20 Ie Conditional Comments Javascript
Aug 26, 2018 - For example an .ie10 or .ie11 css class at the top level would still be really useful, however without conditional comments we need an alternative. ... Therefore we can detect IE10 by sniffing the user agent string in javascript, then we can add a CSS class to the HTML element using jQuery. Let's see a few practical uses of IE's conditional comments to serve browser specific HTML then. One of the most common uses is to serve IE specific CSS in the HEAD section of your page to compensate for some erratic or proprietary IE behaviour:
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
IE 10 and 11 are pretty much comparable with other browsers, and versions 6 - 9 can be targeted with conditional comments. - David says reinstate Monica Mar 25 '14 at 0:31 You could do it the old-fashioned way...check navigator.userAgent - Matt Browne Mar 25 '14 at 0:32

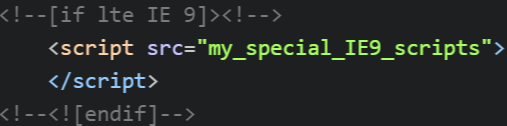
Ie conditional comments javascript. In Internet Explorer 10, HTML conditional comments are not supported when the page is in standards mode (document mode 10). JScript conditional comments were introduced in Internet Explorer 4, and they continued to be supported in Internet Explorer 10, in standards mode or compatibility mode. I started by addinig some conditional comments to load the plugin's Javascript code only for versions of Internet Explorer below version 9: <!-- [if lt IE 9]> Here is some code. <! [endif]-->. The problem with this fix is that the other non-IE browsers like Chrome/Firefox for example will consider those lines above as simple comment lines ... Simply put, an IE conditional comment is a HTML comment that only Internet Explorer will see. All other browsers (Chrome, Firefox, Safari, etc) will simply disregard any IE conditional comments as HTML comments. Using conditional comments is a great way to not break non-IE browsers, but still tweak your webpage for viewing in IE.
May 15, 2017 - I am using IE 11 version. Is there any other solution to do the following: Nothing happens when I try to use conditional IE clause in the html webapge. Can anyone help me debug this issue please. ... This block will apply the IE-specific CSS and JavaScript only if the browser viewing the page is IE 8 or older. lte means "less than or equal to", but you can also use lt, gt, gte, ! for NOT, and other logical syntax. Note: Sitepoint's Internet Explorer Conditional Comments provides a useful beginner's tutorial/reference that explains the ... Conditional comments are the best way to add this CSS, since the system is explicitly designed for this use case. If you need special styles for IE10 or up you'll have to find another method, since conditional comments were disabled in IE10. However, these versions are much less buggy than the earlier ones. Conditional comments work as follows:
You can see this in the IE Team's response in this bug report. Unfortunately, after testing out Emulation mode in IE11's developer tools, one glaring problem is the fact that these do not support conditional comments. This is a huge problem for anyone using IE11 in different modes (IE7, IE8, and IE9). But first, let's clear something up. Microsoft provide Conditional Comments so developers can add custom CSS and script fixes which target a specific version of IE. Examine the source of almost any HTML5 page and you'll find this ... IE Version: Document Mode: Conditional Comments via JavaScript: Conditional Comments via HTML: JavaScript Engine Version: VBScript Engine Version: ActiveX: ActiveX Supported: ActiveX Plug-Ins (Legacy) ActiveX Filtering Enabled: Adobe PDF Reader Plugin Detection: DevalVR Plugin Detection: Flash Player Plugin Detection: Java Plugin Detection ...
Conditional comments of IE Conditional Comments (CC) is basically a new set of comment-like tags that IE 5+ supports. These tags look very much like the good old comment tag- and in fact are treated as such by all browsers except IE, in which they operate a little more intelligently. <!--[if IE 6]>this will only show in IE6<![endif]--> There are a variety of other methods of showing/not showing content based on the version of Internet Explorer but they are beyond the scope of this post. javascriptkit has a good overview of IE conditional comments and Position is Everything has a table of IE version numbers (if you scroll down the linked page a bit) which is useful for ... An absolute form of object detection, conditional compilation lets you dictate to IE whether to compile certain parts of your JScript or JavaScript code depending on predefined and user defined conditions. Think of it as conditional comments for your script that can also be molded to work gracefully with non IE browsers as well.
