33 On Enter Press Javascript
You can easily trigger a button by the Enter key press using JavaScript. The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. First, you'll need to add a JavaScript function to trap the Enter key press (keyCode 13) and convert it to a Tab key press (keyCode 9). Since my current work is on SharePoint development I place most of my JavaScript functions into an external file (previous blog post details) to be referenced by web part code. Below are two examples, first ...

How to Check if an Enter Key is Pressed with jQuery. If you want to check whether the user clicks the press button on keyboard, you can use the keypress () method. The key code of Enter key is 13, which is supported in all major browsers. Attach the keypress () method to document for checking whether the key is pressed on page:

On enter press javascript. How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. Javascript to detect Enter key press in Mobile App. That article is amazing piece of sleuthing. For interpreting and working with a mask it's lovely code. You can easily trigger a button by the Enter key press using JavaScript. The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript.
How to trigger click event on pressing enter key using jQuery? JavaScript Trigger a button on ENTER key. How to press ENTER inside an edit box in Selenium? Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript. 17/4/2015 · Assume el is the variable for the element you want enter to be pressed on. I'm not sure how you going to get that element but I'm sure you know. var evt = new CustomEvent ('keyup'); evt.which = 13; evt.keyCode = 13; el.dispatchEvent (evt); //This would trigger the event listener. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button:
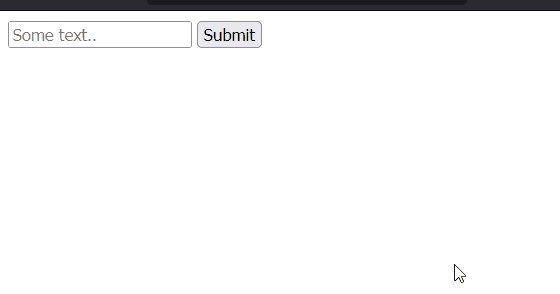
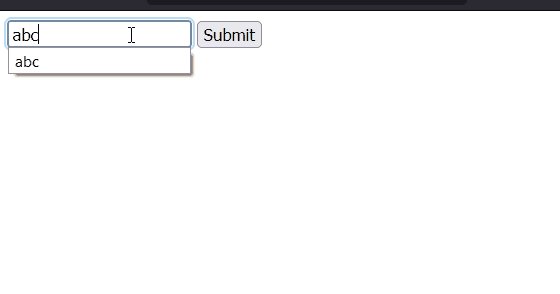
In the following example, we are going to type some text in the input field and when we press Enter key, we will take that text and display it on the screen. We will do it first by clicking a button and later we will trigger this button click after Enter keypress.Please have a look over the code example and steps given below. Detect keypress enter in JavaScript HTML example code capture Enter key keycode on the press by the user. Execute a code when the user presses a key on the keyboard. Match with if condition Number 13 is the "Enter" key on the keyboard. The JavaScript function work properly when the user clicks the search button by mouse, but there is no response when the user presses the ENTER key. function searching(){ var keywordsStr = document.getElementById('keywords').value; var cmd ="http://XXX/advancedsearch_result.asp?language=ENG&+"+ encodeURI(keywordsStr) + …
21/6/2021 · Use the KeyboardEvent.key attribute similarly. document.addEventListener ("keyup", function (event) { if (event.key === 'Enter') { alert ('Enter is pressed!'); } }); Do comment if you have any doubts and suggestions on this JS event code. There are two methods to submit a form, Using the "enter" key: When the user press the "enter" key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus. Using the "mouse click": The user clicks on the "submit" form button. Approach: First, We need to ... This can be achieved capturing a specific event when the user is typing. We have to capture the keypress event and listen to trigger an action when the enter key is pressed. In the html form we have to add the "onkeypress" attribute that will contain a call to a javascript fnction that to the job. The javascript function receive also a ...
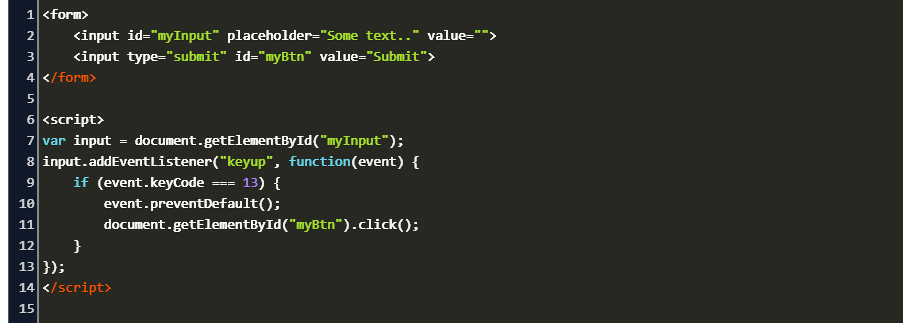
In plain JavaScript, the idea remains similar. We bind an event handler to the keyup event using the addEventListener () method and use the KeyboardEvent.keyCode property to determine whether an Enter key is pressed. Finally, trigger the button click event on Enter keypress. 5/8/2021 · If the key property of the event object is equal to “Enter”, we will display “Enter Key Pressed” in the h1 element. If the above condition is met and also shift key is pressed simultaneously which we will identify when shiftKey is equal to true , we will display “Enter + Shift Key Pressed” in the h1 element. To trigger a click button on ENTER key, We can use any of the keyup (), keydown () and keypress () events of jQuery. keyup (): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs.
