25 Javascript Menu Hover Effect
Make an "hover" css class and add the class on mouse over with javascript. - Brewal Jun 20 '13 at 8:26 yes that's exactly how I think it would work but my problem is what exactly do I put to the my javascript code to make it elevate, what sort of function. - rsarellano Jun 20 '13 at 8:29 1/2/2021 · 14) Border Hover Effect. This effect is applied to the navigation menu bar and call to action buttons. The default theme has a dark background with greenish effect. If your design mandates, you can modify the color scheme. The smooth snappy effect makes the effect disappear instantly.
 Adding Hover Effect To A Button In Elementor Wordpress
Adding Hover Effect To A Button In Elementor Wordpress
68 JavaScript Menus. Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations.

Javascript menu hover effect. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. ... Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. Lava-Lamp is a JavaScript plug-in for menus animation. Creates a div element that moves when the mouse hovers over an element, giving it flexible movement. How to make use of it: 1. Previously I have shared a link hover effect, it also like that but it is a little different and the effect on menu items. Basically, these types of text underline effects are used by many websites. When a user hovers on any link then the underline appears with an animation effect, that attracts users.
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. Apr 16, 2017 - When you hoverIn and hoverOut fastly all the events are stored in queue and the menu will be opening and closing as many times as the hovering even though you keep the mouse idle. how can i remove this effect? – Venugopal Aug 2 '13 at 7:17 Example Explained. We have styled the dropdown button with a background-color, padding, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see below).
jQuery and CSS3 made a big difference in the webdesign industry. Lot of new features added to make dynamic websites. Hover effects are often used in websites to add usability. There are plenty of ideas to make the hover effect more effective and beautiful. Futuristic 3D Hover Effect. Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect. Can be used for many more use cases, you will probably have your own ideas. This is an experimental idea, you may want to flesh it out for use in production. January 05, 2013 1671 Effects. Blog Face is a new jQuery plugin that will build a brick-wall view for your blog home page. All you need to do is specify your blog URL in your javascript. More recent articles will be better positioned and will have a better size. Additionally, every article on the interface will have a zoom on mouse hover effect.
The hover line plugin for menus The jQoery hover line plug-in can be used for adding the horizontal line at the top or any other menu for the items where the mouse is moved. The plug-in has a few options for setting the line like a simple line, adding a colorful line, adjusting the speed of […] Inline CSS Hover Effect Using JavaScript. In the CSS, there no facility of inline hover effect. However, we can do the same thing using the inline hover selector method. What is the inline hover selector method? Inline hover selector is the method used for doing the same thing using the hover selector explained above. Mar 30, 2019 - Some menu link hover effects for your inspiration. Powered by CSS and JavaScript (anime.js and charming.js) for individual letter animations.
2/5/2019 · This is a pure HTML and CSS navigation bar, it has an animated underline effect on mouse hover. When I said this is a basic navbar many peoples think this program is non-stylish or attractive. But this looks pretty good and it has a cool hover effect. To get an idea of how this program looks like, just see this preview. As CSS matures, and so too web browsers in supporting it, the concept behind hover menu effects is being redefined. Pretty much gone are JavaScript based image rollover effects, replaced with something far leaner and easier to mantain, using CSS. However, one technology will never fully replace ... The task is to remove the CSS:hover property from the element. Here we are going to use JavaScript to solve the problem. Approach 1: Simply remove the class which is adding the hover effect to the element using JQuery by .removeClass() method. Example 1: This example using the approach discussed above.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions A JavaScript library to simulate hover effect on touch devices that adds a CSS class (hoverontouch–aktiv by default) to an element on Tap Hold. ... The Vanilla JS version of the jQuery MagicLine Navigation that displays an interactive sliding indicator on menu items when hovering over. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
Step 3 - Hover Expanding Menu using jQuery. Here we are using jQuery as well as jQuery plugin - jquery.hoverintent.js to make the child menu slidedown and slideup on hover. We could have done this with only jquery without the need of loading another jquery plugin but it leads to flickering issue. Thus, this plugin exists to resolve that issue. 6/7/2012 · You can use mouse events to control like hover. For example, the following code is making visible when you hover that element. var foo = document.getElementById("foo"); foo.addEventListener('mouseover',function(){ foo.style.display="block"; }) foo.addEventListener('mouseleave',function(){ foo.style.display="none"; }) Overlay Effect Menu with jQuery Create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu...
