22 Dom Manipulation With Javascript
With JavaScript, we can easily manipulate the DOM to bring our web pages to life. This tutorial will focus on adding an element to the DOM, removing element from the DOM with JavaScript. By the end of this tutorial, you will be equipped with the tools needed to interact with the DOM using JavaScript. Prerequisites Document Object Model (DOM) The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript ...
 Html Dom Manipulation By Javascript Dev Community
Html Dom Manipulation By Javascript Dev Community
The most common thing you'll need, as a web developer, is a means to manipulate the document structure in some way without much hassle. For this purpose, we use the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that use the Document object.This JavaScript tutorial will discuss DOM in detail and walk you through the different methods of using them.

Dom manipulation with javascript. DOM Manipulation in JavaScript — A Brief Introduction October 28, 2017 Laura Beginning JavaScript , JavaScript If you are a beginner student with JavaScript and struggling with learning how to program, this article will provide a way for you to gain two small wins for yourself with DOM manipulation in JavaScript. The DOM Manipulation with JavaScript is made up of several information-packed modules which break down each topic into bite-sized chunks to ensure you understand and retain everything you learn. After successfully completing the DOM Manipulation with JavaScript, you will be awarded a certificate of completion as proof of your new skills. If you ... HW-10-JavaScript-and-DOM-Manipulation. Project uses JavaScript to create interactive filters of UFO sightings data. About This is the personal project for unit (Intro-To_javascript) of Data Visualization and Analytics. Built an interactive dashboard to explore the UFO sighting, with the dataset provided by the instructor.
In this tutorial, we will learn how to manipulate the DOM with vanilla JavaScript. With no further ado, let's jump right into it. 1. First things first. Before we dive into coding, let's learn what the Dom really is: The Document Object Model (DOM) is a programming interface for HTML and XML documents. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. In this article, We understood about JavaScript Fundamental Concept DOM Manipulation. We conclude that : The document loaded in a browser is represented by the document object model (DOM). Moreover, it is a data representation of the objects in the HTML page. Also, the ID, Tag Name, or Class Name of the HTML elements can access the DOM elements.
DOM Manipulation can make web applications customizable and the data of the webpage can be updated without refreshing the page. By DOM manipulation we can add, change and remove any HTML elements or attributes and CSS styles associated with it. Any event can also be attached to the element. Let's learn what is the DOM and how it is created. If you are including your JavaScript at the top of your file, many of these DOM manipulation methods will not work because the JS code is being run before the nodes are created in the DOM. The simplest way to fix this is to include your JavaScript at the bottom of your HTML file so that it gets run after the DOM nodes are parsed and created. Photo by Lynnea Tan on Unsplash. To get a job as a front end developer, we need to nail the coding interview. In this article, we'll look at some questions about DOM manipulation.
