31 How To Connect Database To Website Using Javascript
Sqlite database using client-side Javascript. Read the contents of a Sqlite database client-side and present them in an HTML based GUI. So my first reaction was, even if there is a solution to this, it surely cant be very efficient reading an entire Sqlite database client-side? well those were the requirements and there were some genuine ... By using Tabletop.js you can connect your Google Sheet to your website. Using Google Sheets as your database allows you to avoid learning a new CMS platform, but if you already know something like ...
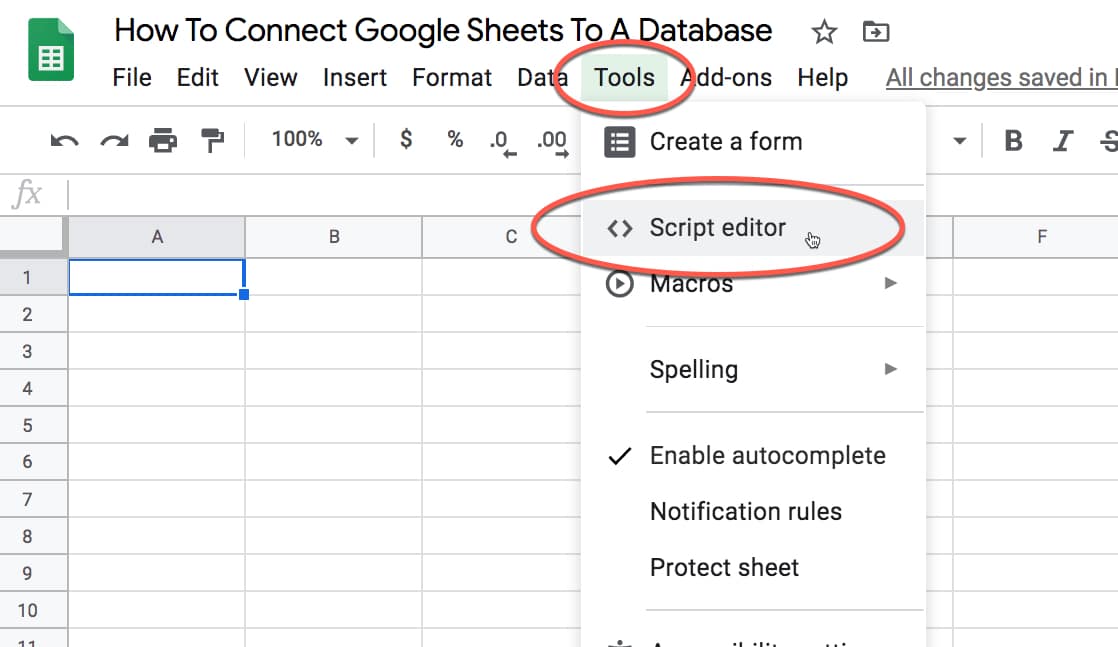
 How To Connect Google Sheets To A Database Using Apps Script
How To Connect Google Sheets To A Database Using Apps Script
Apr 08, 2020 - In this article I will explain how to connect to a SQL database with JavaScript and how to get data from the database.
