27 Javascript Tr Background Color
Swanson. $300. For zebra-striped tables, use the nth-child () selector and add a background-color to all even (or odd) table rows: Example. tr:nth-child (even) {background-color: #f2f2f2;} Try it Yourself ». Jun 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript tr background color. tr td { background-color: white } tr:hover td { background-color: black }; or just. tr { background-color: white } tr:hover { background-color: black }; if the tds don't have their own background color. Both should make the row black on mouseover, and white otherwise. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Background Color of a Table Row. To change the background color of a table row, you apply the same code, but to the table row in question (i.e. the tr tag).. Here we also use border-collapse:collapse; to collapse the border.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I wish to color the rows in based on value in column #4. eg. if A then blue, B then red, C then black and D then white And I have to use the array in the JS only. Please suggest any method. More "Try it Yourself" examples below. ... The backgroundColor property sets or returns the background color of an element.
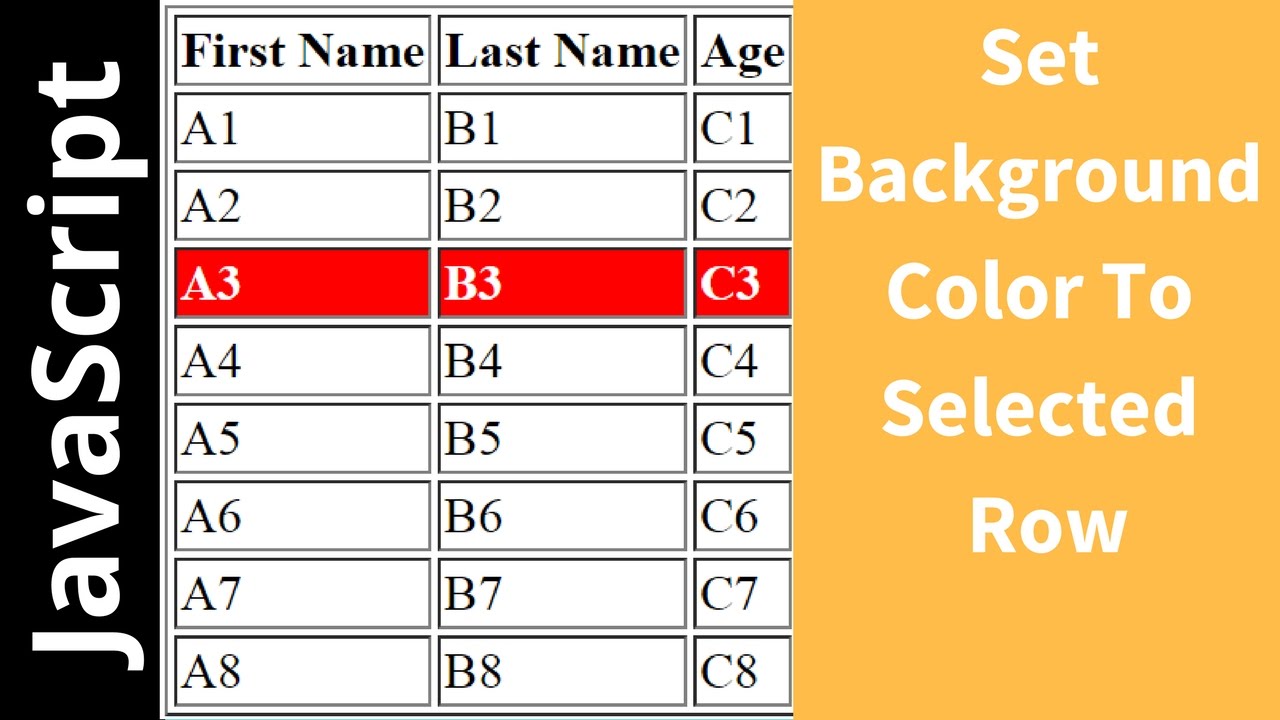
Set Background Color To Selected Table TR In Javascript. Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu... Jun 15, 2013 - I want to have an alert pop up that shows me the background of a table cell whenever i click on it. I just can't seem to find or figure out how to grab the background color. My table cell looks l... tr:nth-child(odd) {background-color: gray;} tr:nth-child(event) {background-color: lightgray;} Here is the code snippet with a simple table and css using nth-child selector for creating alternate color rows table.
