23 How To Make Animation In Javascript
Javascript can be used to create animation effects on a web page as simple as highlighting new content in yellow and then fading it back to normal, creating transitions, or moving elements on the page (think popup windows). Creative use of techniques and tools such as common Javascript libraries allows us to create user interfaces that are unobtrusive and responsive to user behavior. Preamble Something that I noticed with Captivate's built in effects is that you cannot (or at least it is challenging) animate buttons. In other words, a user clicks on a button, that button animates, and at the end of the animation, it fires off a function or advanced action. There might (or might not be) ways of doing this with invisible buttons, objects, and effects but this is one method ...
Create Html5 Canvas Documents In Animate
JavaScript animations can perform tasks that CSS cannot. JavaScript could be used to transfer several DOM elements across the page in accordance with a logical equation or function. JavaScript includes the three functions mentioned below, which are commonly used in animation programs. setTimeout (function, duration): This function can be used ...

How to make animation in javascript. JavaScript provides the following two functions to be frequently used in animation programs. setTimeout ( function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. clearTimeout (setTimeout_variable) − This ... Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. How can I create the CSS animation below in JavaScript? I've looked all over Google, and tried multiple times to create this but I couldn't figure out how to do this. @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 100; } } To run this, I know I can use what is shown below, but I don't know how to create this animation.
One way is by using the appropriately named CSS animations. Another way is by using CSS transitions. The third and final way is by writing code in JavaScript. If you are a huge JavaScript fan, you'll feel right at home here. JavaScript Animation: Main Tips. To create an HTML animation JavaScript can be used. Container elements must have a relative position, and JS animation elements must have an absolute position. Code Examples. Let's write our initial code for what will eventually be a JavaScript animation. How To Create A Particle Trail Animation In JavaScript Anna Prenzel. 2020-04-14T11:00:00+00:00 2020-04-15T06:05:36+00:00. Have you ever thought about distracting visitors of your website with a fancy, glittering particle animation for a few moments, while some data is loaded in the background?
We make use of JavaScript to control CSS animations and make it even better with a little code. See the Pen Form Validation with Html, Css & Javascript by Olawanle Joel (@olawanlejoel) on CodePen. In the above code, I created a form to collect user details, but I want the form fields to shake if there is no input. Purchase the full course here! https://developedbyed /In this episode we are going to be using Three.js to create and add 3D models to our websites. With ... Once we call the function above (e.g. var keyframes = findKeyframesRule (anim)), you can get the get the animation length of the object (the total number of how many keyframes there are in that animation) by using keyframes.cssRules.length.
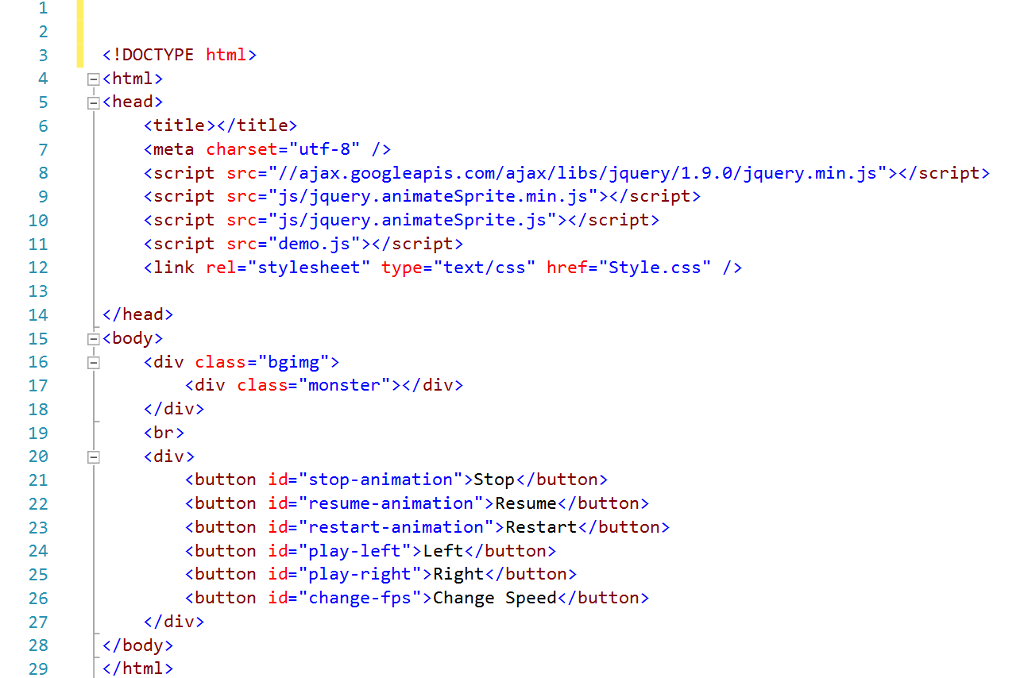
