32 Drop Down Search Box Javascript
Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
 Multiple Select With Dropdown List Multiselect Css Script
Multiple Select With Dropdown List Multiselect Css Script
The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.

Drop down search box javascript. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with the mouse, which is faster and easier than typing. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Multiselection autocomplete dropdown component for Material-UI. FuzzySearch. It is an approximate string matching library with focus on search and especially suggest-as-you-type auto-complete. It support complex input as well as simple list of string and allow you to match item as sentences rather than single words. selectstyle is a lightweight jQuery plugin that transforms the regular select box into a searchable dropdown list with custom styles. 29/7/2000 · Copy Code. <select name=select1> <option> Value 1 </option> <option> Value 2 </option> <option> Value 3 </option> </select>. (Give or take some attributes). What we do is add an attribute that instructs the page to call our handler for when the list selection is changed. ASP.NET.
Dropdown Search Box -- Check out how to create the Dropdown Search Box Using HTML CSS and Jquery#SearchBox #DropdownSearchBox #SimpleSearchBar-----... May 05, 2021 - You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. In this tutorial, I am using the select2 jQuery plugin to create dropdown with ... Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, Filtering and searching drop-down lists. The JavaScript Dropdown List control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list. Dropdown List filtering example DropDown with Search using jQuery. Hi, I'm Vincy. I help build websites and I'm available for freelance work . " Not only did she get back to me right away, but she provided exactly what I was looking for, and I was able to essentially drop the php code directly into my solution ... " read more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Search Box to filter through options. Supports both single and multiple selection. Allows you to specify the max number of options to select. Optgroup is supported as well. How to use it: 1. Load the stylesheet 'amsify.select.css' and JavaScript 'amsify.select.js' in the HTML document. bootstrap search bar with drop down list; bootstrap search box with drop down list; search with dropdown bootstrap 4; bootstrap dropdown select search; html dropdown with search bootstrap; selection search bar in bootstrap; bootstrap select dropdown with search and checkbox; input select dropdown bootstrap search box; bootstrap input search ...
Dropdown di search-box berfungsi untuk memberikan beberapa pilihan kategori di search-box. Bagaimana membuatnya? Yuks langsung saja buka computer kamu, dan kita mulai membuat dropdown di search-box dengan JavaScript: 1. Buka XAMPP Control Panel, serta aktifkan Apache dan MySql. 2. Website Search Box with Dropdown Tooltip Suggestions Search functionality is crucial to improve the user experience, making navigation on the website much easier. This functionality is built into WordPress and almost every other CMS, but in this article I'm going to present a custom and very lightweight HTML-CSS-JS-jQuery solution that is ... May 27, 2021 - In this tutorial, we are having a list of items in a Javascript array. We are using the jQuery select2 library to supply these list and to display the dropdown with a search. ... This code contains an HTML select element referred by its id. With this id reference, it invokes the select2 function to show this dropdown list with a search box...
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : In Service Studio, in the Toolbox, search for the widget again. From the Toolbox, drag the Dropdown Search widget into the Main Content area of your application's screen. Select and right-click your screen name, and select Fetch Data from Database. BVSelect is the Vanilla JavaScript version of the jQuery plugin that turns the original select element into an animated, customizable, mobile-friendly dropdown menu. Press "Enter" to skip to content Search
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... 20/6/2019 · Top. Combo without (Drop down link box) button. You can activate the link automatically, without the use of the ‘Go’ button with the combo box.A combo link box that goes to the specified URL simply by selecting it. YAHOO CNN EXCITE. <form name="testform">. <select name="websites" size="1". onChange="window.location=document.testform.websites. Real's HowTo : useful code snippets for Java, JS, PB and more
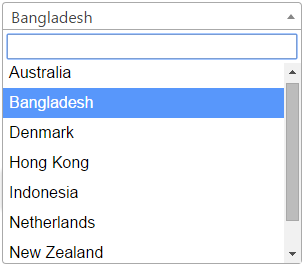
18/4/2016 · I have made a custom dropdown using HTML and CSS with search tag on the top which is fixed at the top of dropdown.You can use the following HTML and CSS with bootstrap:-. <div class="dropdown dropdown-scroll"> <button class="btn btn-default event-button dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> <span>Search</span> ... A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made Solution. The solution is select2. Select2 is a jQuery based replacement for select boxes. It supports searching remote data sets and infinite scrolling of results. When you will integrate this, you will get a search box at the top of the select dropdown list. Now you can search the item you are looking for in a long list.
