32 Login Form Html Javascript
HTML CSS Image Hover Effects; HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Inside the form I have used many types of inputs like text, email, password, submit, etc . And also ... By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ...
Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.

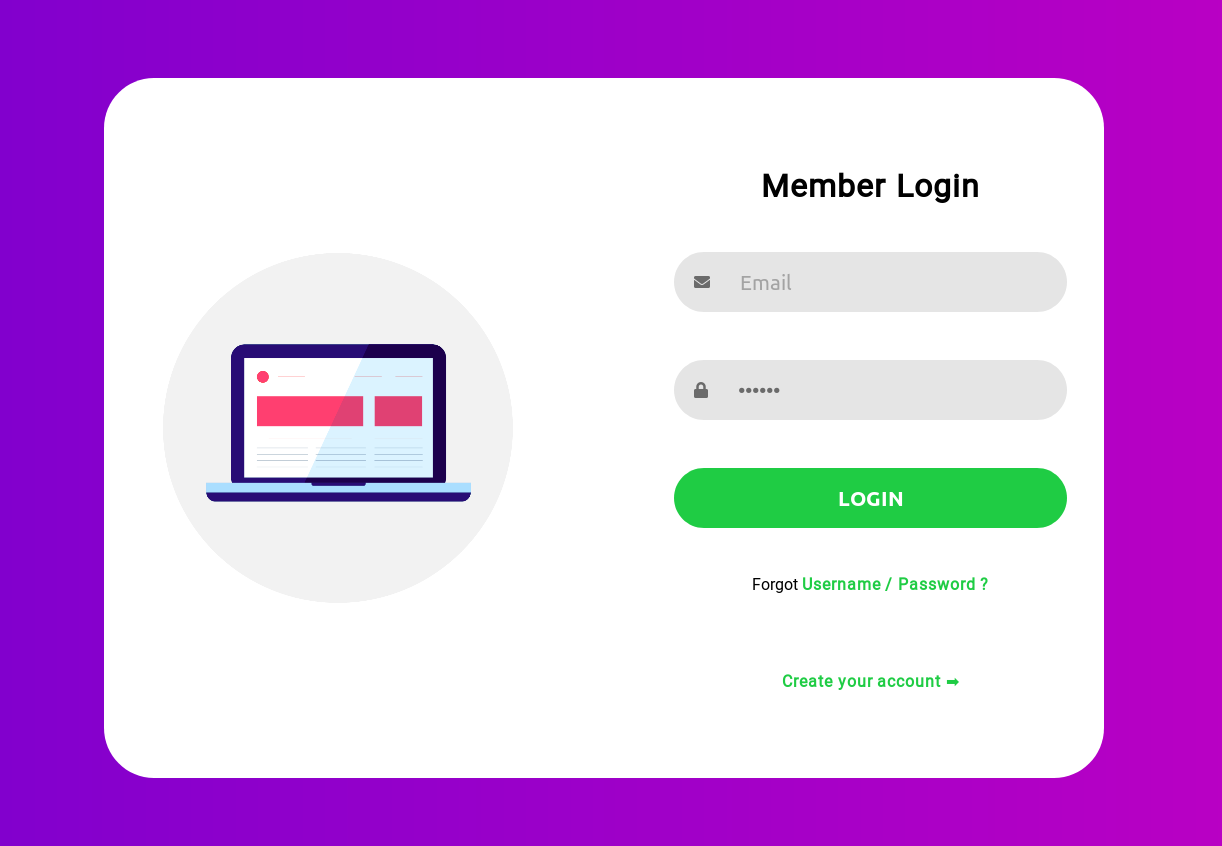
Login form html javascript. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. ... Hide the Email Id in a form using HTML and JavaScript. 18, Apr 19. Set the focus to HTML form element using JavaScript. 16, May 19 ... LinkedIn Login Form Using HTML and CSS. 18, Jul 21 ... The following code describes how to create a responsive login form using CCS: <!DOCTYPE html>. <html>. <head>. <meta name="viewport" content="width=device-width, initial-scale=1">. <title> Login Page </title>. <style>. 4/6/2021 · In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
html form to input product details like product name, product type, price range and warranty and validate the form using javascript html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript Follow the steps to create a responsive Login form using CSS. Step 1 : Adding HTML Add an image inside a container and add inputs with matching labels for each field. Wrap a "form" element around them to process the input. Step 2 : Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. 25 CSS Login / Registration Forms. Collection of hand-picked free HTML and CSS login (sign up / sign in) form code examples. Update of October 2018 collection. 9 new items.
