22 How To Parse Rss Feed In Javascript
A quick search on Google came up with this free service to intelligently parse an RSS feed into a javascript feed. You don't have full control of the layout but for most of us it will be more than enough. Go to the Convert a Feed page and enter in the feed name and set some of the values that you want, ... jQuery: Parse RSS Feed. 293. PHP: Capture RSS feed. 248. Magento RSS FEED. 273. Read and Parse an Evernote RSS Feed. 394. ... Disable WordPress RSS-Feed via functions.php. JS: Parse RSS Feed / Published in: JavaScript. Save to your folder(s) Simple Javascript that will get a feed and parse it using Ajax. Expand | Embed | Plain Text. Copy this ...
 Javascript Rss Feed Reader Project Jsbeginners
Javascript Rss Feed Reader Project Jsbeginners
How To Parse Blogger RSS feed Using Javascript and get output on an HTML Page? Close. 1. Posted by u/[deleted] 3 years ago. Archived. ... The RSS feed will have to reformatted to be run in the browser, I get formatting errors with the large block, I think it is due to character escapes.

How to parse rss feed in javascript. how to display rss feed in html page using javascript, I need to parse an RSS feed (XML version 2.0) and display the parsed details in an HTML page. The goal is to request that RSS feed, parse it, and do something Let's use JavaScript's native fetch API since that's the most widely RSS is sorta like HTML in that it is nested elements. Parsing an RSS feed with PHP is extremely simple. Now you've got the data on your server, you could always create a mashup with a different API. For example, translate the headlines into Yoda Speak, or create a word cloud for each article. With APIs becoming so prevalent on the web, only your creativity can hold you back! ... Distribute your RSS feed link! You can now keep people happy who want to follow you via an RSS reader by giving out the link to the URL that generates the XML file. Check out the RSS feed for thingoftheday here. Finally, here's what the thingoftheday RSS feed looks like in the Feedly RSS reader.
Introduction. RSS (Really Simple Syndication I always called it but also Rich Site Summary) is an XML document containing headline or summary items.Consuming RSS feeds in JavaScript is more convenient with JSON data so we'll take a look at tools to convert a feed to JSON. Then we'll look at examples of using RSS data on a web page and CEC (Content & Experience Cloud) component. 11/2/2020 · First parse the response as text; Then parse the text with DOMParser() Then use the data like we would if we had a normal DOM reference; const RSS_URL = `https://codepen.io/picks/feed/`; fetch(RSS_URL) .then(response => response.text()) .then(str => new window.DOMParser().parseFromString(str, "text/xml")) .then(data => console.log(data)) RSS feed - using jFeed (jQuery) to aggregate RSS This simple tutorial will show you how to Import rss feeds of any site into your own custom area/block of website. It can be used as news imported from yahoo, bbc etc. As we know, RSS feeds are usually used to trasnfer some news for people.
Bagaimana cara mengurai RSS feed menggunakan JavaScript? Saya perlu mengurai RSS feed (XML versi 2.0) dan menampilkan detail parsing di halaman HTML. 1) Apa sebenarnya yang sudah Anda coba? 2) Apa sebenarnya yang ingin Anda parse? (info mana yang ingin Anda ekstrak dari feed?) 3) Di mana tepatnya Anda ingin menampilkannya di halaman Anda? 15/11/2017 · Questions: I need to parse an RSS feed (XML version 2.0) and display the parsed details in an HTML page. Answers: Parsing the Feed With jQuery‘s jFeed (Don’t really recommend that one, see the other options.) jQuery.getFeed({ url : FEED_URL, success : function (feed) { console.log(feed.title); // do more stuff here } }); With jQuery‘s ... for a while now i've used the google feed api to parse rss feeds in javascript. it did a good job of converting various rss flavors into a simple array of entries you could easily work with ...
