25 Javascript Error Class Not Registered
27/7/2016 · 0x80040154 - JavaScript runtime error: Class not registered Exception was thrown at line 1053, column 25 in ms-appx://microsoft.dynamics.retail.pos/Pos.js When try to active device, in step3, Creating device token failed. whith the message said Microsoft_Dynamics_Commerce_Runtime_DeviceActivationNotAllowedWithUserTokenIssuer Example: As in runtime error, there are exceptions and this exception is correct by the help of the try and catch method. try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the exception ...
 Wallaby Immediate Javascript Test Feedback In Your Ide As
Wallaby Immediate Javascript Test Feedback In Your Ide As
Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.

Javascript error class not registered. The application was developed and tested under Firefox. However we got the error when we tested it on Internet Explorer 6 (6.0.2900.2180). There was a simple window.open javascript call to open a popup window. The window was opening fine but it remained blank and the parent window showed the javascript error. Error: Class not registered. 20/1/2015 · Exception is about to be caught by JavaScript library code at line 74, column 13 in ms-appx://myapp.windows/www/plugins/com.phonegap.plugins.barcodescanner/src/windows8/BarcodeScannerProxy.js 0x80040154 - JavaScript runtime error: Class not registered If you're working on any type of web site or web application that has any other dependencies either for its front-end framework - such as Bootstrap and Foundation - or from the site's foundation - such as Rails or WordPress - there's a chance that your own JavaScript sources may result in the following:
14/11/2020 · Additional information: Retrieving the COM class factory for component with CLSID {00024500-0000-0000-C000-000000000046} failed due to the following error: 80040154 Class not registered (Exception from HRESULT: 0x80040154 (REGDB_E_CLASSNOTREG)). and the above error statement appears. I'm new to VB and am not good at debugging. Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
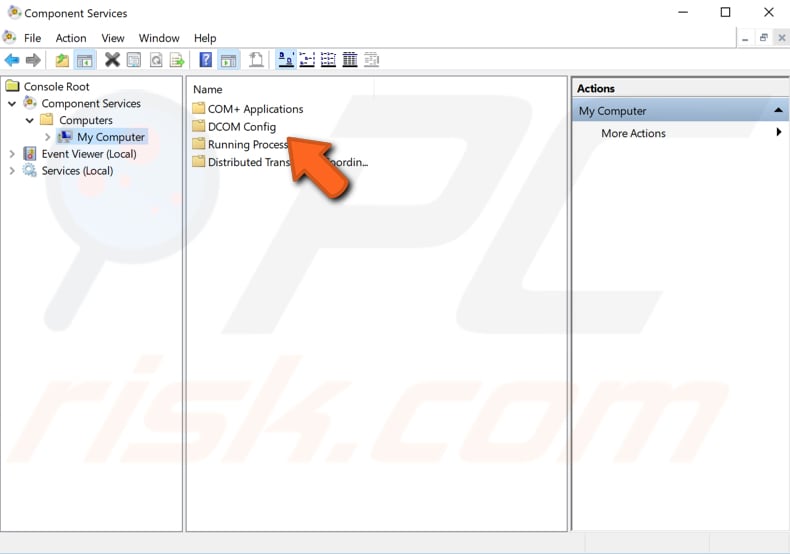
The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code. So, try...catch can only handle errors that occur in valid code. In order to resolve this error, search this CLSID in the registry details. Start > run > regedit (Opens the registry editor). Use CTRL+F to seearch this CLSID (For e.g "808A9BF8" as in this case) An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2.
25/5/2015 · 1 Answer1. module ABC { export class A { public execute<T> (action: string, data?: any, callerContext?: any) { var requestMessage = new Common.ClientClasses.ClientRequestMessage (); requestMessage.method = "POST"; requestMessage.body = data ? We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user's attention just like alert boxes. Method 2: By using innerHTML property. Solution 1. Here The problem is that the class extends the native ES6 class and is transpiled to ES5 with Babel. Transpiled classes cannot extend native classes, at least without additional measures.
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions.
Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. In the following example, we first define a class named Polygon, then extend it to create a class named Square.. Note that super(), used in the constructor, can only be used in constructors, and must be called before the this keyword can be used.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It seems inevitable that the `class` keyword in JavaScript is going to catch on, but that's a problem because it's fundamentally broken in many ways. Now that it's out there and people are ...