Setting the Background Color of Table Rows The bgcolor attribute is now deprecated, but it was once the correct way to control the background color of table rows. Color names (such as "blue"), hex numbers, and rgb color codes could all be used with the bgcolor attribute. Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default. 2 weeks ago - In the javascript code, I add rows dynamically to a table. For each call, another single row is added. Based on the length of the table how would I implement the .insideHTML to a cell color. Table is
Sep 27, 2007 - You should note that the td background-colors MUST be defined either through javascript or through an inline style for this to work. A style tag won't do the trick here. It won't also work properly if you dynamically add rows. If you need that feature, I can alter it. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Oct 16, 2012 - The background display in a table is from each table cell, not from the table itself. If you want to change the color, you need to change in each table cell (td), not from table tag. ... You can set the onmouseover for the tr tag instead. javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Specify the normal background color of the table and the background color when the mouse hovers over a table row. Put the JavaScript anywhere on the web page that JavaScript can run, in the HEAD or BODY area, above or below the table. You're now good to go. When your mouse pointer hovers over a table row, the row's background color changes. Change color in JavaScript Change element color by setting the color s... Change the color style in JavaScript Get Color in JavaScript Get and set node background color in JavaSc... Get background Color in JavaScript Remove CSS background property with event.t... Remove CSS color property with event.target... Update bacground color recursively ... Oct 02, 2005 - But I wanted the table to be dynamic, so that it was possible to add a new row in the middle of the table without changing the background color attribute of the rows that followed. My solution uses JavaScript, as CSS3 isn’t truly a viable option yet. Browsers today still struggle to support ...
Web browsers, by default, remove background colors when printing. Unfortunately, this can't be overridden using HTML, CSS, or JavaScript. The user has to change a setting in the browser to print background colors. However, it is possible to fake the background color using an image, if you really need the background color to print by default. .row-color { background:lightcyan; // or whatever color you prefer. The better way to change the background color is to add the style property background-color to the table, row, or cell tag. This example changes the background color of an entire table: To change the color of a single row, insert the background-color property in the. You can change the color of a single cell by adding the attribute to the.
Jul 11, 2016 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I need to change background color of single cell in table using java script. Aug 07, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Aug 2013 How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma
I have a simple Javascript that changes the background color of the table row you click on and then switches it back when you click on a different one. Here is the relevant code: .backgroundColor)? origColor : newColor; } } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sets or returns the background color of a table row: ch: Not supported in HTML5. Sets or returns an alignment character for cells in a table row: chOff: Not supported in HTML5. Sets or returns the horizontal offset of the ch property: height: Not supported in HTML5. Use style.height instead. Sets or returns the height of a table row. rowIndex
Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. How to change the background color of a TR-row in a TABLE with javascript on keyup? how to change background color of a table row. Switching background color changes website layout. How to create background color with literal control in ASP.NET. How to edit selected row from HTML table using javascript ? You can use the tr:nth-child(rownumber) to color a particular row in a table using CSS. tr:nth-child(3) { background-color: green; color:white; } Above code select the 3 row from top (including table head row) and color background as green and foreground as white.
The background color of the table. It is a 6-digit hexadecimal RGB code, prefixed by a '#'. One of the predefined color kewords can also be used. As this attribute is deprecated, use the CSS background-color property instead. char. This attribute is used to set the character to align the cells in a column on. Typical values for this include a ... thead > tr:last-of-type > th:nth-of-type(1) {background-color: rgb (225, 255, 225);} thead > tr:last-of-type > th:nth-of-type(2) {background-color: rgb (255, 225, 225);} Here we dig into the last row of the table's header block and give the first header cell in it (the "Joined" header) a greenish color, and the second header cell in it (the ... How to change the selected table row color using inline Javascript in HTML I am trying in this way . ... When I click on row1 that row color should change to blue.When I again click on row2 then row1 background color reset to normal and row2 background color become blue How can I achieve this. Answer 1.
Changing the color of selected row on click in javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-change-selected-html-table-row-backg... <head> <script src="http://jav... a2s </td></tr> </table> </body> </html> ... The following code chains style setting. ... <head> <script src="http://java2s /style/jquery-1.8.0.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("div").css("background", "yellow").filter(".blue").css("border-color", "red"); ...

