31 Javascript Countdown 30 Seconds
The time interval is divided by 1000 to determine the number of seconds, i.e. timeLeft / 1000; The time interval then is divided by 60 * 60 * 24 to determine the number of days remaining. The Math.floor() function is used to round the number to a whole number. Similar methods are used for hours, minutes, and seconds. var countdownTimer = setInterval ('secondPassed ()', 1000); </script>. For all of this to be possible, we need to use the "setInterval" function in JavaScript. You need to pass in our "secondPassed" function and the number of milliseconds into it (1000 milliseconds = 1 second). We set our "setInterval" function and the "seconds" variables in ...
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
Javascript countdown 30 seconds. Free online countdown timer to any date, customizable and easy to use or embed on a website or blog as a widget wupload countdown hack --- copy paste script + call CMApplication 10/06/2021 · Geoff just tweeted this out. Works great with Wordpress, Shopify, Squarespace, WIX, Tumblr, Blogger, Weebly, Webs and …

Javascript countdown 30 seconds. Today, We want to share with you javascript countdown timer minutes seconds.In this post we will show you javascript countdown timer with user input, hear for javascript countdown timer hours, minutes seconds we will give you demo and example for implement.In this post, we will learn about How To Set Timer For 1 Hour? with an example. Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected. In the second snippet the countdown timer countdown from a specific amount of time. Once the timer ends the visitor will be redirected. There are also a variety of ways you can ...
1. You can use setTimeout () function for this like :-. let timeElm = document.getElementById ('timeElm'); let timer = function (x) { if (x === 0) { return; } timeElm.innerHTML = x; return setTimeout ( () => {timer (--x)}, 1000) } timer (30); In this, we use recursion and gave it a … how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ... // calculate the seconds (don't change this! unless time progresses at a different speed for you...)
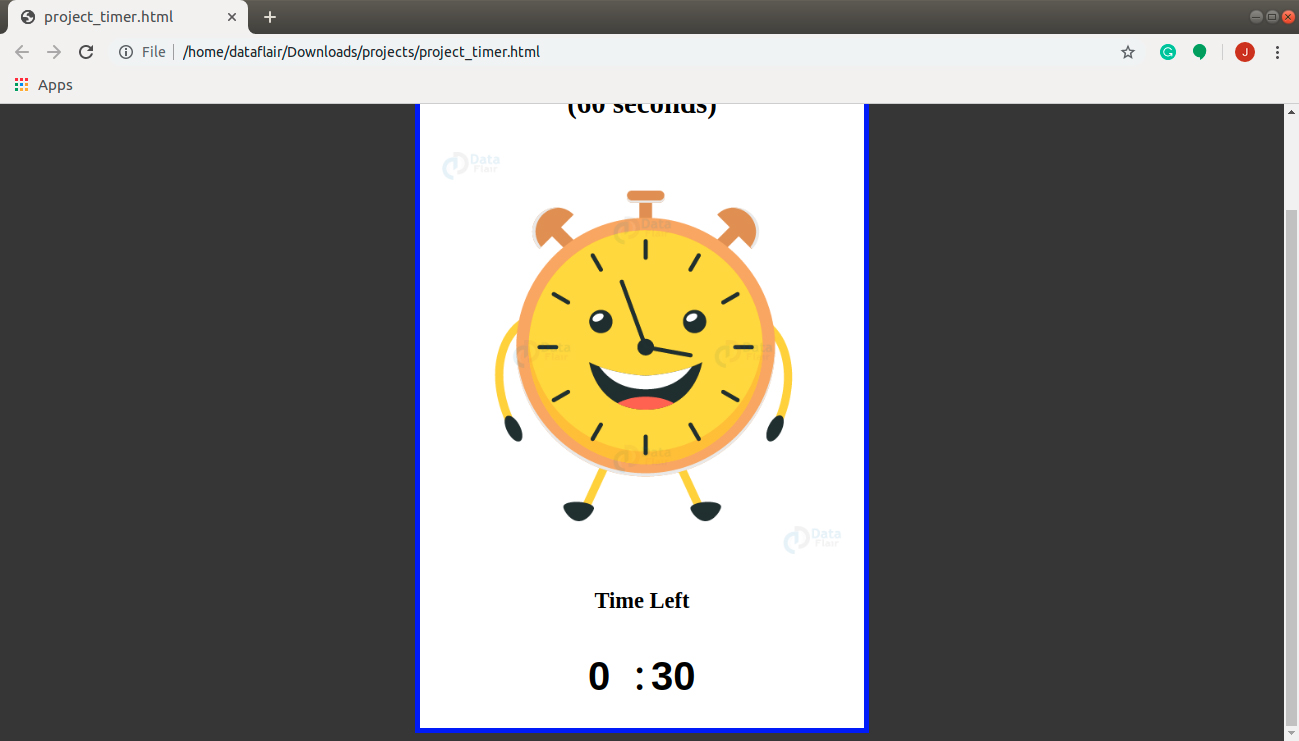
In this video, I use the p5.js library to create a web-based countdown timer. I discuss the native JavaScript method setInterval() as well as p5's millis(). ... A javascript countdown clock or timer with beautiful HTML and CSS styling that is simple to use in any project or on any website. ... // span element that displays the amount of seconds const startDate = new Date (2017, 1, 19, 11, 30, 00). getTime (); // initial date and time the countdown clock started ... ''} ${seconds} `; // seconds string ... Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer.
