27 Fetch Csv File Javascript
The CSV standard is somewhat ... // Example error: { type: "FieldMismatch", code: "TooManyFields", message: "Expected 3 fields, but parsed 4", row: 1 } ... Sure, but it's not required. You can use jQuery to select file input elements and then parse their files. Sep 04, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to read CSV File in JavaScript using HTML5 File API. The CSV file (Comma separated Text file) will be selected in HTML5 FileUpload element and will be read using HTML5 FileReader API. The read data will be parsed into Rows and Columns ...
Fetch Data From Json Data To Use As Application Data
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.

Fetch csv file javascript. With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files. CSV files can be ... fetch () is used with the mandatory parameter of the MyJson file and returns a response the result is then parsed into a variable called output using a for loop to iterate the JSON records output is finally appended to displayResources.innerHtml The fetch(url)method returns an HTTResponseobject, which has the methods for reading the response. Use the getContentTextmethod for reading a text response and getContentfor reading a binary response. If the response body contains a JSON object, use getContentTextto get the JSON object.
How to fetch an CSV file in an JavaScript of HTML page. 144. May 05, 2018, at 11:49 PM. Am trying to use this HTML in workflow app in iOS but don't know how to make this work with CSV. Here's another workflow am using now with HTML table & search. But I want this one in github because this has sort option too. 2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set. Nov 12, 2020 - Whenever we send or retrieve information with JavaScript, we initiate a thing known as an Ajax call. Ajax is a technique to send and retrieve information
I am trying to import a csv file that is in a folder called data on the same level as this function. I've tried to incorporate the solution I found on here, but no luck and I don't know what I need to modify.. getData.jsx javascript Updated on April 13, 2020 Published on April 13, 2020 fetch () is a Promise-based API for making HTTP requests in browsers. Being Promise-based, we can use async / await to write "synchronous" styled functions for better code management. Dec 28, 2018 - The term CSV is an abbreviation that stands for comma-separated values. A CSV file is a plain text file that contains data formatted according to the CSV stan...
Jan 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using Fetch The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. Javascript's Fetch API is usually used to get data from an API. But it can also be used to retrieve files! Fetch a.txt file The Response object that is returned from 'fetch', has a few methods that let you retrieve the data returned from the request
JSC.fetch () is an alias for vanilla JS fetch () function but includes a polyfill for IE11. This function makes it easy to get data for the chart. Especially if the data source is already stored in JSON format. JSC.fetch("./data.json").then(response => response.json()).then(json => { //Use JSON to populate the chart. The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... The code for this tutorial is shared here. To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element.
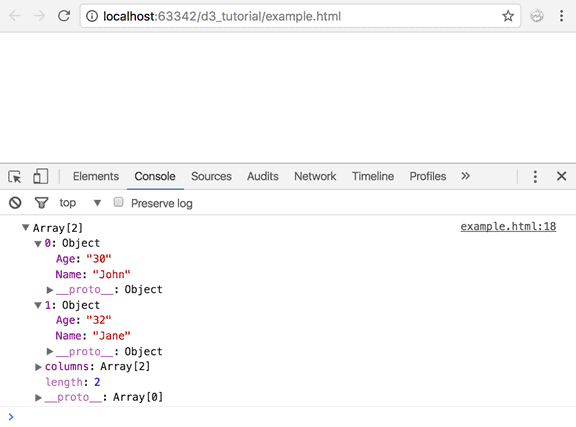
JSON is better for APIs, but CSV is better for collecting data because you can append to a CSV file without reading the whole thing in memory. To add to a JSON array, you have to read the whole JSON file and put it into an object (e.g. a Python array or dictionary), append to that, then write it back out to the JSON file. This example demonstrates using the Fetch API and Promises, in conjunction with d3-dsv, to load a few CSV files in parallel. Compare this to using d3-queue, which also allows configurable concurrency. Step 1: Load a local CSV file Review the source CSV file and clear all the mistakes and empty rows and columns. Use fetch () to fetch its data. Complete the data stream.