There is also a background animation when you hover on a particular menu item. This design is fully created on only HTML, CSS, & JavaScript. Typically activated by a hamburger button, the fullscreen menu is in its simplest form, an overlay that covers the entirety of the screen giving you lots of space for your menu items. In today's tutorial, we're going to use a little bit of CSS and JavaScript to create a fancy menu hover effect. It's not a complicated end result, yet building it will be a great opportunity to practice our front-end skills. Without further intro, let's check out what we'll be building: Dropdown menu uses CSS and JavaScript for positioning but there are some issues with "long" dropdown menus on small screens. Plugin automaticaly tries to find the best solution, but there is a chance that part of dropdown is cropped. So try avoid dropdown menus which are more than 500px height.
Also it is possible to make dropdown hover effect with vanilla js · Solution 2. With Javascript mouseover method Button Hover Effects The obvious starting point for animation effects is CSS buttons. These are the most practical in everyday use since they handle a lot of interactivity. CTA buttons are practically begging for attention and with these hover effects you can grab attention even quicker. Jun 21, 2019 - Dropdown menus are typically designed such that a submenu is revealed through CSS on a :hover of a parent element. Or on a mouseenter / mouseover in JavaScript and a state change. So the trick is to try and prevent any of those events from happening too easily. Widen up the corridors, as it were.
This is a pure CSS navigation menu with horizontal menu designs that use no JavaScript for their menu design. The four menu examples include the Button effect, Strikethrough effect, Hover line & Slide down effects. It is easy to implement on any website by copying the HTML & CSS code. JavaScript Menu Header Underline Hover Effect Live Preview By default, a blue underline is set at the bottom of the first menu item. The left-most menu item indicates as state 0, then goes like that which indicates the right-most menu item as state 3. Looking pretty great so far, so let us proceed to the final step and this will be creating the actual hover effect using JavaScript. In your JS file add these five lines of code; $ (document).ready (function () { $ (".button").hover (function () {