Manipulating documents. When writing web pages and apps, one of the most common things you'll want to do is manipulate the document structure in some way. This is usually done by using the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that makes heavy use of the Document object. JavaScript Manipulating the Document Object Model (DOM) The way in which logical structure of a document is accessed and manipulated in HTML is known as Document Object Model or DOM. It is a programming interface for HTML. Whenever a document loads in the browser, a tree-like (or forest) structure is created. Methods provided by the DOM can be ... To manipulate an element inside the DOM, you need to first select it and store a reference to it inside a variable. You can do that by using the Query Selectors as follows: (Put this code in the ...
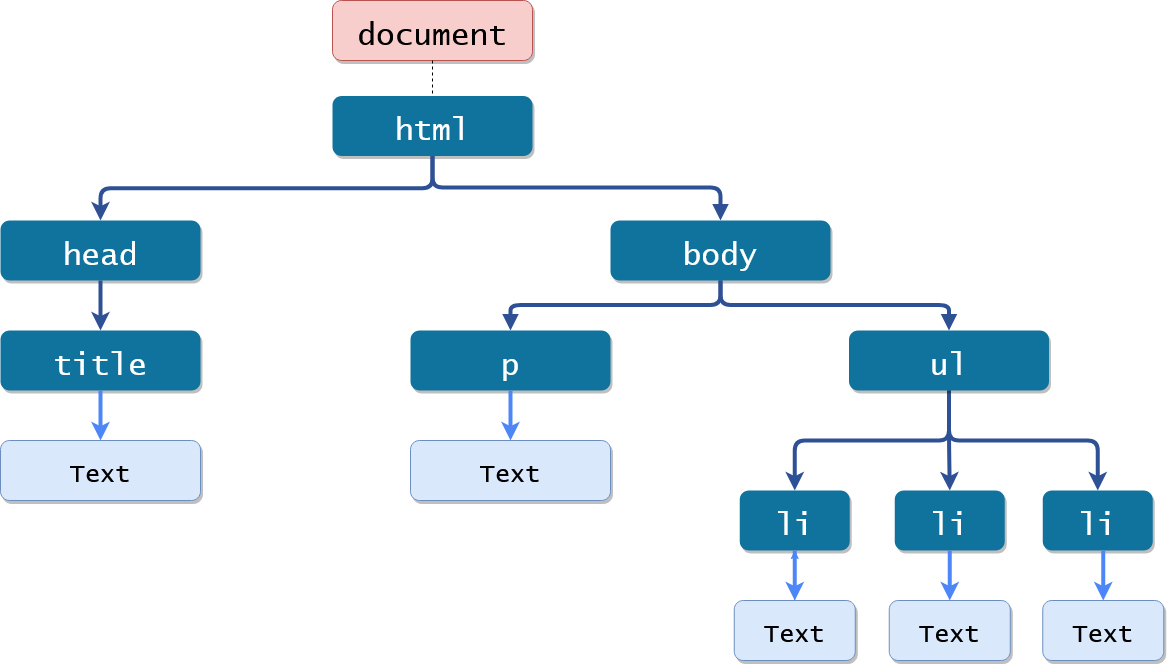
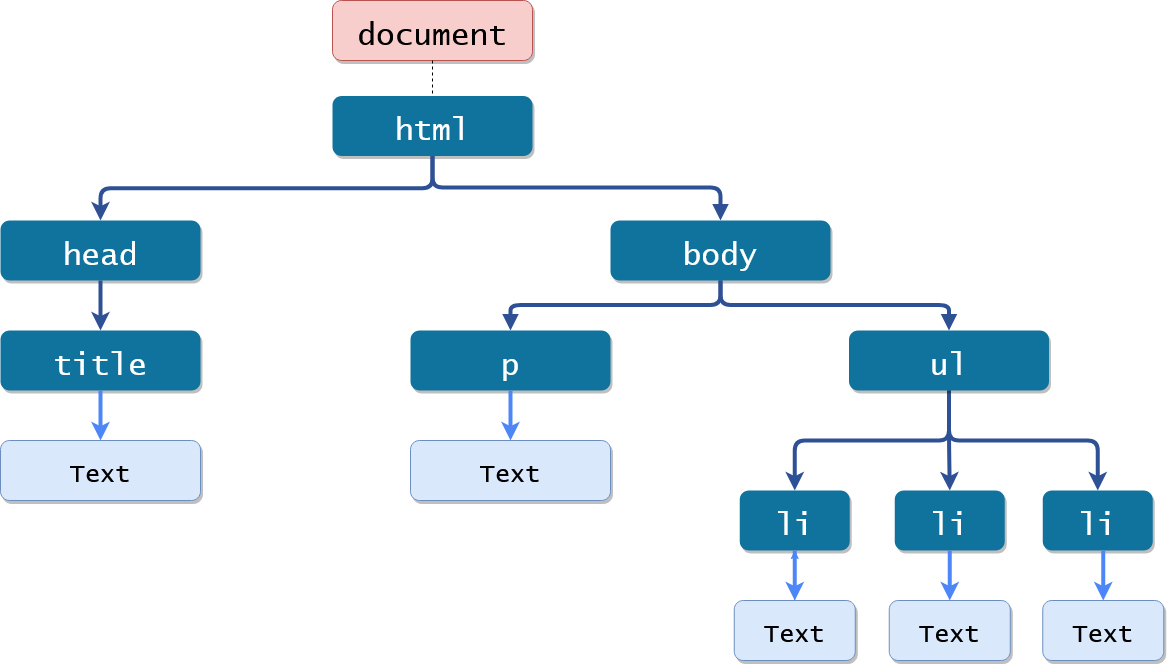
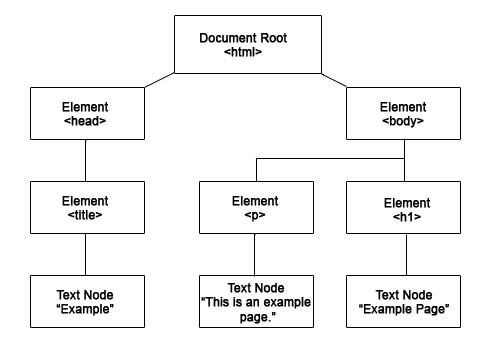
One of my biggest takeaways from this project was DOM manipulation with JavaScript. The DOM (Document Object Model) is the representation of your project's HTML after the browser has read it, and includes the changes to this HTML after manipulating it with your JavaScript file as well. The ability to manipulate the DOM is one of the most unique and useful abilities of JavaScript. The image below gives a visual representation of what the DOM tree looks like. Here we have the document object. This is the core/foundation of the DOM. To perform any form of DOM manipulation, you have to access the document object first. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This is what we use when we work with Javascript and interact in any way dynamically with the document. If you use Angular, Vue, React, or any other library or framework to create modern web applications ...
JavaScript DOM Manipulation Example. Create a DOM element. Use method createElement () for creating a new element. var el = document.createElement ('div'); el.innerHTML = '<p>Hello World!</p>'; You also can use other options. document.createElement (tagName [, options]) Create a DOM Node. Use method createTextNode () for creating a new Node. If you need to go au naturale with your JavaScript DOM manipulation, here are some tips for improving performance.. Use DocumentFragments to add multiple elements. Here's one way you might add multiple DOM nodes to a mounted node: var root = document. getElementById ('fruit-list'); var fruitItems = ['apple', 'orange', 'banana']. map (function (fruit) { var item = document. createElement ('li'); 15 JavaScript Methods For DOM Manipulation for Web Developers. By Preethi Ranjit in Coding. Updated on November 22, 2017. As a web developer, you frequently need to manipulate the DOM, the object model that is used by browsers to specify the logical structure of web pages, and based on this structure to render HTML elements on the screen.
