30 Drag And Drop Div Using Javascript
How to Drag and Drop using JavaScript. ... The dropEvent function adds an EventListener to the the containers(div) that hold our lists. When an element is dragged over the container and dropped, we select the item with the "dragging" class (item that is being dragged), and append the element to the container. ... Yes. We can use HTML5's power to drag and drop any object from one div to another using only JavaScript no other library like jQuery so that our webpage will get too heavy.
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
Drag and Drop Sortable List With Javascript - A Simple Example By W.S. Toh / Tips & Tutorials - Javascript / January 4, 2021 January 29, 2021 Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript.

Drag and drop div using javascript. In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 30, 2010 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process.
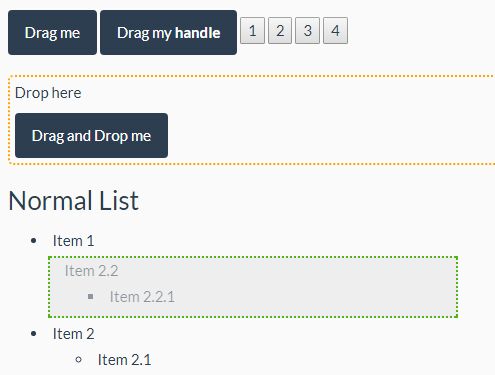
Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Tip: Links and images are draggable by default, and do not need the draggable ... Drag and Drop Implementation: Now, let's see how you can make the element draggable. The function MakeElementDraggable is fired on the window.onload event. The parameter of the MakeElementDraggable is the element which, is to be dragged. In this case the element is a DIV element whose id is "a". Using JavaScript it is possible to make drag&drop div element with handle, inside another draggable element in the following way. drag&drop with nested draggable elements - JavaScript 1.
🚨 IMPORTANT:1 Year Free Hosting: https://www.atlantic /webdevsimplifiedUse code KYLE for an additional $50Drag and drop is something that nearly every we... The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: So for make drag and drop features, there are many JavaScript libraries are available and by using that library we can build our own drag and drop multiple file upload feature by writing few lines of code but under this tutorial we will make drag and drop multiple file upload features by using pure JavaScript without using any in build library.
Html/css newbie here, I am using interact.js to attain a certain UI where I can drop items from a list into a drop zone. The problem is my list can grow very long and I need to add scroll to the list, and when I try to do so I have create a 'div' and put the list items into it to show the scroll behaviour. Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript. Here Mudassar Ahmed Khan has explained with an example how to drag and drop in HTML page using jQuery and JavaScript by making use of jQuery UI Draggable and Droppable plugins. TAGs: jQuery, jQuery Plugins
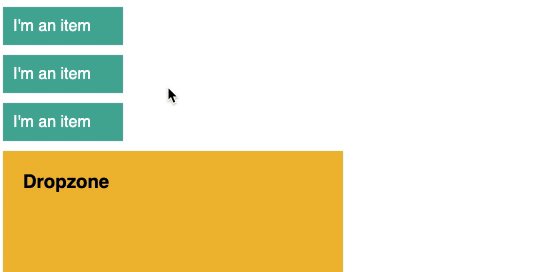
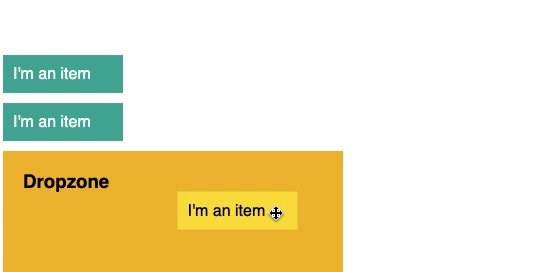
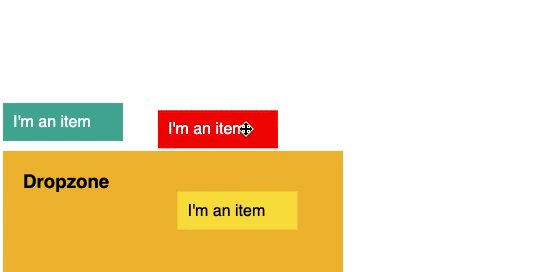
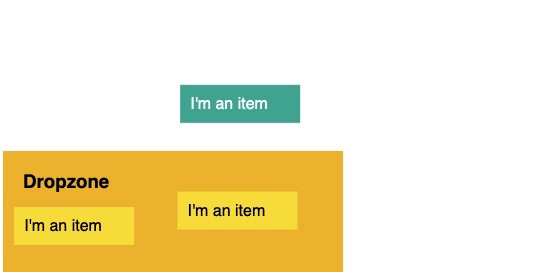
In this blog, we are going to look at javascript drag and drop events and for that, we are going to create a small application with a little HTML, CSS and javascript. In this application we are going to be able to grab an image and when we hover over any of the empty boxes it gets a little bit darker and it gets a different kind of border and ... In the case of a div, the default action is not to drop. This can be contrasted with the case of an input type=text element, where the default action is to drop. In order to allow a drag-and-drop action on a div, you must cancel the default action by specifying window.event.returnValue=false in both the ondragenter and ondragover event Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML Drag and Drop. HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+) Dragula provides the easiest possible API to make cross-browser (IE7 included!) drag-and-drop a breeze in your applications.
