28 Then Catch Finally Javascript
then after catch is works like a finally. don't forget to use at least one catch in your promise chain, in order to handle your instructions failure. So this two line of code is the same: ... Browse other questions tagged javascript reactjs react-native or ask your own question. Explanation 1. s = Number (1234) is not a string type, so it can't be reversed using string functions. When we try to reverse it anyway, it throws an exception. We then catch the exception and print its message, which is s.split is not a function. Next, we finally print s which, because it wasn't able to be reversed, is Number (1234).
 Getting Uncaught In Promise Error From Within A Catch
Getting Uncaught In Promise Error From Within A Catch
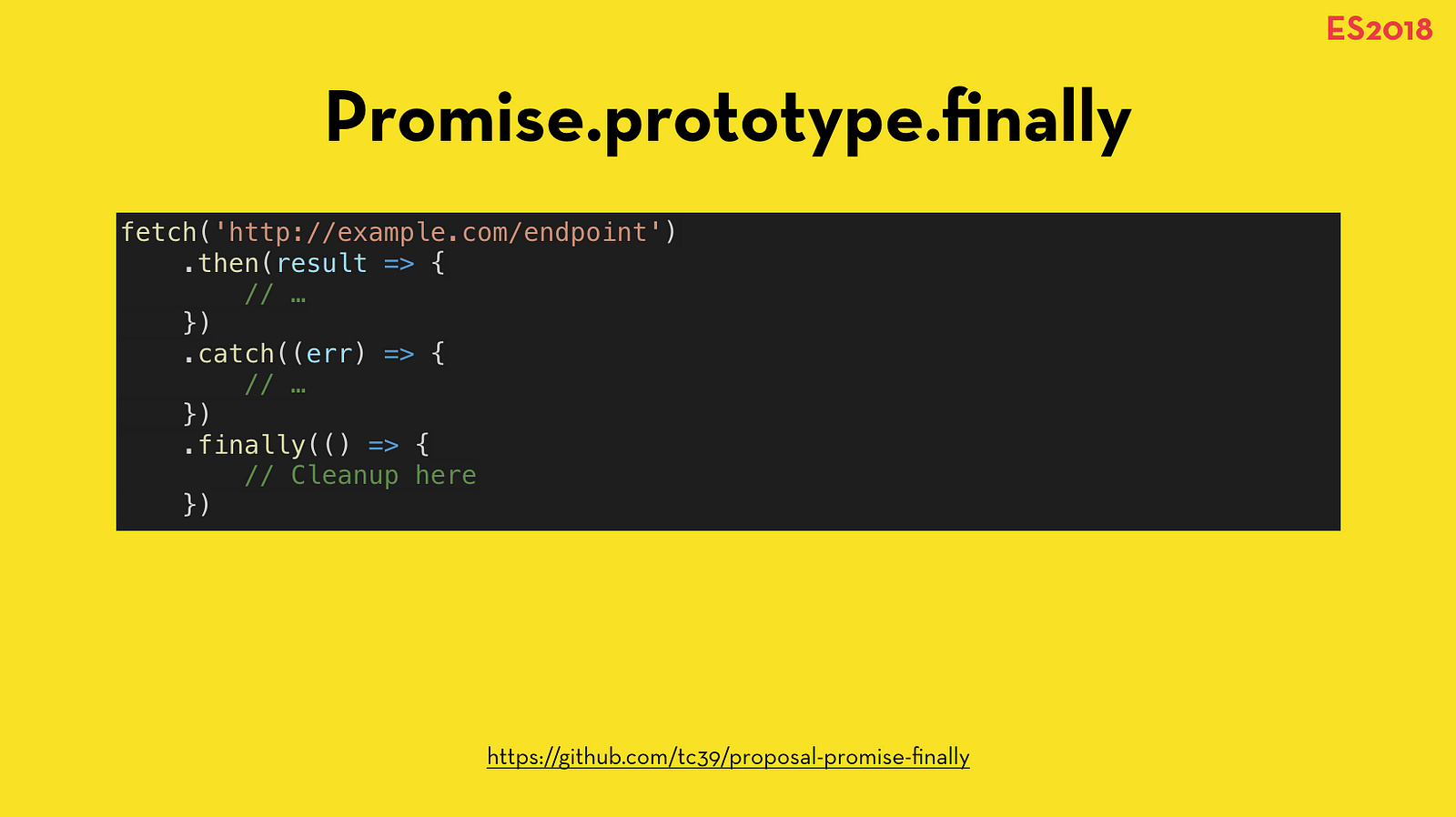
The finally () method was introduced in ES2018. In the finally () method, you can place the code that cleans up the resource when the promise is settled, regardless of its outcome. This allows you to avoid duplicate code in the then () and catch () methods, like this: promise .then ( result => { // process the result // clean up the resources ...