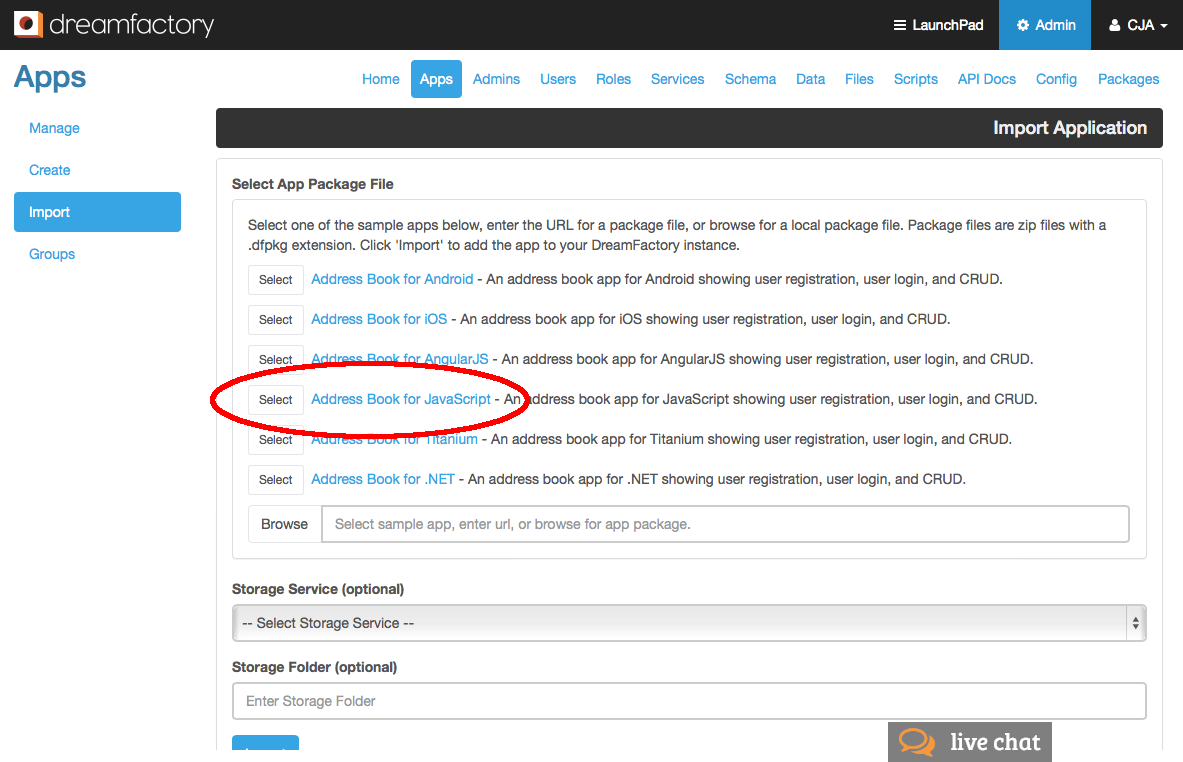
How to connect database to website using javascript. Tools Required to connect HTML Form with MySQL Database using PHP. Step 1: Filter your HTML form requirements for your contact us web page. Step 2: Create a database and a table in MySQL. Step 3: Create HTML form for connecting to database. Step 4: Create a PHP page to save data from HTML form to your MySQL database. 21/12/2020 · Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. The parameters (request payload) must be stringified. If the API request was successful, and the group was created in the instance database, the id of the new group is returned (use callback function to get the response). DreamFactory in JavaScript apps. Using DreamFactory as a backend in JavaScript applications is easy.
Jun 17, 2021 - In this article, we show you how to connect to a MySQL database with JavaScript using a simple app as an example. Aug 04, 2020 - For beginners, visualizing data from an SQL database in a JS chart usually looks quite challenging. J... PDO will work on 12 different database systems, whereas MySQLi will only work with MySQL databases. So, if you have to switch your project to use another database, PDO makes the process easy. You only have to change the connection string and a few queries. With MySQLi, you will need to rewrite the entire code - queries included.
You are able to connect to Microsoft Access using JavaScript when the HTML file is run locally and the Access.mdb file is accessible to the file system it does not work remotely due to the obvious security issues. I had a situation where this functionality was actually useful, so I wrote a JavaScript library to simplify the process. on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link. A better way to connect to a sql server would be to use some server side language like PHP, Java, .NET, among others. Client javascript should be used only for the interfaces. Hope this helps!! To know more about Java, join our Java course online today. Thank you
If not, delete the row in the table with same id and then close the client's connection using the end() method on the pgClient object. You might need to open the port for outside connections for making calls to database through port 5432(being default port for postgreSQL) if you are connecting to the database remotely. Unfortunately, it is not possible to use JavaScript to query a database because JavaScript is a client side solution and querying a database requires a server side approach due to security concerns — you just can't store database login and password in your JavaScript code. Aug 16, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 29, 2020 - There is no common way to connect to SQL Server database from JavaScript client, every browser has it’s own API and packages to connect to SQL Server. For example, in Windows operating system, Internet Explorer has a class name called ActiveXObject which is used to create instances of OLE ... Jan 14, 2020 - We will show you the way how to save JavaScript variables to a PHP/MySQL DataBase easily and securely. In my demonstration You need to set a connection with your database. Use mysql_connect(localhost,username,password) eg. $connect = mysql_connect(localhost,username,password) username and password are your phpmyadmin name and password. Then connect database with mysql_select_db(database name,$connect) Now your database is connected.
