30 Csom Javascript Sharepoint 2013
This article explains how to create a file in a Document Library in SharePoint 2013 using CSOM-JavaScript. Prerequisites. Ensure you have access to the Office 365 online. Ensure the Napa Tool is available in your site. Use the following procedure. Create an app for SharePoint using Office 365 Tools. The SharePoint 2010 JavaScript Client Side Object Model (JavaScript CSOM, sometimes called JSOM) offers a powerful API to integrate SharePoint into your single page HTML5 application.It provides access to list data and let's you manage sites, lists, permissions, notifications and much more. The use of SharePoint CSOM inside SharePoint Web Part pages is well documented.
 How To Create Link To A Sharepoint Document Programatically
How To Create Link To A Sharepoint Document Programatically
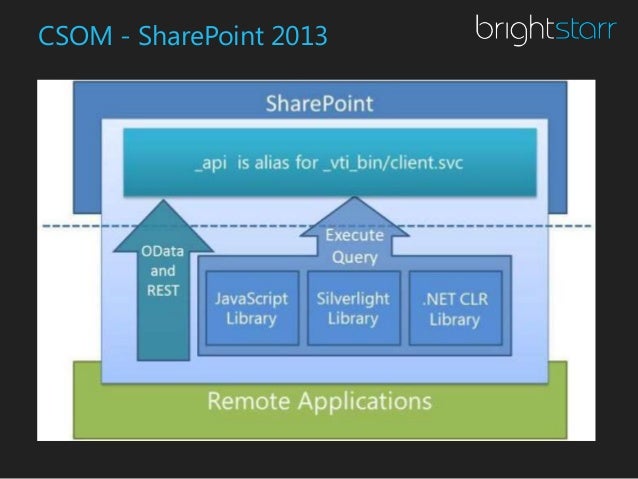
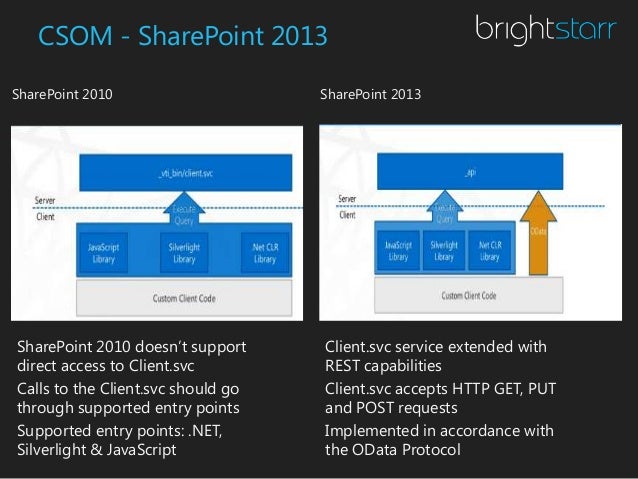
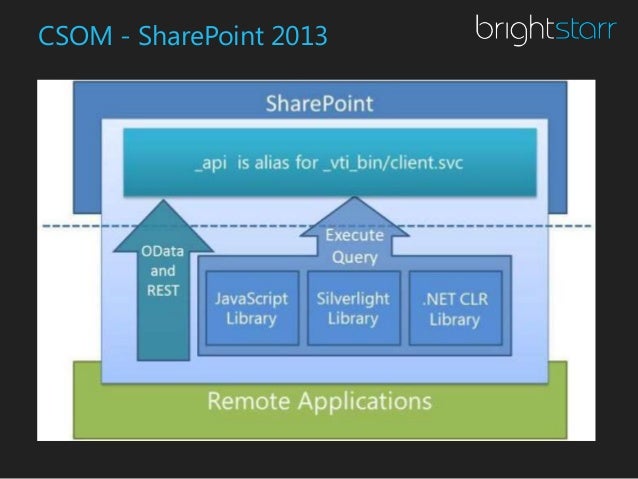
CLIENT-SIDE OBJECT MODEL (CSOM) BASICS. In SharePoint 2010 Microsoft took the first steps toward providing better remote API options to developers with the introduction of the Client-Side Object Model, or CSOM. The CSOM came in three varieties: Managed Code (.NET) ECMA Script (also known as JavaScript) Silverlight.

