20 Javascript Image Object Detection
Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... 28/7/2020 · We’ll use this library to learn to perform object detection—and specifically, detect instances of people—using our device’s webcam. The idea is fairly simple. We launch the camera in observation mode. Then, when it detects a human, it starts to record the movement of the person until the person is no longer in the view of the camera.
 Edge Tensorflow Js Tutorial Automl Vision Object Detection
Edge Tensorflow Js Tutorial Automl Vision Object Detection
Image Processing. In this section you will learn different image processing functions inside OpenCV. Video Analysis. In this section you will learn different techniques to work with videos like object tracking etc. Object Detection. In this section you will object detection techniques like face detection etc. Deep Neural Networks (dnn module)

Javascript image object detection. This will alert, before the image is appended to the body, because load event is triggered when the image is loaded into memory. It is doing exactly what you tell it to: create an image with the src of test.jpg, when test.jpg loads do an alert, then append it to the body. The command requires the following settings in the data object:. width - Width of the image we're going to work on; height - Height of the image we're going to work on; ut - Upper treshold for edge detection; lt - Lower treshold for edge detection; Setting ut and lt allows you to make them configurable from the UI. If ut and lt are not provided, tresholds will be automatically determined. An image labeling or annotation tool is used to label the images for bounding box object detection and segmentation. It is the process of highlighting the images by humans. They have to be readable for machines. With the help of the image labeling tools, the objects in the image could be labeled for a specific purpose. The process of object labeling makes it easy for people to understand what ...
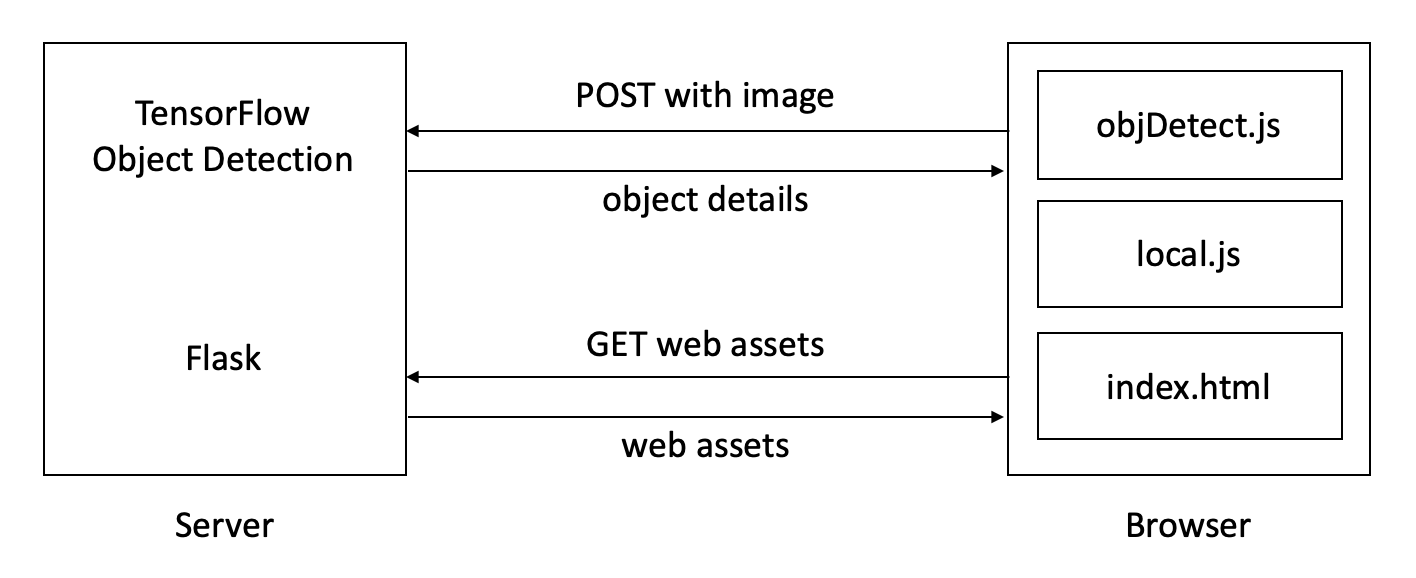
7/12/2018 · Detecting Objects. To make object detection predictions, all we need to do is import the TensorFlow model, coco-ssd, which can be installed with a package manager like NPM or simply imported in a <script> tag. We can then load the model, and make a prediction. Note: Loading the model can take several seconds. Then objDetect.js will use the HTTP POST method send images to the TensorFlow Object Detection API which will returns the objects it sees (what it terms classes) and their locations in the image. We will wrap up this detail in a JSON object and send it back to objDetect.js so we can show boxes and labels of what we see. The original plan was that they would check the JavaScript version number. Such-and-such object was only to be supported by JavaScript 1.something. Use the JavaScript version number in your <script> tag and browser that don't support the object won't execute the script. However, when Microsoft entered the market, this idea went to shambles.
