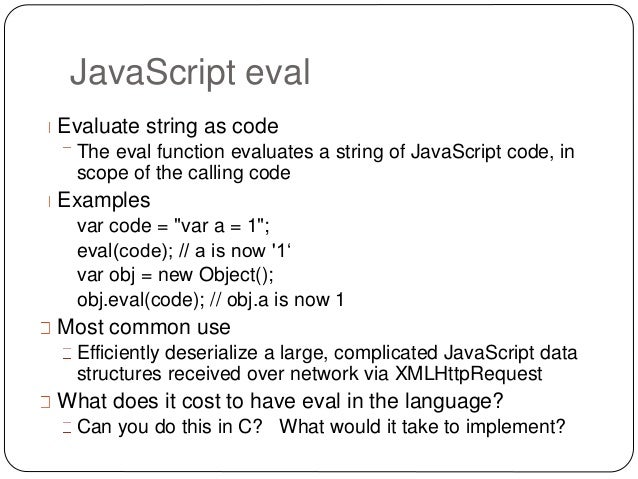
25 Eval Method In Javascript
The multiple Eval (DataBinder.Eval) values are passed as parameters to the ViewDetails JavaScript function using string.Format function. The string parameter values are passed within double quotes. The ViewDetails JavaScript function displays the parameter values using JavaScript alert message box. Note: The syntax for escaping double quote ... eval is a predefined global function in javascript. It executes String in the form Javascript code. It takes the Input as a string and returns the output of the javascript expression code string. The code can be variables, objects, and objects which javascript executes using this function.
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
The eval() function is created so that you can turn a string into an executable JavaScript code. This means you can receive a piece of JavaScript code sent from a remote server as text and actually execute it on your machine.
.gif)
Eval method in javascript. Optimization: the JavaScript interpreter cannot necessarily pre-compile the code because it could change. While interpreters have become increasingly efficient, it'll almost certainly run slower... The JavaScript eval() function executes a string as JavaScript. This is a massive security risk as, if used in production, it can allow third parties to execute their own code in your app. The JavaScript eval() function executes a string as JavaScript. The JavaScript eval () is used to execute an argument. The code gets execute slower when the eval () method is used. It also has security implementations since it has a different scope of execution. In addition, use it to evaluate a string as a JavaScript expression. The eval () method is not suggested to use in JavaScript since it executes ...
The eval function is used to execute JavaScript source code. The eval( ) method of the Java JSObject class evaluates the JavaScript code contained in the string s in the context of the JavaScript object specified by the JSObject. The behavior of the eval( ) method of the Java JSObject class is much like that of the JavaScript global eval( ) function. JavaScript eval() function. The eval() function in JavaScript is used to evaluate the expression. It is JavaScirpt's global function, which evaluates the specified string as JavaScript code and executes it. The parameter of the eval() function is a string. If the parameter represents the statements, eval() evaluates the …
This also depends on what tools you use to debug your script. In Chrome if you click Pause on exception, and execute your eval. it will break (because b is undefined) and jump in the evaluated code where you can step over, in and out. you can also use new Function ("code goes here") () to evaluate code. Share. Eval Function JavaScript. The Eval() function in javascript is able to to read strings which might be an expression or formula. This is why EVAL stands for e... Description. eval () is a function property of the global object. The argument of the eval () function is a string. If the string represents an expression, eval () evaluates the expression. If the argument represents one or more JavaScript statements, eval () evaluates the statements.
eval () function in JavaScript. The eval () function accepts a string value which holds JavaScript code. This function executes the given code and returns the result of the code. eval()executes a string of characters as code. You use eval()precisely because the string contents are not known in advance, or even generated server-side; basically, you need eval()because the JavaScript itself will generate the string from data which is available only dynamically, in the client. In this example, the eval() method is called with JavaScript code that defines an object with a method. This object is then exposed from the script to the Java application using the script engine's get() method. Then, an Invocable object is created, and its getInterface() method is used to create a Runnable interface object.
eval () is a global function which takes a JavaScript expression as a string and executes it. It does not return anything except undefined. If you write some script into your HTML and use eval (), you will notice the output gets printed to the console while in an environment like node, you will want to use console.log (). EvalError The EvalError object indicates an error regarding the global eval () function. This exception is not thrown by JavaScript anymore, however the EvalError object remains for compatibility. Javascript eval The eval function takes the JavaScript code in the form of a string and evaluates it. It is quite a dangerous function to use. It is because of the fact it executes the code with the same privileges as the rest of the application.
The eval() function evaluates or executes an argument. If the argument is an expression, eval() evaluates the expression. If the argument is one or more JavaScript statements, eval() executes the statements. In Javascript, eval () is one of the most interesting yet most dangerous functions in the language. Eval () takes a string and attempts to run it as Javascript code. eval ("console.log ('hello... The eval() is an in-built JS function that evaluates arguments that are expressions and executes one or more statements given to it as arguments.. Reason eval() consider evil: There are several problems possessed by the use of eval() and out of all performance and code injection are considered the most problematic. Performance- since script compiler cannot pre-compile eval(), it runs the ...