Csom javascript sharepoint 2013. SharePoint 2013 Search: JavaScript CSOM Primer by Will Tseng on January 14th, 2014 | ~ 5 minute read. A lot of JavaScript incoming! With the rise of SharePoint Online, custom search solutions through JavaScript have become a staple for the development work for clients. While a lot of your search basics can be handled through simple modification ... 80 rows · 3/3/2014 · Machine translation, CSOM, apps for SharePoint. SharePoint 2013: Accessing … 388 Objective Question Answer Of SharePoint 2013 (Part3) SharePoint 2010 Vs 2013 VS 2016 VS 2019 VS Office 365 Send Email to TO CC,BCC Using SP.Utilities.Utility and SMPT C# and Rest API
JSOM or JavaScript Object Model is a set of .js files built for ECMAScript-enabled platforms. The main .js files that are available are: These files are deployed in the SharePoint15_Root\TEMPLATE\LAYOUTS directory. The default master pages of SharePoint define a ScriptManager control, which automatically includes references to these .js files. In this article. Use the API index to look up many of the most frequently used types and objects that are implemented in the .NET server object model and at least one client programming model: .NET client-side object model (CSOM), JavaScript object model (JSOM), and/or REST. This table lists the most frequently used core APIs, which are in most ... You can use the SharePoint .NET Framework CSOM to manage SharePoint users, groups, and user security. Add a user to a SharePoint group. This example adds a user and some user information to a SharePoint group named Members. // Starting with ClientContext, the constructor requires a URL to the // server running SharePoint.
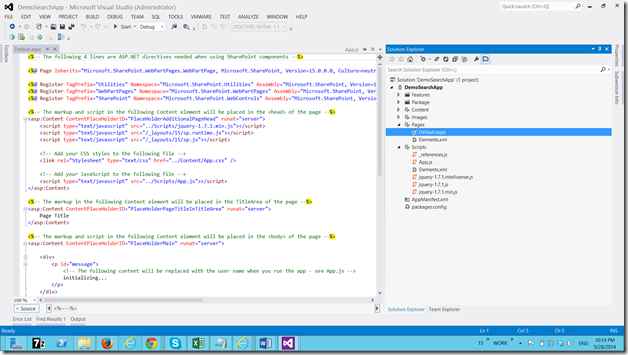
This JavaScript object library reference contains information that you can use to build custom sites, farm solutions, and apps for SharePoint. JavaScript in SharePoint 2013 is derived from the .NET server programming model, and the programming capabilities defined here reflect those found in the original .NET server source. 20/2/2014 · This article explains how to create a list in SharePoint 2013 using CSOM-JavaScript. Prerequisites. Ensure you have access to the Office 365 online. Ensure Napa tool is available in your site. Procedure to be followed. Create an app for SharePoint using Office 365 Tools. If you have missed out on how to create an app in SharePoint 2013, then Click here. With the rise of SharePoint 2013 and Apps for SharePoint, client side object model (CSOM) and JavaScript object model (JSOM) are becoming the norm for development on SharePoint. In SharePoint 2013 the CSOM and JSOM object models have been greatly expanded and optimized making client side development a joy.
In SharePoint 2013 it was greatly improved as it got additions for working with search, BCS, taxonomies, workflows and user profiles to name just a few. The CSOM is available in managed form for .NET and Silverlight clients as well as unmanaged form in JavaScript... Procedure: Open your SP Site in SharePoint 2013 Designer. Then select an Assets icon from the designer ribbon to add a JavaScript file. Go to the SP site page and add a new page to the SharePoint site. After adding a page select an Insert button in the Ribbon Menu. Then add a Content Editor Web part into the page. Labels: CSOM, ECMA Script, How to retrieve Lookup Field via CSOM Javascript in Sharepoint 2013, Sharepoint 2013. No comments: Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Popular Posts. How to retrieve Lookup Field via CSOM Javascript in Sharepoint 2013.