This is a tutorial on how to create a split screen animation on your website utilizing simple Javascript. This is ideal for websites with the aim of showcasing two (or more) topics or categories of equal importance. It is easily customizable and extremely clean/easy to read. Here's how it works: When the user hovers over one side of the ... Learn about HTML5 Canvas animations with JavaScript. We explore the difference between setInterval and requestAnimationFrame when making a game loop. In this article we will build a quick and simple sprite animation in JavaScript without using any external libraries. The complete code and the final result can be viewed on JSfiddle.
Vanilla JavaScript can scroll using a smooth animation with the following syntax: window.scroll({ top: 1000, behavior: "smooth" }); The second snippet provides the same result as the first, except this time it animates down 1,000 pixels vertically from the top of the web page. Here, .bubble is the styling class for the random circle that appears on the dom and .bubble-bust is the class that we add to the bubble right before the bubble dissaper, to make the animation better. that's it for HTML, and CSS part. this is enough for application. lets go to javascript slowly. In the previous demos, the steps( ) function was given as value to the animation-timing-function property. It showed the typing animation in steps in which each step displayed a character. To make this animation smooth, the linear( ) function is used in place of the steps( ) function in this demo. 5. Text Moving to Left
JavaScript animations aren't difficult to write. Once you learn a few main ideas, you can create complex animations that take up as much or as little of the browser window as you like, including interactive content that degrades well for people who don't have JavaScript enabled. JavaScript Animations: How Do They Work? When programming gradual changes in an element's style, a JavaScript animation is born. The animation code is a set of changes, called by a timer. You will get a continuous transition of your animation when the timer interval is small. JavaScript animations are implemented by adding gradual changes to an element's style. You can add them in-line as part of your code, or include them in other objects. When rendering, these changes are called up by a timer. Also, you can control the continuity of the animations by adjusting the time interval of the changes.
5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation. Today we follow on from our last video and create JavaScript animations. We create a preloader that uses keyframes, JavaScript positioning and we animate som... To create animations using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the ...
With CSS3 you can make animation, but still JavaScript offers a wider range of control. So today we will work on a simple fade in, fade out animation, very similar to the one found in jQuery. What it does is change the opacity of an element until it becomes invisible. Then we make the actual element disappear all together form the page flow. For animations that CSS can't handle well, or those that need tight control, JavaScript can help. JavaScript animations should be implemented via requestAnimationFrame. That built-in method allows to setup a callback function to run when the browser will be preparing a repaint.