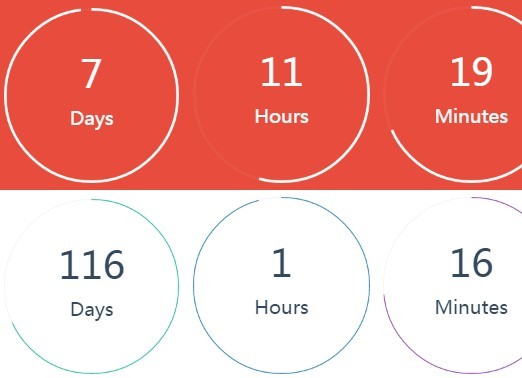
With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert ... EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes. JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer:
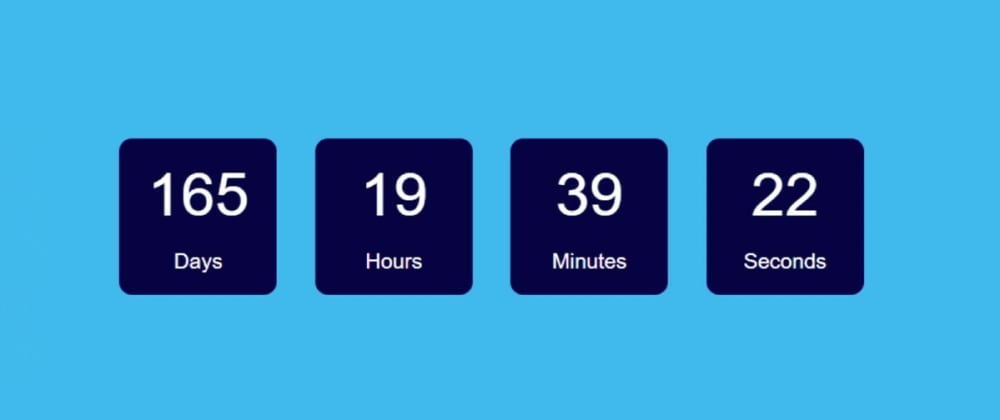
1. Create the HTML. Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. "javascript countdown from seconds" Code Answer's javascript countdown 10 seconds javascript by Alberto Peripolli on May 08 2020 Donate Comment
How TO - JavaScript Countdown Timer ... // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds Fiddle meta. 30 second timer javascript. Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 0. Paste a direct CSS/JS URL. Type … Once we used countdown options in script it takes appropriate actions for the countdown time is going to be end it measures and clears the values for days, hours, minutes, and seconds and it displays the heading when the timer is up we can also stop the scripts for executing the functions using clearInterval method.The timer saves and it can ...
Sometimes, you're going to need to build a JavaScript countdown clock. You may have an event, a sale, a promotion, or a game. ... Divide milliseconds by 1000 to convert to seconds: (t/1000) Explanation of Countdown Timer Code in JavaScript. Execution starts with the window.onload function. It takes the timer value set by you and calculates the total duration of time in seconds. JavaScript. javascript Copy. let time_minutes = 1; // Value in minutes let time_seconds = 30; // Value in seconds let duration = time_minutes * 60 + time ... var timeLeft = + new Date ( "2021-05-04") - + new Date (); This code will calculate how many days are left until the next Star Wars Day, which is May 4th, 2021. While we now know the difference between these two days, there's a few problems. First, we don't have a timer that counts down yet. Second, our date isn't stored in a format ...
