28 Detect Mobile Device Using Javascript
Using window.innerwidth In this solution, one can use the javascript global object named window to determine the width of the device. Then we can use the property named innerWidth to determine whether the display is of mobile or desktop view. To detect if the user is using a mobile device in JavaScript, we can use the userAgent property. This property is part of the navigator object and sent by the browser in HTTP headers. It contains information about the name, version, and platform of the browser. With the value of userAgent, we can use a regular expression to test if it contains ...
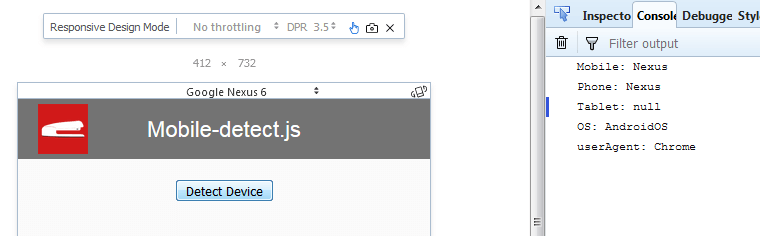
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
how to checkif device id mobile or laptop in java script. javascrip get if is mobile. javascipt if mobile. javascritp regular expression to check if a user agent is a mobile device. check if mobile device js. detect mobiel device regex. js check if mobile. js check if not mobile. check if its a phone window.

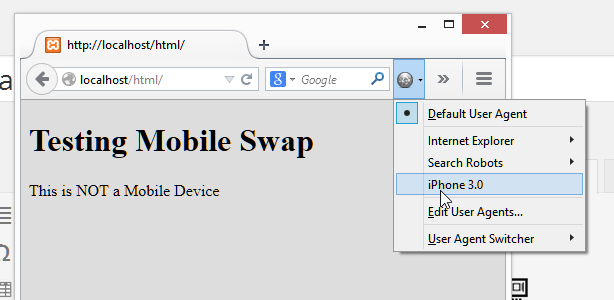
Detect mobile device using javascript. Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. So I sought out a simple way to detect the user was on a mobile device, then swap out the class name of an element. Seems simple enough, right? Well… it's a bit of a rabbit hole, it turns out. Here's all the things you need to take into consideration: 1) Are you really just wanting to target mobile devices, or just a max-screen-width? I n this tutorial, we are going to see different methods to detect a mobile device with JavaScript. Sometimes it is necessary to know whether our web page or website is running on a web browser on a mobile device. For verification, you can use one of the following methods. Both return "true" if the page is opened in a mobile device ...
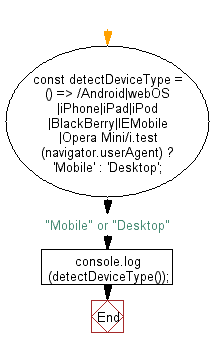
Detect mobile's device model using javascript. Contribute to joyqi/mobile-device-js development by creating an account on GitHub. Read on to know how to detect mobile devices using Javascript We can detect mobile devices using PHP. However if the site is statically cached and the site has a different theme for desktop and mobile browsers, PHP code will not be executed and anonymous users of the site will get the theme that was loaded for the first time, irrespective of ... 11/7/2011 · If you would like to detect if the user is on ANY form of mobile device (Android, iOS, BlackBerry, Windows Phone, Kindle, etc.), then you can use the following code: if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|BB|PlayBook|IEMobile|Windows Phone|Kindle|Silk|Opera Mini/i.test(navigator.userAgent)) { // Take the user to a different screen here.
27/1/2018 · A tweet about using JavaScript to detect a mobile device from Niels Leenheer (a.k.a. Mr. html5test) got me thinking. Because he says you should never use JavaScript to distinguish between mobile and desktop/laptop. A good reason to ignore this distinction is: What does “mobile” even mean? Device detection API features: Until now many JavaScript device detection API's were not able to detect device models as specific as this one (e.g. iPhone 11 Pro). Once implemented — the following features are detected and accessible by the API. deviceAPI.deviceType // e.g. Mobile; deviceAPI.deviceBrand // e.g. Apple 29/11/2020 · Use JavaScript with regular expression tests to detect if a browser is a mobile device or not. Example of JavaScript detect mobile device browser Here’s a code that uses an insanely long and comprehensive regex that returns a true or false value depending on whether or not the user is browsing with a mobile.
