35 Show Password Eye Icon Javascript
Aug 17, 2019 - Show and hide password enhanced the user experience while Sign In or Sign Up on the web page. It can be achieved by using jQuery or vanilla JavaScript. So Let’s start… ... Find the list of all libraries used in this demo. ... Design the login form using Bootstrap 4 CSS and HTML 5. Add eye icon ... Sep 27, 2020 - Our article about display text in password field using javascript. Show/Hide button with passwordbox. Changing type of a textbox from text to password.
Github Coliff Bootstrap Show Password Toggle A Show
Get code examples like "show password eye icon html w3schools" instantly right from your google search results with the Grepper Chrome Extension.

Show password eye icon javascript. May 13, 2019 - The HTML for this project is pretty simple. I just used a div to center the input, but you can leave that out. Other than that, there's just an input for the password and a few divs to show the eye icon. Here's what I ended up with: function myFunction() { var x = document.getElementById("*passwordbox-id*"); if (x.type === "password") { x.type = "text"; } else { x.type = "password"; } } Example. <!--. Password field -->. Password: <input type="password" value="FakePSW" id="myInput">. <!--. An element to toggle between password visibility -->. <input type="checkbox" onclick="myFunction ()"> Show Password.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions May 05, 2017 - Good day all, I have a form that has a password field: Naturally, the input text will be replaced by (*). So if the user typed 123 the ... Dec 02, 2019 - Password Show Hide when click on eye icon on login page using HTML and jQuery ... 2-Step Verification amazon animation API bootstrap 4 Browser Core PHP Coupon on custom field css css3 Divi Export Facebook Google Form Google Reviews Google Reviews Direct Link Your Site html Import Infusansoft javascript ...
27/2/2021 · Use the tag <i> to display the eye icon. This icon is also know as visibility eye icon. <i class="far fa-eye" id="togglePassword"></i> Use below CSS to put the eye icon at the end of the password text field. margin-left: -30px; cursor: pointer; If you are new to CSS, refer how to add CSS in HTML. Put this tag below the passwords input field. This is how the sample form will look like with the password … May 28, 2020 - Latest Collection of free Password Show / Hide using HTML, CSS, jQuery, and JavaScript. Demo and Download the zip (*.zip).
How to Toggle Password Visibility Using Plain JavaScript, If the icon is clicked, toggle the type attribute of the password field between text and allows you to use the class fa-eye of the <i> element to show the eye icon. i am create a password textbox in asp also createdfa fa-eye how ... 30/5/2018 · 1)Create a HTML form which contain an input field of type password. 2)Create a checkbox which will be responsible for toggling. 3)Create a function which will response for toggling when a user clicks on the checkbox. Password is geeksforgeeks. And on clicking the checkbox it will show the characters: geeksforgeeks. Install with Foundation CLI · A unique way to show a password in a form
The Bootstrap allows you to use the class bi-eye of the <i> element to show the eye icon. To change the icon from eye to eye slash, you just need to change the class of the <i> element to bi-eye-slash. To place the icon inside the password input, you can use the negative margin for the <i> element as follows: Nov 11, 2019 - Basically, there are 3 password input fields with different password show methods. The first input has a checkbox, the second one has an eye icon, and the third one has a button for showing and hiding password characters. So, Today I am sharing JavaScript Show Hide Password Input With CSS. Oct 21, 2020 - Here Mudassar Ahmed Khan has explained with an example, how to show hide Password using EYE Icon in TextBox with jQuery. The EYE Icon will be created using Font-Awesome Fonts and will be displayed next to TextBox. When the EYE Icon is clicked, the TextBox will be toggled from Password TextBox ...
30/9/2020 · how i can see my password to click on my fa fa-eye. 1. 2. 3. 4. <asp:TextBox ID="txtPassword" placeholder="Password" TextMode="Password" CssClass="form-control" runat="server" data-toogle="txtPassword" name="txtpassword" required></asp:TextBox>. <div class="input-group-append">. 26/7/2018 · 16. Your input is actually string. Check console, you should see that string does not have method attr () because you assign $ ().attr () to input. $ ("body").on ('click', '.toggle-password', function () { $ (this).toggleClass ("fa-eye fa-eye-slash"); var input = $ ("#pass_log_id"); if (input.attr ("type") === "password") { input.attr ("type", ... Download The File:https://drive.google /file/d/1NqXbqopzAp3fYhU3x3KwY6v9QVWr6ZXJ/view?usp=sharing Click on button or icon to show hide enter password text
javascript html vue.js passwords font-awesome I am trying using the font awesome eye icon to show and hide the password when the user is trying to login. The icon does show, but I am unable to show the characters entered. Could someone please help me. Below is the html code I am ... Get code examples like "show password eye icon html" instantly right from your google search results with the Grepper Chrome Extension.