The Most Common Navigation Menu Hover Effects with CSS Creating a simple and clear-to-follow navbar is only part of the story. You should also make the navigation menu visually appealing and responsive to visitors' actions. One way to do that is to use hover effects with CSS. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
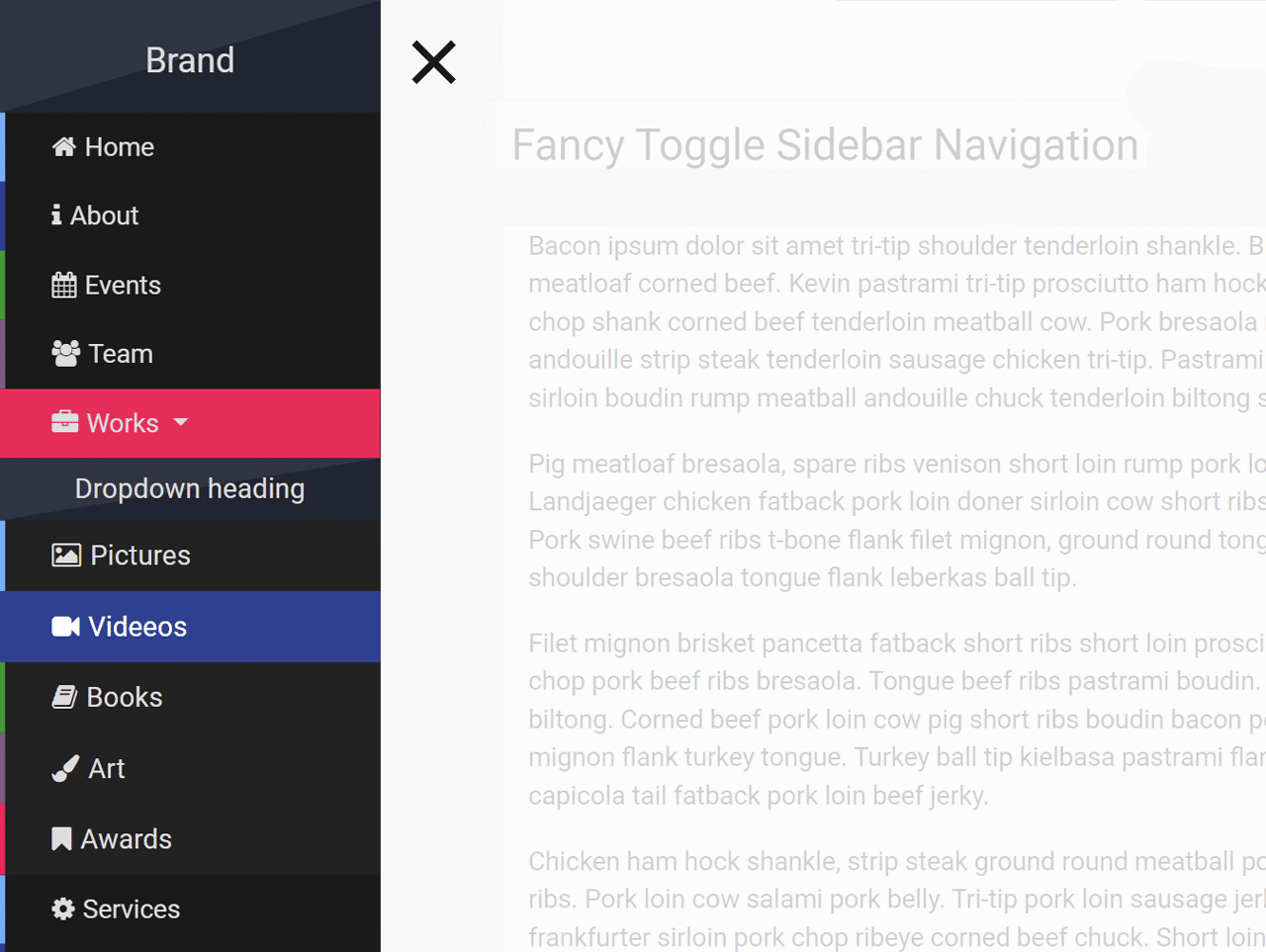
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! A collection of hover effects for menus, using CSS3 transitions. *24/06/14 New menu added*... A collection of hover effects for menus, using CSS3 transitions. ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. Learn more · Versions The side menu bar is completely hidden giving the impression that we just have a normal content page. The menu bar comes up notably pushing the rest of the content page to a certain tilted angle. The hover effect is also present on the menu bar highlighting which content is currently active. This 3D menu is one of the examples where user enters ...
Sep 03, 2013 - I'm pretty new at trying to understand javascript and I've been pooling over multiple examples trying to figure out what I'm doing wrong, but cant get this working properly. At one point I had wor... Menu hover effect-4. See the Pen The Hamburger Menu by Matthew Blode on CodePen. About This Hover Effect: This pen contains different hamburger menu effects Hover Effect By: Matthew Blode Made with : Html,CSS(Scss),JS Dependencies: jquery.min.js. Menu hover effect-5. See the Pen Menu Hover Effect by khalidl on CodePen. This way we get almost exactly the type of interaction that happens if developer decides to use JavaScript click() method instead of CSS :hover to display drop-down menus. The annoying difference is that with properly-written JavaScript click() drop-downs will close if you click on the neighbor link, a link in drop-down, or ANYWHERE ELSE on the ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ... 1/11/2020 · jQuery Hover3d is a simple hover script for creating 3d hover effect. It was my experiment on exploring CSS3 3d transform back in 2015 on Codepen 3D hover plane effect. The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change the transform value The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events.