The fetch () method is modern and versatile, so we'll start with it. It's not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch(url, [ options]) HTML5 provide FileReader API to read csv file using JavaScript. You can read CSV file from local or remote location.The Local files are opened with FileReader API, and remote files are downloaded with XMLHttpRequest. This tutorial help to read CSV file using HTML5 and Papa parse library. It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features.
Creating CSV Files in Javascript. To create a CSV file, we need a data source that creates a CSV file. The data source that we encounter most often is an array of data types. Besides that, there is also a collection of objects in an array. See the following code to create a CSV file in Javascript. Feb 27, 2020 - In a prior article I showed how easy it is to read Excel workbook data. In this article we will expand on this concept of reading data from a file. In this case a structured comma separated values… JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest(XHR) is that the former uses promises that make working with requests and responses far easier.
I have a csv file in the same directory as my .html page. Below is my markup and js. ... Fetch API cannot load file. URL scheme must b… I have a csv file in the same directory as my .html page. Below is my markup and js. ... JavaScript. cog February 11, 2019, 5:48pm #1. I have a csv file in the same directory as my .html page. ... Step 1: Retrieve data from the CSV file. To retrieve data from the CSV file, we can use XMLHttpRequest() or fetch(). Though, the fetch() method works on modern browsers only. Once the data is retrieved, we'll pass them as the first argument, and the element we want append the table inside as the second argument in a function csv_string_to ... The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network.
Retrieve a remote .csv file using Fetch API in JS. I'm building a chrome extension that relies on accessing a csv file. Currently, I'm hosting the csv file remotely on Github. I'm using fetch () to get the url, then using .text () on the response object to get it into a usable format. The problem is, my code is returning the entire HTML of the ... Dec 04, 2020 - Package that combines both @fast-csv/format and @fast-csv/parse into a single package · To get started with fast-csv check out the docs In this script we will not upload CSV file on our system but we will only give CSV file into Ajax request. So Via Ajax request we can get data from CSV file and by using JavaScript we will converted into HTML table code. Here we have perform all operation at client side, so no load has been come on our server.
The corresponding verse text file is "verse1.txt", and is in the same directory as the HTML file, therefore just the file name will do. However, web servers tend to be case sensitive, and the file name doesn't have a space in it. To convert "Verse 1" to "verse1.txt" we need to convert the V to lower case, remove the space, and add .txt on the end. The jQuery-CSV library has a function called $.csv.toObjects (csv) that does the mapping automatically. Note: The library is designed to handle any CSV data that is RFC 4180 compliant, including all of the nasty edge cases that most 'simple' solutions overlook. First of all, CSV it's not a JSON. Fetch does not have CSV support, you will need to download CSV string (you can use response.text ()) and use the third party CSV parser. For parse CSV parser you can use papaparse: "Isn't parsing CSV just String.split (',')?"
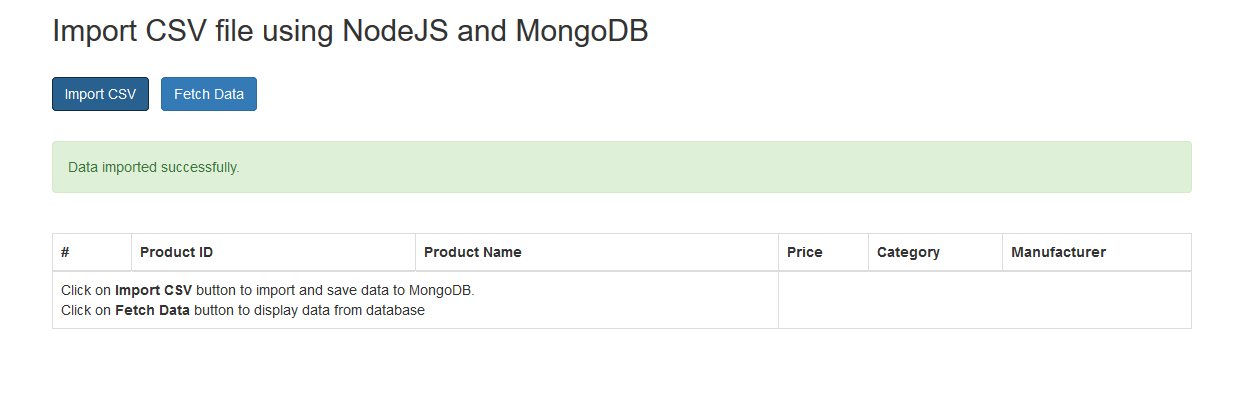
May 26, 2021 - In the previous article, we discussed how to import CSV file data into the MongoDb database using node js. In this article, let’s take a… The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. Fetch is an API to request data through networks using Http request, and we ... This guide teaches the basics of manipulating data using JavaScript in the browser, or in node.js. Specifically, demonstrating tasks that are geared around preparing data for further analysis and visualization. This guide will demonstrate some basic techniques and how to implement them using ...