After spending all day trying to vanilla code a drag and drop feature into two seperate divs, I thought I would do a deep dive into the vast world of Javascript libraries, and one specific one, I… Technically, Drag and Drop is a JavaScript API added to HTML5. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Apr 25, 2017 - Browse other questions tagged javascript html css drag-and-drop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... HTML5 Canvas vs. SVG vs. div
We'll develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API: Create the project structure First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. Coding BD given Drag and Drop Card Using HTML CSS And JavaScript. You can create drag and drop card html css javascript. We created a drag and drop card. It is the most important part Of drag and drop cards javascript. Aug 26, 2019 - Are you trying to add the drag & drop functionality to your website, but you don’t know exactly how to do it? Well, worry not, this story explains all you need to know to get you started. To be able…
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. So, let's actually use the APIs given to us by the browser to implement a drag-and-drop file selector and uploader. In this article, we'll be using "vanilla" ES2015+ JavaScript (no frameworks or libraries) to complete this project, and it is assumed that you have a working knowledge of JavaScript in the browser. Apr 05, 2020 - I would like to share a working solution of how an element can be swapped with another element when dragged and dropped into. I am writing this article assuming that you will know the basics of HTML5…
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... The ondrag event occurs when an element or text selection is being dragged. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Drag and Drop is frequently used to allow users to drag items from their desktop into an application. The main difference is in your drop handler. Instead of using dataTransfer.getData () to access the files, their data will be contained in the dataTransfer.files property:
Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. I wanted to add this functionality to… JavaScript Drag/Drop a Div on a Web Page [duplicate] Ask Question Asked 8 years, 4 months ago. Active 1 year, 9 months ago. Viewed 3k times 1 1. This question already has answers here: ... W3Schools has a great tutorial on drag and drop just using HTML5 and javascript.
Drag and Drop is a very interactive and user-friendly concept which makes it easier to move an object to a different location by grabbing it. This allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the element there. below is the source for the drag and drop page I have done in HTML it works fine I want to try and port it to visual force, ultimately being able to use the output from the 'debug log button there' to use in a Controller Extension and create some relationships between objects. In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below. Getting started:
With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. Apr 26, 2018 - Learn how to easily drag an element around using either the mouse or touch.
6 days ago - HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers.