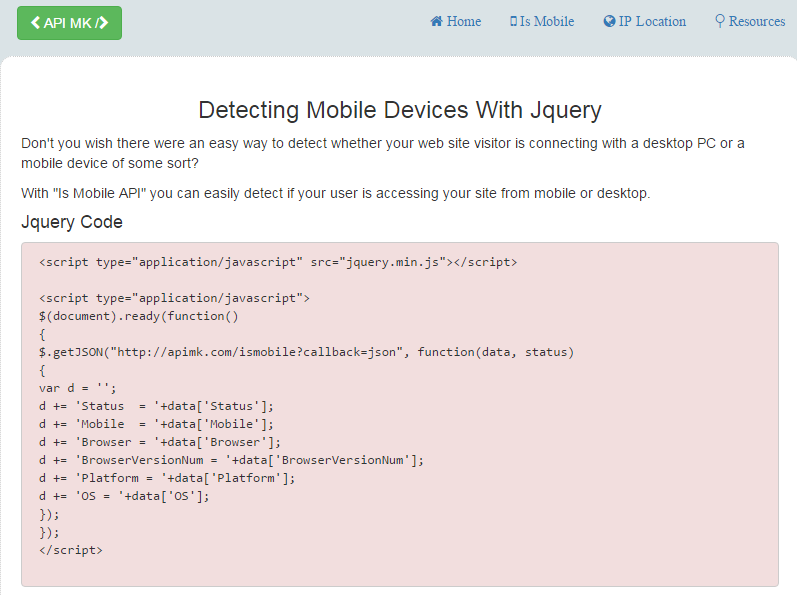
You can use this minified jQuery snippet to detect if your user is viewing using a mobile device. If you need to test for a specific device I've included a collection of JavaScript snippets below... Nov 23, 2011 - While I understand and value the ... browser detection, sometimes the need for knowing whether or not we're dealing with a mobile device arises. For in-depth device checking, you can rely on a complex library such as The MobileESP Project. But for simpler applications, the following snippet can be useful... Apr 25, 2019 - In order to detect if the user is using the mobile’s browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices.
Jun 15, 2020 - Helpers for handling mobile devices in javascript. detect mobile device using javascript. GitHub Gist: instantly share code, notes, and snippets. 24/12/2020 · An easy way to detect mobile devices in Javascript is to check if the word “mobile” exists in the HTTP user agent – if (navigator.userAgent.toLowerCase ().match (/mobile/i)) { IS MOBILE DEVICE } That covers the basics, but let us walk through a few more examples in this guide – Read on!
8/5/2021 · In this article, we’ll look at how to detect if a mobile device is being used to run a web app with JavaScript. Use Agent Detection. One way to check for a mobile device is to check the user agent. This isn’t the best way to check if a user is using a mobile device … The CSS @media rule is a built-in method used to detect mobile browsers. It displays CSS styles based on the browser window size. This does not require a separate mobile site. All you need is two style sheets within one webpage: the "screen" media type (desktop monitors) and the "handheld" media type (smartphones). Detect Mobile Device with Javascript December 28, 2020 Red Stapler 1 In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out!
The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. Here, we also have another method to detect the mobile phone with the help of window.matchmedia () method. You can also use the JS window.matchMedia () method for searching a cellular device according to the CSS media query. It is the best and easiest approach to predict the mobile device. Best way to detect a mobile device - Depending on the screen size to do show/hide elements by using CSS Media Queries. For example, In mobile version we don't want to activate the Facebook Like Box, because it loads all those profile images and stuff.
30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile device");} By combining these characteristics the API is able to detect the right device. And yes, even for iOS devices! I decided to make this API available for everyone for free. This device detection API can be found here. This API is a JavaScript implementation to discover a lot of information about user's device. Questions: I have been asked to create an actual HTML page / JavaScript to simulate detection of the mobile devices (iPhone / iPad / Android) using JavaScript code. This will then take the user to a different screen which asks them for their email address. Answers: I know this answer is coming 3 years late ...
