28 Javascript Call A Function Every 5 Seconds
The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... Re: Automatically call function in every 5 seconds. Apr 27, 2012 03:33 AM. | gopakumar.r | LINK. You can also use the below jquery code. <script> $(document).ready(function() { var intervalFunction = setInterval(function() { //Do your code that execute after 5 mins }, 300000); }); </script>. The function takes milliseconds as param, so for ...
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
40 Javascript Execute Code Every 10 Seconds. Written By Joan A Anderson Wednesday, September 1, 2021 Add Comment. Edit. Javascript execute code every 10 seconds. Promise Chaining In Javascript. Build A Realtime Pwa With React. Javascript Sleep Function. Call A Javascript Function Every 5 Seconds Continuously.

Javascript call a function every 5 seconds. JavaScript setInterval () The setInterval () method repeats a block of code at every given timing event. The commonly used syntax of JavaScript setInterval is: setInterval (function, milliseconds); Its parameters are: function - a function containing a block of code. milliseconds - the time interval between the execution of the function. Make a JavaScript function repeat every x seconds. Raw. JavaScriptRepeat.js. function refreshData() {. x = 5; // 5 Seconds. // Do your thing here. Here I will explain how to call a JavaScript function for every 5 seconds or run / execute JavaScript function at regular intervals of time. Description : In previous articles I explained jQuery get current page url and title , jQuery get url parameter values , Create tabbed menu with rounded corners using CSS , jQuery shake image on mouse ...
The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 second. As best coding practicessuggests, use setTimeoutinstead of setInterval. function foo() { // your function code here setTimeout(foo, 5000);}foo(); Please note that this is NOT a recursive function. The function is not calling itself before it ends, it's calling a setTimeoutfunction that will be later call the same function again. This example will print its message every 3 seconds. Executing example3.js with the node command will make Node print this message forever, until you kill the process (with CTRL+C). Cancelling Timers. Because calling a timer function schedules an action, that action can also be cancelled before it gets executed.
JavaScript call function every interval. In JavaScript we can call a particular function repeatedly after certain time delay. JavaScript has setInterval() method which calls another function repeatedly after certain duration. Syntax of setInterval() method: Return Value: This method returns the ID representing timer set by the method. This ID can be used to clear/unset the timer by calling clearInterval () method and passing it this ID as a parameter. Example: Suppose we want to create a reminder timer which goes off every 5 seconds and alerts through a JavaScript alert box. <!DOCTYPE html>. In the above code we have created a JavaScript function and then call it through setTimeOut method. If we run the code, then it will show the alert message after 4 seconds of window load. Here we have called a function after for seconds.
Here, we used the setInterval method to send a simple Ajax GET request every 10 seconds. Note that the setInterval function expects the time in milliseconds. Hence the reason we use 10,000 milliseconds (because 10,000 milliseconds = 10 seconds). If you want the request to be sent every 60 seconds, then you will need to change this value to 60,000. 13/2/2018 · The window setInterval method calls a JavaScript function or evaluates an expression at a declared interval. We set the interval in milliseconds. Now if you want to run your JavaScript code every n seconds then you can use setInterval () method. Here in the example, we are going to alert a message every 4 seconds. 1. Using setInterval () It repeatedly calls the function on the given interval for stop you need to clear the interval using clearInterval () or close the window. Creating a function which calls the AJAX request and using this function in setInterval () and set Interval for 5 sec. Now the function executes every 5 seconds and fetches new data ...
react run function every 5 seconds; react call function every minute; refresh componenet every x second reactjs; setInterval reactjs; rerender component every second tick; React constant updating; how to render a screen for 1 sec; auto increment every second react; setinterval load react; render a component every 5 seconds; render a jsx element ... I have my visits.php working fine, but need to call the script every 5 or 10 seconds. The w3schools example uses a form select method, but i need an automatic check every X seconds. Do you know a ... "javascript function call every 5 seconds" Code Answer's. javascript call function every second . javascript by Grepper on Aug 01 2019 Donate Comment . 8. javascript run every 5 seconds . javascript by Fierce Fly on Sep 27 2020 ...
