20 Pdf To Canvas Javascript
sameer html, javascript pdf.js is an HTML5 technology experiment from Mozilla that explores building a faithful and efficient Portable Document Format (PDF) renderer using Canvas without any native code support. Mar 14, 2021 - Combining html2canvas and jsPDF, html2pdf relies on a simple workaround to bypass typical challenges associated with converting HTML to PDF in a browser. First, it uses html2canvas to convert your HTML to a canvas and renders that canvas to a static image. It is then easy for jsPDF to wrap ...
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Core HTML5 Canvas Graphics, Animation, and Game Development David Geary Upper Saddle River, NJ • Boston • Indianapolis • San Francisco New York • Toronto • Montreal • London • Munich • Paris • Madrid Capetown • Sydney • Tokyo • Singapore • Mexico City. Many of the designations used by manufacturers and sellers to ...

Pdf to canvas javascript. PDF to flipbook using JavaScript Create a Flipbook using JavaScript by extracting the canvas of each page in your PDF, Word, or PowerPoint file and utilize the turn.js library to render them (no servers or other external dependencies required). Users can navigate between pages by clicking and dragging the corners of a page. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. function renderPDF(url, canvas) { var pdf = null; PDFJS.disableWorker = true; var pages = new Array(); var context = canvas.getContext('2d'); var scale = 1; var canvasWidth = 256; var canvasHeight = 0; var pageStarts = new Array(); pageStarts[0] = 0; var k = 0; function finishPage(localCanvas, num) { var ctx = localCanvas.getContext('2d'); pages[num] = ctx.getImageData(0, 0, localCanvas.width, localCanvas.height); // calculate the accumulated with of the final display canvas …
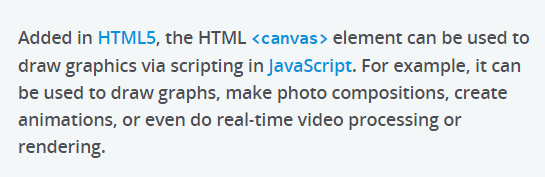
19/12/2016 · Once you have rendered the PDF in your appliaction using PDF.JS, converting a PDF page to an image is nothing special. PDF.JS uses a <canvas> element to render a PDF (although it can also be set to use an SVG). You can easily convert the underlying canvas to an image using canvas.toDataURL method. So I'm trying to work out a way to convert html to pdf entirely on the clients side, somewhere I read that you can convert a base64 to a pdf on the client side, and from there I remembered you can create a canvas from html and a Base 64 from a Canvas. So I got everything working up until converting the base64 to pdf. Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript ). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial.
11/1/2019 · In this quick tutorial, I show you how to load a PDF file and render its contents on an HTML5 canvas using PDF.js, a free and open source JavaScript library.... Aug 14, 2016 - Crazy, Stupid, Engineer | Frontend engineering @ Google Jul 25, 2021 - jsPDF is a nice library to convert HTML content into PDF. We can put the different type of elements in PDF from HTML like an icon, images, text, CSS
#pdf-current-page will hold the current page no of the PDF. #pdf-total-pages will hold the total number pages in the PDF. #pdf-canvas is the canvas element where the PDF will be rendered. #page-loader will show a "Page Loading" message while a page is being rendered. Step 3 : Defining some Javascript variables Aug 27, 2018 - I need to save a vector graphics version of the canvas in p5.js. Is there something like library processing.pdf.* in p5.js? Hope so. Generating PDF requires adding transformed elements to jsPDF instances and adding html, but some elements can not be generated in pdf, so we can use html2canvas + jsPDF to convert pages into pdf. Through HTML 2 canvas, the page elements are traversed and rendered to generate canvas. Then the canvas image format is added to the jsPDF instance to ...