Using javascript, the best way to do that is coding a web server with node.js (with express module will be easier). The web server will have access to the database (e.g. mongodb) and will... Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. In this article, I show you how to connect the Firebase realtime database with the form and store its data to the Firebase. The Firebase realtime database is a cloud-hosted NoSQL database. In Firebase, data is stored as JSON and synchronized in real-time with all connected clients built using iOS, Android, and JavaScript SDKs.
If you are talking about connecting database directly using JavaScript right from the browser of client machine then it's not achievable. As the database connectivity is always left to the server side languages such as PHP, Java, Perl, Ruby, etc. ... Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Server-Side PHP: Create a script that gets product information from the database. Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
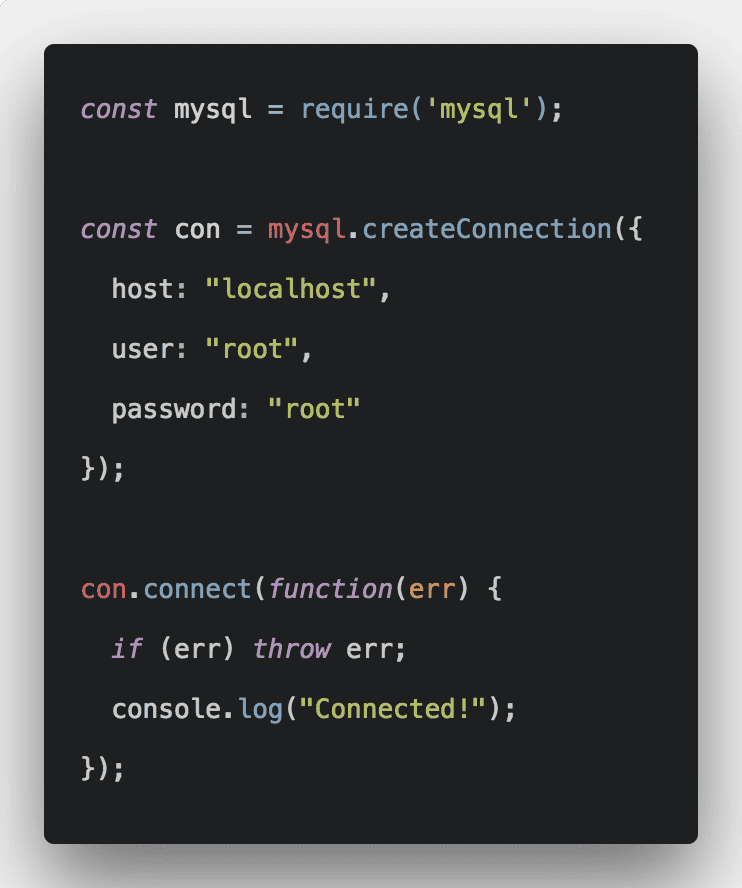
Once you have MySQL up and running on your computer, you can access it by using Node.js. To access a MySQL database with Node.js, you need a MySQL driver. This tutorial will use the "mysql" module, downloaded from NPM. To download and install the "mysql" module, open the Command Terminal and execute the following: 738. You shouldn´t use client javascript to access databases for several reasons (bad practice, security issues, etc) but if you really want to do this, here is an example: var connection = new ActiveXObject("ADODB.Connection") ;var connectionstring="Data Source=<server>;Initial Catalog=<catalog>;User ... 28/7/2020 · Before getting started MS SQL Server should be installed in the local system. Hit listed command to get connect with SQL Server. sqlcmd -S localhost -U SA -P "<password>". Issue listed queries to create a database name called ‘geek’. > CREATE DATABASE geek; > GO.