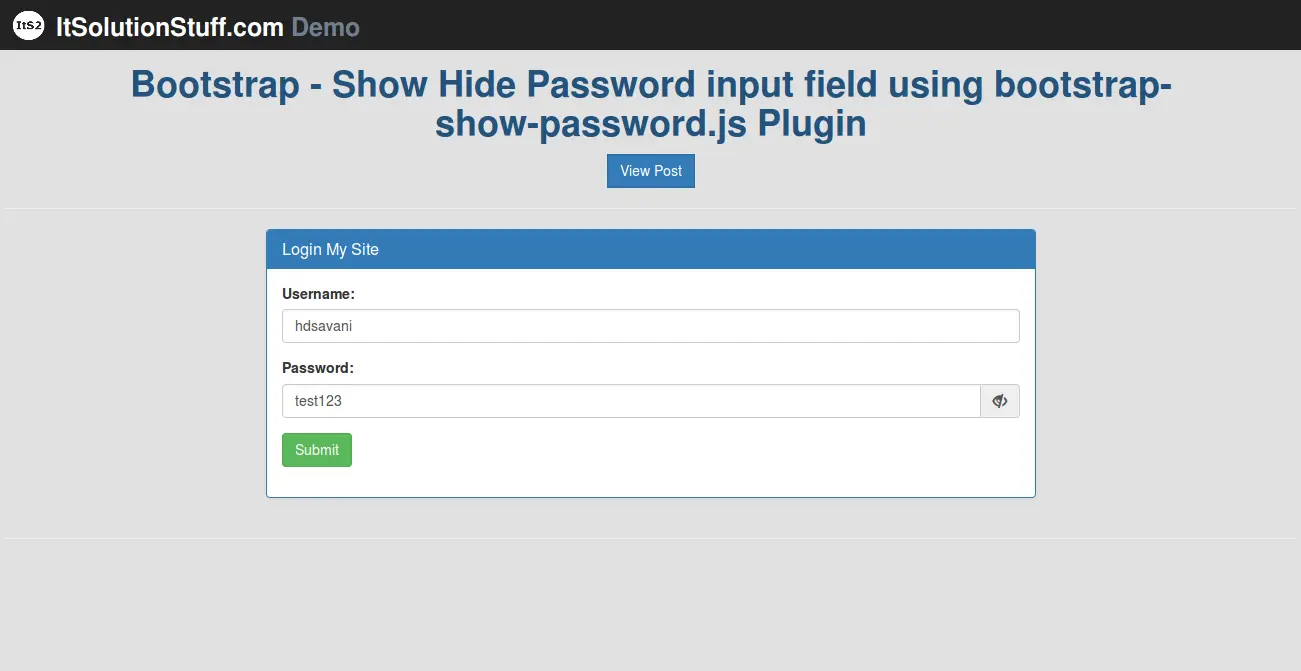
 Bootstrap Show Hide Toggle Password Input Field Using
Bootstrap Show Hide Toggle Password Input Field Using
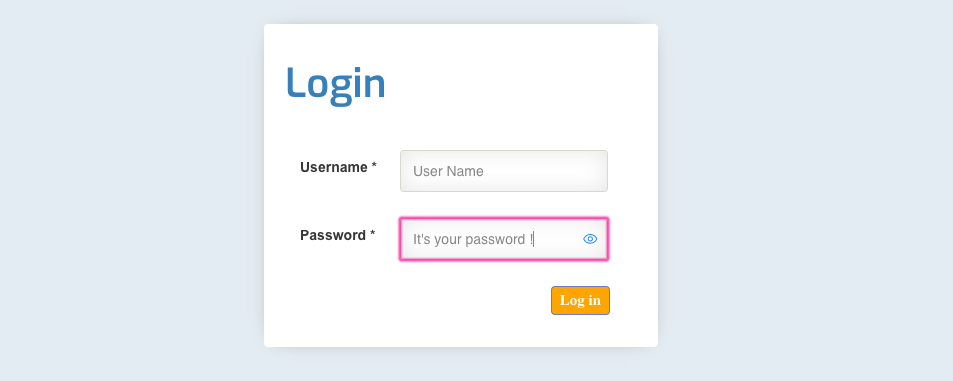
 Password Show Hide When Click On Eye Icon On Login Page Using
Password Show Hide When Click On Eye Icon On Login Page Using
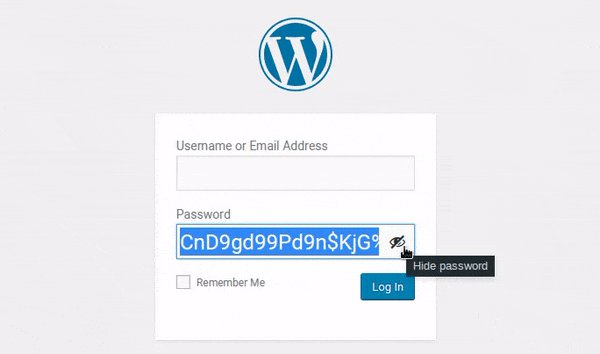
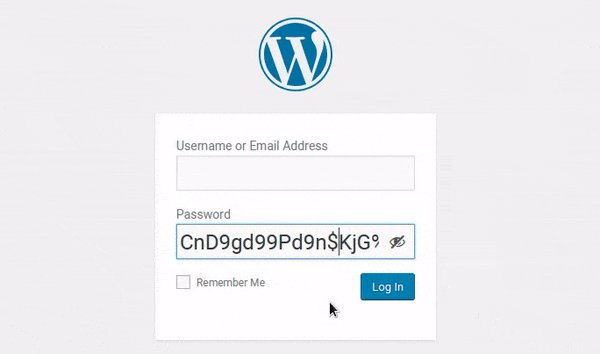
 42888 Add A Show Button Next To Password Fields On Mobile
42888 Add A Show Button Next To Password Fields On Mobile
Github Osahner Ngx Show Hide Password Angular Form Input
 How To View A Password Behind The Asterisks In A Browser
How To View A Password Behind The Asterisks In A Browser
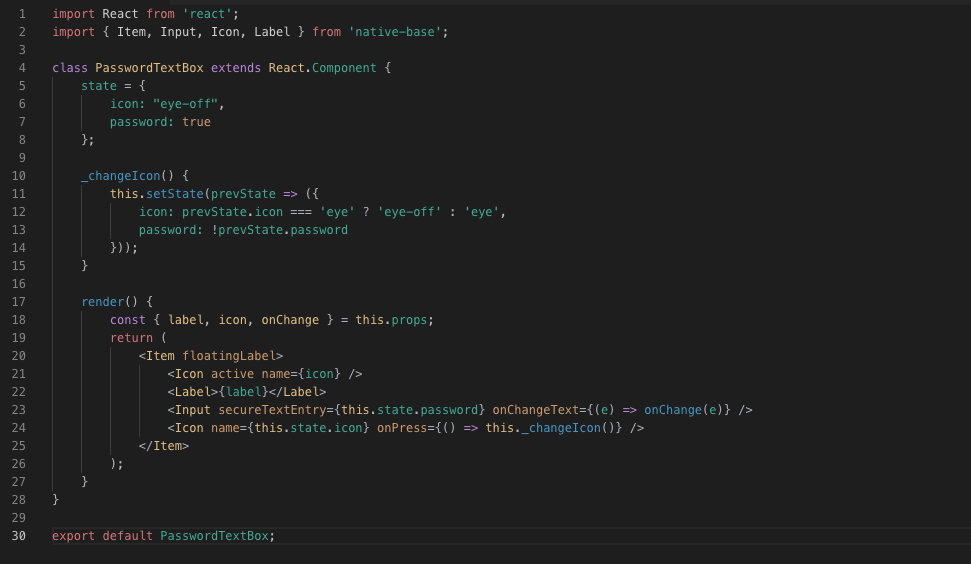
 React Native Dynamically Show Hide Password Android Ios
React Native Dynamically Show Hide Password Android Ios
 Javascript Show Hide Password Input With Css Show Hide Pass
Javascript Show Hide Password Input With Css Show Hide Pass