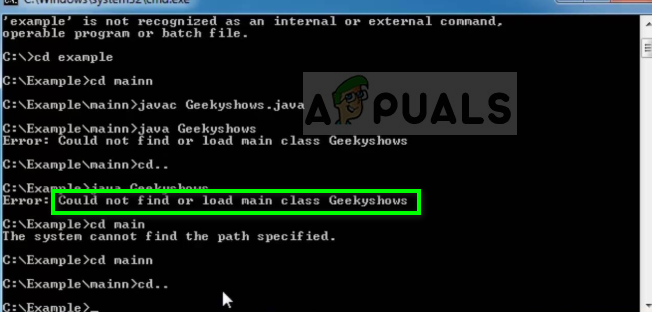
When I try the former option, it tells me the class is not defined. And when I try the latter option it tells me the function is not defined. I've asked a few classmates and none of them could figure it out. One got it to work with syntax you'd use with the old JavaScript, but that's not what I'm aiming for. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Bugs and Errors. Debugging is twice as hard as writing the code in the first place. Therefore, if you write the code as cleverly as possible, you are, by definition, not smart enough to debug it. Flaws in computer programs are usually called bugs. It makes programmers feel good to imagine them as little things that just happen to crawl into our ...
This article is for JavaScript and NodeJS developers who want to improve error-handling in their applications. Kelvin Omereshone explains the `error` class pattern and how to use it for a better, more efficient way of handling errors across your applications. Does that mean that whether this workaround is needed In a NodeJS context depends on the target setting in tsconfig.json?If the target is es5 it is needed because the transpilation would lose the correct proto information otherwise. If the target is es6 and newer, the transpilation keeps the class syntax, and NodeJS will handle it as expected without any workarounds? - bluenote10 May 16 at 9:05 The example above, is the class defined in TypeScript. But why is it more predictable in TypeScript than normal JavaScript? When you define a function and give it a parameter car. But you want to make sure the car is based on the class Vehicle and have all the properties you expect.
Handling errors well can be tricky. How Error() historically worked in JavaScript hasn't made this easier, but using the Error class introduced in ES6 can be helpful 23/2/2016 · Same error but not a duplicate of this question WinRTError: Class not registered. I have a HTML/JavaScript UWP app that references some ClassLibraries and PortableClassLibraries. Everything works fine from Visual Studio, but if I create the Appx package myself via de MakeAppx tool (which I need to do) I get the . WinRTError: Class not registered The Error class is a generic JavaScript Error object that doesn't include any information about why this error occurred. However, since these are Node.js-generated Errors, each Error instance includes a stack trace, error code (if applicable), and any other relevant metadata.
15/6/2018 · A common, known issue is when a service implements the teamworks.SQLConnector class to query a table with a column that is defined as the DB2 XML type. The following error is returned: Java Class com.ibm.db2.jcc.am.oe is not registered as supported class for the SymbolTable. Using Plain JavaScript. No worries if you don't have jQuery included because we can use a function that is similar to the getElementsByClass: getElementsByClassName . This pure JS method returns an array of all elements in the document with the specified class name, as a NodeList object. Try it in this JSFiddle. Here's the code and how to ... For more information, follow the links below! Error: Permission denied to access property "x". InternalError: too much recursion. RangeError: argument is not a valid code point. RangeError: invalid array length. RangeError: invalid date. RangeError: precision is out of range. RangeError: radix must be an integer.