A call to eval (code) runs the string of code and returns the result of the last statement. Rarely used in modern JavaScript, as there's usually no need. Can access outer local variables. That's considered bad practice. Reasons to Avoid Using eval () Unless you are doing really high-level JavaScript (see below) the risks usually outweigh the benefits of using eval (). Here's some of the reasons to avoid using it: Malicious code: invoking eval can crash a computer. For example: if you use eval server-side and a mischievous user decides to use an infinite loop ... 6/7/2020 · The eval() function is used to evaluates the expression. If the argument represents one or more JavaScript statements, eval() evaluates the statements. We do not call eval() to evaluate an arithmetic expression.JavaScript evaluates arithmetic expressions automatically. Syntax: eval(string)
12/8/2013 · Many developers believe that JavaScript's eval() method should be avoided. This idea makes sense from a design perspective. It is often used as an ugly workaround when a simpler, better option is available. However, I do not understand the concerns about security vulnerabilities. The Eval () method in JavaScript is a very powerful method that can be used to execute JavaScript statements or evaluate an expression. Its main purpose is to evaluate a string as a JavaScript expression, as shown below. function myMethod (foo) { console.log (foo + ": " + eval (foo)); eval () is a global function in JavaScript that evaluates a specified string as JavaScript code and executes it.
VBScript, JScript.NET, and JavaScript all contain an eval method, where you can pass a string containing a valid expression for the language and retrieve a result - dynamic execution. Unfortunately, C# does not provide an eval method. One solution is to add a JScript.NET project to your solution. Adding dynamically JavaScript code with eval. JavaScript has a function to create code dynamically and the code may contain variables, objects and functions.This code is stored in a string that is given as an argument to the built-in function eval.. Eval may be used with JSON. This format is an alternative to XML that is easier in its definition and its use. During a function call eval(), the function call operator (the parentheses) encounters a reference to eval and can determine the name of the function to be called. Therefore, such a function call triggers a direct eval(). You can, however force an indirect eval() by not giving the call operator a reference. That is achieved by retrieving the ...
 Nashorn The Combined Power Of Java And Javascript In Jdk 8
Nashorn The Combined Power Of Java And Javascript In Jdk 8
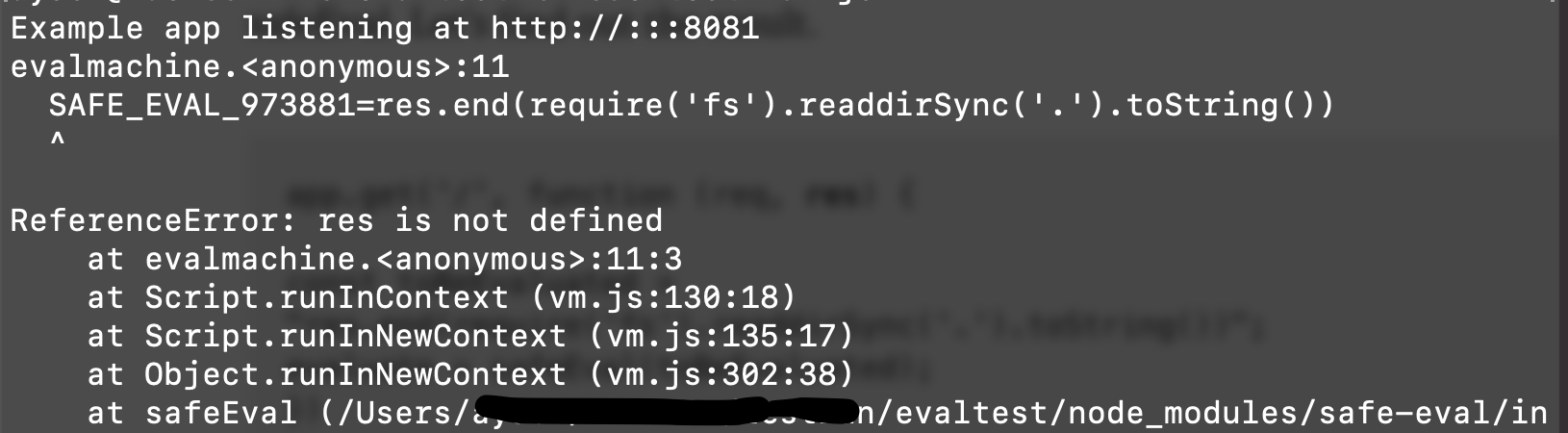
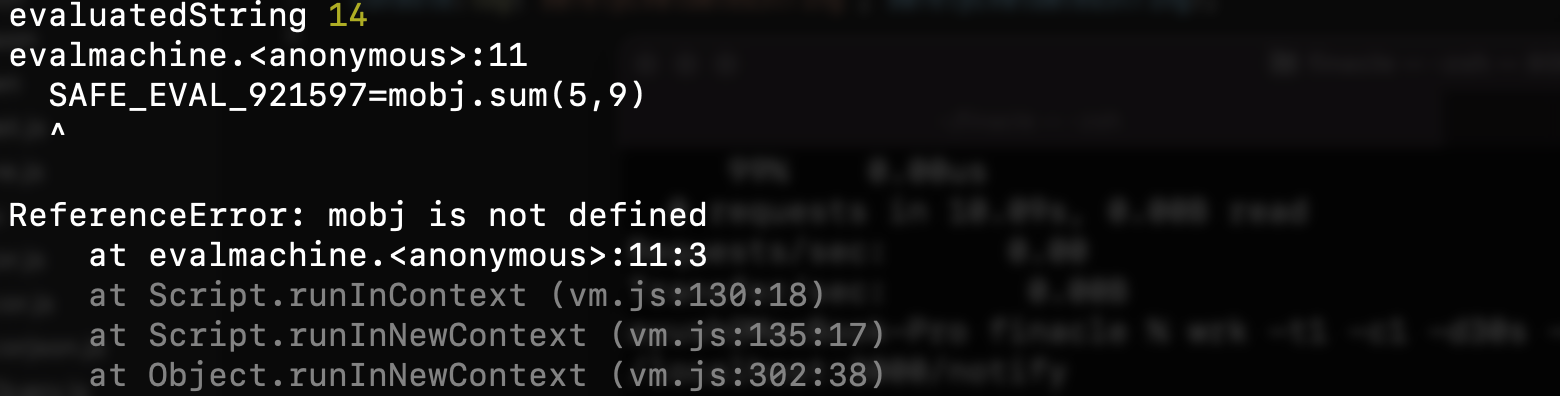
 Comparison Of Safeeval And Eval Performance And Security
Comparison Of Safeeval And Eval Performance And Security
 Why Is Webpack Creating Output Js In Form Of String And Using
Why Is Webpack Creating Output Js In Form Of String And Using
 Comparison Of Safeeval And Eval Performance And Security
Comparison Of Safeeval And Eval Performance And Security
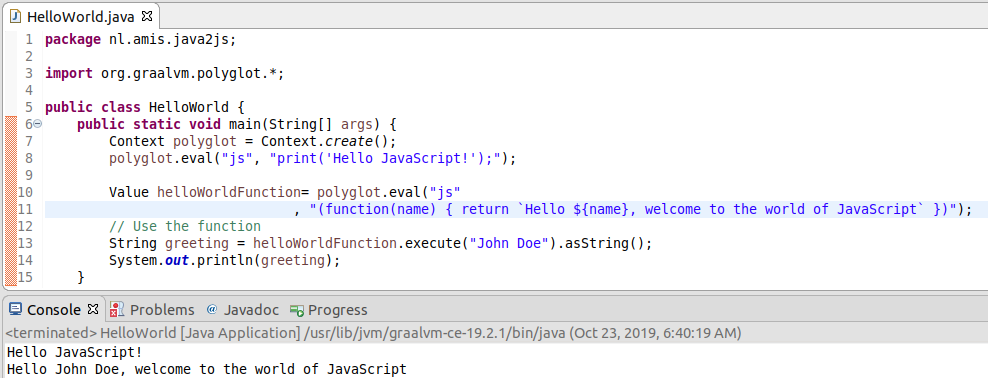
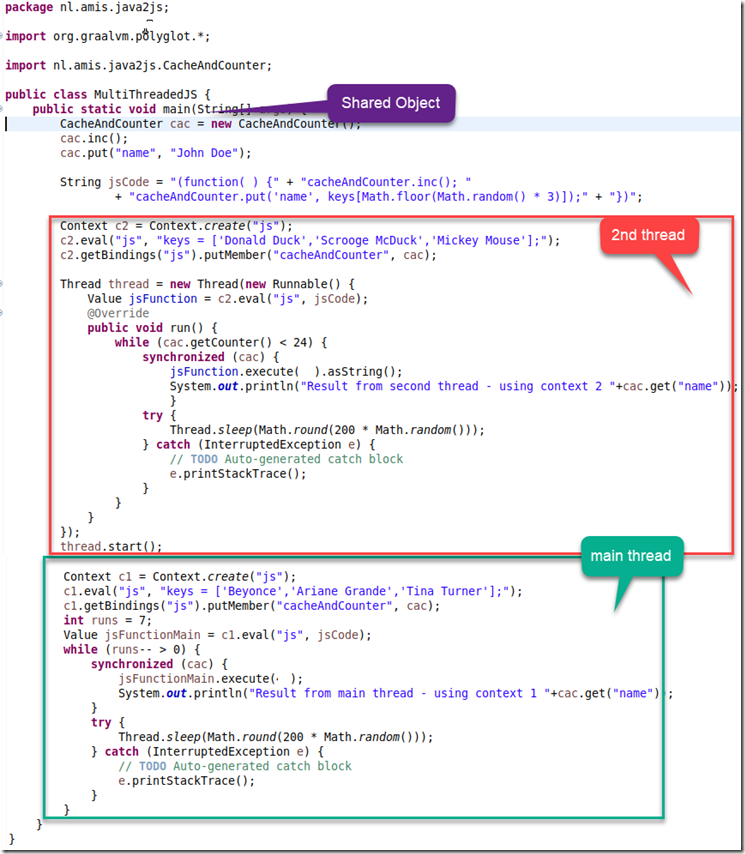
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
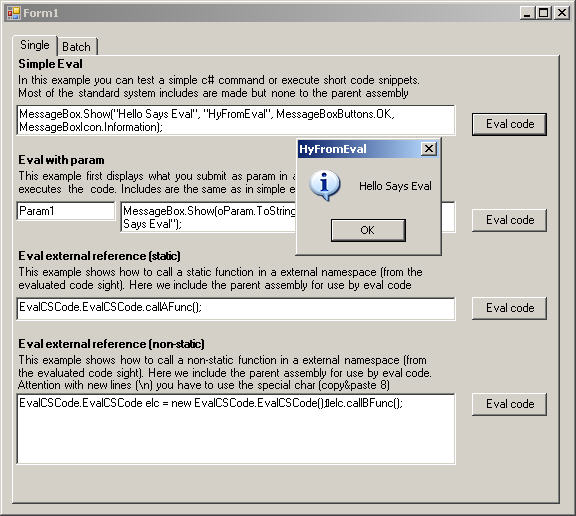
 Evaluate C Code Eval Function Codeproject