GitHub - Mehedi61/Login-Signup-form: Login & signup form using HTML & CSS. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. To create a simple login and registration form example in JSP we will use Eclipse IDE and Tomcat (7,8 and 9) server for a run this application. Also in this example, we used CSS to show our login and registration form attractive. First, we create login.html and register.html. and copy and paste this code into your Eclipse IDE. on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link.
How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given that is replace "myuserid" and "mypswrd" with your own userid and password. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R ... Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen ...
We can take advantage of the JavaScript syntax to select a field of the loginForm form as formElement.nameOfField, where formElement is your HTML<form> andnameOfField is the value given to the ... Dark HTML Login Form Template. Dark login screens are for the mature minds. With well styled buttons and input areas, you may want to give this particular login screen a try. Demo / Download HTML Coded Login Form Template. Lightweight, full compatibility, highly attractive and what more, is what you get with this very login form template. Demo ... Download Files From Here : http://www.darkcode.info/2020/06/awesome-login-form-using-html-css.html Facebook Page: https://www.facebook /darkcode0 Inst...
Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. async function basiclogin (email, password) { const response = await zlFetch.post( loginEndpoint, { auth: { username: email, password: password }, body: { } }) } zlFetch is a library I built to make the Fetch API easier to use. You can find out more about zlFetch here. The auth option transforms username and password into a basic authentication ... Step 2: Creating a Login System in PHP. After creating the login form in HTML, we will write a code to validate login credentials. On form submit we will check that the email and password are ...