You might want to use this library to do server-side device detection to minimize the amount of bytes you send back to visitors. Or you have your own arbitrary use case. ... You import and call the isMobile function, passing it a user agent string; it then returns a JavaScript object with the ... How to detect a mobile device using PHP? How to detect the device is an Android device using JavaScript ? Detect a device is iOS or not using JavaScript; Detect the Operating System of User using JavaScript; How to detect operating system on the client machine using JavaScript ? How to identify server IP address in PHP ? Spread the love Related Posts How to Detect a Mobile Device with JavaScript?With web apps being used on mobile devices more than ever, checking for a mobile… How to Detect Arrow Key Presses in JavaScript?Sometimes we need to detect the arrow key presses in our JavaScript web apps. In… How to Detect an "Invalid Date" […]
Mar 13, 2021 - A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: Easy and tested methods to detect mobile devices using jQuery or JavaScript. Pure JavaScript has method to detect mobile device type called navigator.userAgent.
One line function to detect mobile devices with JavaScript. #mobile. #javascript. #detection. I found this function at StackOverFlow and I think that is brilliant. This function checks if window.orientation exists, because usually desktop computers and laptops didn't have it usually returns true on mobile devices. May 26, 2017 - How to detect whether the website is being viewed from a Smartphone device or desktop computer. This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. Detect Mobile Browser by Detecting Device Used. The most simple and straightforward approach to identify a mobile browser using JavaScript is to run through a list of various devices available in the market today and check if the useragent complements either one of the devices in the list available to us. The following is the code snippet of the function which we’ll be working with -
Apr 03, 2015 - As many have stated, relying on the moving target of the user agent data is problematic. The same can be said for counting on screen size. My approach is borrowed from a CSS technique to determine if the interface is touch: Using only javascript (support by all modern browsers), a media query match can easily infer whether the device is mobile...
 How To Detect Browser And Devices In Javascript Platform Js
How To Detect Browser And Devices In Javascript Platform Js
 Nanobionic Spinach Plants Can Detect Explosives Mit News
