34 What Is An Event Listener In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript still only has one thread, meaning that it can only do one thing at a time. The Event Loop is a queue of "things to do" when JS is not doing something else. A queueis an Abstract Data Type that JS implements to handle events. You're familiar with queues already.
 Javascript Jquery Best Way To Add Event Handlers Makes
Javascript Jquery Best Way To Add Event Handlers Makes
Sep 29, 2014 - I've created a Javascript object via prototyping. I'm trying to render a table dynamically. While the rendering part is simple and works fine, I also need to handle certain client side events for...

What is an event listener in javascript. Event listeners are among the most frequently used JavaScript structures in web design. Event Listners are the one which supports in the DOM when you respond to something in the site. Basically EventListener are actions that happens in the system. EventListener The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below. Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Metafizzy Blog. Archive RSS. What is `this` in event listeners? 29 Mar 2018 · by David DeSandro I was just asked: Hello desandro! ...
Definition and Usage. The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
What is an event listener in javascript. How To Add Class Event Listener In Javascript Code Example Javascript How To List All Active Event Listeners On A Web Page How To Add Event Listener To Dynamically Added Elements Dev Event Listeners What Is An Event Listener By Ayush Remove Unused Javascript Event Listeners Javascript Dev Tips On the server object we call the on method for registering two listeners function. The listening event fires as soon as the server starts, while the connection event fires when a client connects to 127.0.0.1:8081 (give it a shot!). In this example server is the event emitter, that is, the subject. Listener functions on the other hand are observers. Feb 27, 2019 - First, we will learn to simply add an event handler to an element. Then, we'll try adding more than one at once. Once we get the idea, we'll see how event handlers should be applied to window objects. Carefully review the code examples provided to grasp the concepts. ... When you add a JavaScript event listener...
In this JavaScript tutorial you will learn how to run multiple functions when a JavaScript event happens. I will show how to do this using two different meth... Let's see how we can add an event listener (mousedown) to the window object and analyze some of its properties. How to add the listener on the window object. The addEventListener method is the most preferred way to add an event listener to window, document or any other element in the DOM. What is a JS Event Listener According to Mozilla JS docs, an event listener is a function that gets called when a specific event occurs. Simple example, when a button gets clicked, something happens. How to add a JS Event Listener
The addEventListener () method provides an event handler in JavaScript. This can be attached to the HTML element. You can able to attached more than one event handler in JavaScript. Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. 3 weeks ago - The EventListener interface represents an object that can handle an event dispatched by an EventTarget object.
The term event listener is often specific to Java and JavaScript. In other languages, a subroutine that performs a similar function is referred to as an event handler. The following JavaScript code would add an event listener to an HTML document: document.addEventListener ('click', myfunction, false); The addEventListener () method allows you to add event listeners to any HTML DOM elements, the document object, the window object, or any other object that support events, e.g, XMLHttpRequest object. Here's an example that attaches an event listener to the window "resize" event: Example. Try this code ». 2 weeks ago - Each available event has an event ... a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. Note: Event handlers are sometimes called event listeners — they are ...
Interactive API reference for the JavaScript EventListener Object. EventListener is an object that handles an event. It can be passed to addEventListener() instead of passing a Function. Any JavaScrip Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. 2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events.
The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps: Determine the parent of elements to watch for events. Attach the event listener to the parent element. Use event.target to select the target elements. The format for adding events using this method is as follows: document.addEventListener('click', myfunction, false); In the above format, you start by adding the method to the Document object. In the parentheses, list the event listener but without the on. (In this example, the event listener is onclick, which is shortened to click .) The addEventListener () method makes it easier to control how the event reacts to bubbling. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup.
JavaScript Examples JavaScript ... Examples JavaScript to sum up ... You can add multiple event handlers to one element. You can add more than one of the same type of event handler to the same element, such as: two "click" event. You can add objects to any DOM event listener, not just ... An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired. Event listeners are among the most frequently used JavaScript structures in web design. They allow us to add interactive functionality to HTML elements by "listening" to different events that take place on the page, such as when the user clicks a button, presses a key, or when an element loads. When an event happens, we can execute something.