Apr 25, 2014 - It doesn’t rely on IE conditional comments, so it works in IE10+. It doesn’t rely on server-side operations, so it works with server-side caching enabled. It doesn’t rely on browser sniffing, so it’s reliable from that perspective. It doesn’t rely on JavaScript, so it works even if ... Conditional comments are a simple Internet-Explorer-only feature that Microsoft added to IE5 Windows and later. (Mac IE doesn't support them.) They provide an easy way to detect that the visitor is using an IE browser (and which version they're using). You can then serve IE users different blocks of HTML as required. May 17, 2019 - As a web developer we all have used conditional comments in Internet Explorer at some point to fix the IE only issues. As Internet Explorer has added support for most of the modern features, now we usually do not need hacks or conditional comments to fix the issues.
Even though the doctype is HTML5 recommended and the X-UA-Compatible meta tag is present, by putting the HTML tag in a series of IE conditional comments, IE refuses to believe that the website is indeed "modern" and puts the dreaded "Compatibility View" button in the address bar. Feb 10, 2014 - Conditional Comments were a god-send. In a time when browsers differed from one another so radically (not IE’s fault, others had their share in the blame) we needed a reliable way of handling differences. Traditionally, user-agent sniffing has been the browser-agnostic approach in the past, ... An extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.
Jul 22, 2019 - Using conditional comments alleviates both those problems. ... The IE=8,9,11 value will make IE 8 or newer run in one of the three modes: IE 8, IE 9 or IE 11 mode. That would have been problematic a few months ago but now we know there will be no IE 12 and Microsoft Edge ignores the X-UA-Compatible ... Conditional comments comprise a proprietary Microsoft extension to Internet Explorer that provides a mechanism to target each of the versions of IE either specifically, or as a group. Examples of IE Conditional Comments. The example above sets the color of links to red if the browser is any flavor of Internet Explorer. The example above example includes the IE8.js library int the page if the version of Internet Explorer is less than 8. The example above fixes PNGs if the browser is Internet Explorer 6.
Conditional comments are specially constructed HTML comments that Internet Explorer on Windows may treat differently from other browsers, optionally based on IE's version number. They can cause Internet Explorer to ignore the markup between comments or to include part of a comment as if it was regular markup. Mar 02, 2016 - This app works best with JavaScript enabled. ... While working on recent Drupal projects, I learned that Internet 10 and 11 (IE10-11) no longer support IE conditional comments. Conditional comments allow us to target specific versions or version ranges of IE to correct bugs or inconsitentices ... Multi-line comments start with /* and end with */. Any text between /* and */ will be ignored by JavaScript. document.getElementById("myP").innerHTML = "My first paragraph."; It is most common to use single line comments. Block comments are often used for formal documentation.
How Conditional Comments Work. Conditional comments are only recognized by Internet Explorer — other browsers treat them as normal comments and ignore them. Note that in the second example above (the one that targets "other" browsers), the content is not actually inside a comment — that's why other browsers display it. Visualforce removes most HTML and XML comments from the page before rendering, without processing their contents. Internet Explorer conditional comments, however, won't be removed, allowing you to include IE-specific resources and meta tags. Conditional comments of IE Different browsers support different tags/ scripting features, and as webmasters, the challenge for many of us has always been on how to incorporate and make use of these various features while at the same time taking browser degradability into consideration (whew).