Call a Javascript function every 5 seconds continuously-2. repeating JavaScript function every second. 0. Is there a way to store JavaScript in a variable and run it? 0. How to autorefresh my Ajax inside of a condition-3. I want to run a few codes every X seconds-1. Using a time delay in javascript. 55. In the example above the showImage() function is called every time after 2000 milliseconds (i.e. 2 seconds) once the image fade in and fade out transition has been fully completed. Related FAQ Here are some more FAQ related to this topic: For example if I want to call function my_function() every 5 seconds (5 seconds * 1000 = 5000ms) I just write it like this: setInterval("my_function();",5000); Refresh whole page. Sometimes we need to refresh whole page. It's not so common now because it's timeconsuming and bad for performance, but it needs to be mention.
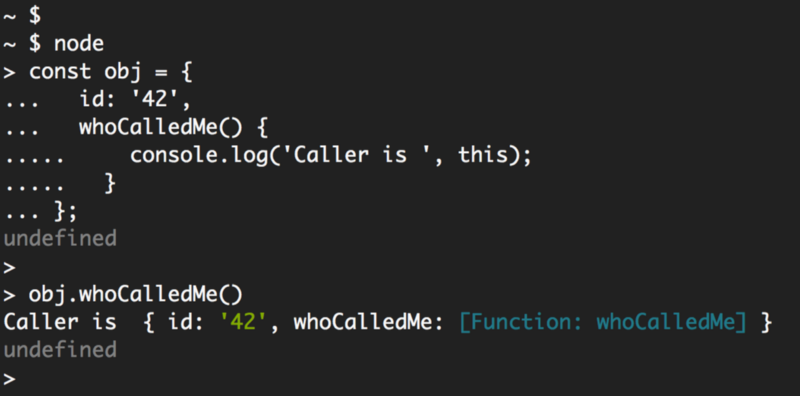
Here in this example, I am going to give you a simple example code snippets of jQuery AJAX that can execute AJAX in every 5 seconds. We are going to use the setInterval JavaScript method. Using setInterval() method we can do the task easily. The jQuery code to call AJAX in every 5 seconds. Here is the jQuery code: JavaScript | Function Call. It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the "owner" of the function or the object it belongs to. The example above shows a React component, IntervalExample, scheduling a new interval once it mounts to the DOM. The interval increments the seconds state value by one, every second.. Finally, we display the number of seconds in the return function to show how many seconds have elapsed since the component mounts.
The start() function calls draw() to start the spinner spinning and display it in the UI, hides the Start button so you can't mess up the game by starting it multiple times concurrently, and runs a setTimeout() call that runs a setEndgame() function after a random interval between 5 and 10 seconds has passed. 25/5/2020 · react native call function every second; call string every second react; react shift() timeInterval; Create a class component <Timer /> that you’ll display in <App/> In the constructor add a date to the state this.state = { date: new Date() }; In componentDidMount create a setInterval that updates the date every second … To achieve that you need to use the javascript method called setInterval(). It's a simple function that would repeat the same task over and over again. ... Refresh data every 5 seconds ____ methods: {getChartsData() {axios ... I need to call one async function in the setInterval How can I achieve it? Can you please help me out? Reply to Nandish.
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Start by creating the function that you want to run every second. In this example, it is function showTime (). Use setInterval (FUNCTION, DELAY) to create a timer - This will fire the given FUNCTION for every DELAY microsecond. I.E. 1000ms is equal to 1sec. Yep - That's all we need. JavaScript | Call a function after a fixed time. In order to run a function multiple times after a fixed amount of time, we are using few functions. setInterval () Method: This method calls a function at specified intervals (in ms). This method will call continuously the function until clearInterval () is run, or the window is closed.