Then catch finally javascript. The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. In such cases we must throw an error of some type to maintain error state down the chain. On the other hand, in the absence of an immediate need, it is simpler to leave out error handling until a final .catch() statement. A .catch() is really just a .then() without a slot for a callback function ... Browse other questions tagged javascript typescript eslint typescript-eslint or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. ... then, catch, [Symbol.toStringTag], finally ts(2739) Hot Network Questions
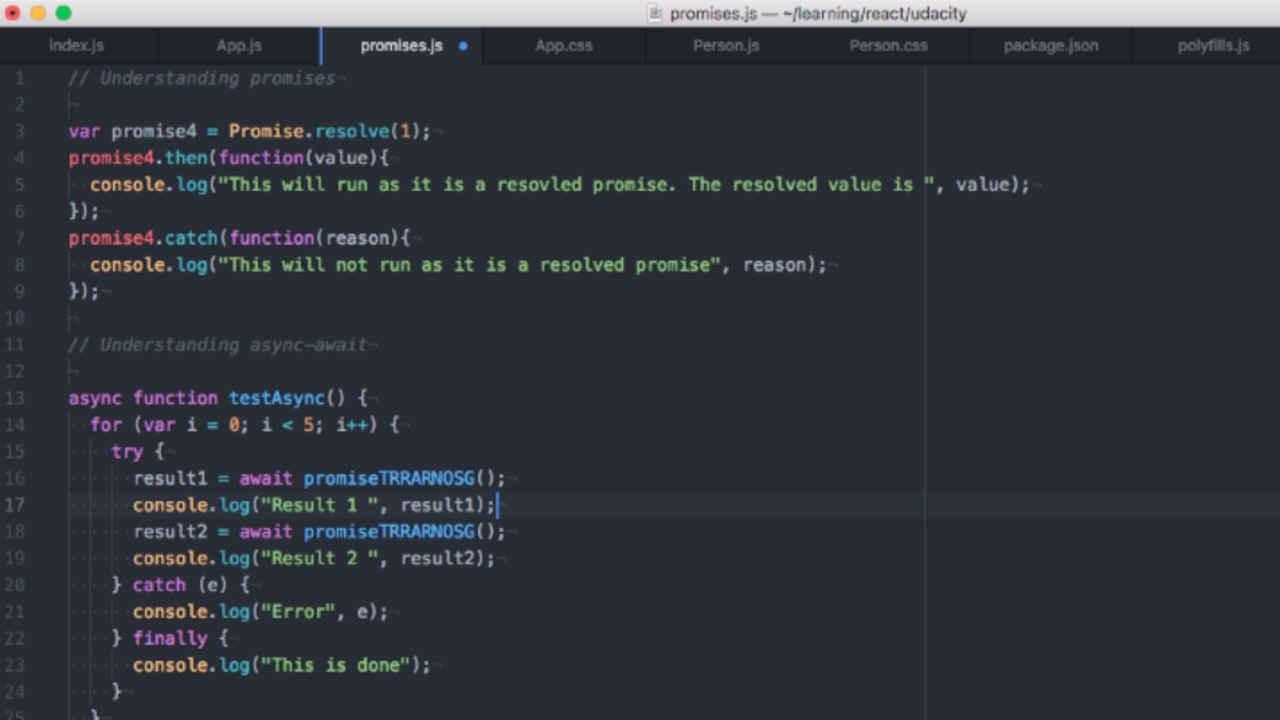
In case of execution of either try block or catch block, the finally block will be executed in any condition. The usage of catch and finally statements is not compulsory to be used both at a time but at least one of them should be used while using a try statement. Examples of Finally in JavaScript. Given below are the examples: Example #1 Actually my main question was using Promise.prototype.catch() in async/await ES8 syntax, Undoubtedly Promise.prototype.then() is existed in essence of async/await syntax. I searched about using Promise.prototype.catch() in async/await and found this: Using .then(), .catch(), .finally() to Handle Errors in Javascript Promises. ... Quick recap: in Javascript, a Promise is an object used as a proxy for a value not yet known. It's called a Promise because it's saying "I may not know what the value of the return is right now, ...
