31 How Do Promises Work In Javascript
Promises are a useful abstraction for JavaScript programmers, but have you ever wondered how promises work internally? This is a detailed video on implementi... How do promises work in JavaScript? I just implemented my first function that returns a promise based on another promise in AngularJS, and it worked. But before I decided to just do it, I spent 2 hours reading and trying to understand the concepts behind promises. I thought if I could write a simple piece of code that simulated how promises ...
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code.

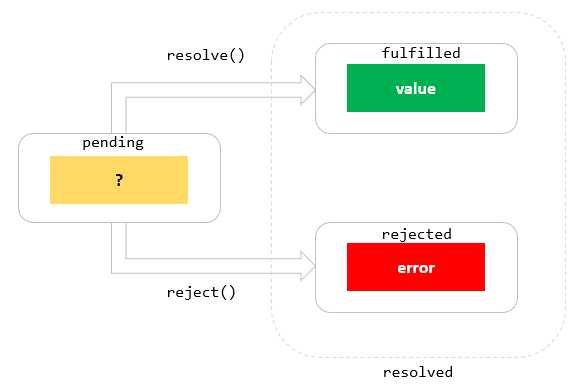
How do promises work in javascript. So Promise.race() waits for one of the promises in the array to succeed or fail and fulfills or rejects as soon as one of the promises in the array is resolved or rejected. Conclusion. We have learned what promises are and how to use them in JavaScript. A Promise has two parts 1) Promise creation and 2) consuming a Promise. Jan 18, 2021 - The promise constructor takes one argument, a callback with two parameters, resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject with ... Promises in JS are a way to do asynchronous programming, which is not the same as multithreading. Essentially, in synchronous single-threaded code, when there's some some sort of IO, the processor just issues an instruction to other hardware, and that's it.
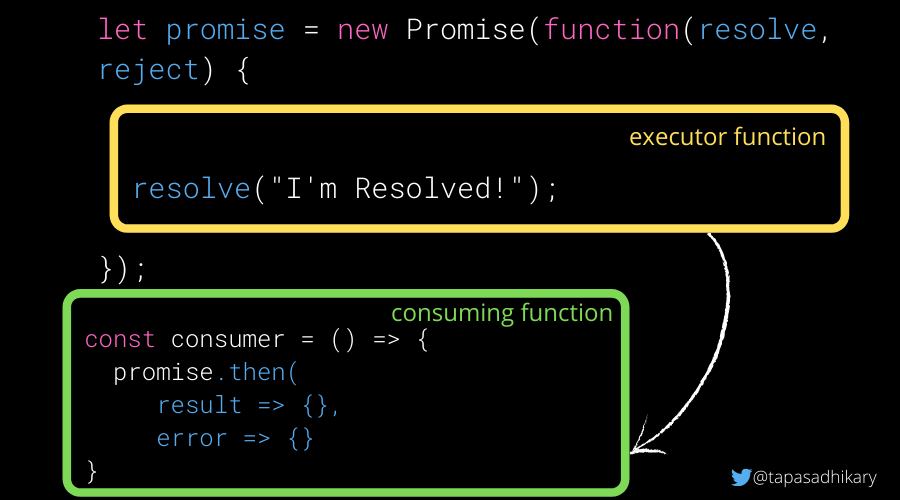
Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. Making Our Own JavaScript Promises The Promise constructor takes a function (an executor) that will be executed immediately and passes in two functions: resolve, which must be called when the Promise is resolved (passing a result), and reject, when it is rejected (passing an error). Read rest of the answer. Dec 06, 2018 - For more detailed technical ... MDN Web Docs pages on JavaScript promises. As always, reach out to me on Twitter with any comments or questions. ... Jonathan Freeman is a software developer, consultant, and jazz musician living in Chicago. Through consulting, he's enjoyed working in various ...
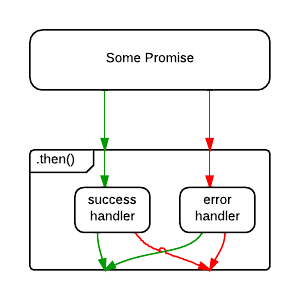
Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... The .catch() callback at the end of the chain catches the reject() from the Promise in the third .then() method, and the rest of the chain stops running.. Here's a demo of chaining with multiple promises. You can attach then() methods at any time. One of my favorite thing about Promises is that if you cache them to a variable, you can attach .then() callbacks on them at any time—even after ... "I Promise a Result!" "Producing code" is code that can take some time "Consuming code" is code that must wait for the result A Promise is a JavaScript object that links producing code and consuming code
A promise in JavaScript is similar to a promise in real life. When we make a promise in real life, it is a guarantee that we are going to do something in the future. Because promises can only be made for the future. A promise has 2 possible outcomes: it will either be kept when the time comes, or it won't. Dec 02, 2019 - The promise constructor takes one argument, a callback with two parameters, resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject with ... Feb 09, 2014 - I’ve been using promises in my JavaScript code for a while now. They can be a little brain bending at first. I now use them pretty effectively, but when it came down to it, I didn’t fully understand how they work. This article is my resolution to that. If you stick around until the end, ...