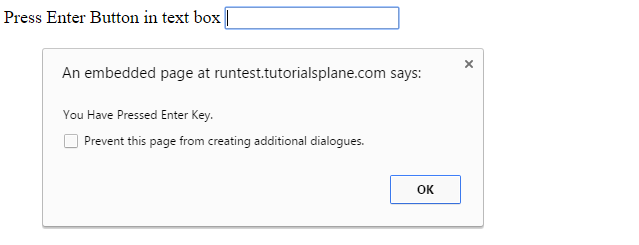
When filling out a form, pressing enter in a textbox should submit the form. This is known as an implicit form submission. Despite being vital for assistive technologies and an important user convenience, many web forms prevent it for one reason or another. 28/4/2016 · Enter key press event in JavaScript Example: <html> <head> <title>Javascript Demo</title> <script type='text/javascript'> function checkEnterClick (e) { if (e.keyCode == 13) { alert ("You Have Pressed Enter Key."); } } </script> </head> <body> Press Enter Button in text box <input type='text' onkeypress='checkEnterClick (event)' name='test'> ... In this video, you will learn how to detect enter key press using javascript.
Jul 22, 2020 — How to press enter key programmatically · Set the page panel to value = 0 (to show first page) · initiate the process with a click of a button or a .... "how to press enter key automatically using javascript" Code Answer's. hit enter button lick in js. javascript by Talented Toad on May 25 2020 Donate Comment. on keyboarnd enter press in javascript react; react enter key event; react onkeypress search; how to use on enter key for input in react; cick button stoped working after enter + ctrl added in reacjs; handle enter key press react; onkeypress react js does not work on submitting the form with enter and ctrl keys; textbox enter key event in react Detecting keys in JavaScriptpermalink. Let's start with the basics. We will need a way for JavaScript to be aware any key is pressed. document.onkeydown = function(e) {. console.log('key down'); console.log(e); }; This will log all key down events, which is what we are looking for. The e variable will contain the actual KeyBoardEvent, and it ...
JavaScript Submit textbox on pressing ENTER? The ENTER has the key code 13. We will use the event.keycode to check whether ENTER is pressed or not. Following is the code −. 16/6/2021 · HTML example code. Trigger an enter keypress event on my input without actually pressing the enter key, more just click on button. <!DOCTYPE html> <html> <body> <input type="text" id="txtbox" placeholder="trigger enter key press"> <button onclick="enterfun ()"> Call Enter</button> <script> var txtbox = document.getElementById ('txtbox'); Topic: JavaScript / jQuery Prev|Next. Answer: Use the keypress event. To check whether a user has pressed Enter key while on specific input, you can use the keypress event in combination with the enter key code 13. The following example will display the inputted text in an alert box when you press the enter key on the keyboard.
Form SUBMIT example using ENTER key in JavaScript, jQuery and ExtJs. Well I get this request all the time from users that we want the form to submit when we press the ENTER key rather than actually clicking on the SUBMIT button. This is a much better user experience if you say for example type an user name and password, then press ENTER instead ... This tutorial shows how to detect an enter keypress on a keyboard using either plain JavaScript or JQuery. Plain JavaScript using the onload attribute of the body element. We can use the JQuery keypress function to handle the enter keypress. For ease of use, we can also write a custom plugin. The script.js is located in the same directory as ... By using the JavaScript keyCode property, we will be tracking the keyCode of the 'Enter' key and then we will validate if it's correct and then we will trigger the click event. In the below code snippet, I will show you how to trigger the button click event on the 'enter' keypress event. Also, the keyCode of the 'Enter' key is 13.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Hi Friedns,In this Tutorial you can learnEnter Key press Action by Javascript To call the specific javascript function, when the enter, backspace or spacebar key is pressed, you can use the solution below. Event onKeyPress doesn't work with backspace key. But you can use onKeyDown event instead of onKeyPress event: <script>. function keyPressed (keycode) {.
 1 Writing Your First Scripts Web Design Amp Development
1 Writing Your First Scripts Web Design Amp Development