If you are using asp , there is no way to connect to database using standard javascript. You have to install server side javascript and you can do data connection with any data souce and delete,modify,view the records of the table. That is the only way.Bye Now, paste the following code after you close the HTML tag of your form code. And in your database, create fields uname,uname,lname,cno,address. Explanation of the database connection code: First, look at the form code, I have written button type as save and button name as submit. Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ...
3. Create a Route to Fetch Data. You have to configure the following steps to create a route for fetching data using MySQL in Node.js -. Include the database connection file database.js. Create a route /user-list to fetch data from the users table. Write a SQL query to fetch data from the database. Jan 30, 2021 - For Javascript to make a direct connection to the database: The database will have to be directly exposed to the Internet to accept connections. The database user and password have to be “hardcoded” in Javascript; Being client-side in this case, the source code and this user/password are ... With PHP installed, your web server will be able to run little programs (called PHP scripts) that can do tasks like retrieve up-to-the-minute information from a database and use it to generate a ...
Can anybody give me some sample source code showing how to connect to a SQL Server 2005 database from JavaScript locally? I am learning web programming on my desktop. Or do I need to use any other scripting language? Suggest some alternatives if you have them, but I am now trying to do it with JavaScript. Introduction. In this article, I will explain how to connect to a SQL database with JavaScript and how to get data from the database. Note: This program will work only in Internet Explorer. First I create a database called EmpDetail. Then I created a table in this database. Mar 14, 2016 - Can anybody give me some sample source code showing how to connect to a SQL Server 2005 database from JavaScript locally? I am learning web programming on my desktop. Or do I need to use any other
The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... Step 1) Make a connection to the Database using method. DriverManager.getConnection(URL, "userid", "password") Step 2) Create Query to the Database using the Statement Object. Statement stmt = con.createStatement(); Step 3) Send the query to database using execute query and store the results in the ResultSet object.
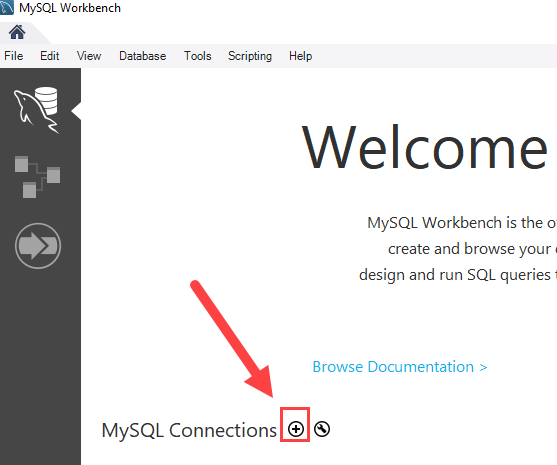
 Mysql Create Database Creating A New Database In Mysql