The bridge between JavaScript programs and the content that is rendered in the browser is the Document Object Model (DOM) API. The DOM API is a formal specification maintained by the W3C which defines a standard way for scripts to read and manipulate the browser's in-memory document object. The content and style of each element, and even the ... TypeScript is a typed superset of JavaScript, and it ships type definitions for the DOM API. These definitions are readily available in any default TypeScript project. Of the 20,000+ lines of definitions in lib.dom.d.ts, one stands out among the rest: HTMLElement . This type is the backbone for DOM manipulation with TypeScript. The Document Object Model ( DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This is what we use when we work with Javascript and interact in any way dynamically with the document. If you use Angular, Vue, React, or any other library or framework to create modern web applications ...
Sebastian Seitz gives you a crash course in DOM manipulation with vanilla JavaScript, abstracting the more verbose parts into a set of helper functions. JavaScript DOM Manipulation. In this tutorial you will learn how to manipulate elements in JavaScript. Manipulating DOM Elements in JavaScript. Now that you've learnt how to select and style HTML DOM elements. In this chapter we will learn how to add or remove DOM elements dynamically, get their contents, and so on. Adding New Elements to DOM JavaScript DOM is the API that JavaScript uses to communicate to static HTML elements, making them more functional. The DOM is a tree-like representation of the contents of a webpage using nodes instead of elements. These nodes represent HTML elements, and they can be manipulated and re-rendered. With DOM, nodes act as objects, giving access to ...
The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements. JavaScript DOM [13 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code.
 Dom Manipulation Part 1 Theoretical Aspect Of Dom
Dom Manipulation Part 1 Theoretical Aspect Of Dom
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Javascript Dom Introduction Tutorialstonight
Javascript Dom Introduction Tutorialstonight
 Dom Manipulation With Javascript Engineering Education
Dom Manipulation With Javascript Engineering Education
 Dom Testing What You Need And How To Get Started
Dom Testing What You Need And How To Get Started

 Learn How To Manipulate The Dom By Building A Simple
Learn How To Manipulate The Dom By Building A Simple
 Dom Manipulation In Javascript
Dom Manipulation In Javascript
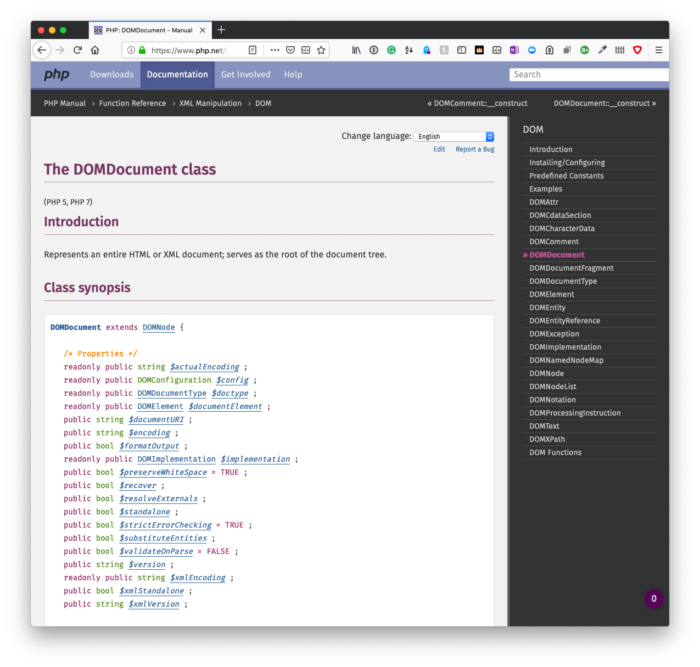
 How To Manipulate The Dom Using Php Tom Mcfarlin
How To Manipulate The Dom Using Php Tom Mcfarlin
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 Js Dom And Events Selecting Single Learn Co
Js Dom And Events Selecting Single Learn Co
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 A Beginner S Guide To Dom Manipulation By Harshita Agarwal
A Beginner S Guide To Dom Manipulation By Harshita Agarwal
 Javascript Lesson 29 What Is Dom In Javascript Geeksread
Javascript Lesson 29 What Is Dom In Javascript Geeksread
 Javascript Ajax Amp Dom Manipulation
Javascript Ajax Amp Dom Manipulation
 Dom Manipulation Not Works In Component Stack Overflow
Dom Manipulation Not Works In Component Stack Overflow
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 Using Javascript To Manipulate Html Via The Dom Ubeezy
Using Javascript To Manipulate Html Via The Dom Ubeezy

 Learn Dom Manipulation With Easy Modern Javascript
Learn Dom Manipulation With Easy Modern Javascript

0 Response to "22 Dom Manipulation With Javascript"
Post a Comment