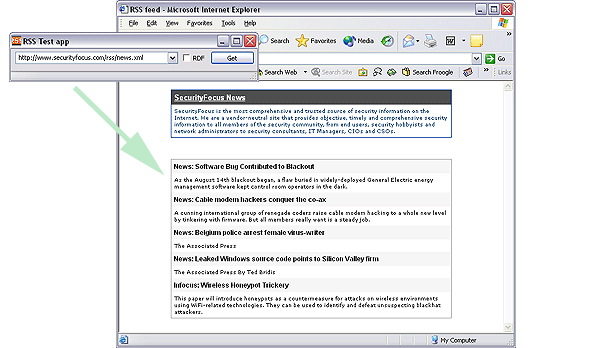
There can be any number of reasons to parse xml. Perhaps you want to set up a custom search of an RSS feed. Maybe you need to render a data report from your ERP system on a web page but can't get an html output from your ERP provider. Whatever the reason, parsing xml with javascript is very easy. For simplicity we'll include jQuery 1.5 or ... Parse RSS feed from Javascript. Internet Explorer only! This HowTo load a RSS feed and then apply an XSLT transformation to reformat the items to be displayed in a page. All the processing is done on the client-side. The transformation is simple, the XSL loops through the item entries and extract the title, description and pubDate . Here, you retrieve the output of an RSS reader. This Rss Reader reads for you files/stream that it can read : public rss feed. Yours is private, and this tool have no access to it. If you want to read rss, put this snippet on your page instead :
How to read rss feed in javascript. Submitting My Podcast To Apple Podcasts Itunes Podbean Free Feed Widget Fully Customisable And Easy To Use Up To 5 How To Generate An Rss Feed In Node Js Netnewswire And Feedbin Css Tricks 15 Best Of Jquery Rss Feed Readers Sitepoint How To Create An Rss Feed From Any Website Using Apify Rss RSS to Javascript. By far the easiest method is to use client side javascript to parse and display the headlines on your site. To achieve this all you need to do is cut and paste some HTML or javascript code into the web page where you want the RSS feed headlines to display. To achieve this there are several sites that offer a free service that ... 15/3/2021 · I need to parse an RSS feed (XML version 2.0) and display the parsed details in an HTML page. Solution Parsing the Feed With jQuery‘s jFeed (Don’t really recommend that one, see the other options.) jQuery.getFeed({ url : FEED_URL, success : function (feed) { console.log(feed.title); // do more stuff here } });
The first step is to make a basic document including the jQuery library as a resource. I will be using a couple functions published on Stack Overflow which help us achieve this RSS feed. Typically when writing a webapp like this you need to access cross-domain parsing via some backend language. PHP is often the easiest solution for web developers. 7/6/2012 · The Google Feed API without using JQuery and with only 2 steps: var feed = new google.feeds.Feed ('http://www.google /trends/hottrends/atom/feed?pn=p1'); feed.load (function (data) { // Parse data depending on the specified response format, default is JSON. console.dir (data); }); I stumbled across CSS-Tricks How to Fetch and Parse RSS Feeds in JavaScript. It had a working example and was written in 2020! I commented out all of my code and pasted their example in, everything worked. I changed the hardcoded URL from Codepen to my dev.to feed, everything still worked.
RSS is used to share content between websites. With RSS, you register your content with companies called aggregators. So, to be a part of it: First, create an RSS document and save it with an .xml extension. Then, upload the file to your website. Next, register with an RSS aggregator. rss to html javascript (2) Parsing the Feed With jQuery's jFeed (Don't really recommend that one, see the other options.) jQuery.getFeed({ url : FEED_URL, success : function (feed) { console.log(feed.title); // do more stuff here } }); However, the problem with this project is I had to find a way to covert XML data that came from an RSS feed into a JavaScript Object. In the past, you could use the Google AJAX Feed Reader API to fetch this information, but it has been discontinued.
This is our first example that uses the JQuery library to read an RSS feed. It logs the results in the JavaScript Debugger Palette's console. The intent is to show how you can use any web resource using native JavaScript, or a third party JS library. Ajax (Asynchronous JavaScript And XML) and RSS (Really Simple Syndication) are two technologies that have taken the Web by storm. Most commonly, RSS is used to provide news to either people or other organizations. This is done by serving an "RSS feed" from a website. An RSS feed is simply a link to an XML file that is structured in a certain way. 8/12/2015 · For a while now I've used the Google Feed API to parse RSS feeds in JavaScript. It did a good job of converting various RSS flavors into a simple array of entries you could easily work with. Unfortunately, Google has deprecated the API and while it still worked the last time I used it, I would strongly recommend folks migrate their apps away from it as soon as possible.
Here's a sample of how the RSS feed of a website might look like: ... Read Also: Getting Started with JavaScript Promises. The fetched response is then fully read into a text string using the text() method. This text represents the HTML text of our fetched website. The RSS feed reader will parse the XML feed and will convert into HTML. This HTML will be rendered as the content of a <DIV> element. The RSS Feed Reader JavaScript utilizes the " XMLHttpRequest " or the ActiveXObject " Microsoft.XMLHTTP " libraries depending on the browser you use.