Why The Confirm Password Field Must Die
 42888 Add A Show Button Next To Password Fields On Mobile
42888 Add A Show Button Next To Password Fields On Mobile
 Tip 3 Toggle Visibility Of Password Input
Tip 3 Toggle Visibility Of Password Input
 Enable Or Disable Password Reveal Button In Windows 10
Enable Or Disable Password Reveal Button In Windows 10
Github Thomashare Simple Passwords Javascript Extension
 How To View A Password Behind The Asterisks In A Browser
How To View A Password Behind The Asterisks In A Browser
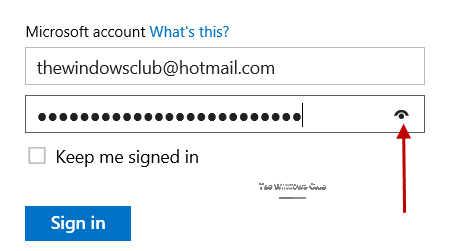
How To View My Password In Microsoft Outlook Quora
 Show Hide Password Toggle With Javascript Coding Artist
Show Hide Password Toggle With Javascript Coding Artist
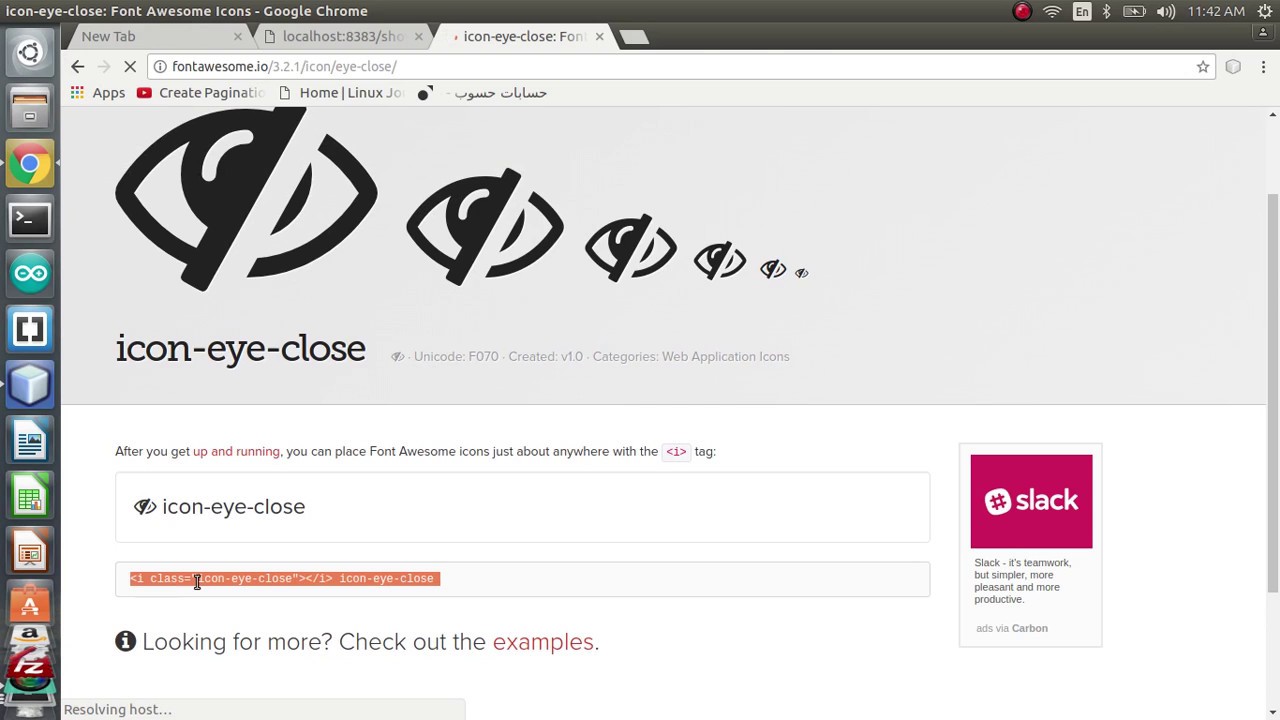
 Show And Hide Password Input Field Jquery Fontawesome شرح كيفيه عمل
Show And Hide Password Input Field Jquery Fontawesome شرح كيفيه عمل
