26 Javascript Read Xml Document
Read a Xml file using Javascript. Open excel file before read it using javascript. how to insert values into xml file using jquery/javascript. Read xml file from url using JavaScript. How to read a file from computer using javascript or jquery. How to pick folder using javascript or jquery. Reading XML from a URL The approach is similar to parsing XML from a file. The difference is instead of retrieving the XML content from a file, the same is retrieved by sending a GET HTTP request to the url. The XML response is then read by xml2js.
 Xml Read Send Write Javascript Front To Express Node Js
Xml Read Send Write Javascript Front To Express Node Js
I. Example 1. In this code example, we first define a catalog XML content, parse it to XML DOM object. Finally, we extract the info from this XML DOM object and print the info in view. II. Example 2. In this code example, we load the content of XML file using Ajax HTTP GET request. And then we also parse it to XML DOM object, extract the info ...

Javascript read xml document. The XML string is read into an XML document and then the specific nodes i.e. Customer Node are read into a JavaScript object. Accessing Nodes by Index The child nodes of a XML Node can be accessed by their Index from the childNodes property which contains a collection of all child nodes for a node. The XML is an Extensible Markup Language document file that is used to store and transport data. Java provides an XML parser library to read the XML document. So, we must import these libraries before writing code to read the file. Here, we are using a sample XML file students.xml that contains some data and we will read that using the Java ... 2/3/2017 · Reading the XML File The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file.
10/12/2017 · Reads XML documents and emits JavaScript objects with a simple, easy to use structure. Features. Small, fast and simple; Runs everywhere (browser, node.js, React Native, ServiceWorkers, WebWorkers...) Event driven and synchronous API; Can process input piece-by-piece in a serial fashion; Stream mode (low memory usage) Reads CDATA sections; Install If youre XML file is local, you should use DOMDocument. If it's remote, use XMLHttpRequest instead (articles you read on the internet will suggest that you use XMLHTTP for IE and XMLHttpRequest for other browsers, but IE7 supports XMLHttpRequest natively and Sidebar uses IE7 rather than IE6. XML based JavaScript Ticker : We will create a XML based JavaScript Ticker that can tick any number of messages. The ticker reads it's contents, i.e the ticker style, text to be displayed, the link for that particular message from a XML file. Let the XML file be ticker_items.xml. The structure of the XML document is as follows >> TICKER ...
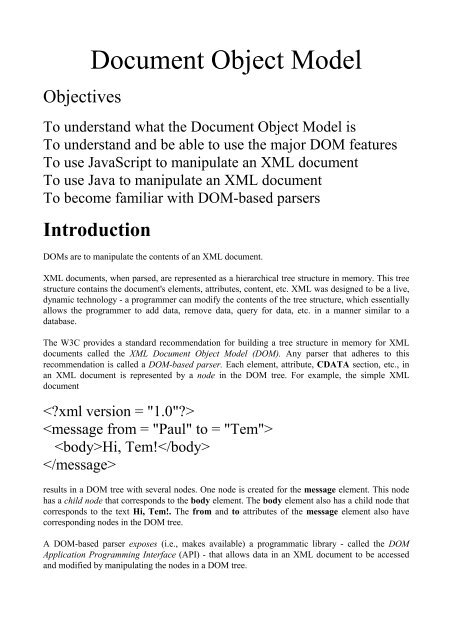
If you want to get the root element of an XML document, use the documentElement property. To retrieve an element in an XML document, you can use the firstChild, lastChild, nextSibling and previousSibling properties, the getElementsByTagName method and the childNodes collection. XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page. Tabular format. I want to …
Get the Value of an Attribute. In the DOM, attributes are nodes. Unlike element nodes, attribute nodes have text values. The way to get the value of an attribute, is to get its text value. This can be done using the getAttribute () method or using the nodeValue property of the attribute node. The first example enables the end-user to load an Open XML application into client-side JavaScript data, modify the document, and then save that document back to the local hard drive. The second example shows how to generate an Open XML application based on user input in the web application. The code is attached to this blog post. FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ...
In this short video, you an learn how to load and use xml contents in web pages using the JavaScript language.Source: https://github /Nitij/Read-Xml-Using... Javascript - Read XML file from file server through XMLHttpRequest. Here is the code for getting xml from server side and navigation,reading that xml through javascript. Below is an server side xml (xml must be in same folder or give the exact path of xml in xmlhttp.open method) and javascript code that read xml through xmlhttp object after ... Then you can parse the XML with Javascript DOM like this: if (window.DOMParser) { parser = new DOMParser(); xmlDoc = parser.parseFromString(txt, "text/xml"); } else // Internet Explorer { xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async = false; xmlDoc.loadXML(txt); }
The DOM Parser is slow and consumes a lot of memory when it reads a large XML document because it loads all the nodes into the memory for traversal and manipulation. Instead, we should consider SAX parser to read a large size of XML document, SAX is faster than DOM and use less memory. 1. What is Document Object Model (DOM) You could use a library like https://www.npmjs /package/xml-js To convert the XML to JSON where you can access it using the built in javascript JSON functions JSON.parse (target) or JSON.stringify (target) quoting this package, here is an example of how simple it is to turn XML into JSON Introduction:To read the XML file and print the details of an XML file in a Tabular form by using javaScript. We need to create an XML file which data we want to print. XML stands for Extensible Markup Language · It is a markup language much similar to HTML.The main purpose of the XML file for designed to store and transport the data.