The HTML part of the Login and Sign-Up form. This is a simple login and sign-up form. First of all, when you visit the website, you will see the login form. In this login form, places are provided for the user to enter name/email and password. This is a simple yet cool login form with clean animations that will impress your daily website users. It doesn't need JavaScript or jQuery libraries to work as it is based on pure CSS code. It also comes with SCSS that lets you organize your CSS code as well lets you execute color manipulation and animation variables. Step 2: Add CSS for look and feel. This step is optional since without adding CSS as well, your form will register equally successfully. (Optional) So for our registration form, I added a bit of the magic of CSS. When the above HTML code is executed, we see the following form displayed in our browser.
To Create Login Form With Login Attempts It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name login.html. In this step we create a form to do login with predefined username and password.We create a 'login_attempts' variable and set the value to 3 it means user have only ... Responsive HTML Login Form. Difficulty Level: Beginner; Duration: 1 Hour; If you want to learn more about JavaScript, check out my book, available for purchase on Leanpub. In this tutorial you will learn how to create a simple HTML Login form like the one below. The design was taken from ColorLib, I simply recreated it from scratch. To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension.
Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ... How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file...
 302 Responsive Animated Login Form Using Html Amp Css
302 Responsive Animated Login Form Using Html Amp Css
 How To Make Login Amp Registration Form Html Css Amp Vanilla
How To Make Login Amp Registration Form Html Css Amp Vanilla
 Animated Material Login Form Design Techmidpoint
Animated Material Login Form Design Techmidpoint
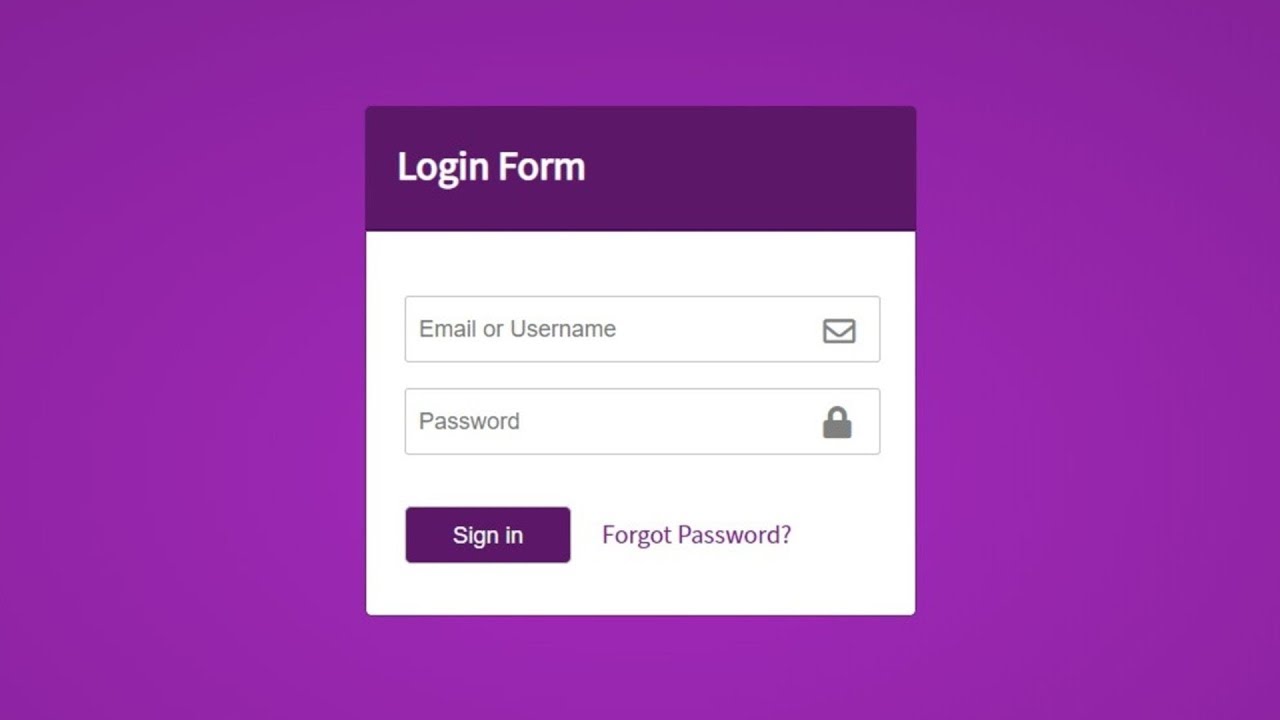
 How To Create A Modern Login Form Using Html Css And
How To Create A Modern Login Form Using Html Css And
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource

How To Create A Beautiful Login Form Developer Drive