Advanced try/catch/finally in Javascript and Typescript Take a detailed look at the implementation of a try-catch-finally-block Tom • Typescript & Javascript, Coding Guides, Learning • 21 05 2021 Apr 05, 2020 - The second then() method executes the Select query and issues an error. The catch() method shows the error message and the finally() method closes the connection. Understanding then(), catch(), and finally() methods of promise object; Why we use Promise in JavaScript? Why JavaScript Promise? JavaScript is single-threaded long-running operations that block other operations. In JavaScript code is executed synchronously that is in sequential order that we saw in the previous article of callback one.
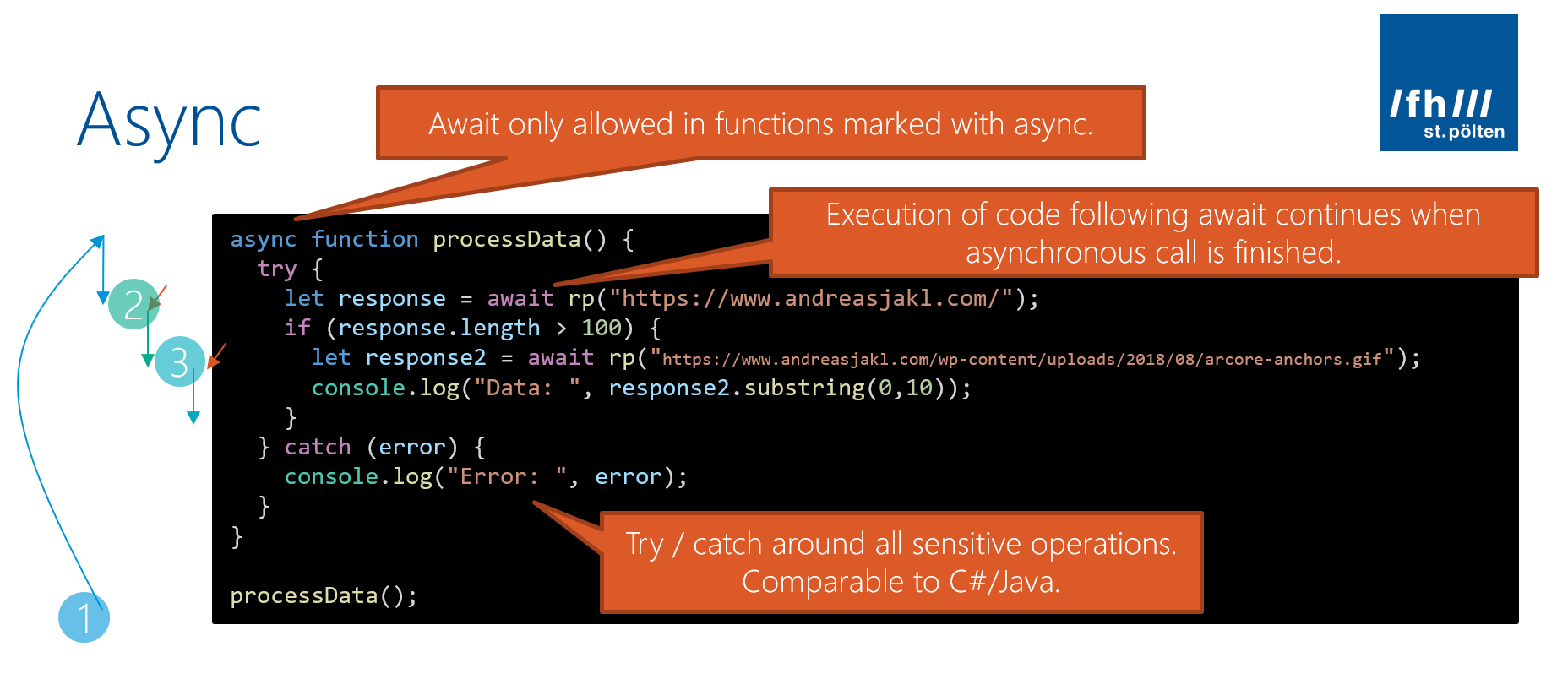
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Mar 06, 2020 - I write a try-catch function and inside the try, I execute then catch promises. I want to throw the error to try-catch, catch. I don't know how to explain it. please review my code, and you will In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways. In this article, we'll see how one syntax lends itself to maintainable code, while the other puts us on the road to callback hell!
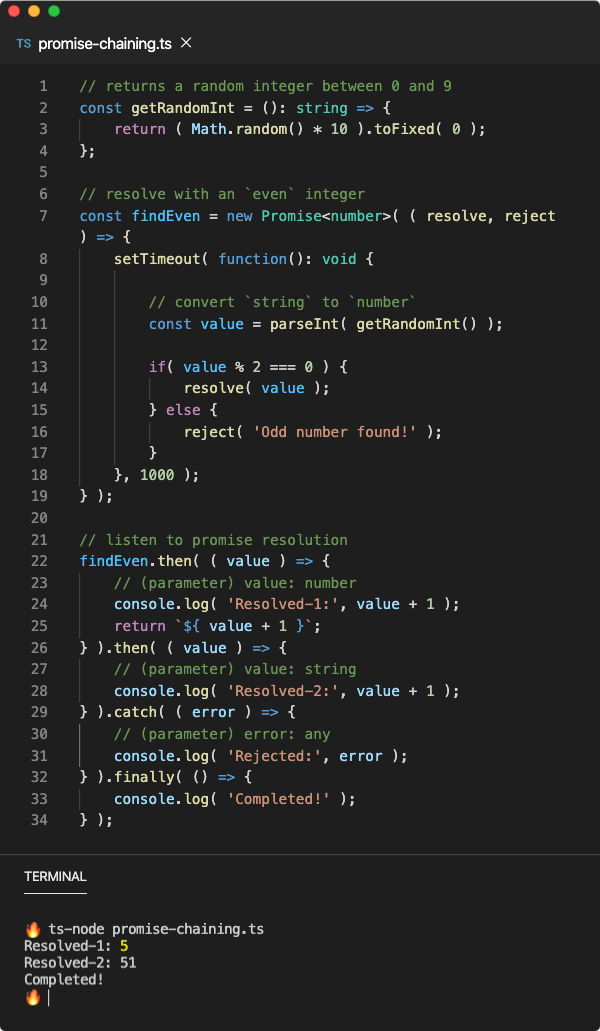
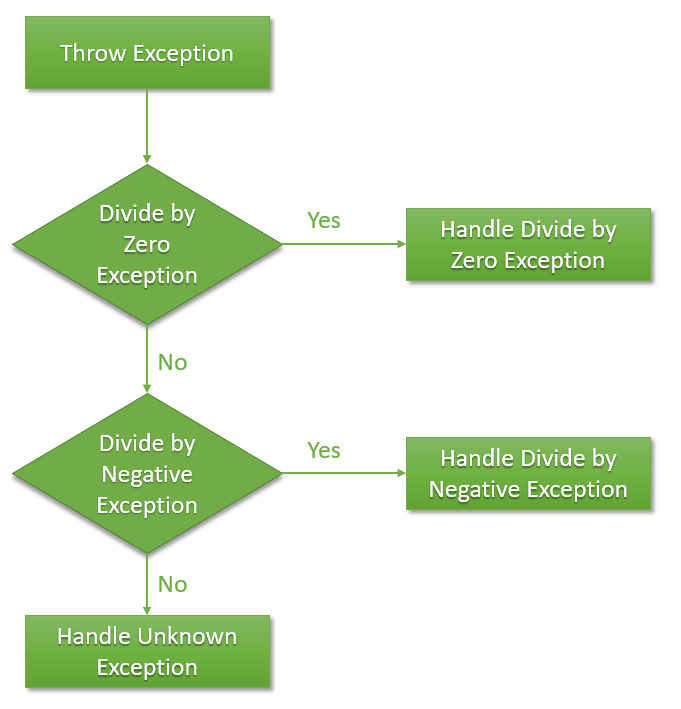