Obviously, the ability to save a PDF from a script is an important part of being able to implement such a solution. How it's done. There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs() JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust ... 2 weeks ago - Optionally, you can include the following CSS rules to make the <div> element seem more distinct: #canvas_container { background: #333; text-align: center; border: solid 3px; } If you refresh the web page now, you should see something like this on your screen: ... Our JavaScript PDF viewer is ... Along the way, we had to add some new interfaces to the HTML5 canvas element, and figure out how to implement some difficult features of the PDF spec in JavaScript. See Chris's post for a general technological overview, and Shaon's post for details on rendering "shading patterns".
May 16, 2016 - PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub’s repo. Go ahead and download the text_layer_builder.js plugin. We also need to fetch its corresponding CSS ... Oh I got it, here just explained how to display PDF simply in HTML5 Canvas. Also if you need that controls, you need all files from the plugin to work with viewer.html. Also it is more complex PDF viewer (it contains lot of files more than mega bytes, it will slow your application). My example is for single page or small sized PDF's. Aug 24, 2017 - Is it possible to directly convert canvas to pdf using JavaScript (pdf.js or something like that)? Is there another possible way like canvas to img and then img to pdf? Can you give me an example?
< script type =" text/javascript " > function getPDFFileButton {// Select which div with id that need to be printed // to print body $('body') // here printing div with content id $("#content") // using html canvas to save as required pdf to image to preserve css: return html2canvas ($ ('body'), {background: "#ffffff", onrendered: function (canvas) A general-purpose, web standards-based platform for parsing and rendering PDFs. html5 canvas download imagehtml5 ... to save canvas image using javascripthtml5 canvas save image to local filehow to download image from canvajavascript save canvas image to serverhtml2canvas download imagedownload canvas as pdfhtml download image from canvasjavascript ...
Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... I am trying to convert HTML5 canvas to PDF in JavaScript but I get a black background PDF. I tried to change the background color but still get black. The following is code I am trying: Step 3: Draw on the Canvas. Finally, you can draw on the canvas. Set the fill style of the drawing object to the color red: ctx.fillStyle = "#FF0000"; The fillStyle property can be a CSS color, a gradient, or a pattern. The default fillStyle is black. The fillRect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the ...
Sep 25, 2019 - Two Javascript libraries running on client side. ... The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) May 21, 2012 - The sample source code for adding image from canvas during PDF creation with Javascript - ready to copy and paste. Canvas allows one to use javascript APIs to draw shapes, gradients, blends, images, text - all of the component pieces that make up a PDF page. So, the question is if it can draw the component parts of a PDF, can it be used to draw a PDF? Why <canvas> is inappropriate for PDF documents
This helps keep the main thread responsive at all times. The display layer exposes an interface to easily render a PDF, and we use this API to render a page into a <canvas> element with only a couple of lines of JavaScript. The third layer, viewer, builds upon the other layers and provides ... Generate canvas content. Export canvas into the image. Add image into PDF document created with the PDF library. Save PDF file. Also I have two tips for you: Thanks to High quality Exports, you can increase the quality of a PDF using pixelRatio attribute when you are converting a node into the image. It is possible to make a text selectable in ... The JavaScript Canvas to Blob function has zero dependencies. However, it is a very suitable complement to the JavaScript Load Image function. Browsers. The following browsers have native support for HTMLCanvasElement.toBlob: Chrome 50+ Firefox 19+ Safari 11+ Mobile Chrome 50+ (Android)
Im trying to develop a frontend code that asks the user to provide a pdf and then internally (in the users browser) produces an array of png's (via data to url) where each entry in the array corresponds to a page in the pdf: dat [0] = png of page 1. dat [1] = png of page 2. Jul 07, 2020 - Sorry, I’m not familiar with jsPDF. Since your question is unrelated to three.js, I suggest you ask at the jsPDF community. Especially since you will have the same issue no matter how you draw onto a canvas. Powered by Discourse, best viewed with JavaScript enabled Instead of rendering a page to a canvas, is it possible to extract a page and then save it to a new PDF document, or stream the one page? The use case I am trying to solve is splitting up a multiple page pdf document into its component pages and then using pdfkit.js to manipulate the extracted page? e.g. is there a page.save or page.stream method?