Github Dwyl Node Parse Rss A Quick Node Js Rss Feed Parser
 Javascript Converting Rss Into Json In Aws Lambda Node App
Javascript Converting Rss Into Json In Aws Lambda Node App
 Build An Rss Reader With Alpine Js
Build An Rss Reader With Alpine Js
 How To Use Feedparser And Atoma To Read Rss Feeds In Python 3
How To Use Feedparser And Atoma To Read Rss Feeds In Python 3
 Create A Real Time Rss Feed Using Python And Javascript Pubnub
Create A Real Time Rss Feed Using Python And Javascript Pubnub
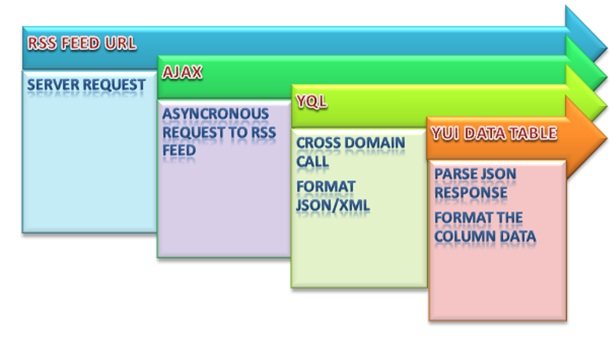
 Creating Datatable From Rss Feed And Yql
Creating Datatable From Rss Feed And Yql
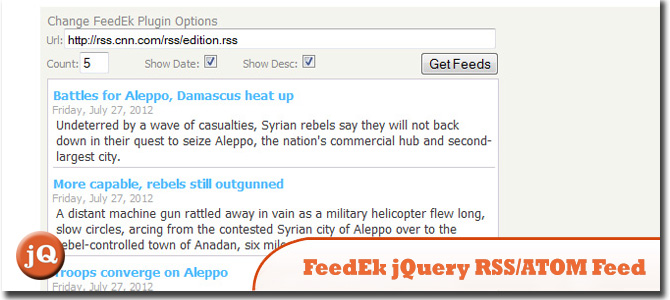
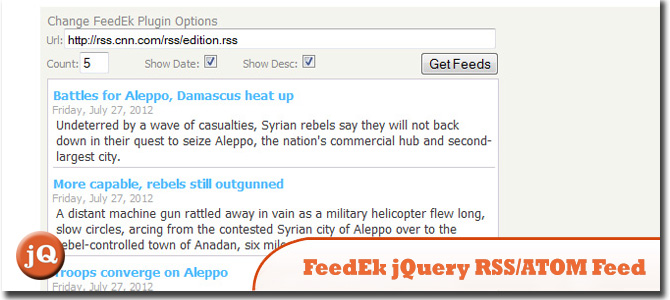
 15 Best Of Jquery Rss Feed Readers Sitepoint
15 Best Of Jquery Rss Feed Readers Sitepoint
 Javascript Parsing Of Rss Feed Using Yql
Javascript Parsing Of Rss Feed Using Yql
 How To Read Google Rss Feeds In Python Codeloop
How To Read Google Rss Feeds In Python Codeloop
 Parsing Rss Feeds In Javascript Options Dzone Web Dev
Parsing Rss Feeds In Javascript Options Dzone Web Dev
 Rss Reader Android App Tutorial 6 Show Image In Listview