 How To Read Csv File In Angular 7
How To Read Csv File In Angular 7
 Read Locally Txt File Use Fetch Method In Javascript By
Read Locally Txt File Use Fetch Method In Javascript By
 Reading Csv File Using Javascript Coder Example
Reading Csv File Using Javascript Coder Example
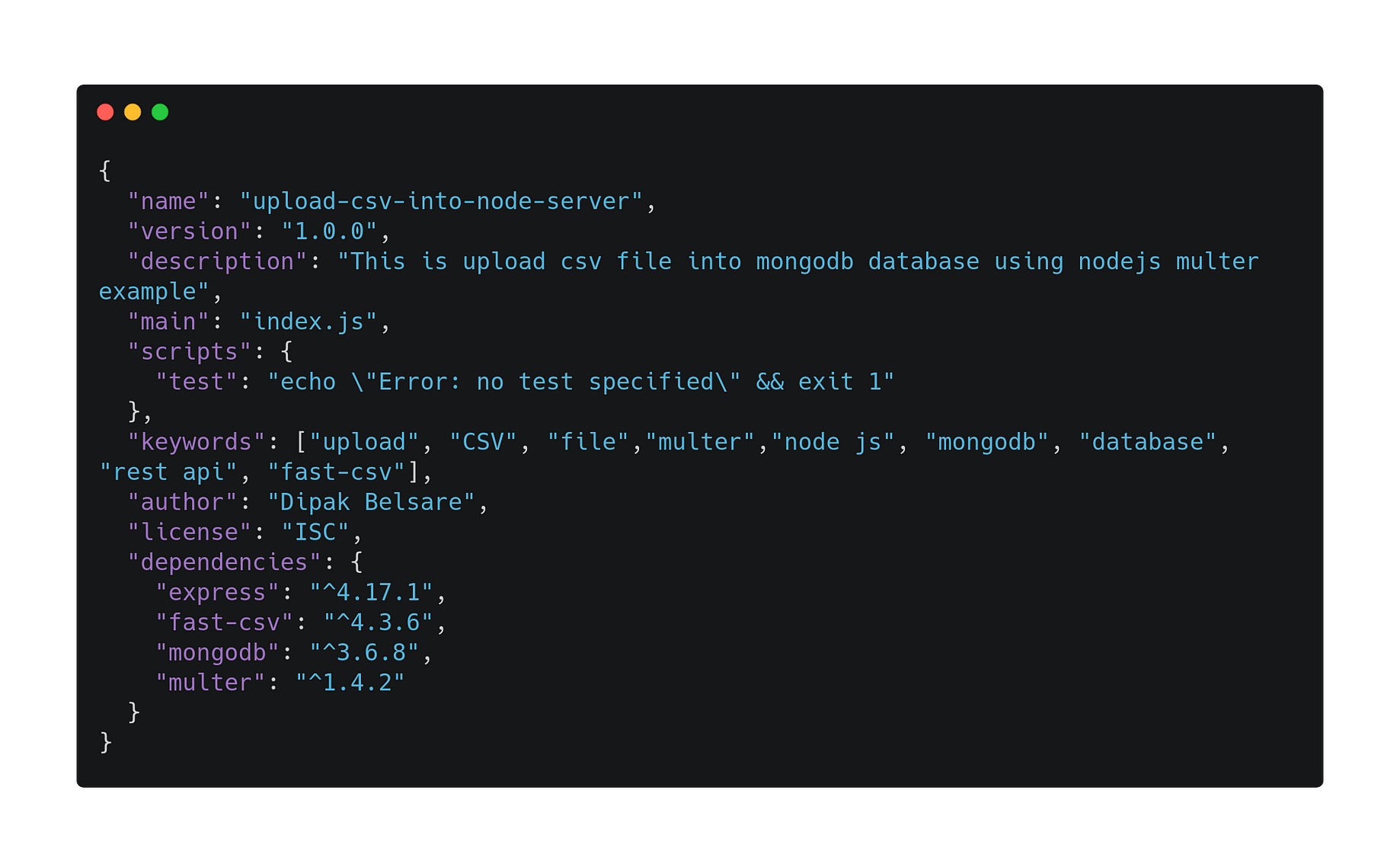
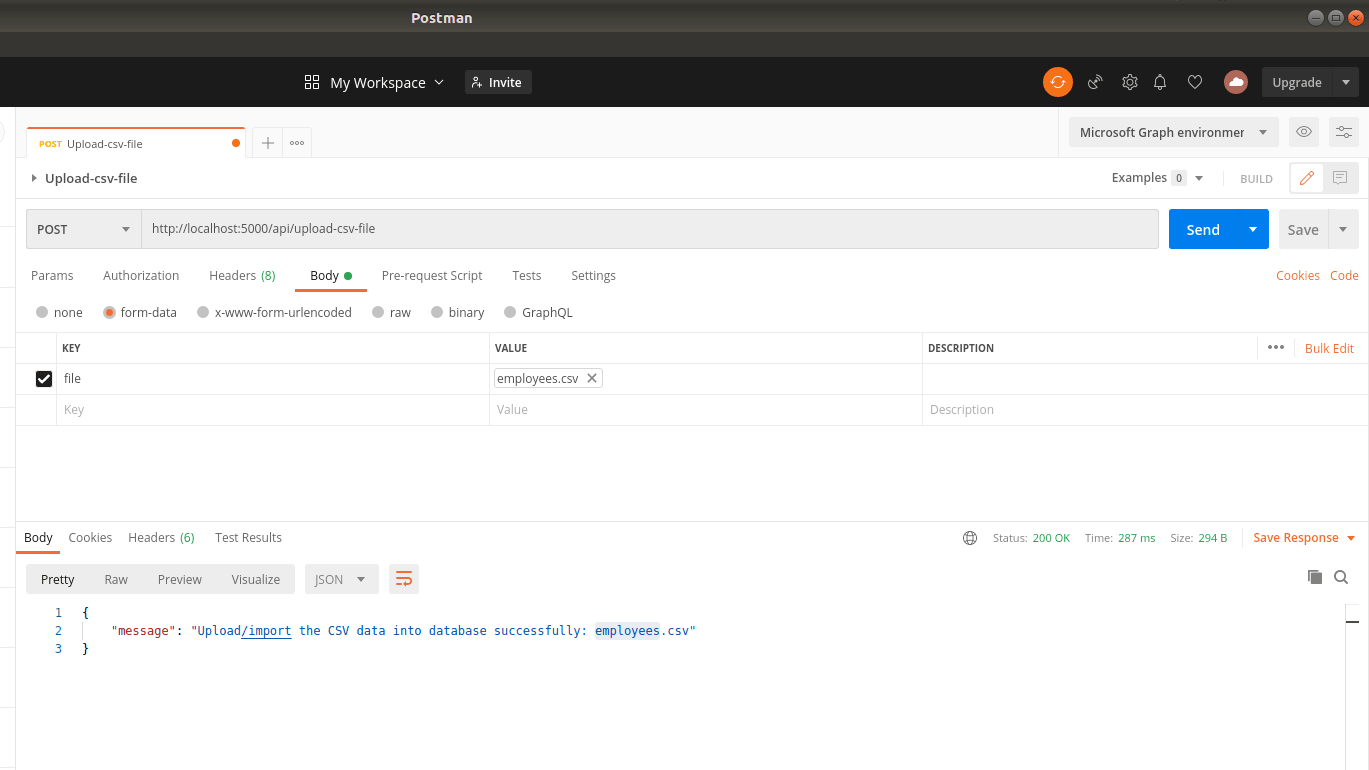
 Upload Csv File To Node Js Server With Fetch Api By Dipak
Upload Csv File To Node Js Server With Fetch Api By Dipak
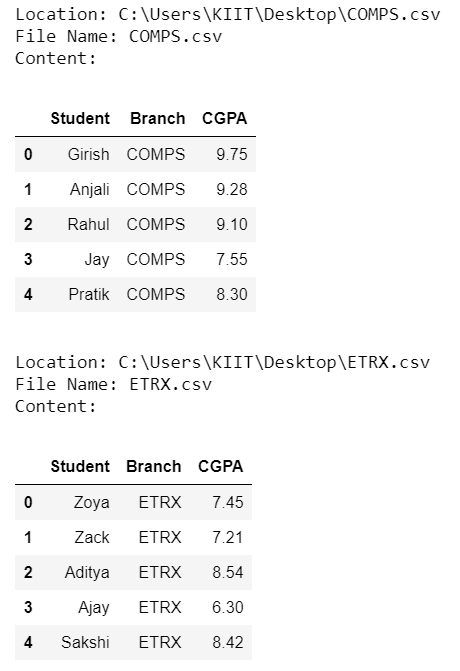