Author: CodropsJuly 8, 2020 Made with: HTML / CSS / JS About the code: This is a nice and simple set of hover effects on menu items with images. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: - Download Github Page
 Bootstrap Sidebar Menu With Submenu Codehim
Bootstrap Sidebar Menu With Submenu Codehim
 Hover Effect Using Svg Shapes Codemyui
Hover Effect Using Svg Shapes Codemyui
 Html Css Navigation Bar With Mouse Hover Effect Simple Navbar
Html Css Navigation Bar With Mouse Hover Effect Simple Navbar
 How To Build A Fancy Menu Hover Effect With Css Amp Javascript
How To Build A Fancy Menu Hover Effect With Css Amp Javascript
 100 Free Css Css3 Menu Navigation 2021 Freshdesignweb
100 Free Css Css3 Menu Navigation 2021 Freshdesignweb
 Css Menu Hover Underline Effect Line In Bottom Of Text
Css Menu Hover Underline Effect Line In Bottom Of Text
 Round Up 38 Neat Css Amp Js Hover Effects
Round Up 38 Neat Css Amp Js Hover Effects
 The Best Html And Css Menu Examples For Designers
The Best Html And Css Menu Examples For Designers
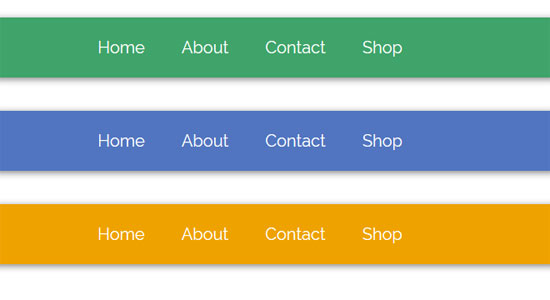
 Responsive Top Navigation Menu With Border Hover Effect
Responsive Top Navigation Menu With Border Hover Effect
 101 Free Download Of Custom Divi Menu Css Hover Effects By
101 Free Download Of Custom Divi Menu Css Hover Effects By
 27 Awesome Css Hover Effects For Gridbox Plugin Button
27 Awesome Css Hover Effects For Gridbox Plugin Button
Making An Animated Radial Menu With Css3 And Javascript
 Js Fullscreen Menu With Hover Effect Css Codelab
Js Fullscreen Menu With Hover Effect Css Codelab
 Navbar Animation With Moving Hover Effect
Navbar Animation With Moving Hover Effect
 3d Hover Effect For Button Codemyui
3d Hover Effect For Button Codemyui
 Navbar Menu Hover Effects By Using Css Markuptag
Navbar Menu Hover Effects By Using Css Markuptag
 Solved With Css Dropdown Menus Css Tricks
Solved With Css Dropdown Menus Css Tricks
 Jquery Plugin To Highlight Active Menu Item On Hover Hover
Jquery Plugin To Highlight Active Menu Item On Hover Hover
 What Are Css Hover Animations Amp How Can You Use Them
What Are Css Hover Animations Amp How Can You Use Them
 How To Create A Animated Sidebar Menu Using Html Css And
How To Create A Animated Sidebar Menu Using Html Css And
 Bootstrap 4 Multi Level Hover Dropdown Menu Bootnavbar
Bootstrap 4 Multi Level Hover Dropdown Menu Bootnavbar
 Awesome Parallax On Hover Effect Using Parallax Js
Awesome Parallax On Hover Effect Using Parallax Js
 Animated Navigation Menu Bar Using Html Css Menu Hover Animation
Animated Navigation Menu Bar Using Html Css Menu Hover Animation

0 Response to "25 Javascript Menu Hover Effect"
Post a Comment