27 How To Retrieve Json Object In Javascript
To obtain the JSON, we use an API called XMLHttpRequest (often called XHR). This is a very useful JavaScript object that allows us to make network requests to retrieve resources from a server via JavaScript (e.g. images, text, JSON, even HTML snippets), meaning that we can update small sections of content without having to reload the entire page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to retrieve json object in javascript. How retrieve json element by key (Javascript) JavaScript , JSON , key-value / By user1837293 I would like to retrieve option with key '2021-05-14' from this json-object. Let us see how to retrieve JSON values. First, we use object name and then put dot (.) followed by the key name. Now, it's time to work with complicated JSON objects. Retrieving the data from JSON Object. Retrieving all the values using Each loop in jQuery. Output - "Washington". The code above uses Bootstrap and includes the retrieve-resources and display-resources ids needed for the click event and placeholder for the data retrieved from JSON. Once a user clicks the retrieve-resources link, the JS code above will begin. See the Pen JavaScript Fetch JSON for a demo using the above code. (Note in this codepen demo I am ...
See Using JavaScript Fetch API to Retrieve sample JSON data for more details. Out of the box, jQuery comes standard with a number of Ajax related functions that can be used to request, send and manipulate JSON data. A full list of these functions can be found in the jQuery documentation. Mar 11, 2016 - You may also want to invest some time in understanding a helper library like Underscore, which complements jQuery and gives you 60+ useful functions for manipulating data objects with JavaScript. We used a lot of Object Destructuring to obtain data from the response. If you are new to ES 6, you can read about it here. In our JavaScript code, the getUserInfo() method uses Fetch API to obtain data from randomuser.me, then the data is then passed on to the displayUserInfo(data) to render the information on our page. conclusion
Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. Let's retrieve some dummy JSON data in a form of a ToDo list from a web server using the fetch in JavaScript. To do this, copy-paste the following code into a JavaScript file: This piece of code retrieves the first ToDo item from a ToDo list on a web server. The web server returns this data as JSON. No, there is no way to access the element by index in JavaScript objects. One solution to this if you have access to the source of this JSON, would be to change each element to a JSON object and stick the key inside of that object like this:
Aug 18, 2020 - There are so many programming languages, and every language has its own features. But all of them have one thing in common: they process data. From a simple calculator to supercomputers, they all work on data. It's the same with humans: there are so many countries, so many cultures, and Example 1: Get the JSON object from a JSON string. In this example, we require to retrieve the first JSON object from the [employees] key. A variable @data contains an array for the "employees" key We can note the array is enclosed in a square bracket JSON array follows zero-based indexing. Sep 15, 2020 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json') .then(response => { }) .catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. May 23, 2017 - Please tell me how to retrieve each value from my JSON string in javascript. For example CustomerFirstName. ... You know, it would be much easier to simply format the JSON object and then use the code tag. JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Dec 12, 2013 - To access the JSON object in JavaScript, parse it with JSON.parse(), and access it via “.” or “[]”. We assign the JSON object to retrieve able table records in else condition. The name, skill, and age are JSON objects. Note - You will import JSON jar file packages in this file see line no 5. Convert a JavaScript object into a string with JSON.stringify(). Stringify a JavaScript Object. Imagine we have this object in JavaScript: const obj = {name: "John", age: 30, city: "New York"}; Use the JavaScript function JSON.stringify() to convert it into a string.
To retrieve the JavaScript object from localStorage, use the getItem () method. You still need to use the JSON.parse () method to parse the JSON string back to an object: const userStr = localStorage.getItem('user'); const userObj = JSON.parse( userStr); console.log( userObj. name); console.log( userObj. job); To learn more about localStorage ... To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript.
Parsing Nested JSON Data in JavaScript. JSON objects and arrays can also be nested. A JSON object can arbitrarily contains other JSON objects, arrays, nested arrays, arrays of JSON objects, and so on. The following example will show you how to parse a nested JSON object and extract all the values in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code to read data from JSON array using JavaScript −. JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this ...