Personal website of Tonny Garić—a software engineer, based in Nijmegen, The Netherlands. Now you need to format the time remaining into days, hours, minutes, and seconds. Step 3 — Formatting to Days, Hours, Minutes, and Seconds. With the total number of milliseconds until the countdown time expires calculated, you need to convert the number of milliseconds to something more human readable. 8/5/2020 · “30 seconds countdown js” Code Answer’s javascript countdown 10 seconds javascript by Alberto Peripolli on May 08 2020 Donate Comment
28/6/2015 · We can put all of this information together to make a progress bar that will update every second and after 10 seconds, stop updating. var timeleft = 10; var downloadTimer = … utes seconds - javascript timer countdown with seconds, javascript countdown timer code, javascript countdown timer ; As it is a countdown of 10 seconds in this example so progress bar max value to be 10 and interval to be 1 seconds. Thus 10/1= 10, You can either set the progress bar max value to 100 and interval to be 100 milliseconds. The time interval in which you want countdown to tick. Set the interval in seconds. Note that you should only use intervals that are multiples of a minute (60) and for only seconds timer, in the multiples of the seconds set for timer. By default it is 1. timeUp. The name of the callback function that is invoked when the countdown reaches zero.
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
 Python Countdown Timer How Do The Python Countdown Timer Works
Python Countdown Timer How Do The Python Countdown Timer Works
 Countdown Circle With Jquery And Canvas Countdowngampang Js
Countdown Circle With Jquery And Canvas Countdowngampang Js
 Countdown 30 Seconds V 273 Timer With Sound Effects Hd 4k
Countdown 30 Seconds V 273 Timer With Sound Effects Hd 4k
 Circular Countdown Timer Html Css Javascript Jquery Plugin
Circular Countdown Timer Html Css Javascript Jquery Plugin
 Javascript Countdown Clocks Using Html Iframe Using
Javascript Countdown Clocks Using Html Iframe Using
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Javascript 30 Day 29 Countdown Clock
Javascript 30 Day 29 Countdown Clock
 How I Can Create The Function For The Countdown In React
How I Can Create The Function For The Countdown In React
 Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
 Countdown Timer React 30 Seconds Code Example
Countdown Timer React 30 Seconds Code Example
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
Simple Date Time Countdown Timer Using Javascript May 2020
 Countdown Timers For Powerpoint Ppt Video Online Download
Countdown Timers For Powerpoint Ppt Video Online Download
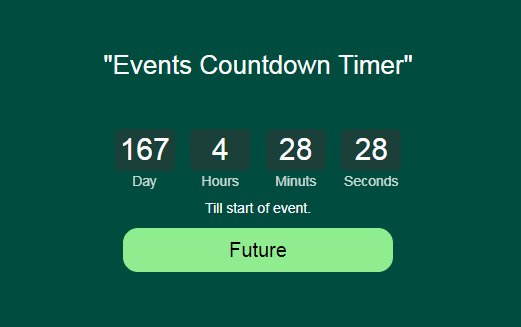
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
 Making This Javascript Countdown Timer Responsive Stack
Making This Javascript Countdown Timer Responsive Stack
 1 Minutes 30 Second Countdown Timer Javascript
1 Minutes 30 Second Countdown Timer Javascript
 React Countdown Circle Timer Npm
React Countdown Circle Timer Npm
 Best 30 Second Timer Gifs Gfycat
Best 30 Second Timer Gifs Gfycat
 A Click To Start The Countdown Timer And A Second One To
A Click To Start The Countdown Timer And A Second One To
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 Building A Countdown Timer With Vanilla Javascript By Mehdi
Building A Countdown Timer With Vanilla Javascript By Mehdi
 Simple Countdown Timer Vue Component
Simple Countdown Timer Vue Component
 Jquery Countdown Timer With Minutes Seconds For Bootstrap
Jquery Countdown Timer With Minutes Seconds For Bootstrap
 How To Create A Countdown Timer In Woofjs Codemahal
How To Create A Countdown Timer In Woofjs Codemahal
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Countdown Timer In React Stack Overflow
Countdown Timer In React Stack Overflow
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript


0 Response to "31 Javascript Countdown 30 Seconds"
Post a Comment