 Login Form With Input Database Using Html Css And Javascript
Login Form With Input Database Using Html Css And Javascript
 How To Build A Login Amp Sign Up Form With Html Css Amp Javascript
How To Build A Login Amp Sign Up Form With Html Css Amp Javascript
 How To Create A Simple Login Form In Html Easy Tutorial
How To Create A Simple Login Form In Html Easy Tutorial
 Animated Login Page Using Html Css Amp Javascript Html Hints
Animated Login Page Using Html Css Amp Javascript Html Hints
Login Form In Html Login Information Account Loginask
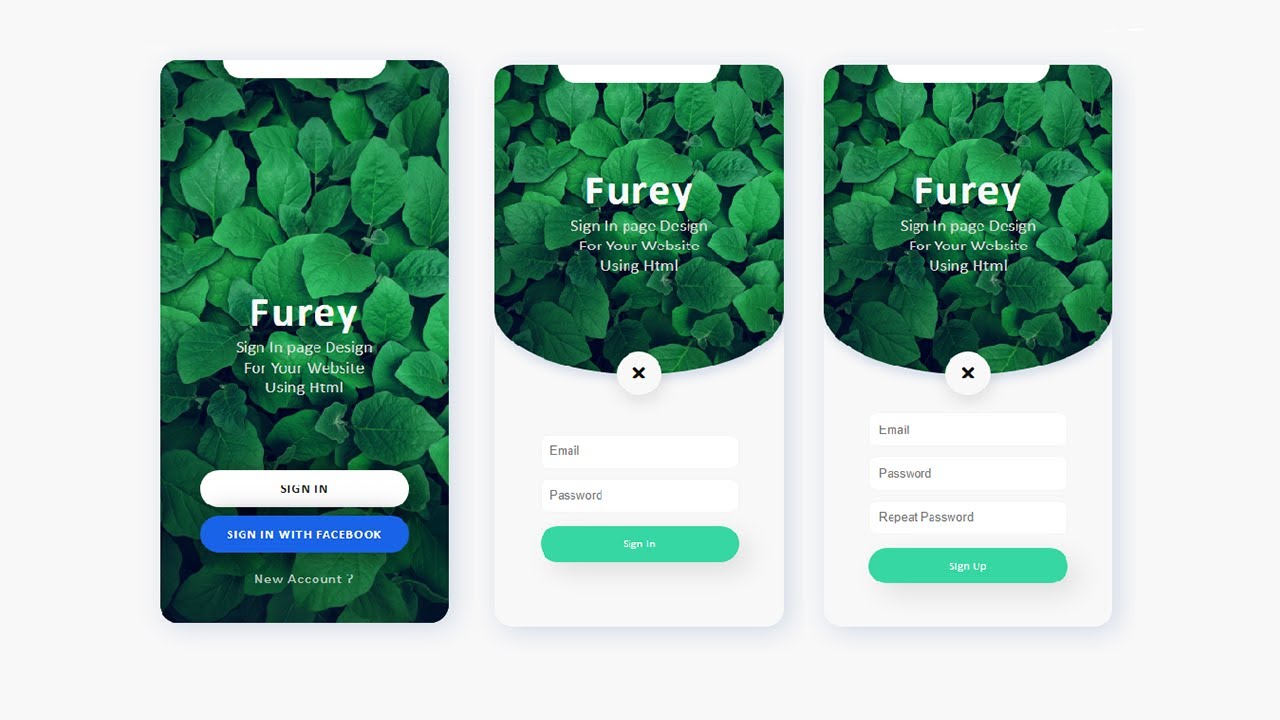
 Responsive Login And Signup Form Archives M S Vikash Tech
Responsive Login And Signup Form Archives M S Vikash Tech
Form Based Http Authentication
 How To Create Login Amp Registration Form Using Html Amp Css
How To Create Login Amp Registration Form Using Html Amp Css
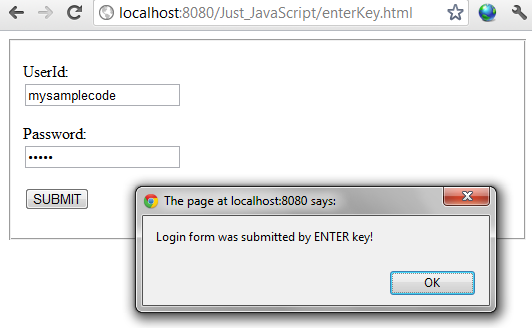
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 28 Javascript Login Form Design Examples Onaircode
28 Javascript Login Form Design Examples Onaircode
 Form Validation With Html Css Amp Javascript Login Form
Form Validation With Html Css Amp Javascript Login Form
 How To Create Login Form Validation With Shake Effect Using
How To Create Login Form Validation With Shake Effect Using
 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
 Tutorial Create A Responsive Html Login Form Inspiredwebdev
Tutorial Create A Responsive Html Login Form Inspiredwebdev
 Animated Login Form By Pedro Rago On Dribbble
Animated Login Form By Pedro Rago On Dribbble
 Discover Flask Part 2 Creating A Login Page Real Python
Discover Flask Part 2 Creating A Login Page Real Python
 Creating A Popup Modal Login Form Using Html5 And Css And
Creating A Popup Modal Login Form Using Html5 And Css And
 Login Form Using Html Css Amp Javascript Password Show And
Login Form Using Html Css Amp Javascript Password Show And

 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
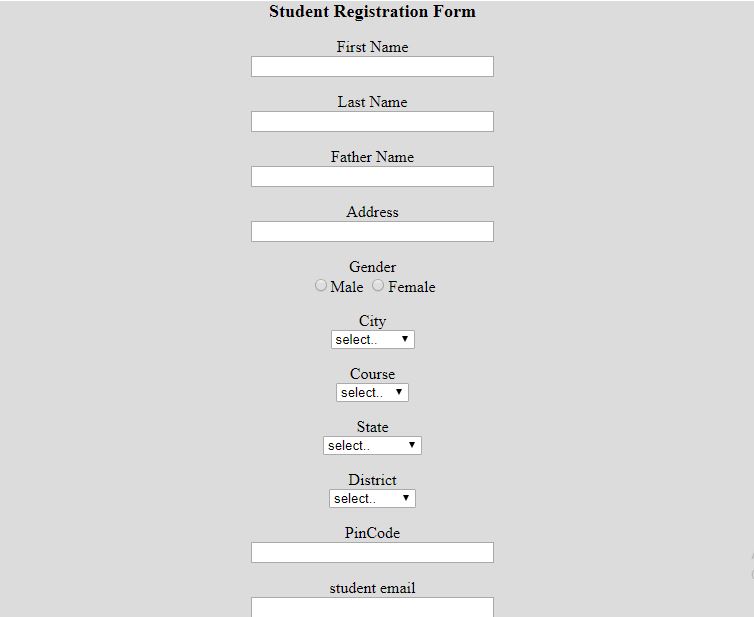
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Popup Login Form Using Html Amp Css
Popup Login Form Using Html Amp Css

0 Response to "32 Login Form Html Javascript"
Post a Comment