PDF.js is a Javascript library implemented to render PDF built in accordance with HTML5 Canvas. This is an open source project led by the Mozilla Foundation You can use PDF.js on your website to... The first page of the PDF is rendered as an image, and that is shown as the preview of the PDF. PDF.JS is an awesome library. As a detailed preview, you can even show all pages of the PDF with the "Previous Page" / "Next Page" navigation buttons. For a complete tutorial check PDF.JS Tutorial - How to display a PDF with Javascript. PDF.JS files : Javascript Canvas Draw A Line In Canvas Using Mouse And Using The Hypothesis Lms App With Assignments In Canvas Pdf Annotator With Json Layers Stack Overflow Pdfnetjs Complete Browser Pdf Viewer Amp Editor Pdftron
Canvas API. The Canvas API provides a means for drawing graphics via JavaScript and the HTML <canvas> element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing. The Canvas API largely focuses on 2D graphics. The WebGL API, which also uses the <canvas> element ... A couple of clever guys over at Mozilla have thought about this and have come up with a genius way of displaying PDFs inside your browser using Javascript and HTML5. The code is available for download on Github. PDF.js is community-driven and supported by Mozilla Labs which means its good news for us as Added phantomjs as a dev dependency. Fixed path to src in test. Added… ... Canvas2PDF How it works Browser Usage Node Usage Dependencies Using with node.js Interactive Browser Demo Notes Status License Developer Dependencies ... Canvas2PDF exports your HTML canvas as PDF using JavaScript.
 Html5 And Javascript Projects 2nd Edition Pdf Programmer
Html5 And Javascript Projects 2nd Edition Pdf Programmer
 The Web Dev Create A Pdf Viewer With Es6 Javascript
The Web Dev Create A Pdf Viewer With Es6 Javascript
 Show Pdf File On Webpage As Carousel With Each Page As A
Show Pdf File On Webpage As Carousel With Each Page As A
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Creating A Table Of Contents With Pdf Js By Sofia Sousa
Creating A Table Of Contents With Pdf Js By Sofia Sousa
 Start Up Business Canvas Model One Pager Presentation Report
Start Up Business Canvas Model One Pager Presentation Report
 Oracle Apex Capabilities Oac Load Rtl Pdf In Region
Oracle Apex Capabilities Oac Load Rtl Pdf In Region
 Business Model Canvas Workshop
Business Model Canvas Workshop
 Download Mcgraw Hill Javascript Complete Reference Pdf Free
Download Mcgraw Hill Javascript Complete Reference Pdf Free
 Pdf Js Stay Angular Js Application Examples In Projects
Pdf Js Stay Angular Js Application Examples In Projects
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Download Html As A Pdf In React It S Easier Than You Think
Download Html As A Pdf In React It S Easier Than You Think
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Draw Rectangle In Canvas With Loaded Pdf File Using Pdf Js
Draw Rectangle In Canvas With Loaded Pdf File Using Pdf Js
 Pdfnetjs Complete Browser Pdf Viewer Amp Editor Pdftron
Pdfnetjs Complete Browser Pdf Viewer Amp Editor Pdftron
How To Stamp Pdf File From Javascript Code How To Stamp Pdf
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
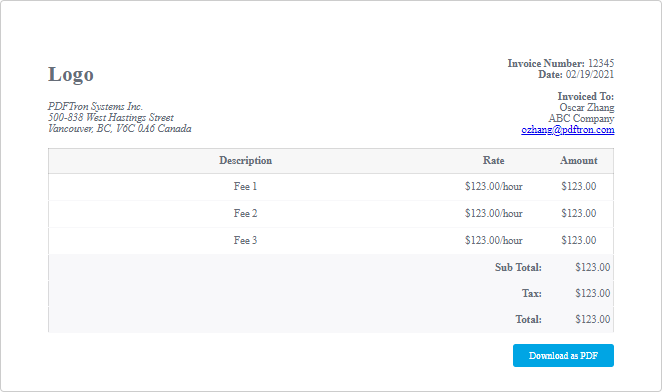
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
0 Response to "20 Pdf To Canvas Javascript"
Post a Comment