 Exception Handling In Spring Mvc
Exception Handling In Spring Mvc
 How To Add React Form Validation
How To Add React Form Validation
Windows Javascript Runtime Error Class Not Registered
 How To Fix Class Not Registered Error On Windows 10
How To Fix Class Not Registered Error On Windows 10
 Fix Explorer Exe Class Not Registered In Windows 10
Fix Explorer Exe Class Not Registered In Windows 10
 How To Solve Com Exception Class Not Registered Exception
How To Solve Com Exception Class Not Registered Exception
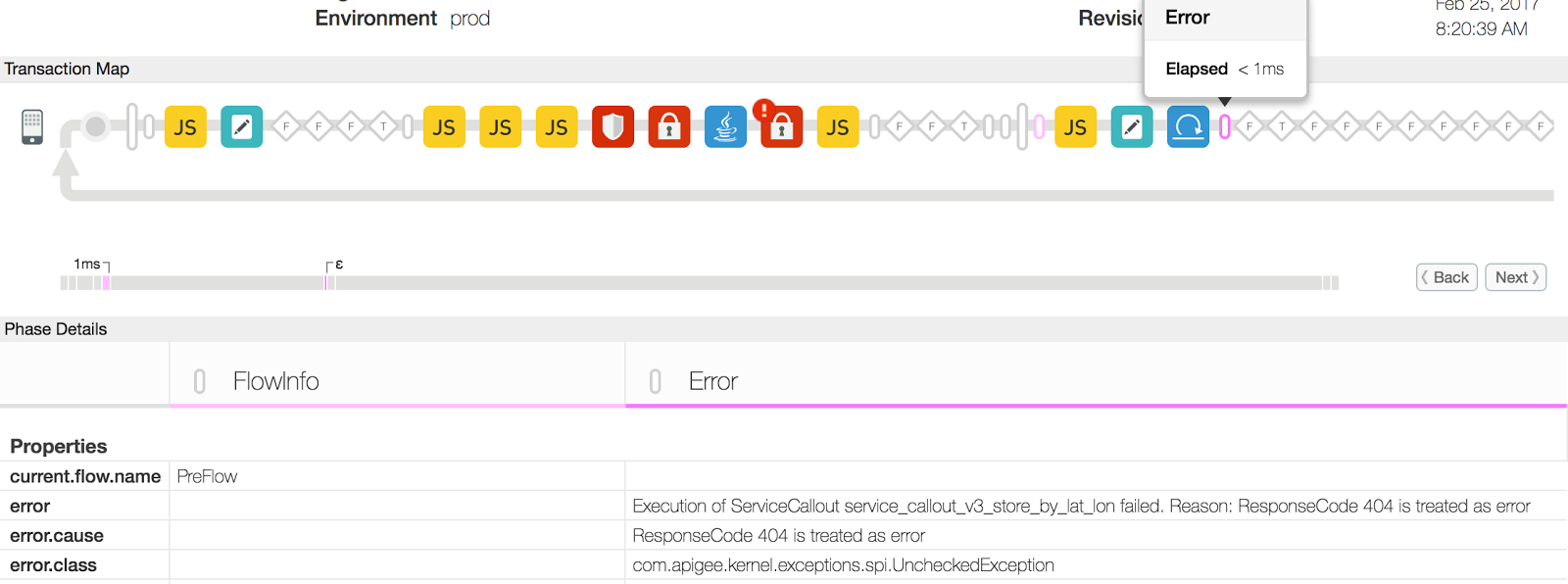
 500 Internal Server Error Apigee Edge Apigee Docs
500 Internal Server Error Apigee Edge Apigee Docs
 How To Fix Class Not Registered Error
How To Fix Class Not Registered Error
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
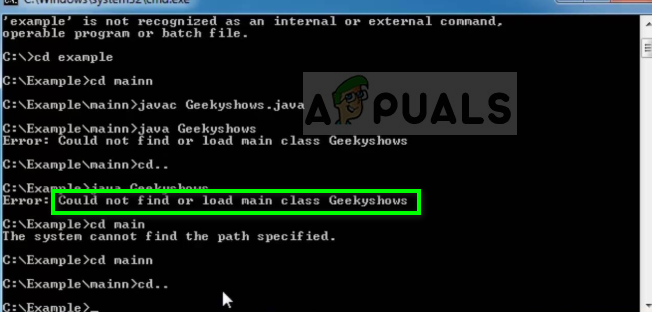