 Javascript Trigger Enter Key Code Example
Javascript Trigger Enter Key Code Example

 Photoshop Edit Text Field Enter Key Behavior Being
Photoshop Edit Text Field Enter Key Behavior Being
 Quick Javascript Tips 1 Easiest Way To Get Enter Key Event
Quick Javascript Tips 1 Easiest Way To Get Enter Key Event
 How To Press Enter Key Programmatically In Javascript
How To Press Enter Key Programmatically In Javascript
 Pushonenter Event On Sap Personas Like Onkeypress In Javascript
Pushonenter Event On Sap Personas Like Onkeypress In Javascript
 How Do I Send An Enter Key To A Specific Web Application
How Do I Send An Enter Key To A Specific Web Application
 How To Make Kittens With Javascript Kids Code And
How To Make Kittens With Javascript Kids Code And
 Disable Enter Key In A Form Ubuntu Dog
Disable Enter Key In A Form Ubuntu Dog
 Login On Enter Key Press With Jquery Javascript
Login On Enter Key Press With Jquery Javascript
 Javascript How To Make So That It Was Impossible To Move
Javascript How To Make So That It Was Impossible To Move
 On Key Press Instant Result Populating Stack Overflow
On Key Press Instant Result Populating Stack Overflow
 How To Press Enter Key Programmatically In Javascript How To
How To Press Enter Key Programmatically In Javascript How To
 Javascript Why Preventdefault Doesn T Avoid Newline With
Javascript Why Preventdefault Doesn T Avoid Newline With
 Custom Column Type With Enter Key Tab Key Issue 625
Custom Column Type With Enter Key Tab Key Issue 625
Capturing The Enter Key To Cause A Button Click Codeproject

 Javascript Enter Key Input Code Example
Javascript Enter Key Input Code Example
 Detect Enter Key Press Using Javascript Hardycodes
Detect Enter Key Press Using Javascript Hardycodes
 How To Press Enter Key Programmatically In Javascript
How To Press Enter Key Programmatically In Javascript
 How To Trigger Button Click On Enter Key Press Using
How To Trigger Button Click On Enter Key Press Using
 How Can We Press Down Arrow Key In Karate Followed By
How Can We Press Down Arrow Key In Karate Followed By
 Javascript Submit Form When Enter Key Pressed Code Example
Javascript Submit Form When Enter Key Pressed Code Example

 A Javascript Browser Library To Make It Easy To Work With
A Javascript Browser Library To Make It Easy To Work With
 Detect Enter Key Press Using Javascript
Detect Enter Key Press Using Javascript
 Pressed Juicery Jquery Keypress Event Detect Enter Key Pressed
Pressed Juicery Jquery Keypress Event Detect Enter Key Pressed
 Enter Key Press Event In Javascript Example How To
Enter Key Press Event In Javascript Example How To
 Javascript Trigger Enter Key Press Example Code Eyehunts
Javascript Trigger Enter Key Press Example Code Eyehunts
0 Response to "33 On Enter Press Javascript"
Post a Comment