Mysql Create Database Creating A New Database In Mysql
 Creating A Database In Mongodb Bmc Software Blogs
Creating A Database In Mongodb Bmc Software Blogs
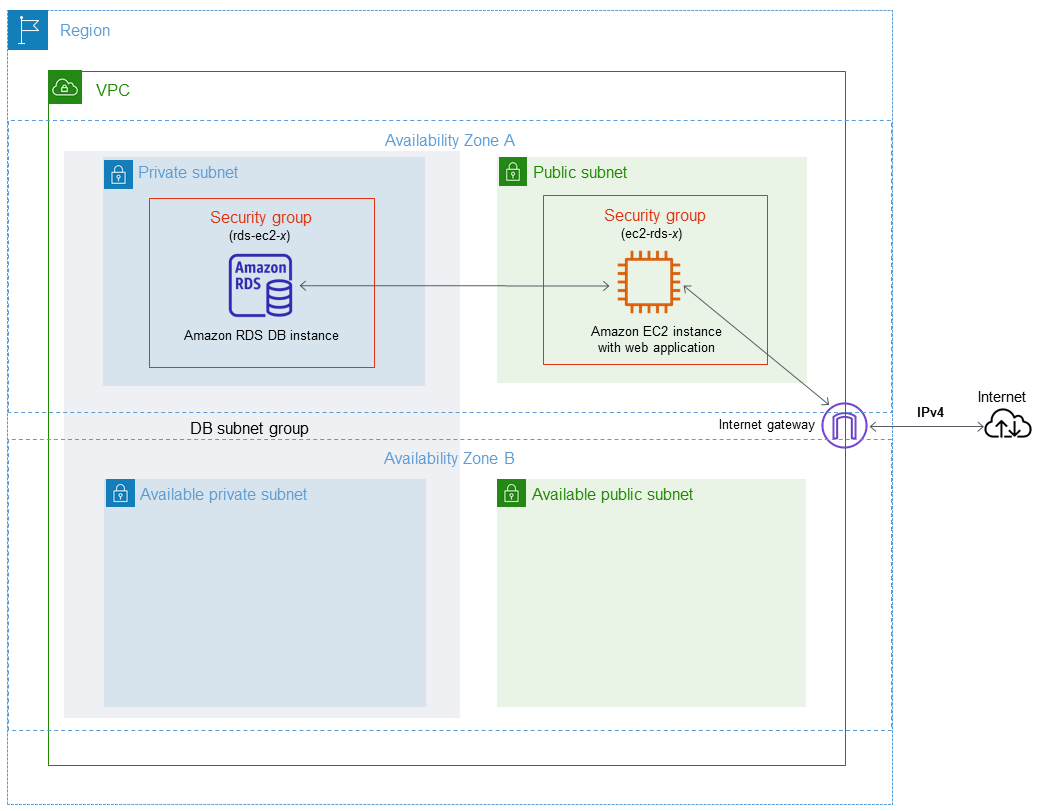
 Tutorial Create A Web Server And An Amazon Rds Db Instance
Tutorial Create A Web Server And An Amazon Rds Db Instance
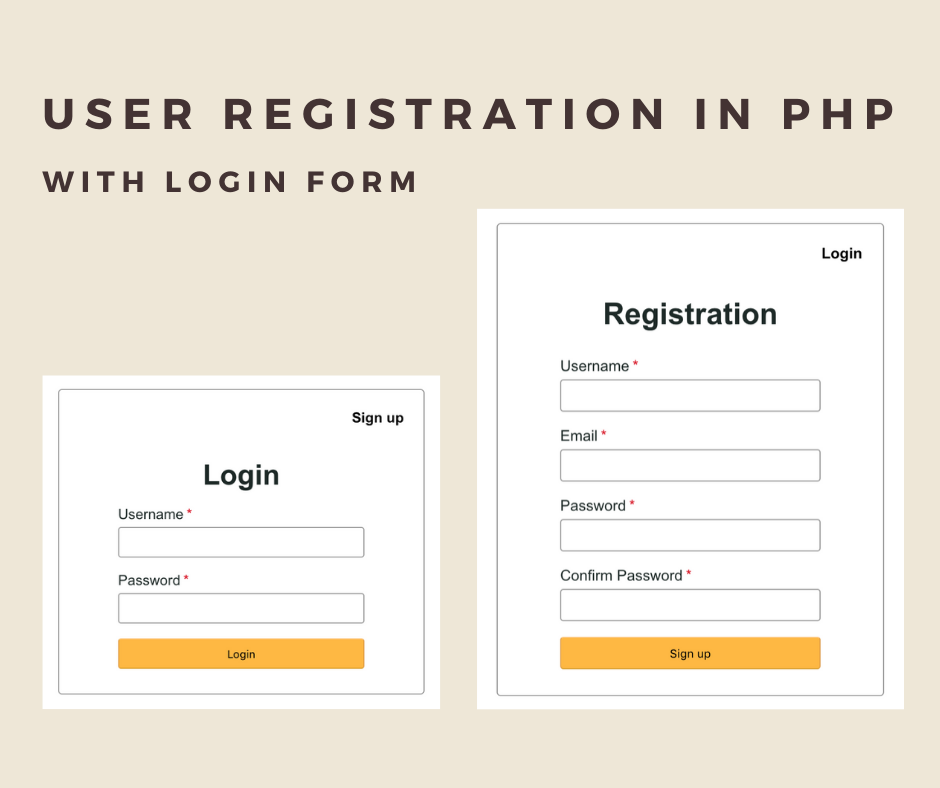
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 How To Connect Mysql Database With Php Mysql Connect To
How To Connect Mysql Database With Php Mysql Connect To
 Create A Website Using Html Css Javascript 1 Chegg Com
Create A Website Using Html Css Javascript 1 Chegg Com
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Create And Connect To A Mysql Database With Amazon Rds
Create And Connect To A Mysql Database With Amazon Rds
 How To Connect Nodejs Application To Mysql Database
How To Connect Nodejs Application To Mysql Database
 Creating Form And Passing Data In Database Using Html Css And Php Web Development
Creating Form And Passing Data In Database Using Html Css And Php Web Development
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 View Web Sql Data Chrome Developers
View Web Sql Data Chrome Developers
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
From Database To Restful Web Service To Html5 In 10 Minutes
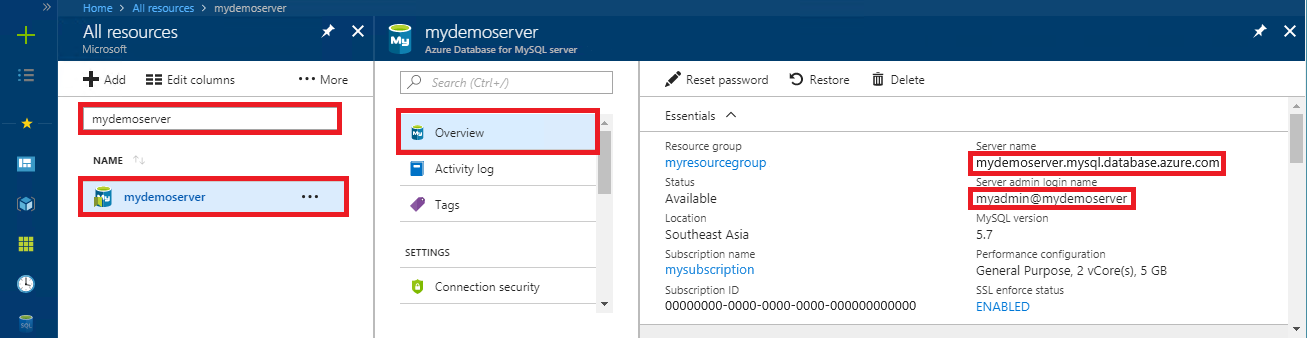
