34 Static Class Javascript Es6
Since ES6, JavaScript enjoys support for classes and static functions akin to static functions in other object-oriented languages. Unfortunately, JavaScript lacks support for static properties, and recommended solutions on Google fail to take into account inheritance. JavaScript classes are one of the most discussed features of ES6. Two interesting features of classes are static methods and properties. In this tutorial, you will learn what static methods and properties are and how they work. You will also learn a bit about class inheritance and how it relates to static properties and methods. Introduction
 Js Class Static Function Code Example
Js Class Static Function Code Example
JavaScript static methods are generally used to create utility functions. They are introduced in ES6 for the class-specific method for object-oriented programming in JavaScript. To declare a static method we can simply use static keyword with the method signature.

Static class javascript es6. Public static fields. Public static fields are useful when you want a field to exist only once per class, not on every class instance you create. This is useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances. Public static fields are declared using the static keyword. Thực tế các class giống như các "function đặc biệt", và cũng giống như bạn có thể định nghĩa hàm biểu thức (function expressions) và khai báo hàm (function declarations), cú pháp class có hai thành phần: biểu thức class (class expressions) và khai báo class (class declarations). Code language: JavaScript (javascript) To access the static property in a static method, you use the class name followed by the . operator and the static property name. For example: class Item { static count = 0 ; static getCount () { return Item.count; } } console .log (Item.getCount ()); // 0.
The static keyword defines a static method or property for a class. Static members ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ... "ES6 In Depth: Classes" Fields and public/private class properties proposal (stage 3) Introduction Class static blocks in JavaScript allow you to perform additional static initializations during the evaluation of class definitions. 17/9/2015 · 2. You can create a way to define static constants on a class using an odd feature of ES6 classes. Since statics are inherited by their subclasses, you can do the following: const withConsts = (map, BaseClass = Object) => { class ConstClass extends BaseClass { } Object.keys(map).forEach(key => { Object.defineProperty(ConstClass, key, { ...
ES6 accepts the syntax static constructor() {/* do stuff */}in a class body but never runs it. Perhaps it is for future language expansion? Anyway, here is one way to achieve the desired result. The trick is to initialize a static property with an immediately-executed function expression that does your class setup: Static methods, like many other features introduced in ES6, are meant to provide class-specific methods for object-oriented programming in Javascript. Static methods in Javascript are similar to... Static methods. Static methods are methods which are added to the class itself and are not attached to instances of the class. class Dog { constructor (name) ... If you have used OOP in JavaScript with ES6 classes and would like to share what you've done, tweet a link to a gist or repo and use the hashtag #JavaScriptJanuary to let us know! ...
By definition, static methods are associated with a class, not the instances of that class. Thus, static methods are useful for defining helper or utility methods. Prior to ES6, to define a static method, you add the method directly to the constructor. For example, suppose that you have a Person type as follows: I've been trying to find a way to create static properties in ES6 classes and have found a solution with the help of various Stack Overflow answers (namely this one and this one). However, I also wanted to take this a step further and make the static property an array that can be updated/added to using a special static method. JavaScript ES6 Classes. Classes are a fundamental part of object oriented programming (OOP). They define "blueprints" for real-world object modeling and organize code into logical, reusable parts. Classes share many similarities with regular objects. They have their own constructor functions, properties, and methods.
Mar 31, 2018 · 6 min read. ES6 (ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and inheritance with super and extends in JavaScript. act of writing helps us to remember things better. In current drafts of ECMAScript 6 (as of February 2015), all class properties must be methods, not values (note in ECMAScript a "property" is similar in concept to an OOP field, except the field value must be a Function object, not any other value such as a Number or Object). Definition and Usage The static keyword defines static methods for classes. Static methods are called directly on the class (Car from the example above) - without creating an instance/object (mycar) of the class.