 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
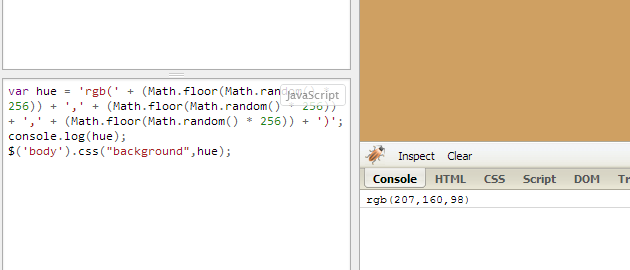
 Generating Random Color Values Using Javascript Sitepoint
Generating Random Color Values Using Javascript Sitepoint
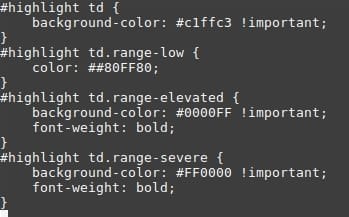
 Splunk How To Make Color Table Rows Based On Conditions
Splunk How To Make Color Table Rows Based On Conditions
 How To Change Selected Html Table Row Background Color Using
How To Change Selected Html Table Row Background Color Using
 Javascript Colors And Tables Stack Overflow
Javascript Colors And Tables Stack Overflow
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
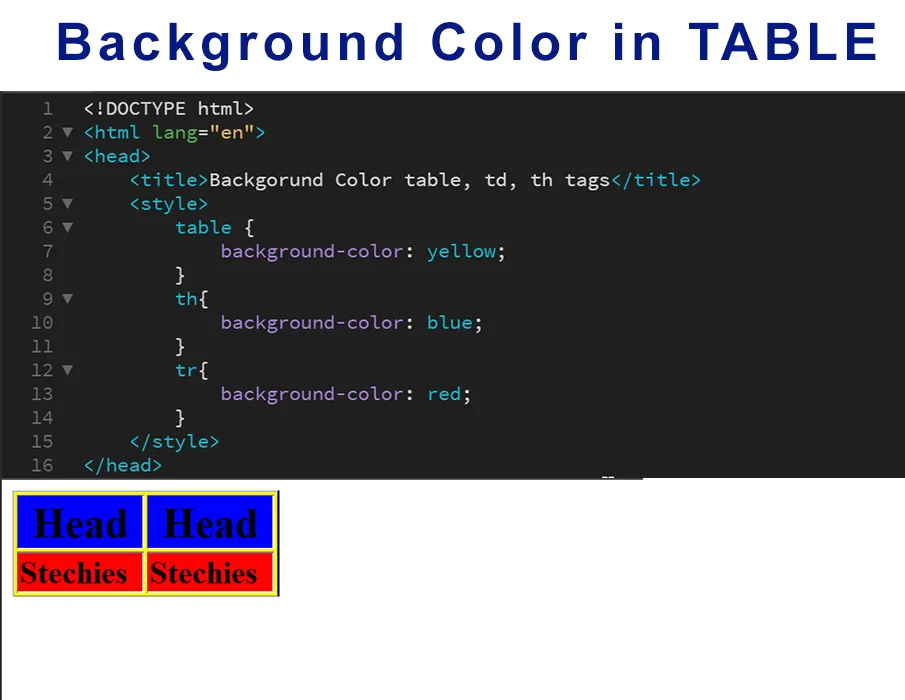
Html Tables Coloring With Css Styles
 Html Background Color Set And Change
Html Background Color Set And Change
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
Html Tables Coloring With Css Styles
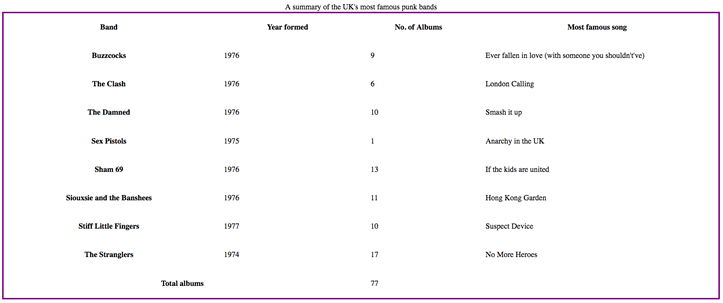
Everything You Need To Know About Html Tables Edureka
 Design Background Color Changer Using Html Css And Javascript
Design Background Color Changer Using Html Css And Javascript