 How To Read All Csv Files In A Folder In Pandas Geeksforgeeks
How To Read All Csv Files In A Folder In Pandas Geeksforgeeks
 Kotlin How To Read Write Csv File With Opencsv Grokonez
Kotlin How To Read Write Csv File With Opencsv Grokonez
 How Do I Read A Csv File By Column Stack Overflow
How Do I Read A Csv File By Column Stack Overflow
 What Is The Best Way To Read A Csv File Using Javascript Not
What Is The Best Way To Read A Csv File Using Javascript Not
 Import Csv File Into Mysql Using Php Phppot
Import Csv File Into Mysql Using Php Phppot
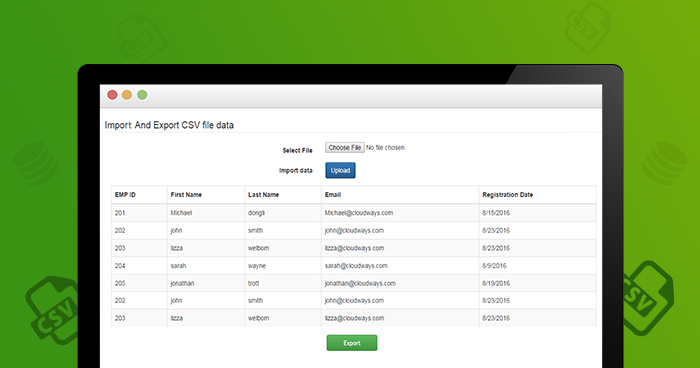
 How To Import And Export Csv Files Using Php And Mysql
How To Import And Export Csv Files Using Php And Mysql
 Jquery Csv Plugins Jquery Script
Jquery Csv Plugins Jquery Script
 Importing The Records From The Csv File Vuejs
Importing The Records From The Csv File Vuejs
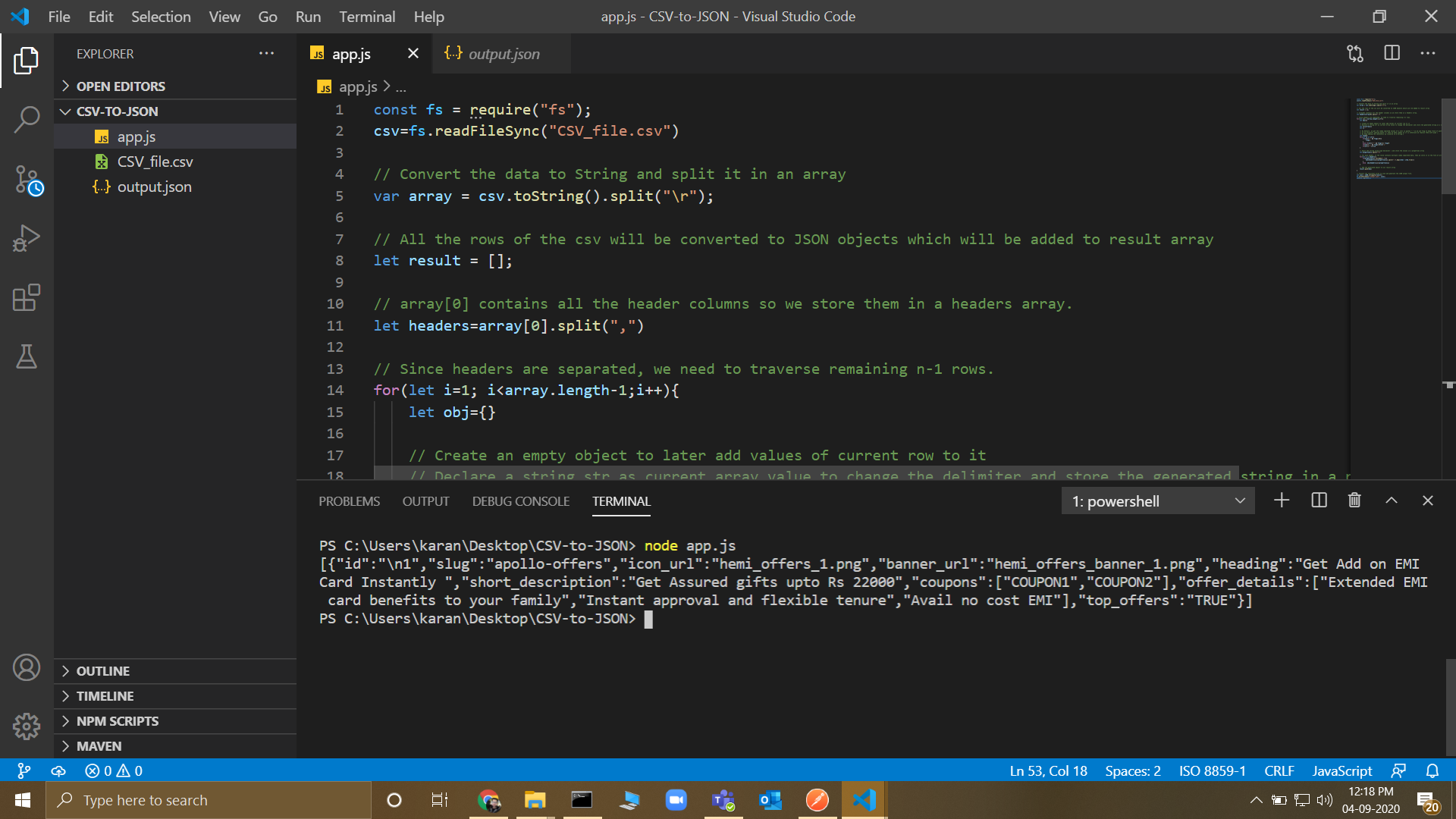
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
 Reading And Writing Csv Files In Python Using Module Amp Pandas
Reading And Writing Csv Files In Python Using Module Amp Pandas