Open visual studio 2019 and then click on Create a new project. Then in the Create a new project, search for console and then choose Console App (.NET Framework). Then click on Next. csom sharepoint online console application. Then in the Configure your new project, provide the details like: Project name. 31/5/2014 · Managing SharePoint 2013 Workflows with CSOM As you might have heard many times, the Workflow Architecture in SharePoint 2013 was entirely changed from what it was in SharePoint 2010. Instead of the Workflows running on the SharePoint server, they now have to run on a separate Workflow Manager. This article explains how to create an item in a list in SharePoint 2013 using CSOM-JavaScript. Prerequisites. The following are the prerequisites: Ensure you have access to the Office 365 online. Ensure Napa tool is available in your site. Procedure. The following is the procedure to be followed: Create an App For SharePoint Using Office 365 ...
Hi All, I have a requirement which is about getting a property from user's profile information. We have a SharePoint 2013 Enterprise server, with Active Directory. Now we added a property "Region" into AD user information. I want to user Client Side Code to grab "Region" property using jQuery ... · You can use the GetUserProfilePropertyFor REST method ... SharePoint 2013: Working with User Profiles & JavaScript CSOM SharePoint 2013 has added a variety of functionality to the Client API. One of them is the ability to fetch User Profile data. Now you can directly query the user profiles and get the required data from the client site. This can be really useful if you are building apps. Written by Danny Jessee 14 Comments Posted in SharePoint Tagged with 2013, Add-in web, Add-ins, CSOM, host web, JSOM, Office 365, office365dev, Provider-Hosted Apps, SharePoint 2013, SharePoint Add-ins, Visual Studio 2013 May 12, 2013 Set the Bing maps API key in Office 365 using CSOM to leverage SharePoint 2013 Geolocation features
Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. 7/10/2015 · Full code using csom javascript. function GetAllUsers() { var clientContext = new SP.ClientContext.get_current(); var web = clientContext.get_web(); var userInfoList = web.get_siteUserInfoList(); this.collListItem = userInfoList.getItems(); clientContext.load(collListItem); clientContext.executeQueryAsync(Function. Unnie Ayilliath csom, sharepoint 2013 August 24, 2015 August 24, 2015 1 Minute. This post will detail you with sample code snippet to update and clear value of a taxonomy field of a list item. ... Previous Post Change Permission of a SharePoint Group using Javascript CSOM.
1. Try to encode every Strings value you are sending to the WebApp using encodeURIComponent () function, as SharePoint is very sensitive on the special characters passed in URL. Basically, this function replace special chars like ':', '/' or ' ' by it's corresponding hexadecimal value. For instance, the whitespace char will be replaced by "%20" ... The Project Server 2013 client-side object model (CSOM) implements common server functionality. The Project Server CSOM includes a Microsoft .NET CSOM, a Microsoft Silverlight CSOM, a Windows Phone 8 CSOM, and a JavaScript object model (JSOM). In addition, the CSOM includes an OData service that enables a REST interface. The REST interface is intended primarily for development of apps on non ... This article explains how to get or set the current web properties using CSOM-JavaScript in SharePoint 2013. Prerequisites. Ensure you have access to the Office 365 online. Ensure Napa tool is available in your site. Procedure to be followed. Create an app for SharePoint using Office 365 Tools.