 Javascript Animation Archives Rockstar Seo
Javascript Animation Archives Rockstar Seo
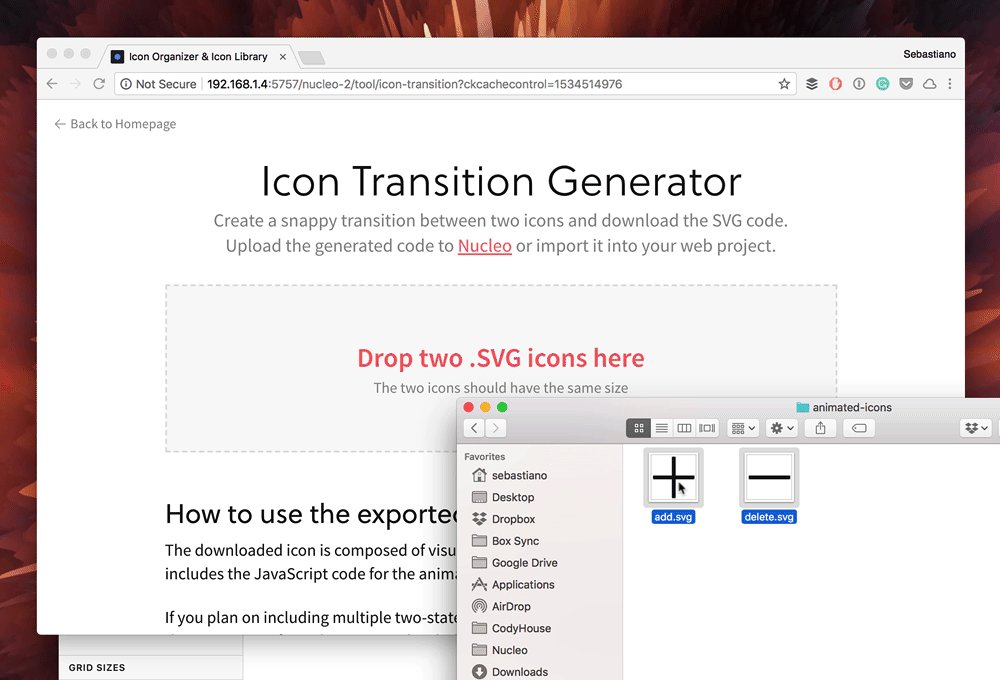
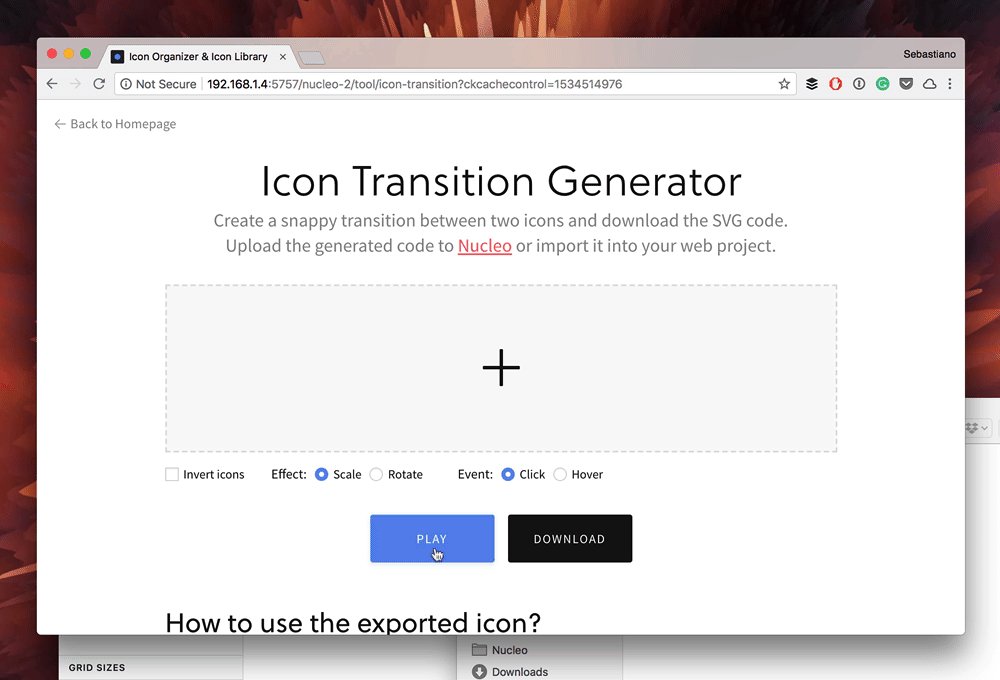
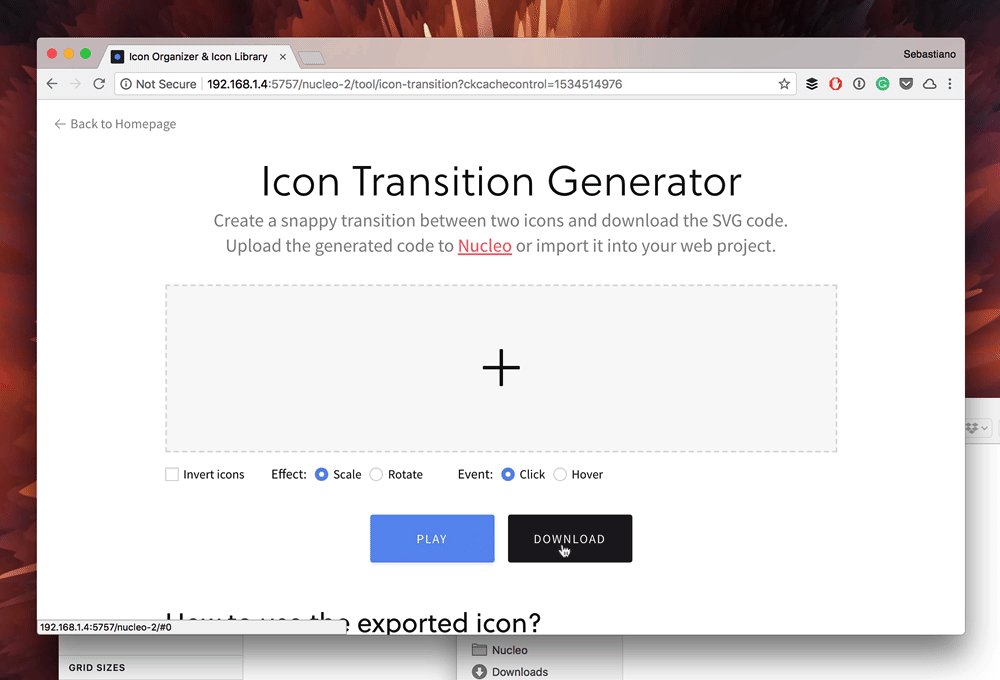
 Create 2 State Svg Powered Animated Icons By Claudia
Create 2 State Svg Powered Animated Icons By Claudia
Animation Concepts In Javascript With Examples Web And
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
Popmotion Javascript Animation Library Bypeople
 How To Make Onclick Ripple Animation Using Html5 Css3
How To Make Onclick Ripple Animation Using Html5 Css3
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Interactive Animations With Css And Javascript Online Class