Javascript ES2015, also known as Javascript ES6, gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. En Javascript se utiliza una sintaxis muy similar a otros lenguajes como, por ejemplo, Java. Declarar una clase es tan sencillo como escribir lo siguiente: // Declaración de una clase class Animal {} // Crear o instanciar un objeto const pato = new Animal (); El nombre elegido debería hacer referencia a la información que va a contener dicha ... The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this:
Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries. Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript. But in ES6, we can create the class by using the class keyword. Learn how to learn classes in JavaScript ES6. ES6 Classes are basically syntactic sugar for constructor functions. Learn how to create a constructors in ES6 ...
Like many other features introduced in ES6, static methods are meant to provide class-specific methods for object-oriented programming in Javascript or a syntactic sugar you can call it. Your class has no static variables (if by static variable you mean static property). getCount returns NaN (after you call increaseCount) because Animal has no count property initially. Then increaseCount does undefined + 1 which is NaN.Instances created by new Animal have a count property initially, but Animal itself does not until you call increaseCount.this within a static method refers to ... The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ...
Javascript ES6 classes have explicit constructors, may have class properties, and may have static methods, which are associated with the class rather than an instance of that class. Although the syntax for simple constructors is not dramatically different in ES6, the additional capabilities of ES6 classes are a major functional addition. 9/5/2019 · And most importantly is this the way to implement this functionality without using classes. Though I'm relatively new at JavaScript I have never seen static methods before ES6. I've always seen methods created through the prototype. Though it does pass by tests (the Storage.theStaticMethod works exactly as static theStaticMethod as far as I can ... JavaScript ES6: Classes. Luke Ruokaismaki. Sep 5, ... Classes can also contain static methods. A static method is a function that is bound to the class, not an object. A static method cannot be ...
We can also define the method into the JavaScript class.We will create two type methods into class, One is static method and other non static method.The main deference between them is static method can called without instantiate of class whereas other method call with instance object of class.
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
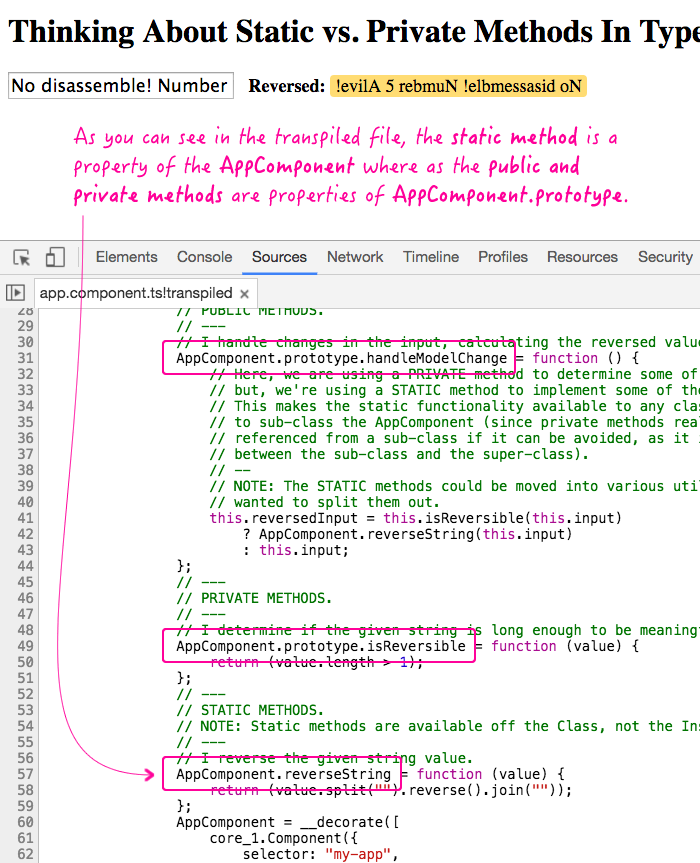
 Thinking About Static Vs Private Methods In Typescript
Thinking About Static Vs Private Methods In Typescript
 How To Use Javascript Classes Three Different Ways Digital
How To Use Javascript Classes Three Different Ways Digital
Vro Development With Typescript Vmware Cloud Management
 Static Methods And Properties In Javascript Classes
Static Methods And Properties In Javascript Classes
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
 Js Tutorial In Tamil Es6 Class Inheritance This Keyword Getters And Setters Static Keyword
Js Tutorial In Tamil Es6 Class Inheritance This Keyword Getters And Setters Static Keyword
 Classes Inheritance And Static Members In Javascript Es6
Classes Inheritance And Static Members In Javascript Es6
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
How To Define A Javascript Class In Es6
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
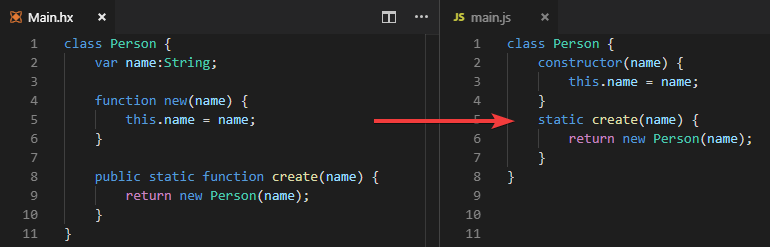
 Es6 Class Generation For Haxe Js Is Here Testers Needed
Es6 Class Generation For Haxe Js Is Here Testers Needed
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
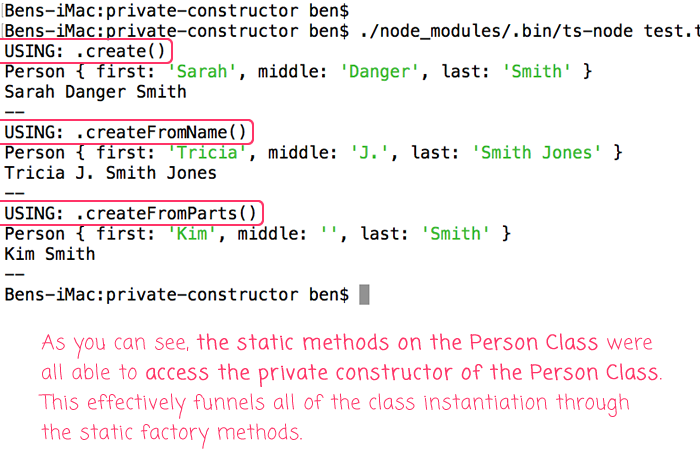
 Static Methods Can Access Private Class Constructors In
Static Methods Can Access Private Class Constructors In
Example Of Class In Javascript Es6 Learn Web Tutorials
 Node Js Private Function Static Class Code Example
Node Js Private Function Static Class Code Example
 Javascript S New Private Class Fields And How To Use Them
Javascript S New Private Class Fields And How To Use Them
 Modern Object Oriented Javascript With Es6 Capgemini Schweiz
Modern Object Oriented Javascript With Es6 Capgemini Schweiz
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Classes 3 Static Methods Javascript Oop Tutorial
Javascript Classes 3 Static Methods Javascript Oop Tutorial
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal

 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Understanding Es6 Classes Under The Hood Es6 Class Are Not
Understanding Es6 Classes Under The Hood Es6 Class Are Not
 Access Static Function From Another Static Method In The Same
Access Static Function From Another Static Method In The Same
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium



0 Response to "34 Static Class Javascript Es6"
Post a Comment