An event listener is a JavaScript function that listens to when a specified event is emitted/occurs on a webpage; this also applies to server-side JavaScript with certain classes in Node.js. Events are often marked by a string indicating the event name/symbol. The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the Nov 11, 2014 - Due to using inline event listeners or assigning event listeners to .onevent properties of DOM elements, lots of inexperienced JavaScript programmers thinks that the event name is for example onclick or onload. on is not a part of event name. Correct event names are click and load, and that's ...
The Javascript event listener is an interface that allows us to handle user interaction with our application, such as when a user clicks on a button. The event listener will invoke a specified function when the event it's listening for fires off. How to add an event listener Events can be user-generated or generated by API's. An event listener is a JavaScript's procedure that waits for the occurrence of an event. The addEventListener () method is an inbuilt function of JavaScript. We can add multiple event handlers to a particular element without overwriting the existing event handlers. Nov 10, 2011 - It's usually a better idea to register ... any other Javascript code from the same page. ... The addEventListener() method attaches an event handler to an element without overwriting existing event handlers. Like "click" or "DOMContentLoaded". It is listening for some event to ...
MDN explains identical event listeners: If multiple identical EventListeners are registered on the same EventTarget with the same parameters, the duplicate instances are discarded. They do not cause the EventListener to be called twice, and they do not need to be removed manually with the removeEventListener method. 