JavaScript list. Notice that the method itself is called Object.keys (). This is because keys () is a method of Object.
The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Syntax Object . keys ( obj ) In this tutorial, you will learn how to get a key in a javascript object by its value. If you are familiar with javascript, then you know it is pretty easy to access the value of any property within the object using its key. Things get a little bit tricky when you want to retrieve a key name by its value. The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository.
Object.keys()can be called on any JavaScript object to get back a list of keys. The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶ Code language: JavaScript (javascript) Iterate over map keys. To get the keys of a Map object, you use the keys() method. The keys() returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object.
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How To Create Key Value Object In Javascript Code Example
How To Create Key Value Object In Javascript Code Example
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 How To Access Object Properties Dynamically Using Bracket
How To Access Object Properties Dynamically Using Bracket
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 How To Extract Certain Property From Object In Array Of
How To Extract Certain Property From Object In Array Of
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
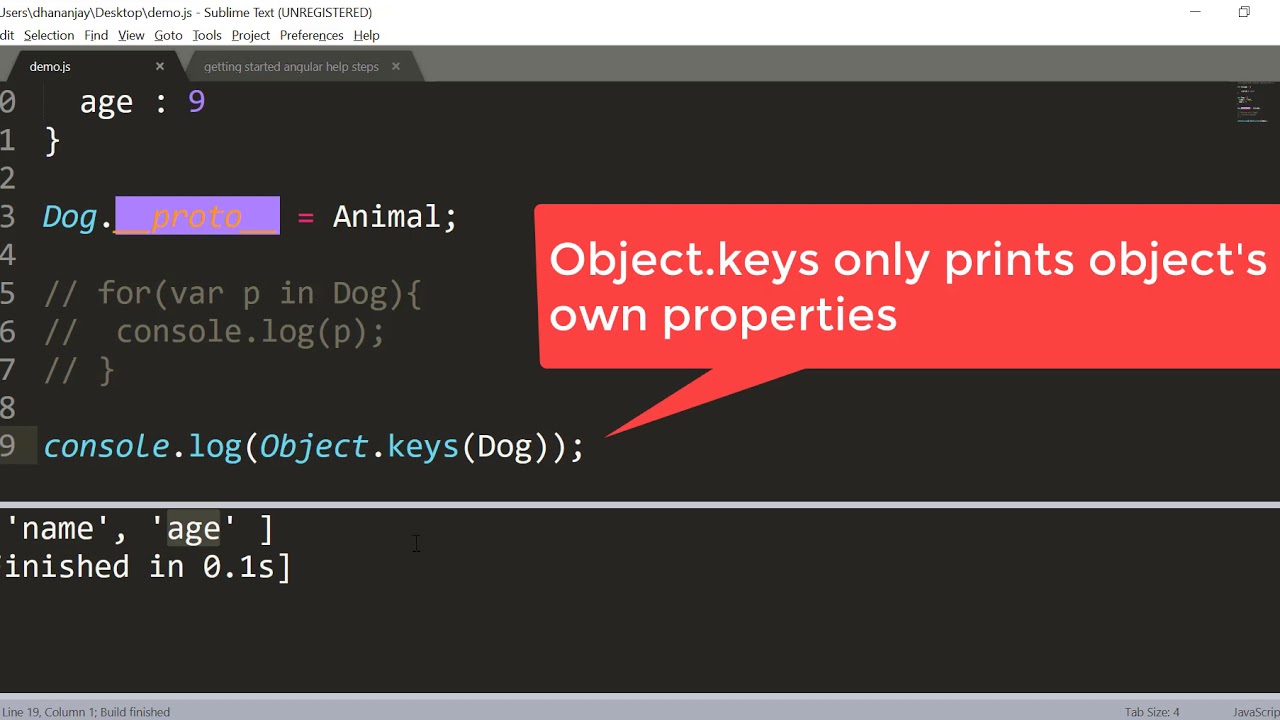
 Explain Object Keys In Javascript Dhananjay Kumar
Explain Object Keys In Javascript Dhananjay Kumar
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
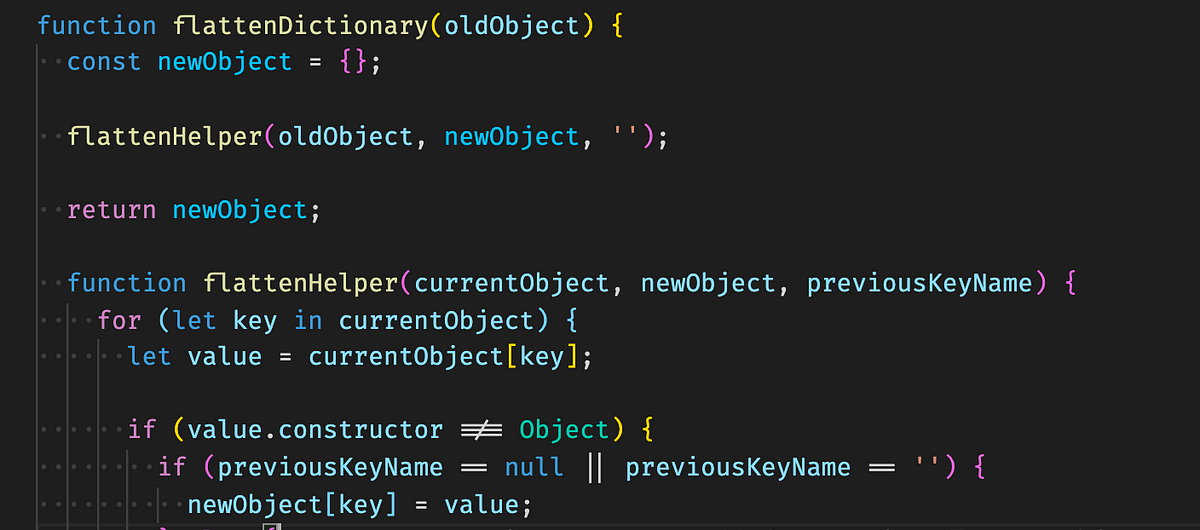
 How To Use Recursion To Flatten A Javascript Object By
How To Use Recursion To Flatten A Javascript Object By
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 How To Sort Javascript Object By Key
How To Sort Javascript Object By Key
Typescript Object Attribute Name Not Being Displayed By
 Javascript While Iterate Over The Object So How To Know The
Javascript While Iterate Over The Object So How To Know The
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 How To Get The First Key Name Of A Javascript Get Object Key Name
How To Get The First Key Name Of A Javascript Get Object Key Name
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or

0 Response to "23 Get Key Name Of Object Javascript"
Post a Comment