20 Javascript Input File Change
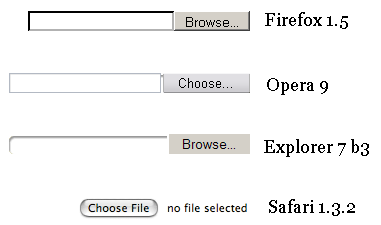
1/1/1970 · < form method = " post " enctype = " multipart/form-data " > < div > < label for = " file " > Choose file to upload </ label > < input type = " file " id = " file " name = " file " multiple > </ div > < div > < button > Submit </ button > </ div > </ form > 13/7/2014 · Sadly, the File <input> element is one of those common elements for which there is no "easy" method for changing the style, text or appearance of (significantly) as it is pre-defined by the browser. With that being said, there are still a few different ways of getting around this through CSS, Javascript and a …
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −.

Javascript input file change. 18/12/2012 · The HTML and JavaScript code below makes use of some features of HTML5 (specifically the “Blob” object, the File API, and the “download” attribute of the “a” tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in … 11/2/2014 · try this: var element = document.GetElementById ('fileupload1'); var file = element.files [0]; var blob = file.slice (0, file.size, 'image/png'); newFile = new File ( [blob], 'name.png', {type: 'image/png'}); note: this is for a image type, you have to change this type with type you're actually using. Share. 2/9/2018 · For this JavaScript file, we get the input and upload message by its ID. Then whenever you select a file, the uploadMsg text will change to the name of the file you have selected.