 Lambda Warmer Optimize Aws Lambda Function Cold Starts
Lambda Warmer Optimize Aws Lambda Function Cold Starts
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Aws Lambda Error Handling With Insights Dashbird
Aws Lambda Error Handling With Insights Dashbird
 How To Keep Your Lambda Functions Warm A Cloud Guru
How To Keep Your Lambda Functions Warm A Cloud Guru
 Aws Lambda Cold Starts Solving The Problem Lumigo
Aws Lambda Cold Starts Solving The Problem Lumigo
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
Make A Javascript Function Repeat Every X Seconds Github
 Mocha Js The Javascript Test Framework A Tutorial
Mocha Js The Javascript Test Framework A Tutorial
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Javascript Timing Events Settimeout And Setinterval
Javascript Timing Events Settimeout And Setinterval
 Javascript Change Background Image Posted By Michelle Mercado
Javascript Change Background Image Posted By Michelle Mercado
 How To Call A Function Repeatedly Every 5 Seconds In
How To Call A Function Repeatedly Every 5 Seconds In
 How To Call A Function Repeatedly Every 5 Seconds In
How To Call A Function Repeatedly Every 5 Seconds In
 Lambda Warmer Optimize Aws Lambda Function Cold Starts
Lambda Warmer Optimize Aws Lambda Function Cold Starts
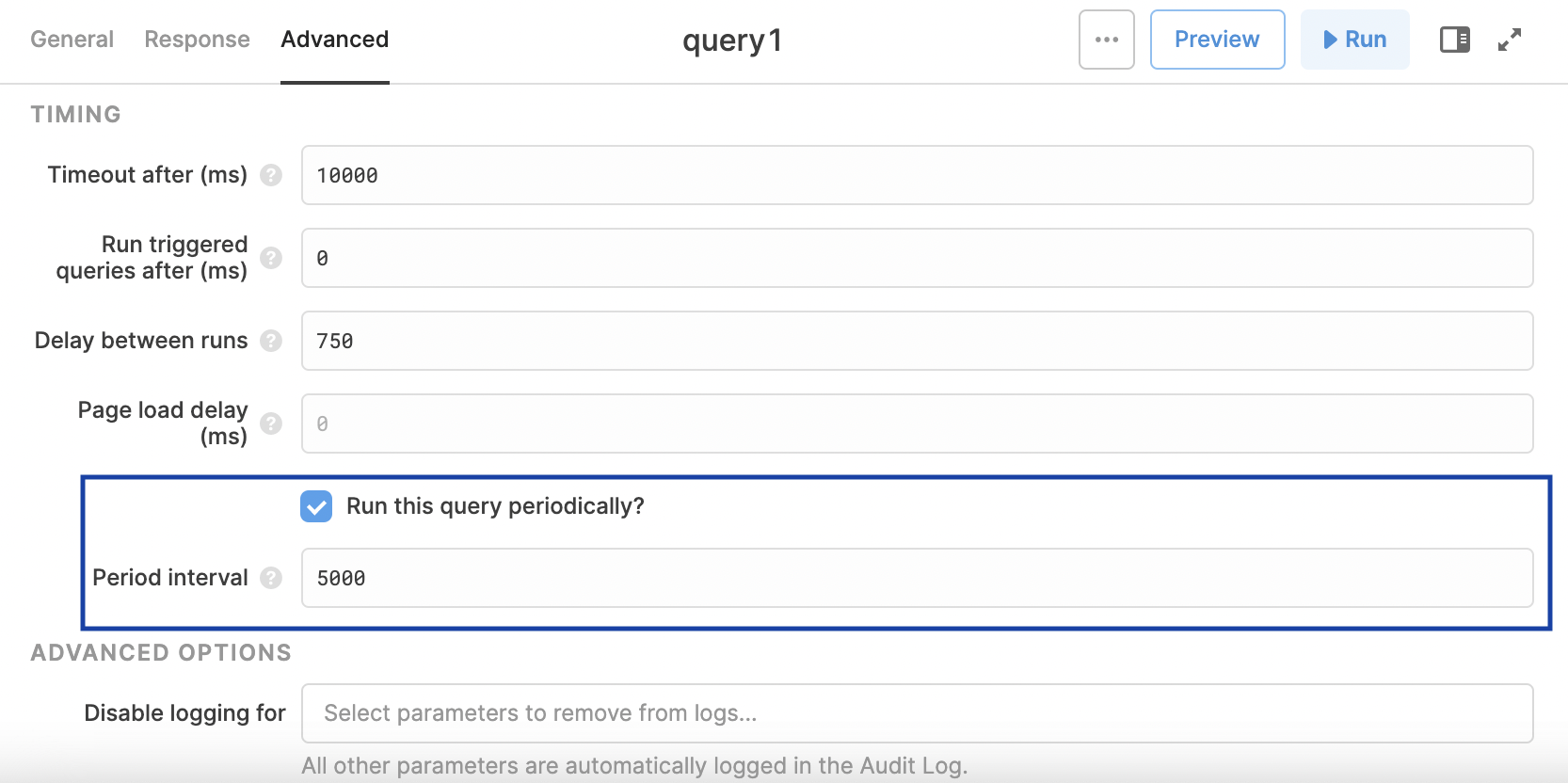
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Javascript Timers Everything You Need To Know
Javascript Timers Everything You Need To Know
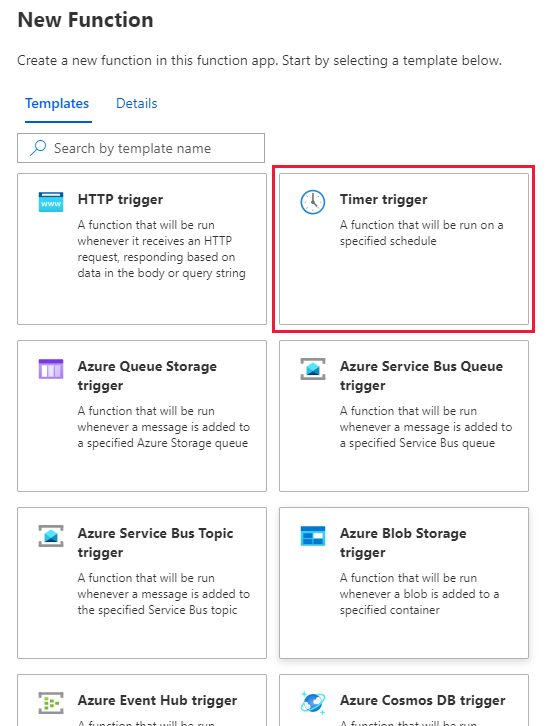
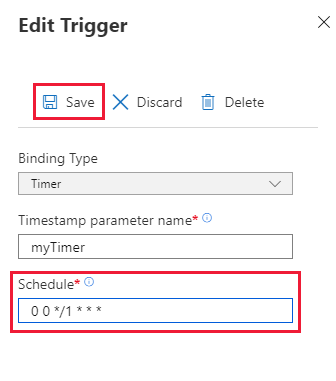
 Create A Function In Azure That Runs On A Schedule
Create A Function In Azure That Runs On A Schedule
 Discover Modern Javascript In A Different Way By Rony Barua
Discover Modern Javascript In A Different Way By Rony Barua
 Best Practices For Aws Lambda Timeouts Epsagon
Best Practices For Aws Lambda Timeouts Epsagon
 Create A Function In Azure That Runs On A Schedule
Create A Function In Azure That Runs On A Schedule
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
Scheduling Settimeout And Setinterval
 Announcing Improved Vpc Networking For Aws Lambda Functions
Announcing Improved Vpc Networking For Aws Lambda Functions
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript

0 Response to "28 Javascript Call A Function Every 5 Seconds"
Post a Comment