Interactive Animations With Css And Javascript Online Class
 Make An Animation With The Glorious Javascript Library
Make An Animation With The Glorious Javascript Library
 How To Create The Animation Using Javascript
How To Create The Animation Using Javascript
 Top 11 Javascript Animation Libraries For 2018
Top 11 Javascript Animation Libraries For 2018
 Simple Javascript Animation There Are Two Ways To Do
Simple Javascript Animation There Are Two Ways To Do
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 How To Make The Animation Character Moves Across The Chegg Com
How To Make The Animation Character Moves Across The Chegg Com
 How To Make Page Loader Using Javascript And Css Animation
How To Make Page Loader Using Javascript And Css Animation
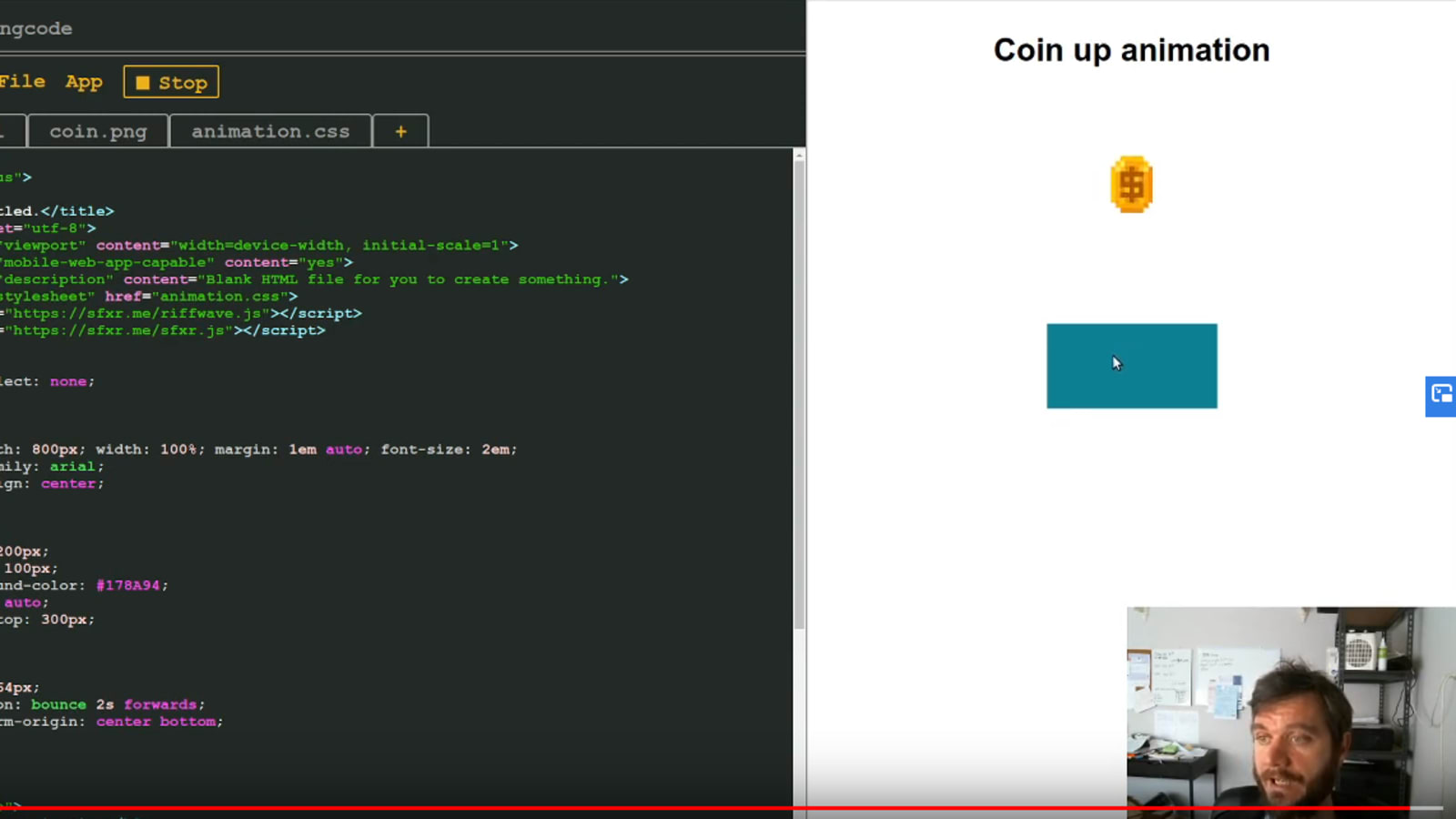
 Make A Coin Up Game Animation In Pure Css And Javascript
Make A Coin Up Game Animation In Pure Css And Javascript
 How To Make A Javascript Canvas Double Line Animation
How To Make A Javascript Canvas Double Line Animation
 How To Make A Search Bar Animation Using Javascript Html Css
How To Make A Search Bar Animation Using Javascript Html Css
 Js Sliding Menu Help Animation Delay In The Middle
Js Sliding Menu Help Animation Delay In The Middle
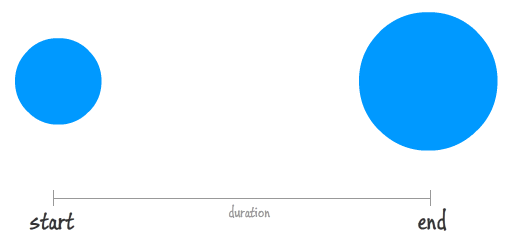
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa


0 Response to "23 How To Make Animation In Javascript"
Post a Comment