Rss Reader Android App Tutorial 6 Show Image In Listview
 Javascript Basics How To Use Rss To Retrieve Medium Articles
Javascript Basics How To Use Rss To Retrieve Medium Articles
 How To Generate An Rss Feed In Node Js
How To Generate An Rss Feed In Node Js
 Jquery Rss Plugins Jquery Script
Jquery Rss Plugins Jquery Script
 Subscribing To Feeds The Chromium Projects
Subscribing To Feeds The Chromium Projects
 Learning How To Build A Web Scraper If Your Source Is Rss
Learning How To Build A Web Scraper If Your Source Is Rss
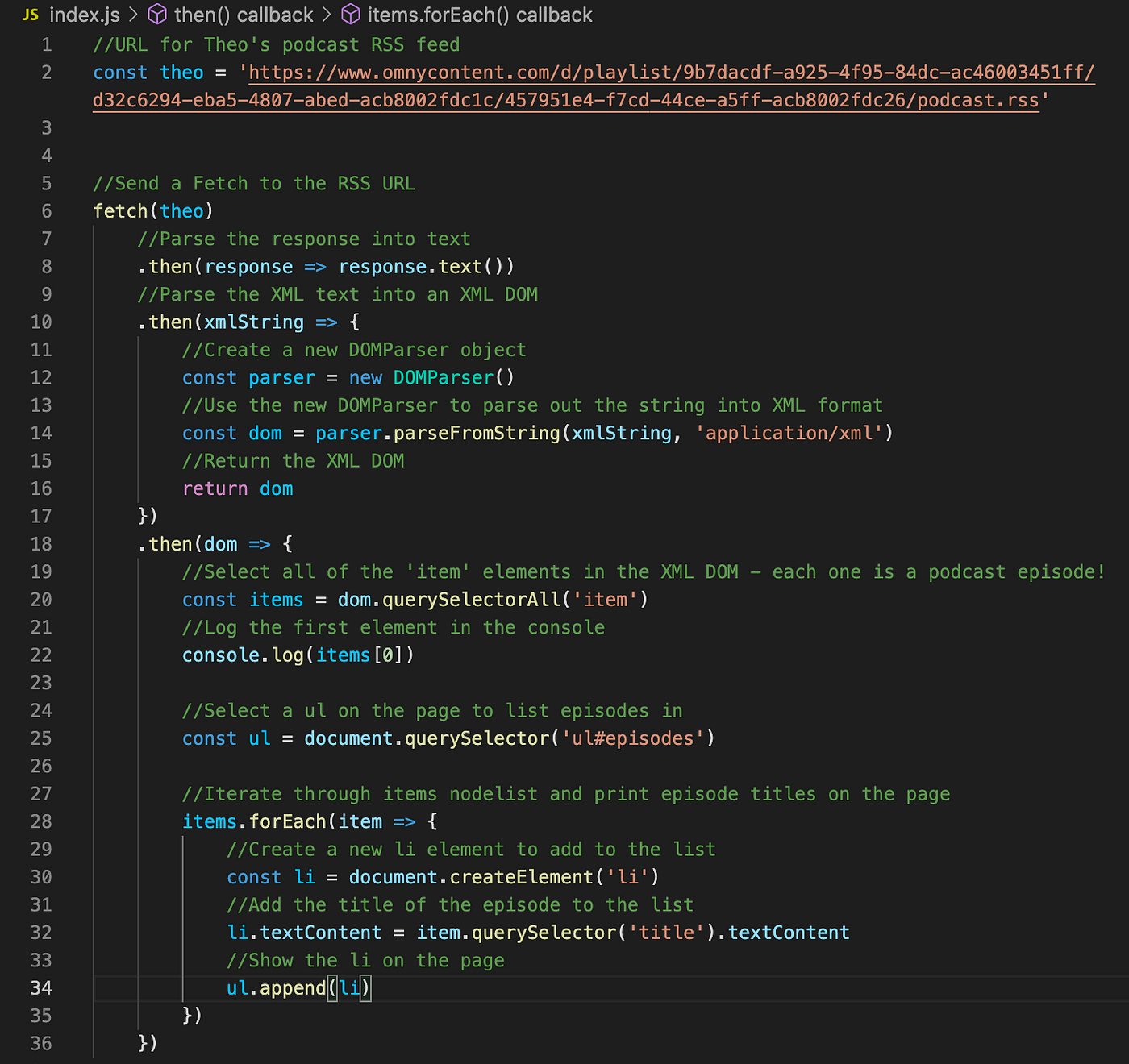
 Podcasts Rss Feeds And Javascript By William Bugenis
Podcasts Rss Feeds And Javascript By William Bugenis
 Fetching And Parsing Codepen Rss Feed And Then Making It A
Fetching And Parsing Codepen Rss Feed And Then Making It A
 How To Create A Rss Reader App In Javascript Hongkiat
How To Create A Rss Reader App In Javascript Hongkiat
 Creating An Atom Feed Reader With Javascript By Sem Postma
Creating An Atom Feed Reader With Javascript By Sem Postma

0 Response to "22 How To Parse Rss Feed In Javascript"
Post a Comment