1 week ago - The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function. See The event listener callback for details on the callback itself. But this method is only available in developer tools. Overriding addEventListener prototype. If we want this method to be available in scripts, we have to override the addEventListener prototype. The override consists in adding an object eventListenerList that will store added event listeners. The method that will retrieve the event listeners will return this object.
An event listener is a JavaScript function that listens to when a specified event is emitted/occurs on a webpage; this also applies to server-side JavaScript with certain classes in Node.js. Events are often marked by a string indicating the event name/symbol. In event bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements. Syntax: addEventListener (type, listener, useCapture) Parameters: type: Use to refer to the type of event. listener: Function we want to call when the event of the specified type occurs. userCapture: Boolean value.
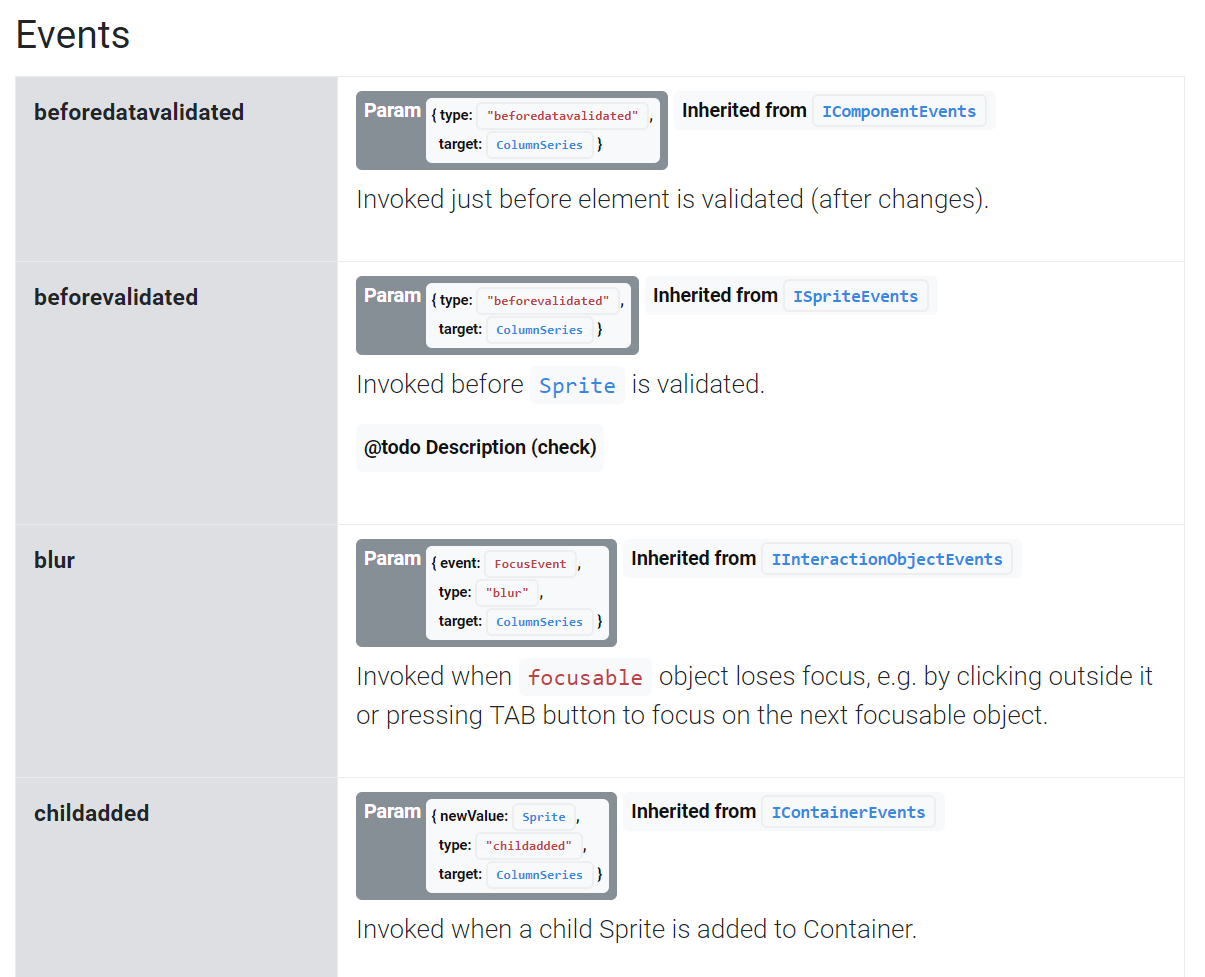
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
 Javascript Add An Event Listener To An Inexistent Element
Javascript Add An Event Listener To An Inexistent Element
 Javascript Event Listeners Delegation Vs Closures By Matt
Javascript Event Listeners Delegation Vs Closures By Matt
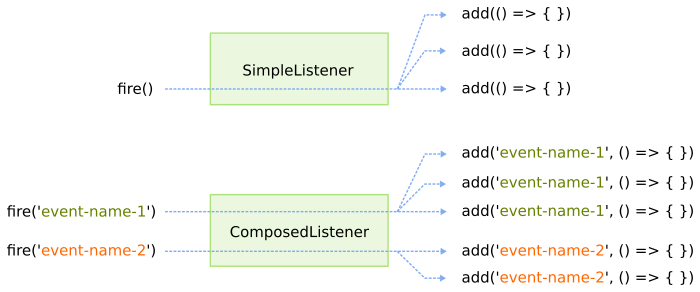
 Javascript Custom Event Listener Class Dirask
Javascript Custom Event Listener Class Dirask
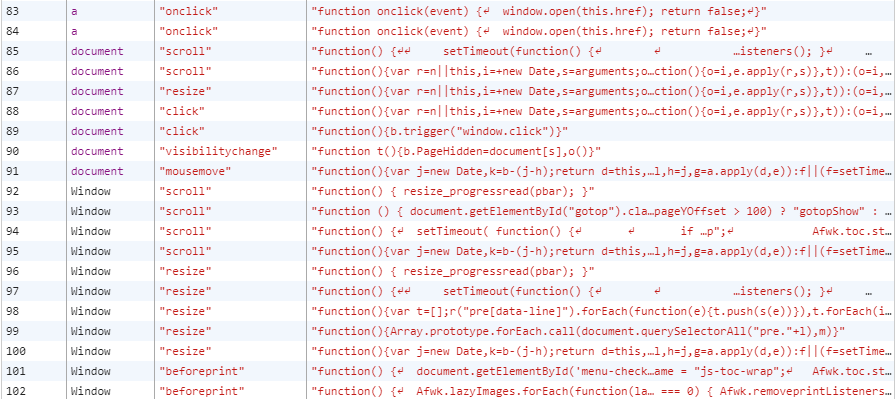
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page

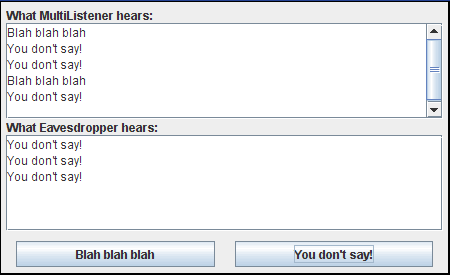
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Js Event Listener Class Code Example
Js Event Listener Class Code Example
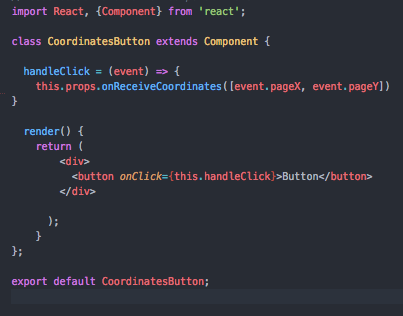