 Jquery Background Color Plugins Jquery Script
Jquery Background Color Plugins Jquery Script
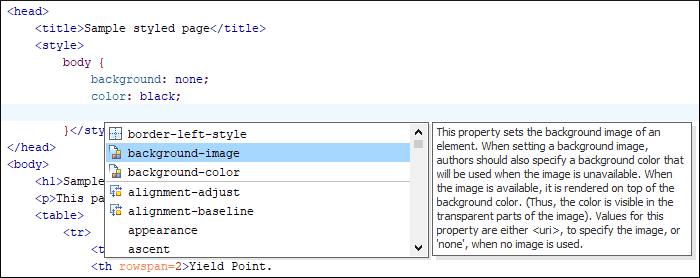
 Dropdownextender With Javascript
Dropdownextender With Javascript
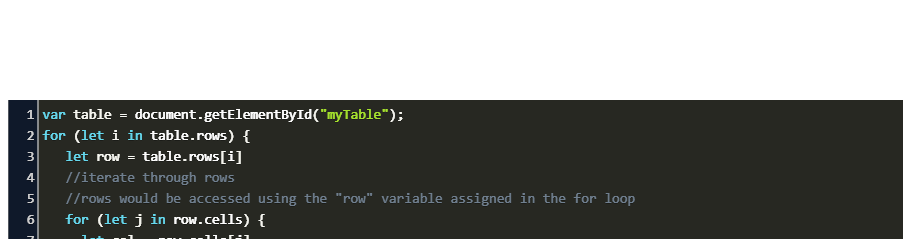
 Javascript Loop Through Table Rows And Columns Code Example
Javascript Loop Through Table Rows And Columns Code Example
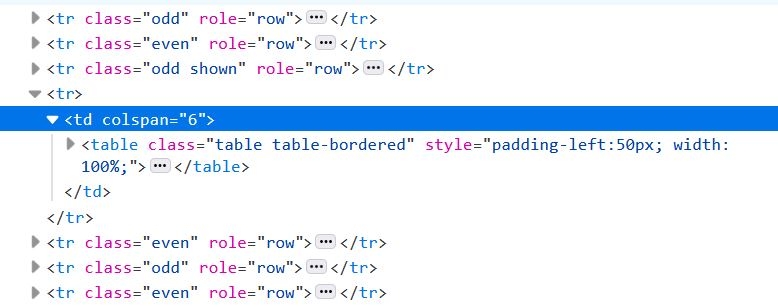
 Expanded Row Background Color Datatables Forums
Expanded Row Background Color Datatables Forums
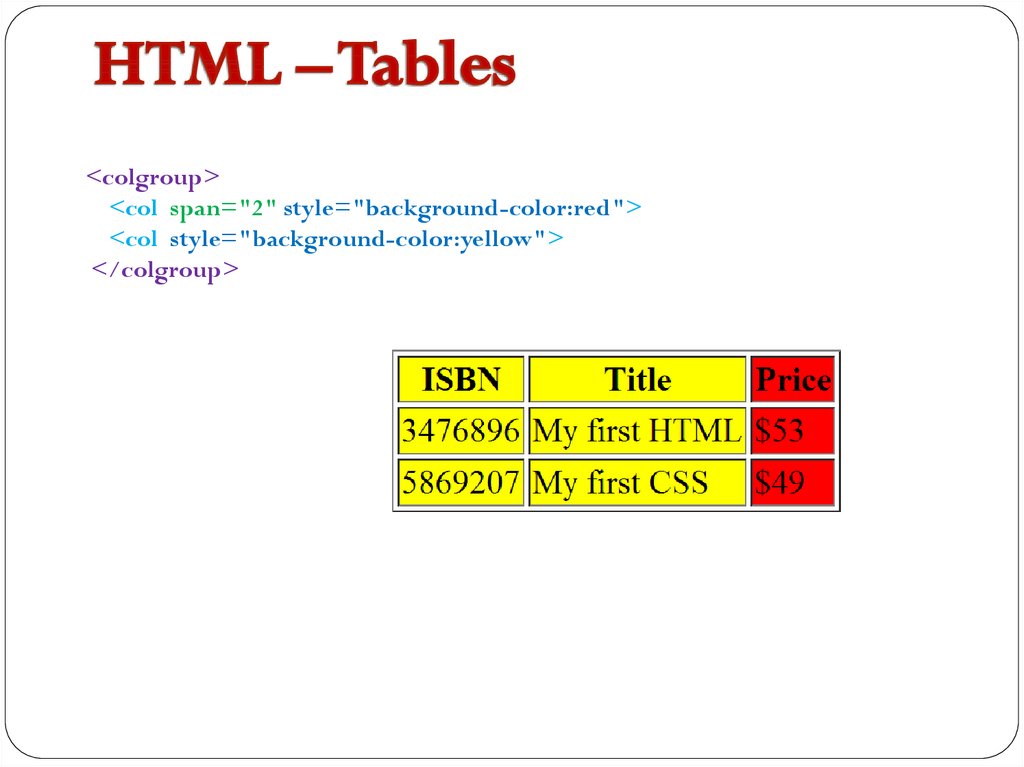
 Html Table Online Presentation
Html Table Online Presentation
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
 Css Background Color Of Individual Rows Stack Overflow
Css Background Color Of Individual Rows Stack Overflow
 A Guide To Html Background Images In Email Email On Acid
A Guide To Html Background Images In Email Email On Acid
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 Accessible Simple Responsive Tables Css Tricks
Accessible Simple Responsive Tables Css Tricks
0 Response to "27 Javascript Tr Background Color"
Post a Comment