Evaluate C Code Eval Function Codeproject
 Javascript Eval Is Eval Evil Just In Time Jit Compiling
Javascript Eval Is Eval Evil Just In Time Jit Compiling
 Build A Javascript Calculator Without Eval Speed Coding
Build A Javascript Calculator Without Eval Speed Coding
 Eval Vs Vm2 A Look At Security How Many Of You Think How
Eval Vs Vm2 A Look At Security How Many Of You Think How
Node Js Server Side Javascript Injection Detection
 Induced Subtree Of The Example Eval Unfolding Download
Induced Subtree Of The Example Eval Unfolding Download
 Debug Eval Sources Firefox Developer Tools Mdn
Debug Eval Sources Firefox Developer Tools Mdn
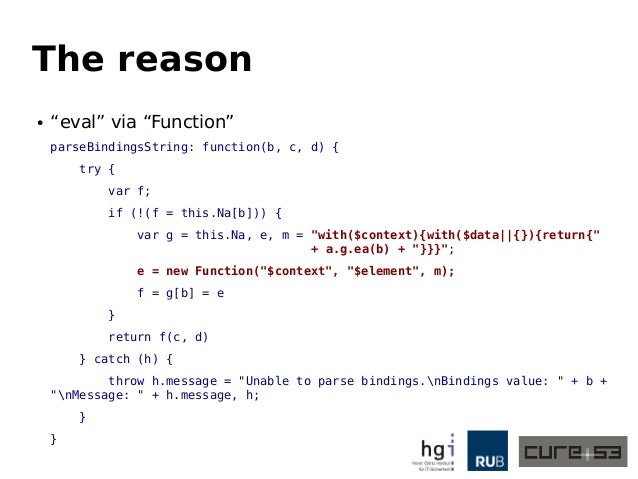
.gif) Advanced Obfuscated Javascript Analysis
Advanced Obfuscated Javascript Analysis
Github Prendus Secure Eval Allows Secure Eval Execution Of
 Chapter 6 Javascript Functions 6 1 The Purpose Of Functions
Chapter 6 Javascript Functions 6 1 The Purpose Of Functions
 Induced Subtree Of The Example Eval Unfolding Download
Induced Subtree Of The Example Eval Unfolding Download
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Exploring Javascript S Eval Capabilities And Closure Scoping
Exploring Javascript S Eval Capabilities And Closure Scoping
 Comparison Of Safeeval And Eval Performance And Security
Comparison Of Safeeval And Eval Performance And Security
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
Risks Of Dom Based Xss Due To Unsafe Javascript Functions
 Identifying Client Side Javascript Security Vulnerabilities
Identifying Client Side Javascript Security Vulnerabilities


0 Response to "25 Eval Method In Javascript"
Post a Comment