13/5/2020 · It displays a browse button on our computer screen, and when we click on this browse button, it asks the user for permission to select the file from his local computer. Basic Syntax: <input type="file">. Example: <!DOCTYPE html>. <html>. 21/7/2021 · This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value is set/changed. Syntax: element.setAttribute (attributeName, attributeValue) Parameters: attributeName: This parameter is required. It specifies the name of the attribute to add. 14/8/2021 · Any input change should be processed immediately. The formula is: // initial: the initial money sum // interest: e.g. 0.05 means 5% per year // years: how many years to wait let result = Math.round(initial * …
The last time the file was modified. Example: <input type='file' onchange='openFile(event)'> <script> var openFile = function(event) { var input = event.target; var file = input.files[0]; console.log(file.lastModifiedDate); }; …
 Css2 Dom Styling An Input Type File
Css2 Dom Styling An Input Type File
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 Vuejs Input File Change Does After First Call On Chrome
Vuejs Input File Change Does After First Call On Chrome
 Bootstrap File Examples Amp Tutorial
Bootstrap File Examples Amp Tutorial
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
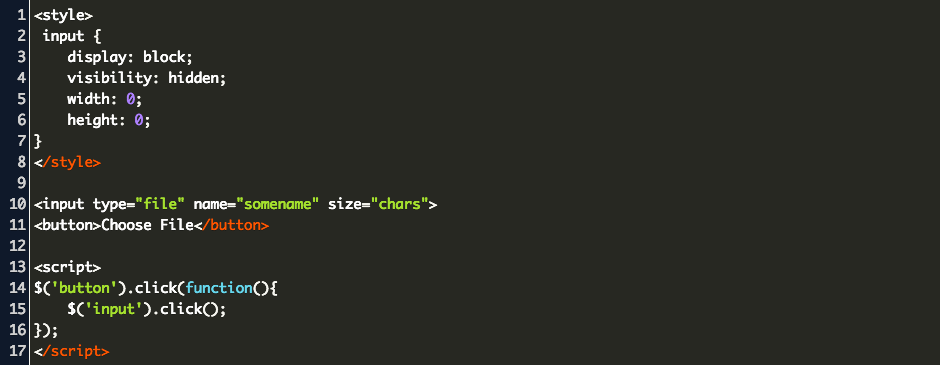
 A Custom File Input In Css And Js
A Custom File Input In Css And Js
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Javascript Upload File Without Input Code Example
Javascript Upload File Without Input Code Example

 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Styling Amp Customizing File Inputs The Smart Way Codrops
Styling Amp Customizing File Inputs The Smart Way Codrops
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 Styling Amp Customizing File Inputs The Smart Way Codrops
Styling Amp Customizing File Inputs The Smart Way Codrops
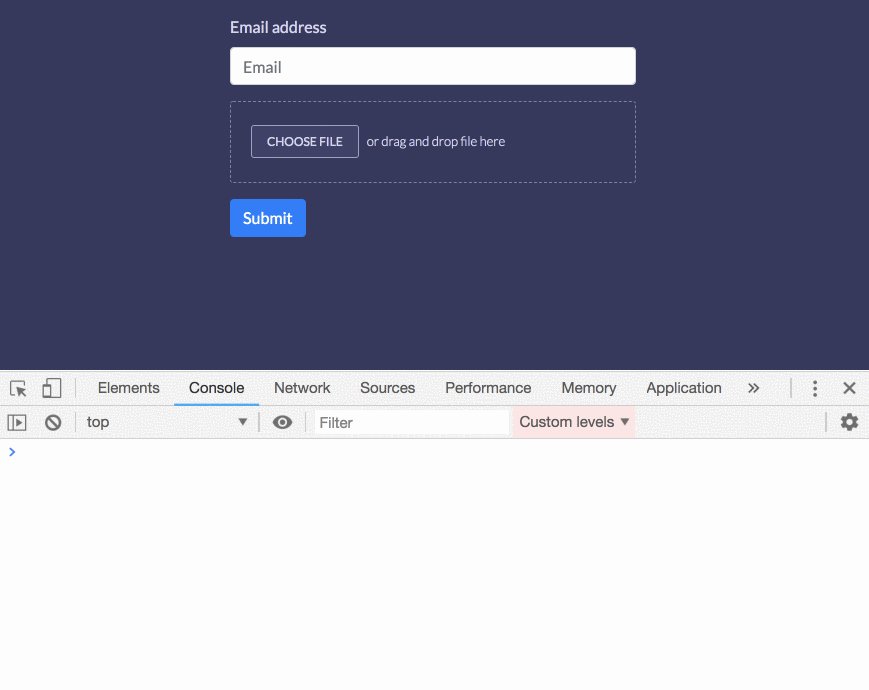
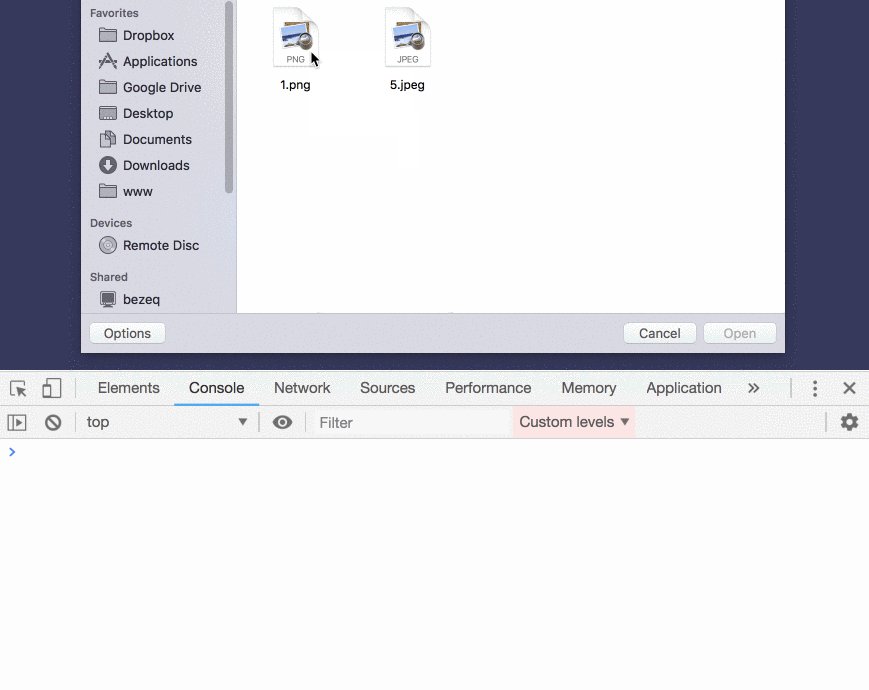
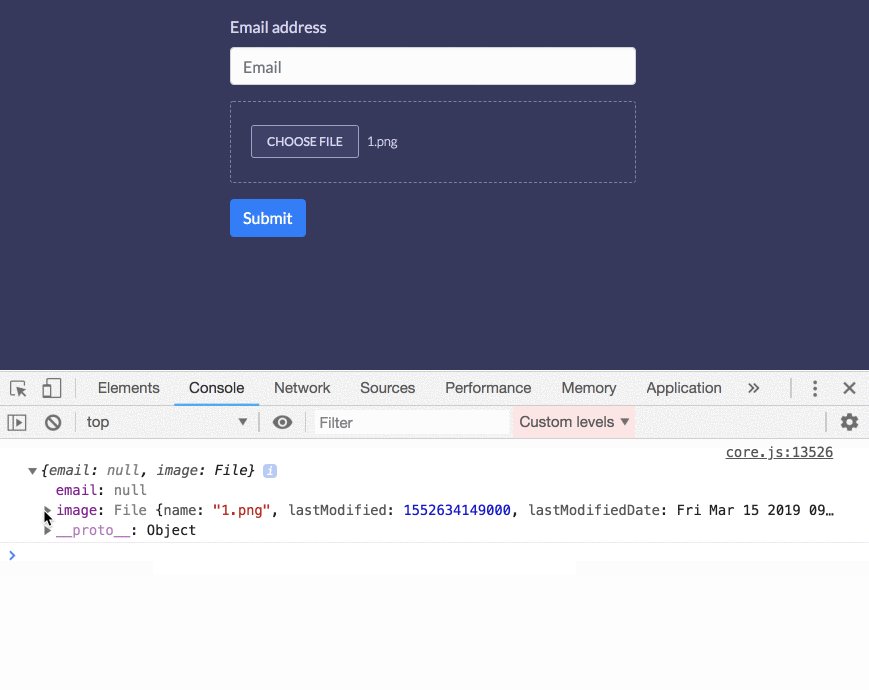
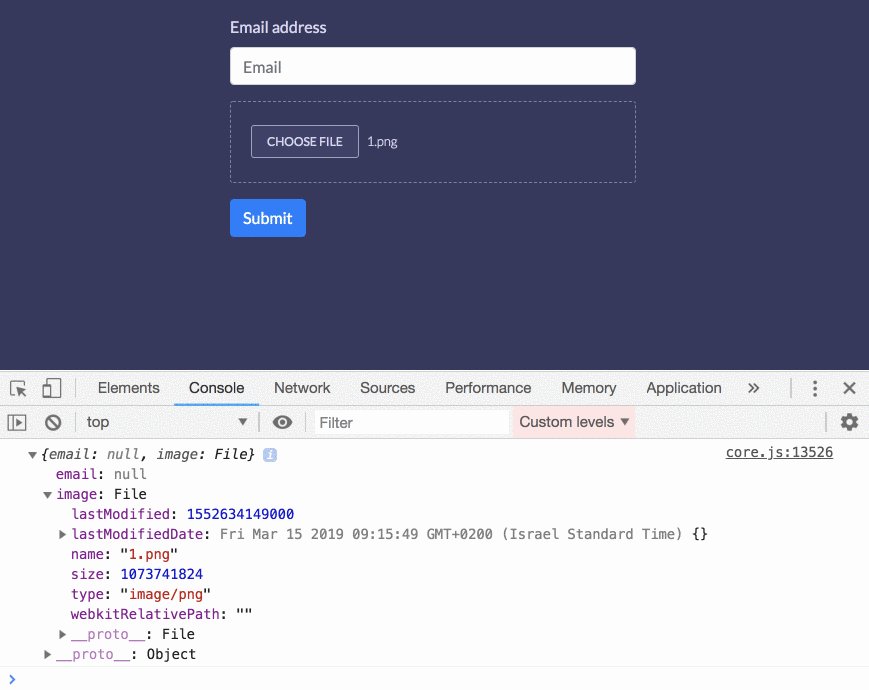
 How To Implement File Uploading In Angular Reactive Forms
How To Implement File Uploading In Angular Reactive Forms
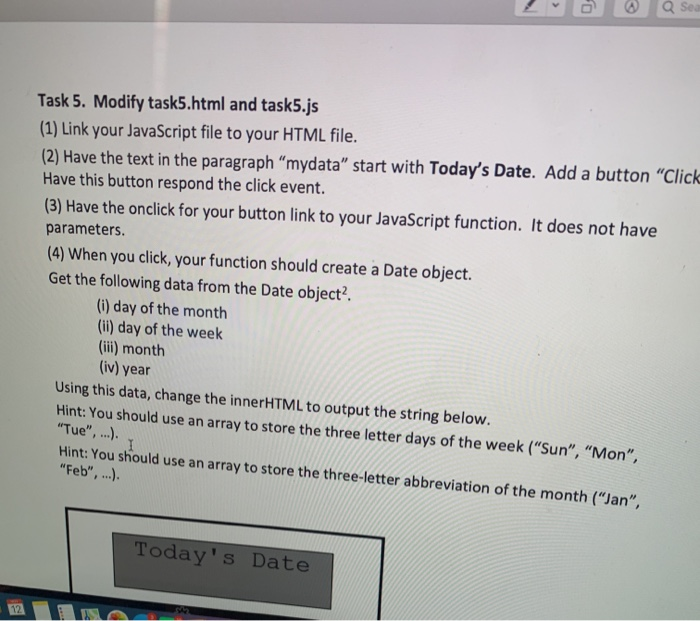
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
:max_bytes(150000):strip_icc()/003_html-with-textedit-3469900_.jpg-74de12d588794e7d8bcbd5b095691c90.jpg) How To Edit Html With Textedit On A Mac
How To Edit Html With Textedit On A Mac
0 Response to "20 Javascript Input File Change"
Post a Comment