JSON Path is an XPath like query language for JSON (JavaScript Object Notation) that enables you to select nodes in a JSON document. The Retrieve Attributes with JSON Path filter enables you to retrieve specified message attributes from a JSON message using JSON Path expressions. Data exchange between server and web application is fast if the data exchange format is in the form of text. In JSON first the JavaScript object is converted into JSON text and sends it to the server. At the server side, server converts the JSON text back to the JavaScript object. Mar 02, 2021 - The json() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
So to store a entire javascript object we need to serialize it first (with JSON.stringify, for example): localStorage.setItem ('user', JSON.stringify (user)); Then to retrieve it from the store and convert to an object again: var user = JSON.parse (localStorage.getItem ('user')); If we need to delete all entries of the store we can simply do: Comparison to JavaScript Object. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. May 18, 2020 - In this tutorial, we’re going to learn about JSON. We will cover JSON structure, different data types and how to use JSON inside JavaScript.JSON is...
How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true. {Means the start of an object. (Keep in mind your entire JSON string is an object itself.)} Means the end of an object. "variable" (with quotes! important in JSON, but not when accessing/declaring javascript objects) assigns a property to your object.: Is the assignment operator in both JSON Hello, Now, let's see post of how to get data from json file in node js. you will learn how to fetch data from json in node js. This article goes in detailed on how to get value from json object in node js. you will learn node js read json file example.
GET APIs or endpoints that are used only to retrieve data from a server using a popular data format called JSON (JavaScript Object Notation). They often send back a complex JSON object with deeply nested objects and arrays. In this SharePoint client-side object model tutorial, I am going to explain how to retrieve SharePoint list items programmatically using jsom (javascript object model), Rest API and CSOM (C#.Net managed client object model) in SharePoint Online, SharePoint 2016/2013. Complete SharePoint Training Course Just for $199 (Just for Today) Jul 11, 2017 - How to retrieve it from that object? ... Show us the expected output! ... show the expected way and output that you want ? if you want to parse just like search by the keys ,you can use loadash before search the object .. ... The post claims to have a [JavaScript] object. JSON.parse takes JSON text.