 Mobile Friendly Drag And Drop Plugin With Jquery
Mobile Friendly Drag And Drop Plugin With Jquery
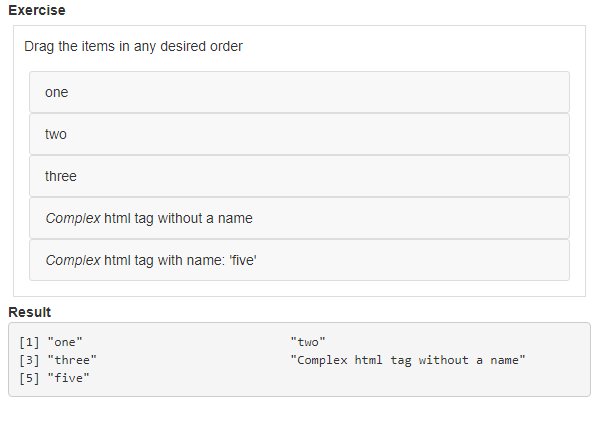
 Jquery Plugin To Arrange Order Dom Elements By Dragging
Jquery Plugin To Arrange Order Dom Elements By Dragging
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 Drag And Drop Connectors Using Javascript Code Example
Drag And Drop Connectors Using Javascript Code Example
 How To Choose The Best React Drag And Drop Top 15 Free
How To Choose The Best React Drag And Drop Top 15 Free
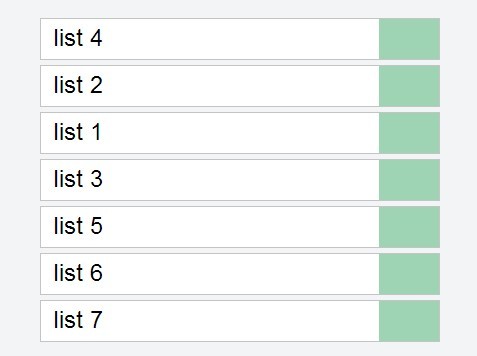
 Drag Amp Drop List Or Draggable List Using Html Css Amp Javascript
Drag Amp Drop List Or Draggable List Using Html Css Amp Javascript
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
 Drag Resize Rotate Javascript Library Subjx Web Code Flow
Drag Resize Rotate Javascript Library Subjx Web Code Flow
 Drag And Drop Copy In Another Div Is Lining Up Stack
Drag And Drop Copy In Another Div Is Lining Up Stack