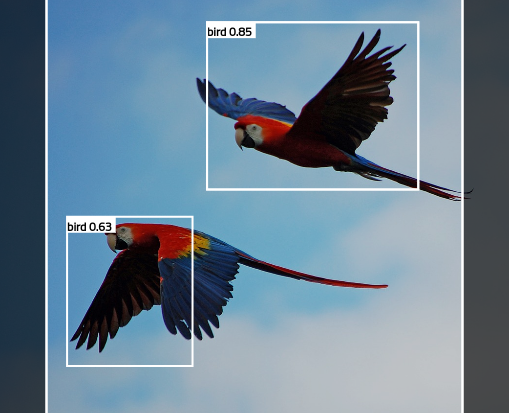
Example Face Detection with OpenCV, Image from DZone 4. tracking.js. If you are only looking to build a quick face detection app, such as a web version of the snapchat filters, you should take a look at tracking.js. This framework allows integration of face recognition with JavaScript with a fairly simple setup. Create a webpage that uses machine learning directly in the web browser via TensorFlow.js to classify and detect common objects, (yes, including more than one at a time), from a live webcam stream.... Image classification involves assigning a class label to an image, whereas object localization involves drawing a bounding box around one or more objects in an image. Object detection is more challenging and combines these two tasks and draws a bounding box around each object of interest in the image and assigns them a class label.
Object detection Localize and identify multiple objects in a single image (Coco SSD). 22/1/2021 · January 22, 2021 — A guest post by Hugo Zanini, Machine Learning Engineer Object detection is the task of detecting where in an image an object is located and classifying every object of interest in a given image. In computer vision, this technique is used in applications such as picture retrieval, security cameras, and autonomous vehicles. The Amazon SageMaker Object Detection algorithm detects and classifies objects in images using a single deep neural network. It is a supervised learning algorithm that takes images as input and identifies all instances of objects within the image scene. The object is categorized into one of the classes in a specified collection with a ...
Image segmentation is a further extension of object detection in which we mark the presence of an object through pixel-wise masks generated for each object in the image. This technique is more granular than bounding box generation because this can helps us in determining the shape of each object present in the image. Image Recognition and Object Detection using traditional computer vision techniques like HOG and SVM. Deep Learning based methods to be covered in later posts. This is a multipart post on image recognition and object detection. In this part, we will briefly explain image recognition using traditional computer vision techniques. In this article by Foat Akhmadeev, author of the book Computer Vision for the Web, we will discuss how we can detect an object on an image using several JavaScript libraries. In particular, we will see techniques such as FAST features detection, and BRIEF and ORB descriptors matching. Eventually, the object detection example will be presented.
Now you've done every step of the object detection process in code. This sample executes a single training iteration, but often you'll need to train and test your model multiple times in order to make it more accurate. The following guide deals with image classification, but its principles are similar to object detection. Perform collision detection and react with physics, using JavaScript. Check for overlap between shapes, apply hitboxes and calculate new velocities. Make it more natural with object mass, gravity and restitution. By the end of this tutorial, you'll have a basic physics simulation running in your game. Labelled data in the context of object detection are images with corresponding bounding box coordinates and labels. That is, the bottom left and top right (x,y) coordinates + the class. The normalized bounding box coordinates for the dogs in the image are e.g. [0.1, 0.44, 0.34, 0.56] and [0.72, 0.57, 0.87, 0.77]
The first step to detecting the circles is reading the image from the <canvas>. In OpenCV, images are stored and manipulated as Mat objects. These are essentially matrices that hold values for each pixel in the image. For our circle detection, we're going to need three Mat objects: srcMat - Holds the source image (from which circles are detected) Star 11. Code Issues Pull requests. React Web Application to test the COCO SSD pre-trained model to detect objects through the User's Webcam or other video source. Uses Tensorflow.js to run the model directly in the browser. reactjs object-detection mui react-webcam tfjs cocossd. In this post, we will build an image object detection system with Tensorflow-js with the pre-trained model. To start with, there are lots of ways to deploy TensorFlow in webpage one way is to include ml5js. Visit https://ml5js /. Its a wrapper around tf.js a tensor flow and p5.js library used for doing operations in Html element.