 Basic Concepts And Applications For Event Listeners In React
Basic Concepts And Applications For Event Listeners In React
 How To Call Event Listener In Javascript Vinish Kapoor S Blog
How To Call Event Listener In Javascript Vinish Kapoor S Blog
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn

Tool Jm Event Javascript Events Cycling 74
 Click Vs Submit Eventlisteners When And Why To Use Each
Click Vs Submit Eventlisteners When And Why To Use Each
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials
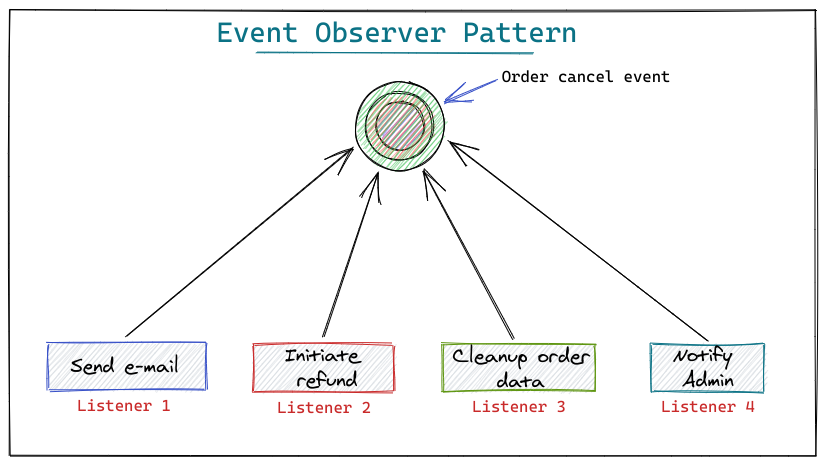
 Listen Up An Overview Of Event Handling In Javascript By
Listen Up An Overview Of Event Handling In Javascript By
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Using Fetch In An Event Listener Javascript The
Using Fetch In An Event Listener Javascript The
 Javascript Events Best Javascript Training In Hyderabad
Javascript Events Best Javascript Training In Hyderabad
 Learn Javascript Event Listeners In 18 Minutes
Learn Javascript Event Listeners In 18 Minutes
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn
 Android Webview Javascript Event Listener Android Webview
Android Webview Javascript Event Listener Android Webview
Github Oliviertassinari React Event Listener A React
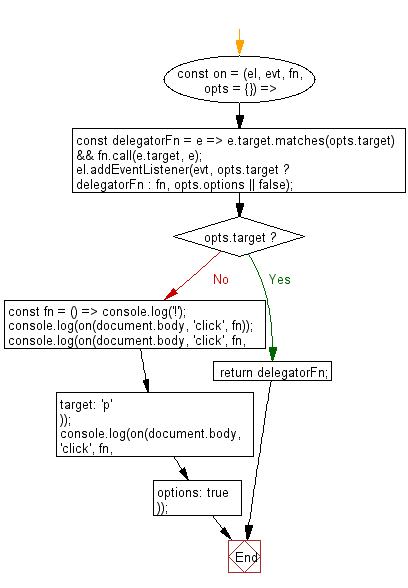
 Javascript Fundamental Es6 Syntax Add An Event Listener To
Javascript Fundamental Es6 Syntax Add An Event Listener To
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
Add Event Listener To Click Event For Form In Javascript
 Listen To Multiple Events In A Single Class In Laravel Amit
Listen To Multiple Events In A Single Class In Laravel Amit
 To Eventlistener From Postmessage Thehackingfactory
To Eventlistener From Postmessage Thehackingfactory


0 Response to "34 What Is An Event Listener In Javascript"
Post a Comment