 Fix Could Not Find Or Load Main Class Appuals Com
Fix Could Not Find Or Load Main Class Appuals Com
 Invariant Violation Module Appregistry Is Not A Registered
Invariant Violation Module Appregistry Is Not A Registered
 Error Messages Examples Best Practices Amp Common Mistakes Cxl
Error Messages Examples Best Practices Amp Common Mistakes Cxl
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Solved The Microsoft Ace Oledb 12 0 Provider Is Not
Solved The Microsoft Ace Oledb 12 0 Provider Is Not
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 How To Fix Class Not Registered Error
How To Fix Class Not Registered Error
 Fix Class Not Registered Error In Windows 10 Techcult
Fix Class Not Registered Error In Windows 10 Techcult
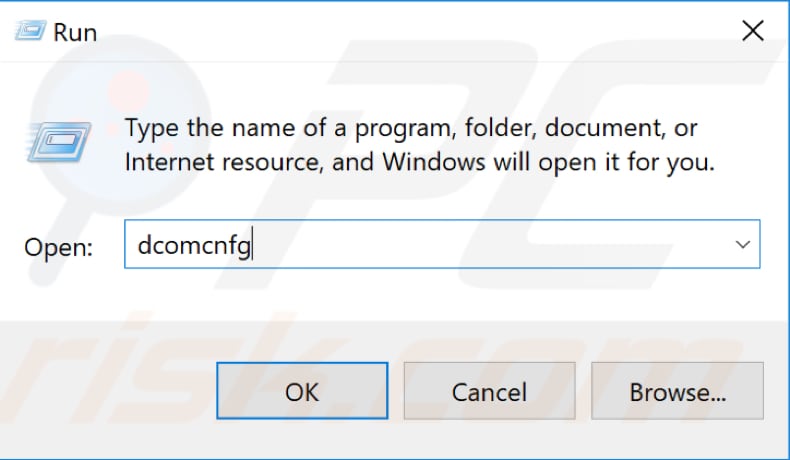