Promises Callbacks; Promises allow us to do things in the natural order. First, we run loadScript(script), and .then we write what to do with the result. We must have a callback function at our disposal when calling loadScript(script, callback). In other words, we must know what to do with the result before loadScript is called. Jun 15, 2021 - In the current age of JavaScript, Promises are the default way to handle asynchronous behavior in JavaScript. But how do they work? Why should you understand them very well? In this article, I will… Promises can handle the asynchronous calls in JavaScript. A promise will be "pending" when executed and will result in "resolved" or "rejected", depending on the response of the asynchronous call. Promises avoid the problem of "callback hell", which happens due to nested callback functions.
A dev gives an introduction to Promises in JavaScript, explaining how they work in code, and giving code examples of the various types of Promises available. Promises are using for handling asynchronous operation in JavaScript. Promises are very easy to be managing while working with multiple asynchronous functionality operations where callbacks are creating callback-hell leads to unmaintainable application code. You can observe below image for clear understanding Promises are an important concept that is essential for a JavaScript developer to understand. If this concept is clear, the developer can utilize promises in a variety of ways in their day-to-day ...
The promise constructor takes one argument, a callback with two parameters, resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject with ... When you use a promise in an asynchronous function, the function creates the empty promise, keeps a reference to it, and also returns the reference. The code that handles the asynchronous response will trigger the action in the promise, and the code calling the asynchronous function will define the action. May 29, 2019 - The promise constructor takes one argument—a callback with two parameters: resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, or otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject ...
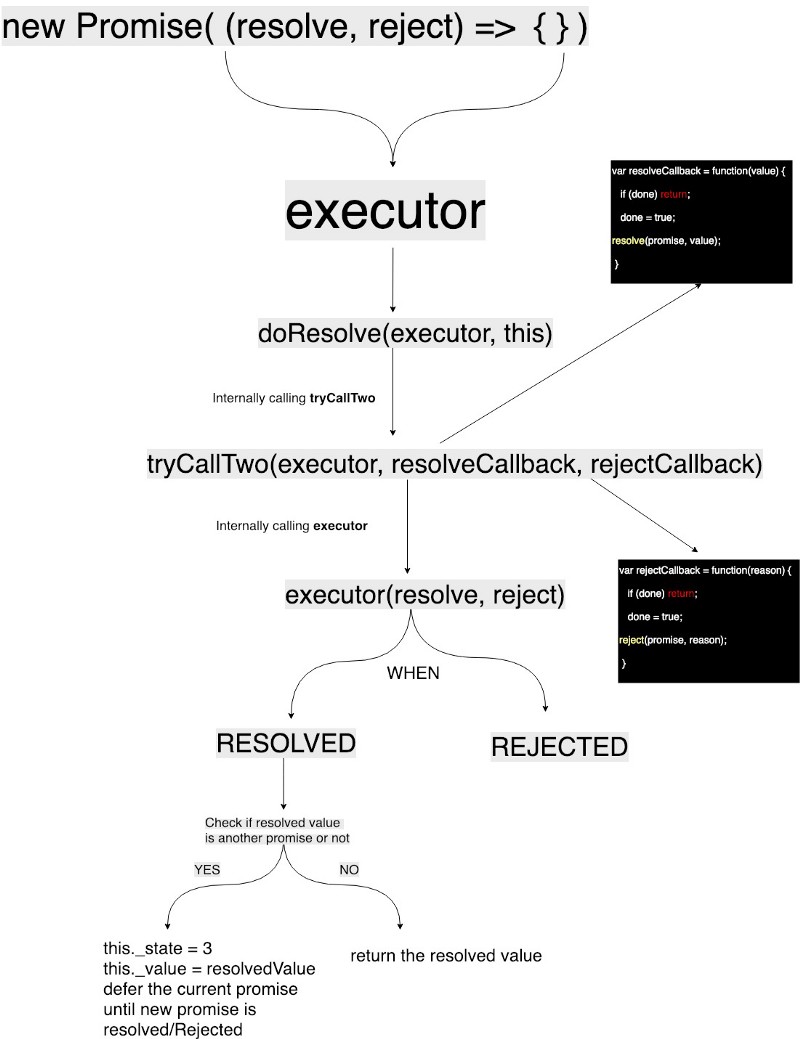
At this point, the function does another check to see if newValue is a promise. This is essentially checking for the case where you return a Promise in your then because you are chaining multiple thens together. It also does some work to set the internal variables that were initialized earlier. There is a standard syntax to define promises. The promise constructor takes one argument, a callback function with two parameters 'resolve' and 'reject' .What you should remember is that call resolve ('sucess_value') when the result is successful, when the result fails it calls reject ('fail_value'). Javascript Promises . To make this easier, with ES 6 (ES 2015), Promises were introduced in Javascript. They allowed more flexibility, better readability, and more control over how you wanted your asynchronous code to be handled. As you saw in callbacks, we passed the callback functions as a parameter to another function.