![]() 14 Javascript Password Show Hide Example Csshint A
14 Javascript Password Show Hide Example Csshint A
 React Native Hide Show Password Input By Md Moin Medium
React Native Hide Show Password Input By Md Moin Medium
 Replay Sessions From Mixpanel And Others Have Recorded
Replay Sessions From Mixpanel And Others Have Recorded
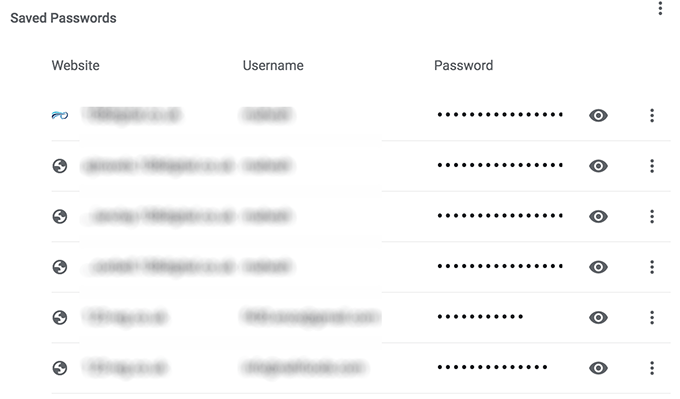
 How To View Your Google Chrome Saved Passwords
How To View Your Google Chrome Saved Passwords
 Show Hide Password In Form With Angularjs Webslesson
Show Hide Password In Form With Angularjs Webslesson
 Password Visibility Toggles Kenan Yusuf
Password Visibility Toggles Kenan Yusuf
![]() Show Password Eye Icon Html Code Example
Show Password Eye Icon Html Code Example
 Disable Password Reveal Eye Symbol Ie 10 Or 11 Windows 7 And 8 Tutorial
Disable Password Reveal Eye Symbol Ie 10 Or 11 Windows 7 And 8 Tutorial
 Show And Hide Password Using Jquery And Javascript Websparrow