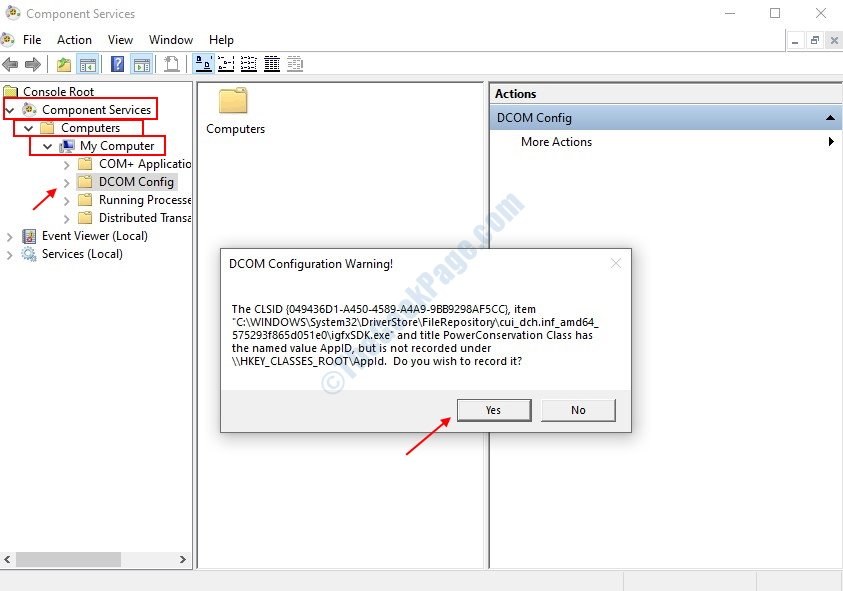
![]() 0x80040154 Javascript Runtime Error Class Not Registered
0x80040154 Javascript Runtime Error Class Not Registered
 Unable To Cast Com Object Of Type Microsoft Office Interop
Unable To Cast Com Object Of Type Microsoft Office Interop
 Create Basic Login Forms Using Create React App Module In
Create Basic Login Forms Using Create React App Module In
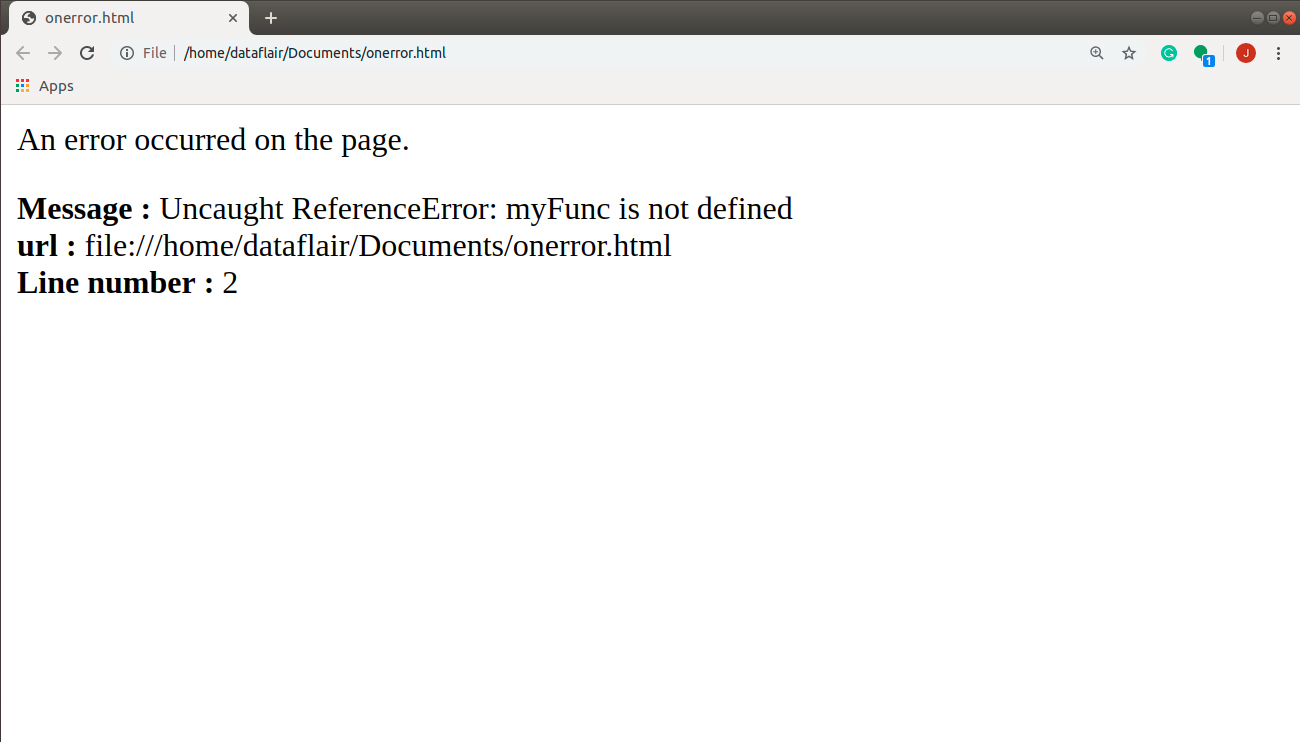
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
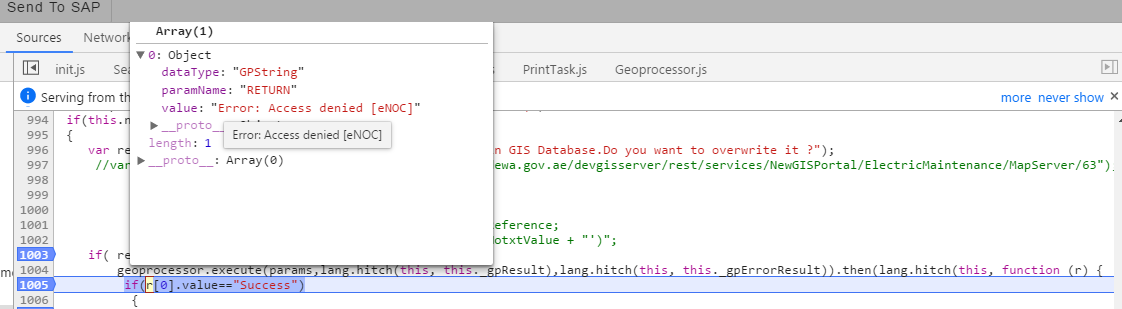
 Python Script Published As Geoprocessing Service I Esri
Python Script Published As Geoprocessing Service I Esri
 Solved Class Not Registered Error In Windows 10
Solved Class Not Registered Error In Windows 10
0 Response to "25 Javascript Error Class Not Registered"
Post a Comment