How promises work, in brief Once a promise has been called, it will start in a pending state. This means that the calling function continues executing, while the promise is pending until it resolves, giving the calling function whatever data was being requested. Nov 15, 2015 - Redirecting… · Click here if you are not redirected A JavaScript Promise object contains both the producing code and calls to the consuming code. Function Returning a Promise then( ) Method. The then() method returns a Promise. It takes up to two arguments: callback functions for the success and failure cases of the Promise. As then the method returns a Promise so we can do method chaining.
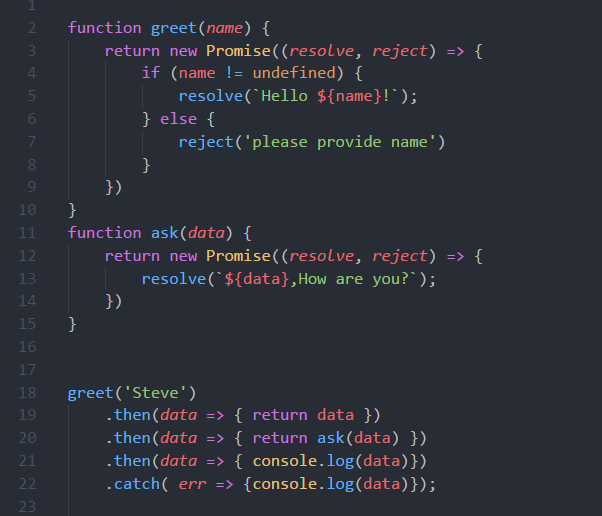
Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched.. The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to ... To create the Promise in JavaScript, we use the Promise constructor. The Promise we have created accepts a function as an argument. That function is called an executor. That executor has two features they are known as to resolve () and reject (). JavaScript Promises - How They Work JavaScript literally cannot do two things at once—it is single-threaded by design. To operate in the browser, where lots of tasks are going on concurrently at all times, it uses events. All you have to do is register an event handler that will execute when something interesting happens.
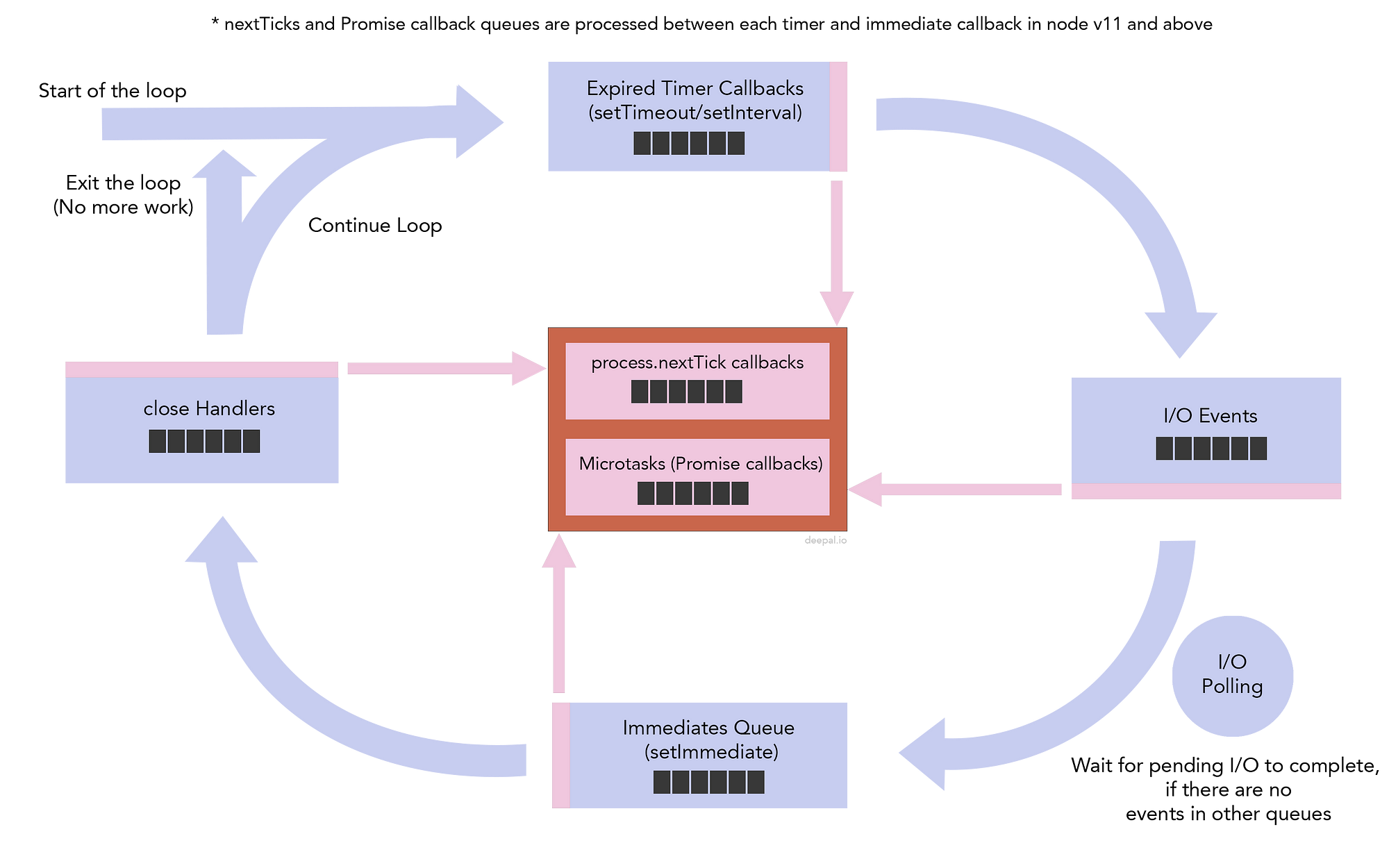
1 week ago - A promise is an object that may produce a single value some time in the future: either a resolved value, or a reason that it’s not resolved (e.g., a network error occurred). A promise may be in one… Javascript Promises - The Definitive Guide. The single-threaded, event-loop based concurrency model of JavaScript, deals with processing of events using so-called "asynchronous non-blocking I/O model. " Unlike computer languages such as Java, where events are handled using additional threads, processed in parallel with the main execution ... Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate.