Nanobionic Spinach Plants Can Detect Explosives Mit News
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
Github Smali Kazmi Detect Mobile Browser It Is A Very
 Detect The Internet Connection Is Offline Or Online Using
Detect The Internet Connection Is Offline Or Online Using
 Hybrid Mobile Apps Providing A Native Experience With Web
Hybrid Mobile Apps Providing A Native Experience With Web
 How To Detect Mobile Device In Php
How To Detect Mobile Device In Php
 How To Easily Detect Mobile Devices With Jquery
How To Easily Detect Mobile Devices With Jquery
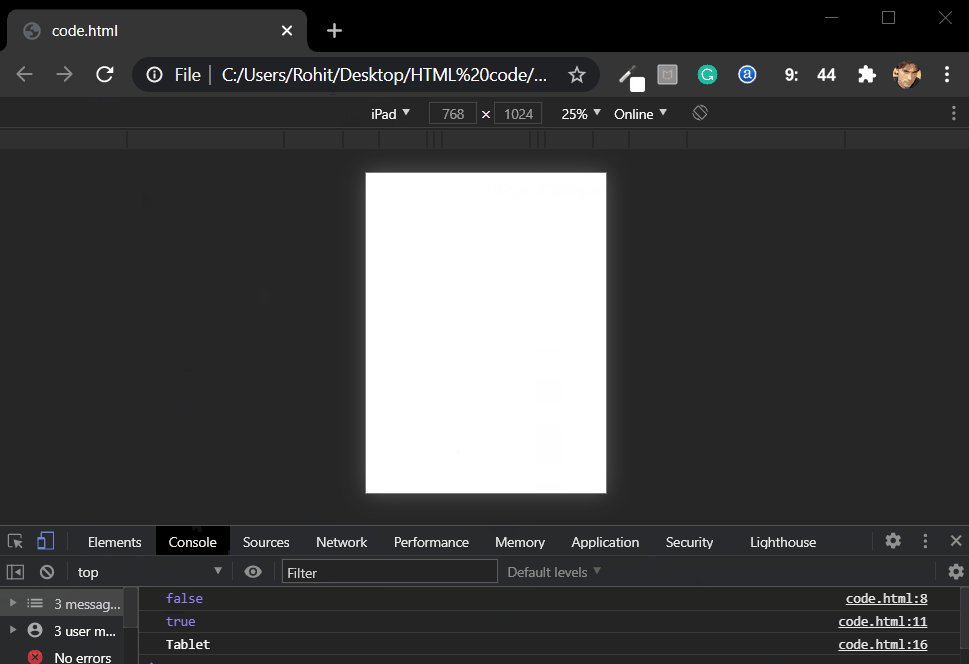
 Javascript Detect Mobile Or Tablet Html Example Code Eyehunts
Javascript Detect Mobile Or Tablet Html Example Code Eyehunts
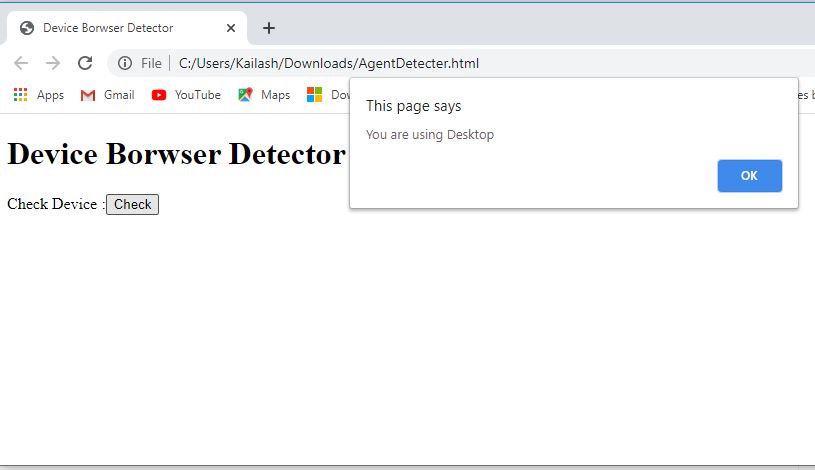
 How To Detect If The User Is Using An Iphone Android Or A
How To Detect If The User Is Using An Iphone Android Or A
 Javascript Detect When Ios Browser Addres Navigation Show Up
Javascript Detect When Ios Browser Addres Navigation Show Up
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate
 Is There A Way To Detect When Bottom App Tray Is Opened On
Is There A Way To Detect When Bottom App Tray Is Opened On

 How To Detect Touch Screen Device Using Javascript
How To Detect Touch Screen Device Using Javascript
 Track Human Poses In Real Time On Android With Tensorflow
Track Human Poses In Real Time On Android With Tensorflow
 Javascript Fundamental Es6 Syntax Detect Whether The
Javascript Fundamental Es6 Syntax Detect Whether The
 How To Detect The Device Is An Android Device Using
How To Detect The Device Is An Android Device Using
 Detecting Mobile Devices With Javascript
Detecting Mobile Devices With Javascript
 Hemaapp Screens For Anemia Blood Conditions Without Needle
Hemaapp Screens For Anemia Blood Conditions Without Needle
 How To Detect Mobile Device And Redirect With Javascript
How To Detect Mobile Device And Redirect With Javascript
 Javascript Detect Mobile Device Amp Browser Html Example
Javascript Detect Mobile Device Amp Browser Html Example
 How To Detect Mobile Device In Php Artisans Web
How To Detect Mobile Device In Php Artisans Web
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
 Tutorial To Detect A Mobile Device With Javascript
Tutorial To Detect A Mobile Device With Javascript
 Javascript Detect Android Native Browser Stack Overflow
Javascript Detect Android Native Browser Stack Overflow
 A Simple Way To Detect If Browser Is On A Mobile Device With
A Simple Way To Detect If Browser Is On A Mobile Device With
0 Response to "28 Detect Mobile Device Using Javascript"
Post a Comment