8/12/2002 · You can find an XML based JavaScript Ticker here. XML based JavaScript Ticker. We will create an XML based JavaScript Ticker that can tick any number of messages. The ticker reads its contents, i.e. the ticker style, text to be displayed, the link for that particular message from an XML file. Let the XML file be ticker_items.xml. The structure of the XML document is as follows >> XML Ticker … Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows. The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well.
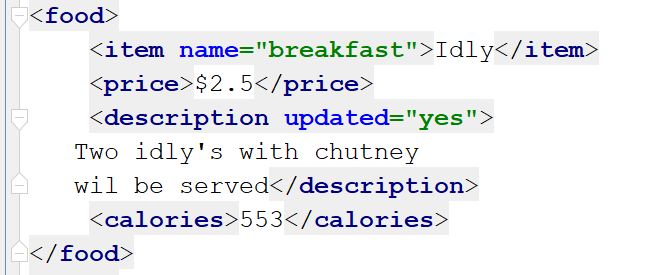
25/5/2020 · In jQuery, it uses parseXML() method to create a valid XML Document from a string. We can use find() method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. So, $.each() is required to get all the records. To use XMLHttpRequest or Callback, you can use jQuery. Here, have a look: I want to just load an XML file from server using javascript. ie. Using client side code I want to load and get the contents of a XML file. And using XMLHttpRequest can get you exactly what you want. 25/3/2020 · When dealing with XML documents, a situation may arise where we need to parse and iterate through various text elements. Unfortunately, as a markup language, XML is quite unintuitive to iterate through. This mainly due to the text in each element being a node that needs to be traversed through. <name>Tommy Vercetti</name>
Within the document ready function, it's time to read the XML file using $.ajax jQuery method. Because we're only reading the file and not passing any input data, we'll use the $.ajax type of GET. Next, specify the $.ajax url to be the file name or path of file name of your XML file. Now, create a folder for the demo project and save the demo.xml file in it. I named mine "XML-demo". Inside your project folder, create a JavaScript file and HTML file that will display the ... I'm working on a new side project recently, and one that involves parsing content out of XML documents using browser JavaScript. Originally, I was just using the standard browser APIs to dig data out of the XML, but this got very tedious very quickly and adding new edge cases1 became more and more complex.. So, I decided to see what solutions existed for converting these XML document trees ...
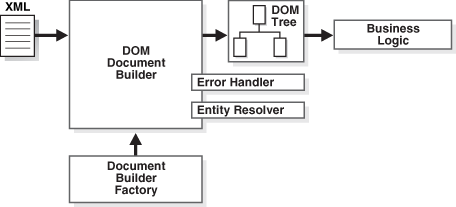
Run the DOMEcho program on an XML file. Choose one of the XML files in the data directory and run the DOMEcho program on it. Here, we have chosen to run the program on the file personal-schema.xml. % java dom/DOMEcho data/personal-schema.xml. The XML file personal-schema.xml contains the personnel files for a Downloads the specified XML file and builds an XMLDocument object from it. The load method resets the XMLDocument object first (clears the document represented by the XMLDocument object, sets the readyState property to one, etc.) and starts the downloading process. JavaScript Read XML File local Example. Today, We want to share with you JavaScript Read XML File local .In this post we will show you reading xml file in javascript example, hear for JavaScript - Read And Display XML we will give you demo and example for implement. In this post, we will learn about Reading and Showing XML Data with ...