Jan 25, 2021 - If you answer “Yes” to “Make an error?”, then try -> catch -> finally. If you say “No”, then try -> finally. The 1st then() parses the response into a JS object and the 2nd logs the name of a specific repo on to the console. We have catch() in place if anything goes wrong and a finally() to perform any cleanup if we need to.. You can see the convenience that a promise chain brings to the table where each link in the chain serves a specific purpose and passes down information to the next link in the ... Explanation 1. s = Number(1234) is not a string type, so it can't be reversed using string functions. When we try to reverse it anyway, it throws an exception. We then catch the exception and print its message, which is s.split is not a function.Next, we finally print s which, because it wasn't able to be reversed, is Number(1234).
Mar 17, 2021 - It can be used to perform cleanup tasks once the promise is settled as it is always executed irrespective of whether the promise is fulfilled or rejected. It also prevents the duplication of code in the then() and catch() methods of the Promise. ... Return Value: It returns a Promise whose finally ... In JavaScript, we need to handle asynchronous functions in JavaScript's single-threaded world. ... This result is passed on to .then, .catch, and .finally which are named "consuming functions ... The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}).
That said, finally(f) isn't exactly an alias of then(f,f) though. There are few subtle differences: A finally handler has no arguments. In finally we don't know whether the promise is successful or not. That's all right, as our task is usually to perform "general" finalizing procedures. A finally handler passes through results and errors to the next handler. The finally() method returns a Promise.When the promise is settled, i.e either fulfilled or rejected, the specified callback function is executed. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the Promise has been dealt with.. This helps to avoid duplicating code in both the promise's then() and catch() handlers. catchが何も返さない場合も、その後のthenは"undefined"でresolveされた状態で実行される; finallyはどんな時にも実行される. 引数には何も入ってこない. finallyの後にthen, catchを続けても良い; finallyがその後のthen,catchに与える動作は少し特殊である. finally到達時に ...
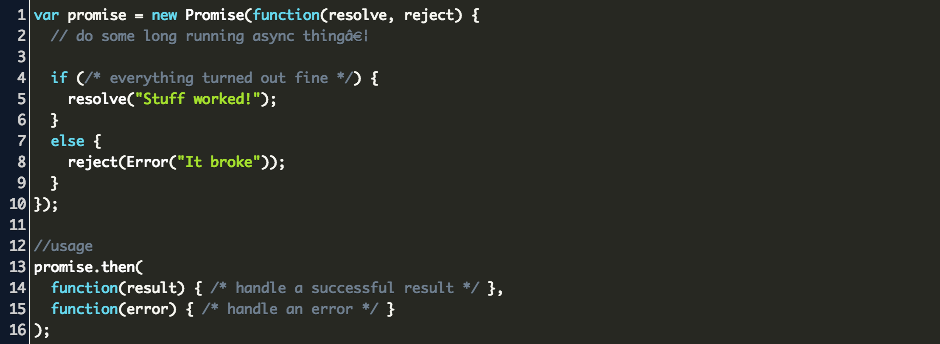
Create a Promise. To create a promise object, we use the Promise () constructor. let promise = new Promise(function(resolve, reject){ //do something }); The Promise () constructor takes a function as an argument. The function also accepts two functions resolve () and reject (). If the promise returns successfully, the resolve () function is called. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called.