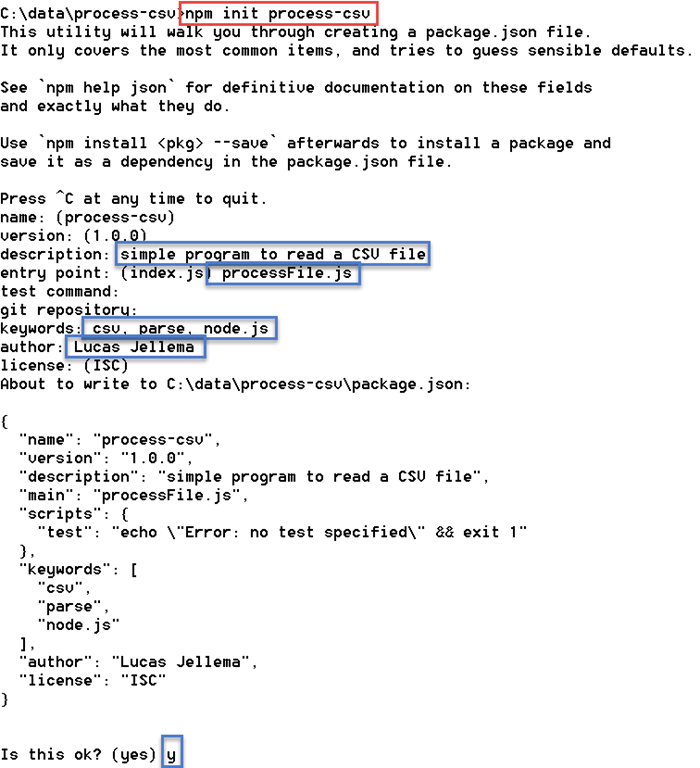
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 Csv Amp Excel To Json In Javascript By Yann Mulonda Bits
Csv Amp Excel To Json In Javascript By Yann Mulonda Bits
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
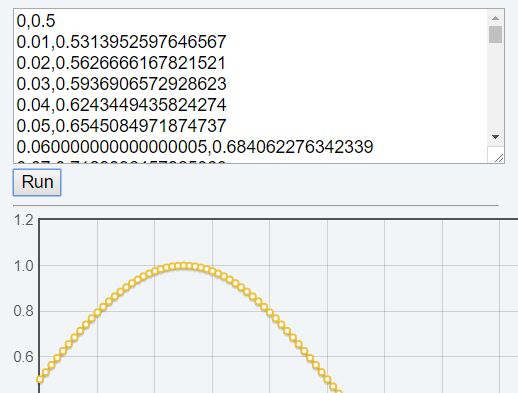
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
Upload Csv File To Node Js Server With Fetch Api By Dipak
 Generate Csv Pdf Doc And Xls Files From Js Objects
Generate Csv Pdf Doc And Xls Files From Js Objects