Show And Hide Password Using Jquery And Javascript Websparrow
 Customize The Password Reveal Button Microsoft Edge
Customize The Password Reveal Button Microsoft Edge
![]() Open Eye Vector Show Hide Password Icon Free Transparent
Open Eye Vector Show Hide Password Icon Free Transparent
 Icon For Unmasking Passwords Open Or Closed To Begin With
Icon For Unmasking Passwords Open Or Closed To Begin With
 Is Google Using The Password Show Hide Toggle Icon On Their
Is Google Using The Password Show Hide Toggle Icon On Their
 Show Hide Password On Toggle In React Hooks Dev Community
Show Hide Password On Toggle In React Hooks Dev Community
![]() 14 Javascript Password Show Hide Example Csshint A
14 Javascript Password Show Hide Example Csshint A
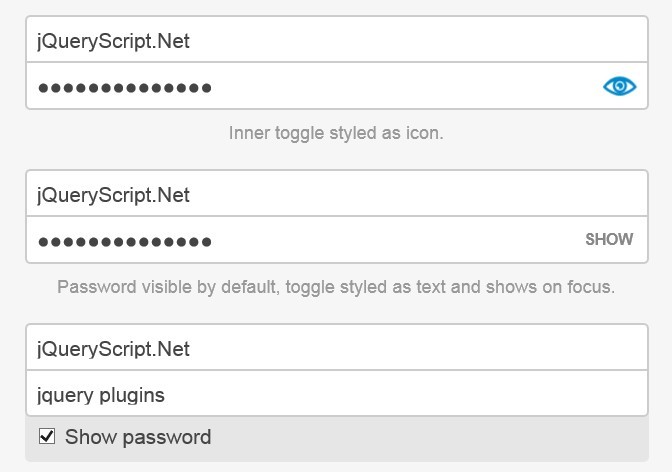
 Toggle Password Visibility With Jquery Hideshowpassword
Toggle Password Visibility With Jquery Hideshowpassword

0 Response to "35 Show Password Eye Icon Javascript"
Post a Comment