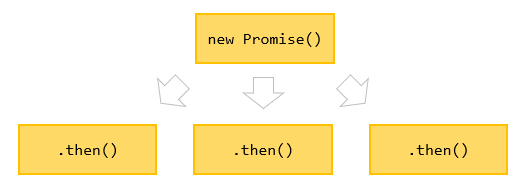
Introduction to the JavaScript promise chaining. The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise's instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements
3 weeks ago - If a .then (or catch/finally, doesn’t matter) handler returns a promise, the rest of the chain waits until it settles. When it does, its result (or error) is passed further. In this tutorial, you will learn about the try...catch...finally statements to handle exceptions in JavaScript with the help of examples. Sep 18, 2019 - When a promise is settled, i.e either fulfilled or rejected, the specified callback function in finally method is invoked. The finally() method also returns a P ...
finally in Promises. When you use the somePromise.then (x).catch (y).finally (z) pattern, your business logic is generally happening in the then callback ( x, above - what you want to do once somePromise has resolved) or in the catch callback ( y above - returns what you want to pass along in case something goes horribly wrong). catch() is implemented using then(). We call then() method with the onSuccess callback as null and pass onFail callback as second argument. 5. finally() method implementation In this HackerRank Day 3: Try, Catch, and Finally 10 days of javascript problem you need to Complete the reverseString function; it has one parameter, s. You must perform the following actions: Try to reverse string s using the split, reverse, and join methods. If an exception is thrown, catch it and print the contents of the exception's ...
Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ... Oct 06, 2020 - This ability to pass on promise ... a rejected promise only has a finally() handler then the JavaScript runtime will still output a message about an unhandled promise rejection. You still need to add a rejection handler with then() or catch() to avoid that message... How to use finally on promise with then and catch in Javascript? When a promise is settled, i.e either fulfilled or rejected, the specified callback function in finally method is invoked. The finally () method also returns a Promise. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the ...
 Javascript What S New In Ecmascript 2018 Es2018 It
Javascript What S New In Ecmascript 2018 Es2018 It
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Does A Finally Block Run Even If You Throw A New Exception
Does A Finally Block Run Even If You Throw A New Exception
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 A Quick Introduction To Promises And Async Await With
A Quick Introduction To Promises And Async Await With
 Using Promise Prototype Finally In Node Js Www
Using Promise Prototype Finally In Node Js Www
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Javascript Asynchronous Processing Es6 Laptrinhx
Javascript Asynchronous Processing Es6 Laptrinhx
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
Returning Value From Method Having Try Catch Finally Blocks
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Iteration And Flow Control Practical Modern Javascript Book
Iteration And Flow Control Practical Modern Javascript Book
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 How To Use Javascript Try Catch Finally Statement Codespot
How To Use Javascript Try Catch Finally Statement Codespot
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Then Catch Finally Chainの動作の実験 Qiita
Javascript Then Catch Finally Chainの動作の実験 Qiita
 5 Things You Don T Know About Try Catch Finally In Javascript
5 Things You Don T Know About Try Catch Finally In Javascript
 16 16 Try Catch With Promises Topics Of Javascript Es6
16 16 Try Catch With Promises Topics Of Javascript Es6
Q Reject Returns A Promise With Then But No Catch And
 Javascript Promise Code Example
Javascript Promise Code Example



0 Response to "28 Then Catch Finally Javascript"
Post a Comment