This example uses special comment delimiters that are only used if conditional compilation is activated by the @cc_on statement. Scripting engines that do not support conditional compilation only see the message informing of the need for a new scripting engine. Oct 31, 2018 - In order to address this I need ... to IE. I don't want to apply it to other browsers as they don't need it and this script although making the scrolling smoother also makes it a bit unnatural. javascript internet-explorer conditional-statements ... Conditional comments don't work ... Conditional Comments are basically HTML comments with expressions in it which ONLY IE understands. Hence the other browsers ignore everything written within the Conditional comments as they treat it as a normal comment. This means that you can write something within these conditional comments that only IE would understand.
isIE is calculated using Conditional Compilation, which could roughly translate as IE conditional comments in JavaScript. The key of which is @_jscript_version, a variable providing a version number which can be used to identify IE versions, see Conditional Comments in JScript. By default isIE is false, so all non-IE browsers get false. IE Conditional Comments Browser detection using JavaScript is a touchy subject these days. Setting IE's font size to match the rest of the world's browsers is no easy task. Just add a conditional comment <!- [if lte IE 9]> and that's it. But things appear to be a bit more complicated, due to the React.js and isomorphic SPA which we build. Unfortunately React.js doesn't render HTML comments if you put them inside jsx file. In our architecture we have main HTML.jsx component which renders the whole HTML page ...
Conditional comments are a nonstandard feature based on HTML comments and available only in IE9 and older IE versions. To detect IE version in JavaScript, conditional HTML comments can be used in different ways. Initializing JavaScript variables in static HTML code: Dec 16, 2016 - IE 10 dropped conditional comments. You can do something similar in javascript like this:
 Handling Common Html And Css Problems Learn Web Development
Handling Common Html And Css Problems Learn Web Development

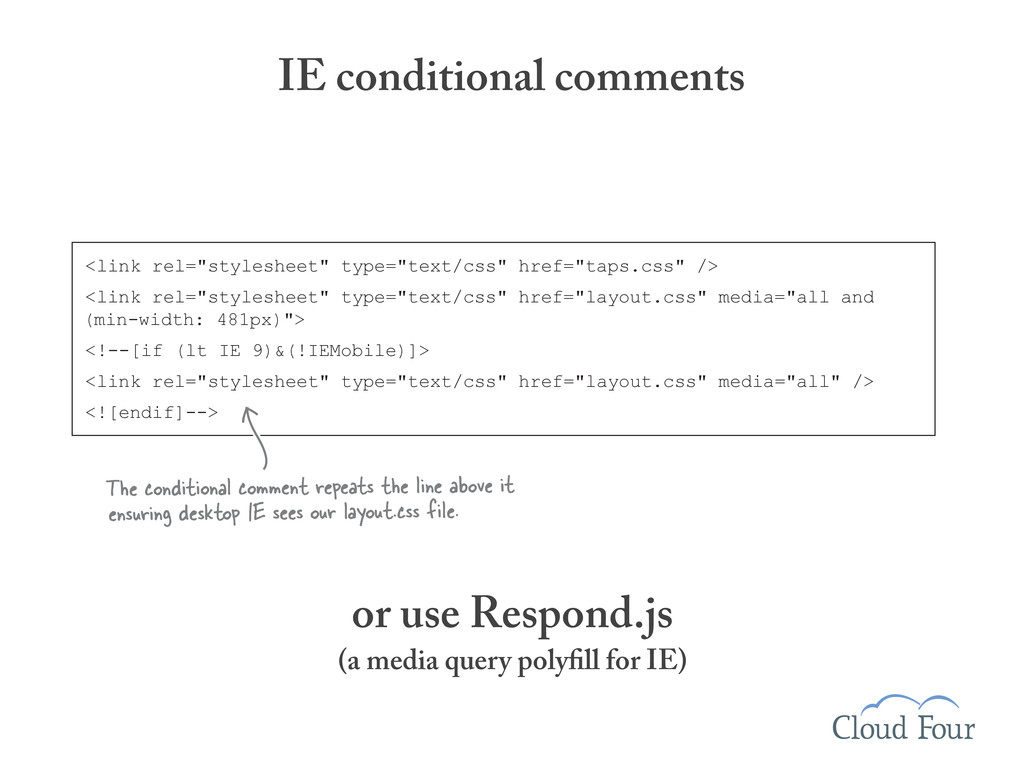
 Performance Implications Of Responsive Design Speaker Deck
Performance Implications Of Responsive Design Speaker Deck
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
 Tips And Tricks For Better Javascript Conditionals And Match
Tips And Tricks For Better Javascript Conditionals And Match
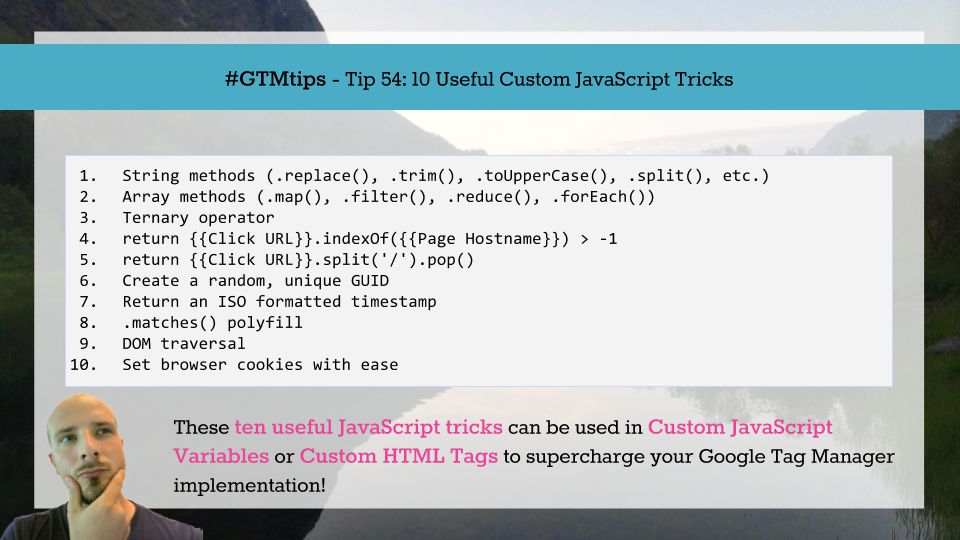
 Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
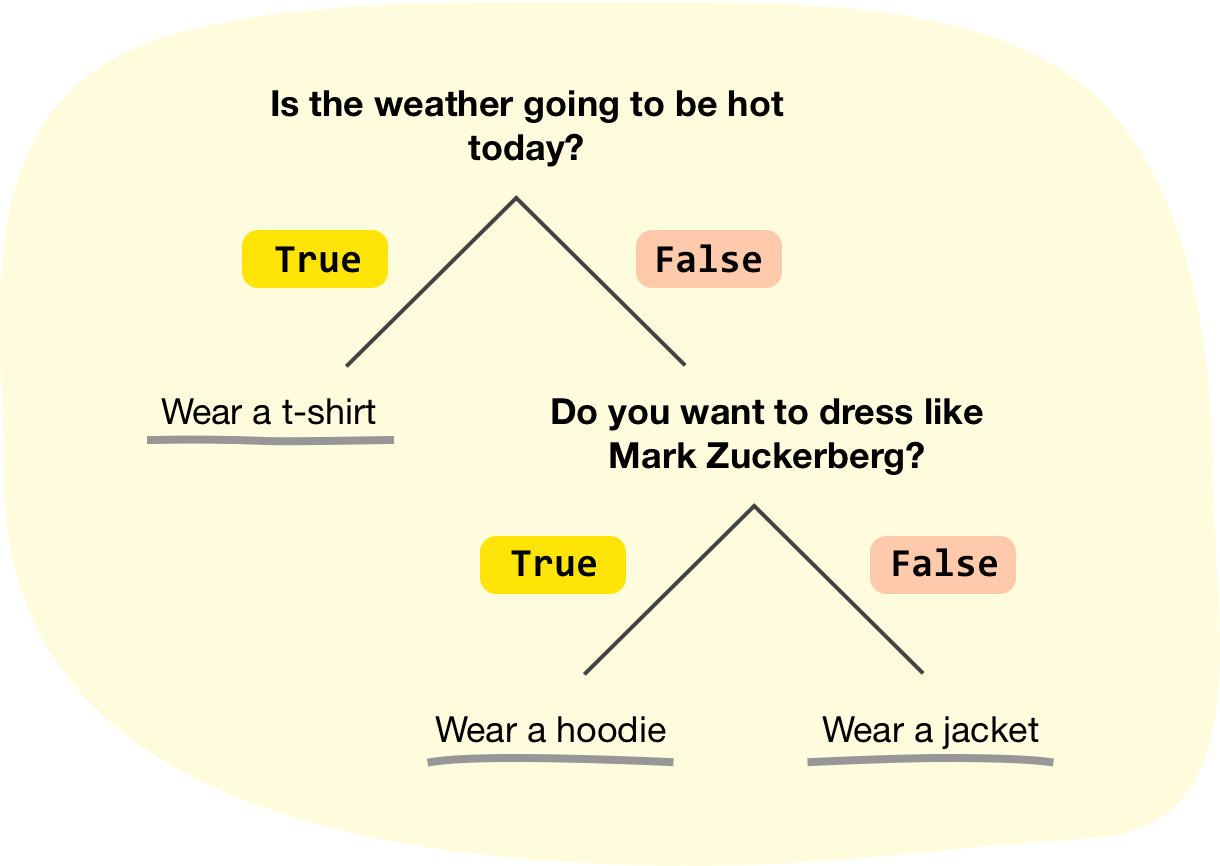
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
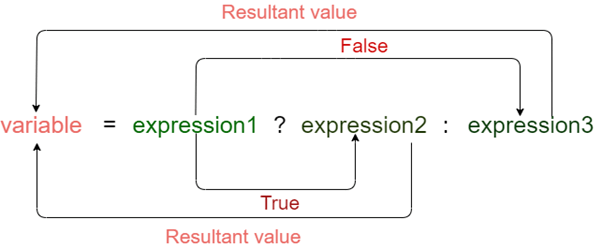
 Conditional Operator In C Javatpoint
Conditional Operator In C Javatpoint
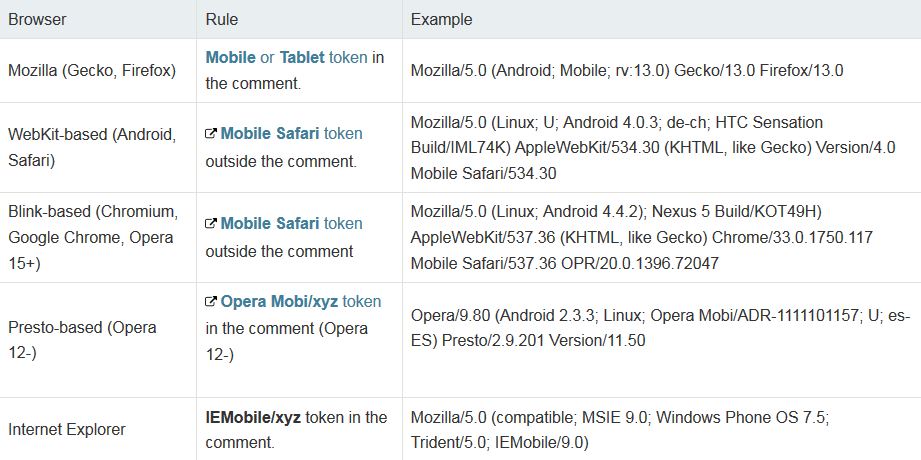
 How To Create Browser Specific Css Code Browserstack
How To Create Browser Specific Css Code Browserstack
 Detect Ie10 Amp Below Customize The View For Ie10 Amp Below
Detect Ie10 Amp Below Customize The View For Ie10 Amp Below
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Ie 6 Blocker Script Css Tricks
Ie 6 Blocker Script Css Tricks
The Quick Edit Command Does Not Work On Conditional Comment
 Ie Conditional Statement Displaying Div Even Though The
Ie Conditional Statement Displaying Div Even Though The
 Wrapping Your Head Around Downlevel Conditional Comments
Wrapping Your Head Around Downlevel Conditional Comments
 Javascript Conditional Statement And Loops Accept Two
Javascript Conditional Statement And Loops Accept Two
 All You Need To Know About Conditional Html Comments Our
All You Need To Know About Conditional Html Comments Our
Ie Conditional Comments Around Html Tag Adds Compat View Icon
0 Response to "20 Ie Conditional Comments Javascript"
Post a Comment