javascript jquery html sharepoint-2013 csom. Share. Improve this question. Follow edited Feb 16 '16 at 23:04. gariepy. 3,468 5 5 gold badges 19 19 silver badges 33 33 bronze badges. asked Aug 25 '13 at 12:54. Hell.Bent Hell.Bent. 1,605 9 9 gold badges 38 38 silver badges 69 69 bronze badges. $.Deferred() and SharePoint 2013 JavaScript CSOM. Ask Question Asked 7 years, 10 months ago. Active 7 years, 10 months ago. Viewed 3k times 1 I would like to make use of the jQuery $.Deferred/promise functionality together with the SharePoint JavaScript API. Here is an example of what I am trying to achieve. Updating a SharePoint 2013 list with JavaScript, works but not quite Hot Network Questions grep should find a hex value in a file but doesn't
Get Calendar recurrent events by CSOM in SharePoint 2013. Leave a comment Posted by Coder87 on December 16, 2013. Let's say you have an experience with getting this information from Server OM in SharePoint like this: ... JavaScript, Office 365, REST, SharePoint 2013 Basically, we will do sharepoint crud operations using jsom using jsom (JavaScript Object Model). We will see how to do insert, update, read, and delete list items using jsom in SharePoint Online or SharePoint 2013/2016. From SharePoint 2013 every client is looking for quick response time than looking at browser spinning icon for minutes together. The above csom sharepoint 2013 code will read all list items and will show the list data in a gridview. 7# check if list exists SharePoint 2013 c# csom. Let us see how to check if list exists SharePoint 2013 c# csom. In CSOM SharePoint, there is no direct method that will return whether the list is presented or not.
 Show Hide Fields Based On Choice Field Selection Using
Show Hide Fields Based On Choice Field Selection Using
 Sharepoint 2013 Apps Using Javascript Object Model Jsom
Sharepoint 2013 Apps Using Javascript Object Model Jsom
 How To Use Sppagecontextinfo Javascript Variable In
How To Use Sppagecontextinfo Javascript Variable In
 Using Javascript Promises With Sharepoint 2013 Deferring
Using Javascript Promises With Sharepoint 2013 Deferring
 Sharepoint Client Object Modal Csom
Sharepoint Client Object Modal Csom
 Sharepoint 2013 Content Search Vs Javascript Csom
Sharepoint 2013 Content Search Vs Javascript Csom
 Create A List Item In Sharepoint 2013 Using Jsom With Content
Create A List Item In Sharepoint 2013 Using Jsom With Content
 How To Show Status Message In Sharepoint 2013 Sharepoint Diary
How To Show Status Message In Sharepoint 2013 Sharepoint Diary
 How To Reload Sharepoint Page Every 60 Seconds Automatically
How To Reload Sharepoint Page Every 60 Seconds Automatically
 Csom Client Side Object Model Explained Sharepoint
Csom Client Side Object Model Explained Sharepoint
 Get Or Set The Web Properties Using Csom Javascript In
Get Or Set The Web Properties Using Csom Javascript In
 Create New Office Documents In Sharepoint Using Javascript Csom
Create New Office Documents In Sharepoint Using Javascript Csom
 Sharepointerest All About Microsoft Sharepoint Blog
Sharepointerest All About Microsoft Sharepoint Blog

 Caml Query Builder For Sharepoint 2013 2016 2019 Online Enjoysharepoint
Caml Query Builder For Sharepoint 2013 2016 2019 Online Enjoysharepoint
 How To Call A Search Api Using Rest Using Javascript From
How To Call A Search Api Using Rest Using Javascript From
 Create A Custom List In Sharepoint 2013 Using Csom Javascript
Create A Custom List In Sharepoint 2013 Using Csom Javascript
 Verified How To Redirect The Specific User To A Different
Verified How To Redirect The Specific User To A Different
 Sps Helsinki 2015 Collaborative Sharepoint And Javascript
Sps Helsinki 2015 Collaborative Sharepoint And Javascript
 Delete A List In Sharepoint 2013 Using Csom Javascript
Delete A List In Sharepoint 2013 Using Csom Javascript
Introduction To Sharepoint 2013 Client Object Model Kamran
 Sharepoint 2013 Content Search Vs Javascript Csom
Sharepoint 2013 Content Search Vs Javascript Csom
Create A Custom Action On Sharepoint List Items Using

 Top 51 Sharepoint Javascript Examples Download Free Pdf
Top 51 Sharepoint Javascript Examples Download Free Pdf
 Csom Client Side Object Model Explained Sharepoint
Csom Client Side Object Model Explained Sharepoint
 Retrieve Items From A List In Sharepoint 2013 Using Csom
Retrieve Items From A List In Sharepoint 2013 Using Csom


0 Response to "30 Csom Javascript Sharepoint 2013"
Post a Comment