Promisetree A Javascript Promise Visualizer
 How Did Promise Evolve In Javascript Dev Community
How Did Promise Evolve In Javascript Dev Community
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async

 Promises Next Ticks And Immediates Nodejs Event Loop Part
Promises Next Ticks And Immediates Nodejs Event Loop Part
 How Javascript Promises Work Under The Hood
How Javascript Promises Work Under The Hood
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Sync Async And Promises Firebase
Sync Async And Promises Firebase
 Learn Promises Javascript The New Hard Parts
Learn Promises Javascript The New Hard Parts
 Javascript Promises In Depth Egghead Io
Javascript Promises In Depth Egghead Io
 Learn Events Promises Rethinking Asynchronous Javascript
Learn Events Promises Rethinking Asynchronous Javascript
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 The Definitive Guide To The Javascript Promises
The Definitive Guide To The Javascript Promises
 Master The Javascript Interview What Is A Promise By Eric
Master The Javascript Interview What Is A Promise By Eric
 An Incremental Tutorial On Promises In Javascript
An Incremental Tutorial On Promises In Javascript
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Promises Next Ticks And Immediates Nodejs Event Loop Part
Promises Next Ticks And Immediates Nodejs Event Loop Part
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Why It Is Advisable To Replace Callbacks With Promises By
Why It Is Advisable To Replace Callbacks With Promises By
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Javascript Promise Chain Explained With Code Samples
Javascript Promise Chain Explained With Code Samples
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Asynchronous Javascript Part 2 Promises
Asynchronous Javascript Part 2 Promises
 Asynchronous Adventures In Javascript Promises By Benjamin
Asynchronous Adventures In Javascript Promises By Benjamin
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering



0 Response to "31 How Do Promises Work In Javascript"
Post a Comment