 Displaying Xml Using Css Geeksforgeeks
Displaying Xml Using Css Geeksforgeeks
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 The Description Of Xml Document Object Model Dom
The Description Of Xml Document Object Model Dom
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
 Ingesting Data From Files With Spark Part 3 Manning
Ingesting Data From Files With Spark Part 3 Manning
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 Reading And Writing Xml Files In Python Geeksforgeeks
Reading And Writing Xml Files In Python Geeksforgeeks
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 Java Xml Xpath Parser How To Parse Xml Document Using Xpath
Java Xml Xpath Parser How To Parse Xml Document Using Xpath
 Read Access Xml Data With Dom Xml Amp Javascript
Read Access Xml Data With Dom Xml Amp Javascript
 Spring Mvc Unexpected Exception Parsing Xml Document From
Spring Mvc Unexpected Exception Parsing Xml Document From
 Read Large Xml Files Containing Multiple Namespaces
Read Large Xml Files Containing Multiple Namespaces
 Java Read Xml Java Dom Parser Example Howtodoinjava
Java Read Xml Java Dom Parser Example Howtodoinjava
 Python Xml Parser Tutorial Elementtree And Minidom Parsing
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 Import Xml Files Into Excel How To Excel
Import Xml Files Into Excel How To Excel
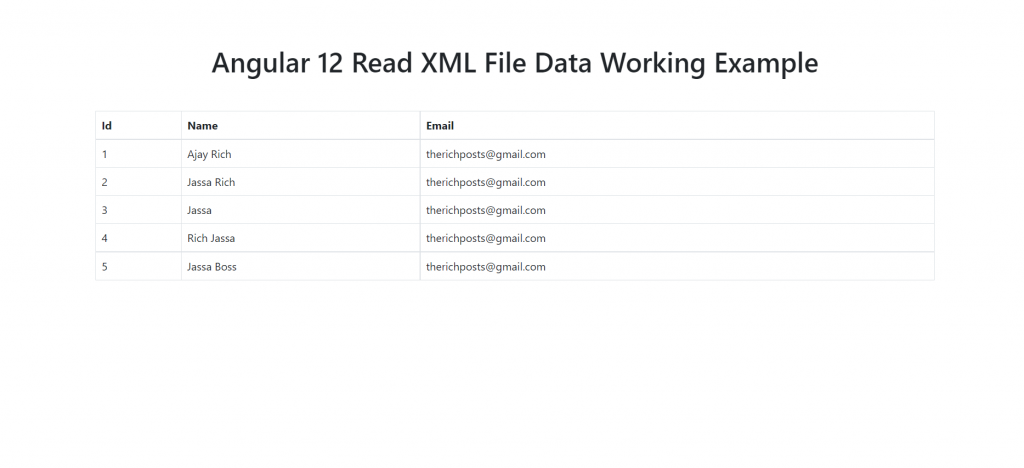
 Angular 12 Read Xml File Data Working Demo Therichpost
Angular 12 Read Xml File Data Working Demo Therichpost
Github Nfarina Xmldoc A Lightweight Xml Document Class For
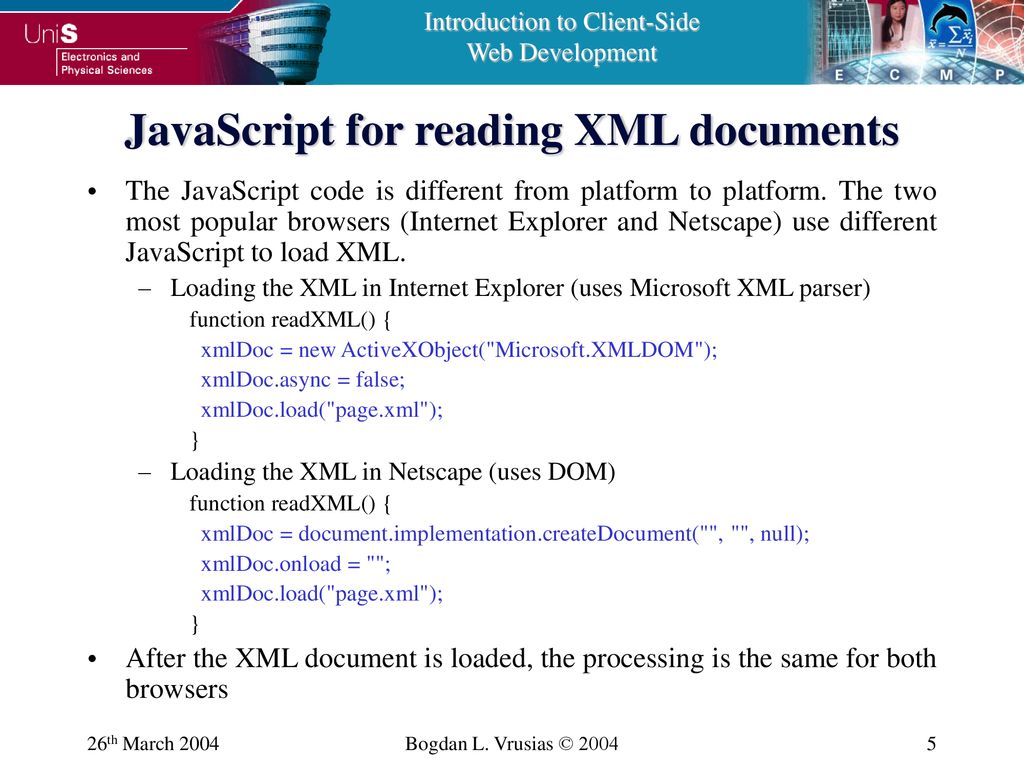
 Introduction To Client Side Programming Using Javascript
Introduction To Client Side Programming Using Javascript
Json Vs Xml In 2021 Comparison Features Amp Example
 Jquery Ajax Get Xml Response Text Stack Overflow
Jquery Ajax Get Xml Response Text Stack Overflow

0 Response to "26 Javascript Read Xml Document"
Post a Comment