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Jquery Ui Drag And Drop From One List To Another Listbox
Jquery Ui Drag And Drop From One List To Another Listbox
 Jquery Drag And Drop Div As Well As Adding A Custom Attribute
Jquery Drag And Drop Div As Well As Adding A Custom Attribute
 Drag Amp Drop Re Ordering Using Html And React Dev Community
Drag Amp Drop Re Ordering Using Html And React Dev Community
Drag And Drop And Automatically Send To The Server Html5 Doctor
 Drag And Drop Divs Across Page Stack Overflow
Drag And Drop Divs Across Page Stack Overflow
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Drag And Drop In Shiny Apps With Sortablejs Sortable
Drag And Drop In Shiny Apps With Sortablejs Sortable
 Drag And Drop Object From One Div To Another Using Javascript
Drag And Drop Object From One Div To Another Using Javascript
 Create A Client Side Drag And Drop In Phoenix Liveview
Create A Client Side Drag And Drop In Phoenix Liveview
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
 Drag Amp Drop Img From A Zone To Another Through Js Code Velo
Drag Amp Drop Img From A Zone To Another Through Js Code Velo
 10 Javascript Drag Amp Drop Dom Element Libraries Bashooka
10 Javascript Drag Amp Drop Dom Element Libraries Bashooka
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
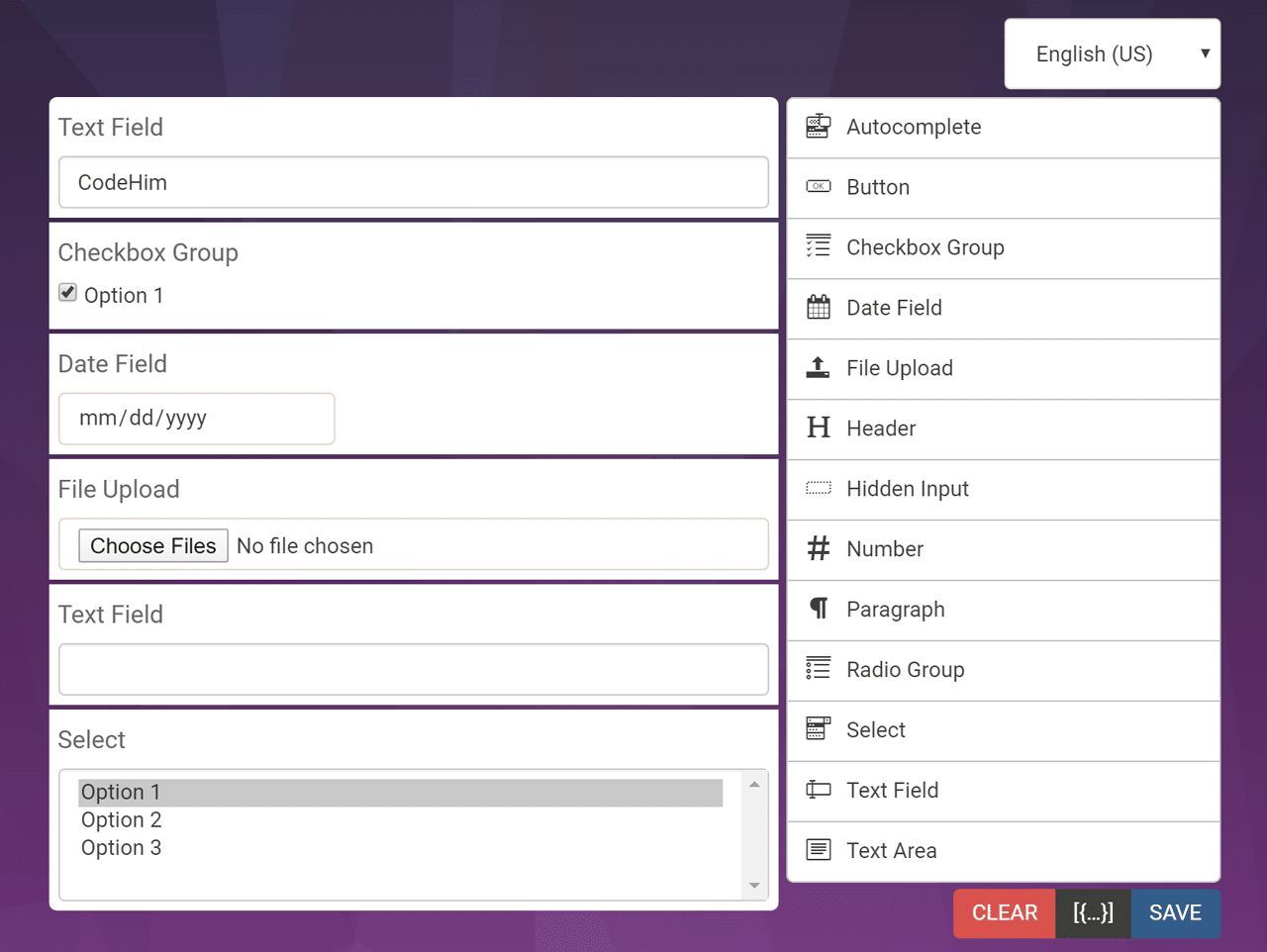
 Drag And Drop Form Builder Using Bootstrap 4 And Jquery Codehim
Drag And Drop Form Builder Using Bootstrap 4 And Jquery Codehim
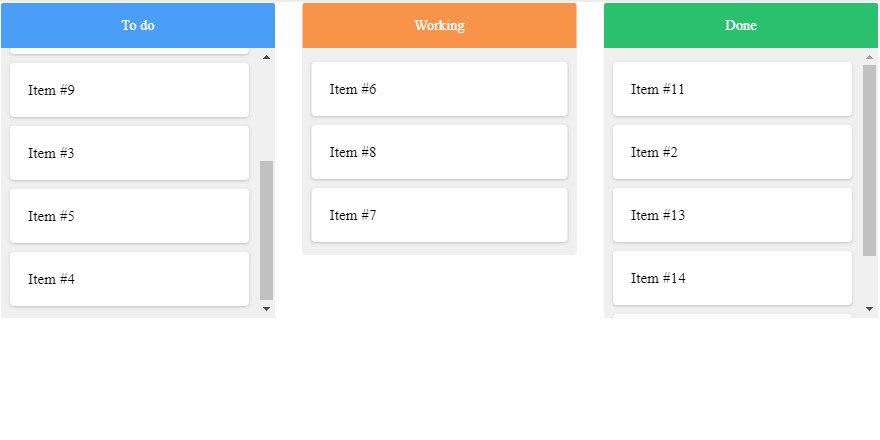
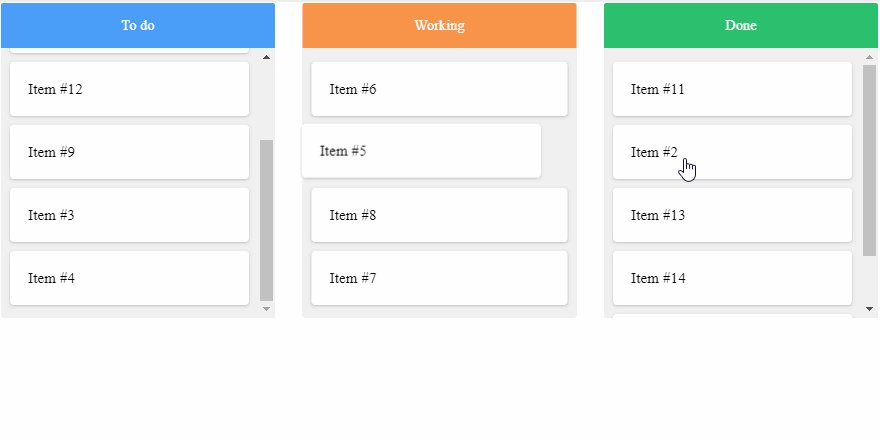
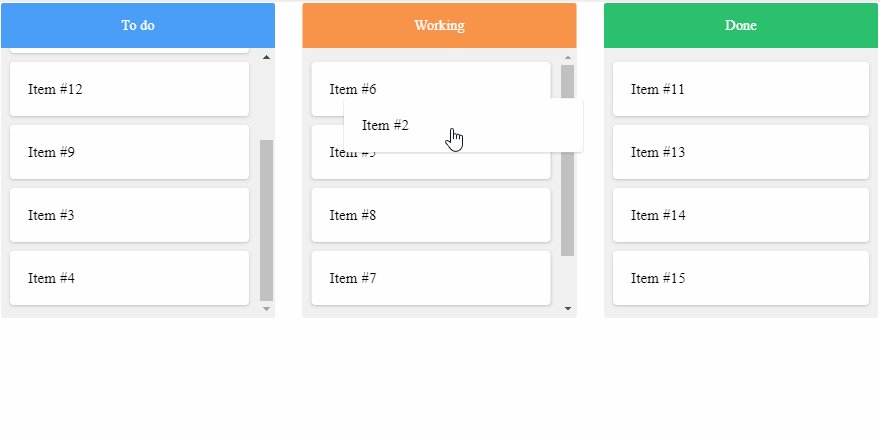
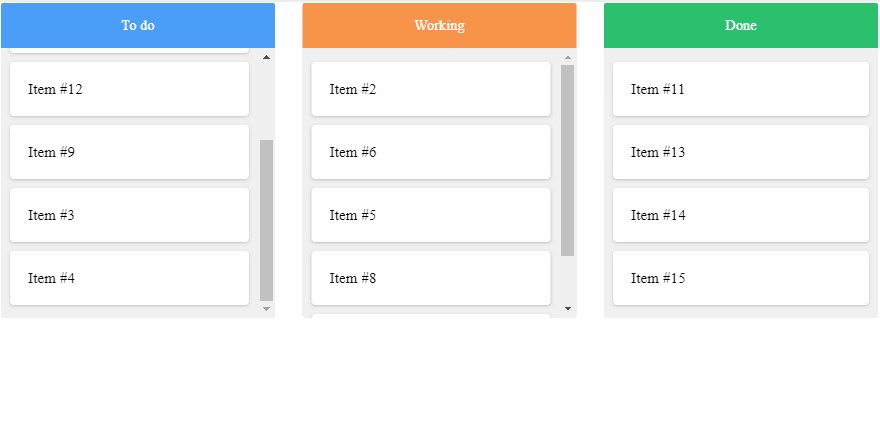
 Trello Like Kanban Drag And Drop Cards Using Scrolling Containers
Trello Like Kanban Drag And Drop Cards Using Scrolling Containers
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
 Drag And Drop Basics With Ext Js Modus Create
Drag And Drop Basics With Ext Js Modus Create
0 Response to "30 Drag And Drop Div Using Javascript"
Post a Comment