But with it being so new, it is currently not able to help me train a model that will detect objects in images. They have a great tutorial using a pre-trained TinyYOLOv2 model. But no custom models. Thus I set up going through ways to make my own. The most promising method was to use Python to retrain the TinyYOLOv2 model with my image set ... See examples and live demos built with TensorFlow.js. See how well you synchronize to the lyrics of the popular hit "Dance Monkey." This in-browser experience uses the Facemesh model for estimating key points around the lips to score lip-syncing accuracy. Use your phone's camera to identify emojis in the real world. var my_matrix = new jsfeat.matrix_t (columns, rows, data_type, data_buffer = undefined); matrix_t is quite flexible structure, it can be used as image representation or regular matrix for mathematics. columns and rows is the same as defining width and height for image. But let's look at data_type argument. It allows you to describe matrix_t ...
Javascript image object detection 🤖 Object Detection using Tensorflow.js [Tutorial], This collection of images is mostly used for object detection, to load required libraries, export our JavaScript file, and to display the video. TensorFlow Object Detection API The task of image classification is a staple deep learning application. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Train a MobileNetV2 using the TensorFlow 2 Object Detection API and Google Colab, convert the model, and run real-time inferences in the browser through TensorFlow.js. Object detection is the task of detecting and classifying every object of interest in an image.
1/7/2020 · Demo here. If you want to read more about how this was made, read the detailed article about it on Vercel's blog. The repository contains two folders: /api, the code of the API taking care of detecting objects on images, powered by Tensorflow. /app, the code of the frontend website, powered by Next.js.
 Esp32 Cam Object Detection With Tensorflow Js
Esp32 Cam Object Detection With Tensorflow Js
 Computer Vision On The Web With Webrtc And Tensorflow
Computer Vision On The Web With Webrtc And Tensorflow
 Object Detection And Tracking Ml Kit Google Developers
Object Detection And Tracking Ml Kit Google Developers
 In Browser Object Detection Using Yolo And Tensorflow Js By
In Browser Object Detection Using Yolo And Tensorflow Js By
 Handtrack Js Tracking Hand Interactions In The Browser Using
Handtrack Js Tracking Hand Interactions In The Browser Using
Object Detection Live Camera Material Design
 Object Detection And Image Classification With Yolo Kdnuggets
Object Detection And Image Classification With Yolo Kdnuggets
 Computer Vision On The Web With Webrtc And Tensorflow
Computer Vision On The Web With Webrtc And Tensorflow
 Training The Amazon Sagemaker Object Detection Model And
Training The Amazon Sagemaker Object Detection Model And
 Real Time Object Detection With Flutter Tensorflow Lite And
Real Time Object Detection With Flutter Tensorflow Lite And
 Tackling The Small Object Problem In Object Detection
Tackling The Small Object Problem In Object Detection
 Training The Amazon Sagemaker Object Detection Model And
Training The Amazon Sagemaker Object Detection Model And
 Detecting Objects Javascript Language Essentials Peachpit
Detecting Objects Javascript Language Essentials Peachpit
 Object Detection With Deep Learning The Definitive Guide
Object Detection With Deep Learning The Definitive Guide
Creating Your Own Object Detector By Gilbert Tanner
Clarifai Javascript Github Topics Github
 Getting Started With Object Detection Using Tensorflow Js
Getting Started With Object Detection Using Tensorflow Js
Ciscodevnet Object Detection Via Meraki Camera Image Object
0 Response to "20 Javascript Image Object Detection"
Post a Comment