 Import Csv File Using Nodejs And Mongodb With Expressjs And
Import Csv File Using Nodejs And Mongodb With Expressjs And
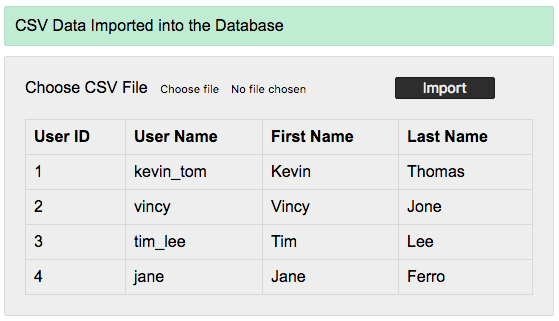
 Import Csv To Database 5 Step Tutorial
Import Csv To Database 5 Step Tutorial
 Upload Csv File To Node Js Server With Fetch Api By Dipak
Upload Csv File To Node Js Server With Fetch Api By Dipak
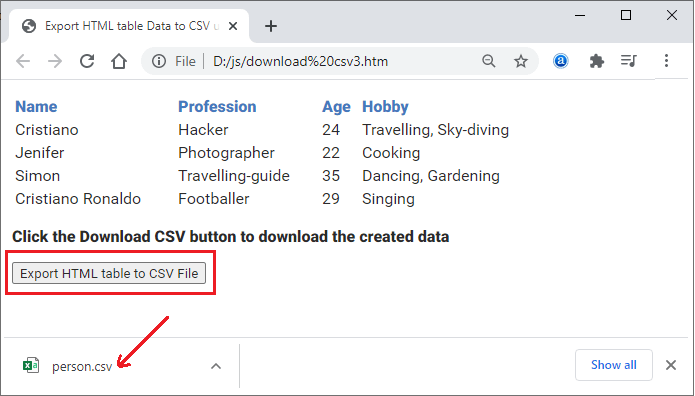
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint

0 Response to "27 Fetch Csv File Javascript"
Post a Comment