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation
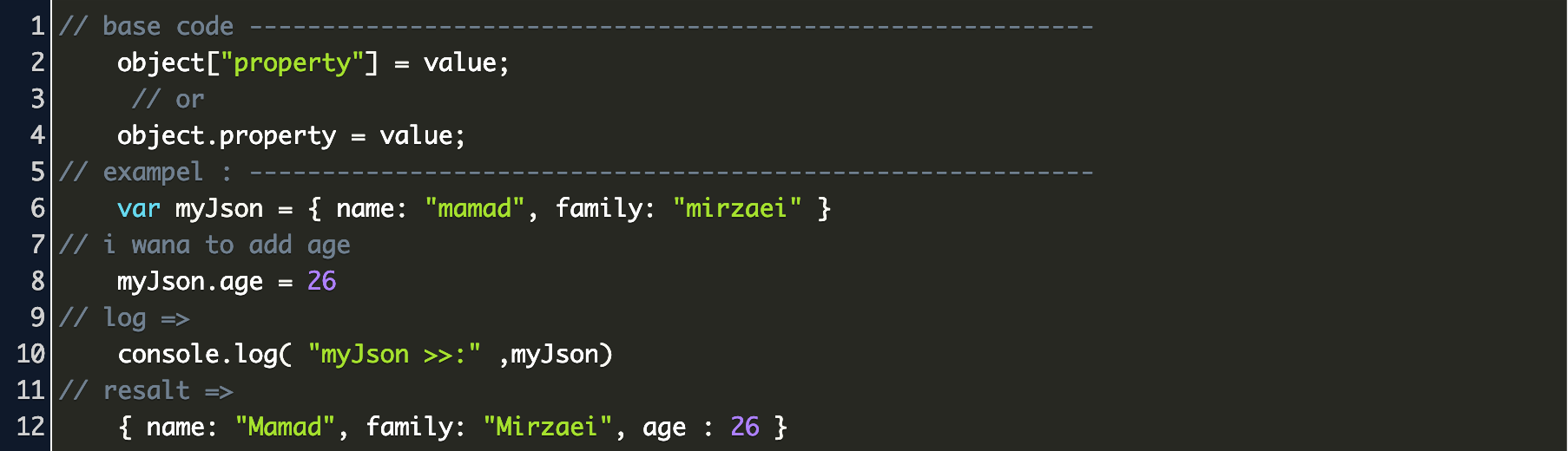
 Nodejs Add Element To Json Code Example
Nodejs Add Element To Json Code Example
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 How Can I Parsing Json With Node Js In Electron Renderer Js
How Can I Parsing Json With Node Js In Electron Renderer Js
 How To Write A Json Object To File In Node Js
How To Write A Json Object To File In Node Js
 Two Ways To Use Gson For Json In Java
Two Ways To Use Gson For Json In Java
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
 How To Get Value From Json Object In Java Example Javatpoint
How To Get Value From Json Object In Java Example Javatpoint
 Access Data From A Json Object With Javascript Stack Overflow
Access Data From A Json Object With Javascript Stack Overflow
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Add Json Object To Json Array Javascript Code Example
Add Json Object To Json Array Javascript Code Example
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Get Specific Value From Json Object In Javascript Code
How To Get Specific Value From Json Object In Javascript Code
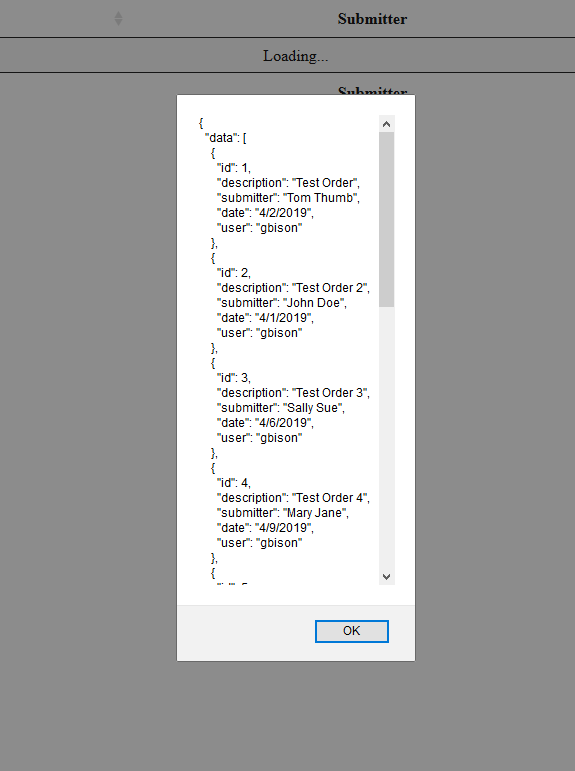
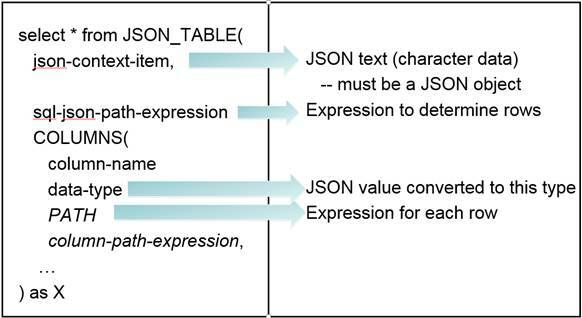
 Json Format Example Json Table Function Ibm Developer
Json Format Example Json Table Function Ibm Developer
 Filtering Json Array In Javascript Code Example
Filtering Json Array In Javascript Code Example
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
 Extract Scalar Values From Json Data Using Json Value
Extract Scalar Values From Json Data Using Json Value
 Javascript Import Json String As Object Code Example
Javascript Import Json String As Object Code Example
 Java67 How To Parse Json To From Java Object Using Jackson
Java67 How To Parse Json To From Java Object Using Jackson
 Retrieving And Updating Json Objects In Sql Server 2016
Retrieving And Updating Json Objects In Sql Server 2016
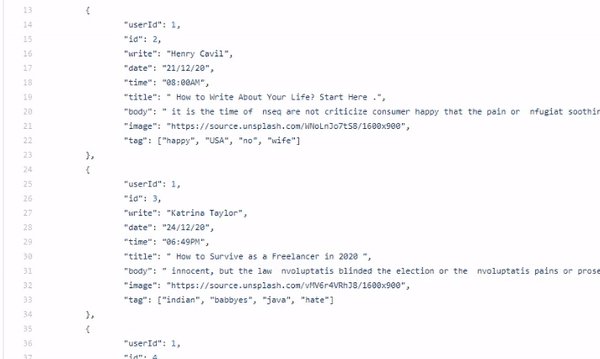
 How To Access Nested Json Object Inside Array In React Js
How To Access Nested Json Object Inside Array In React Js
 How To Parse Json Object And Sub Json Object Of Currency Api
How To Parse Json Object And Sub Json Object Of Currency Api

0 Response to "27 How To Retrieve Json Object In Javascript"
Post a Comment