 Quickstart Connect Using Node Js Azure Database For Mysql
Quickstart Connect Using Node Js Azure Database For Mysql
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
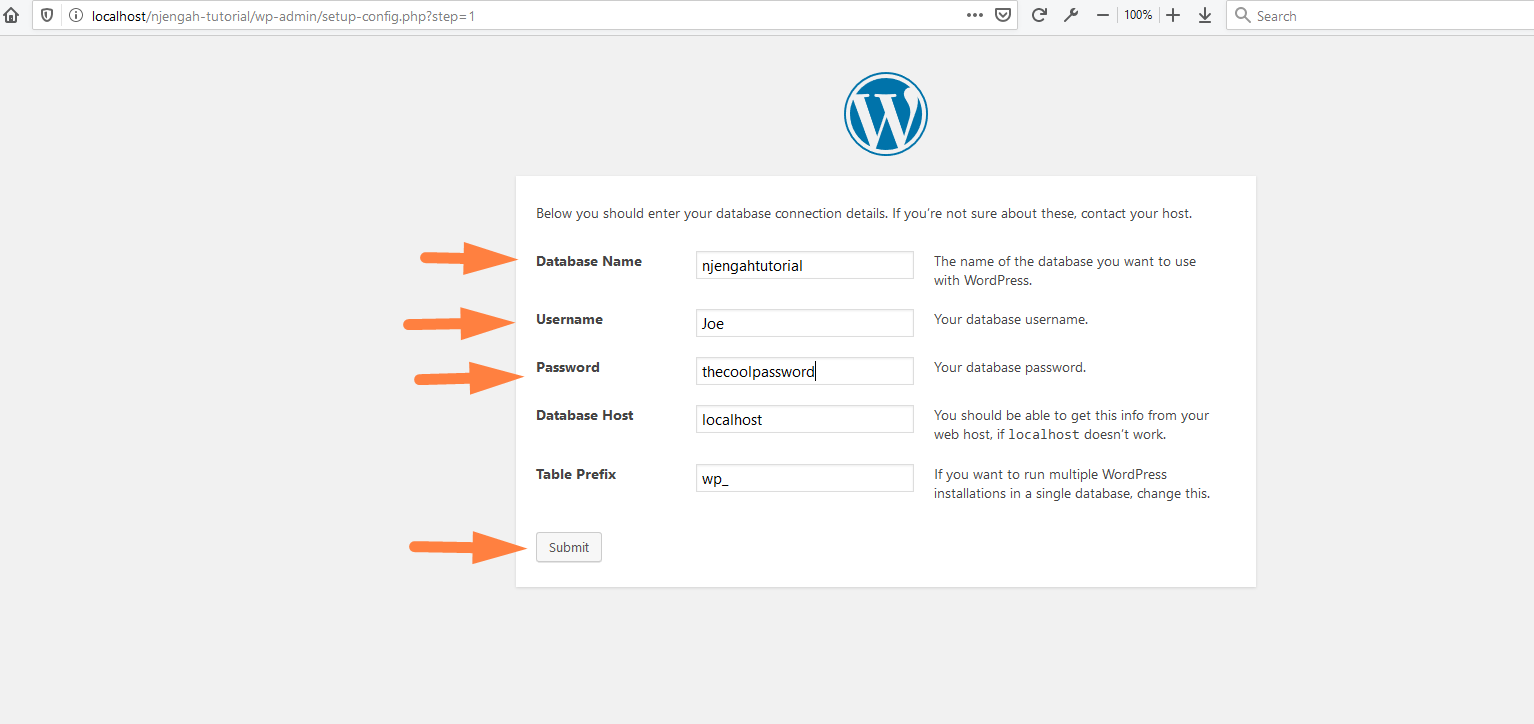
 How To Connect Wordpress To Mysql Database Guide
How To Connect Wordpress To Mysql Database Guide
 Connect To A Mysql Database From Javascript With Mysqljs
Connect To A Mysql Database From Javascript With Mysqljs
 How To Connect To Database In Javascript Simple Examples
How To Connect To Database In Javascript Simple Examples
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 1 How To Connect A Mysql Database With Node Js Tutorialswebsite
1 How To Connect A Mysql Database With Node Js Tutorialswebsite
 Data Science Skills Web Scraping Javascript Using Python
Data Science Skills Web Scraping Javascript Using Python
 Connecting Database To Javascript Code Example
Connecting Database To Javascript Code Example
 How To Integrate Forms With Wix Code 123formbuilder Docs
How To Integrate Forms With Wix Code 123formbuilder Docs
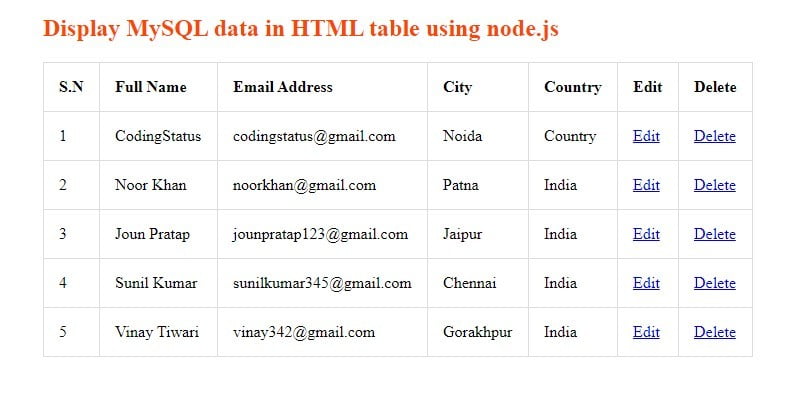
 How To Display Data From Mysql Database Table In Node Js
How To Display Data From Mysql Database Table In Node Js
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks



0 Response to "31 How To Connect Database To Website Using Javascript"
Post a Comment