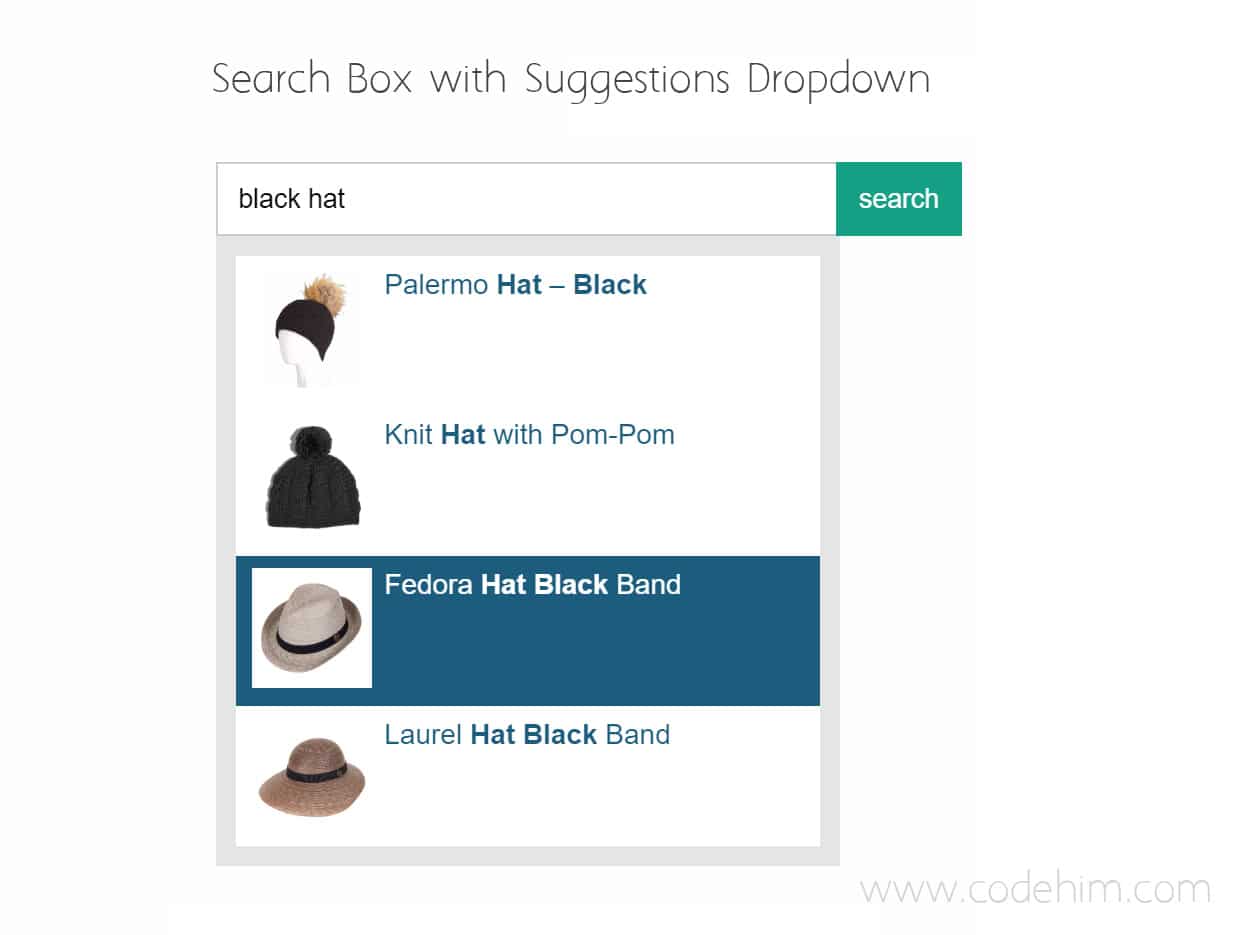
jQuery Dropdown with Search This code contains an HTML select element referred by its id. With this id reference, it invokes the select2 function to show this dropdown list with a search box. While invoking this function we are passing an array of a country list to the target dropdown element. Tip: If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflow:auto to enable scroll on small screens). Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a "card". We also use z-index to place the dropdown in front of other elements. The "uniBox.js" is a pure Javascript plugin that allows you to build a powerful search box with suggestions dropdown. It works without any dependencies. It is s a stand-alone plugin that doesn't need jQuery to make it work. But at the same time it also compatible with jQuery so if you want, you can make it work with jQuery.
A quick tip on how to create a search box which opens on click or hover. Check out the youtube video on Toggle Drop Down Search Box using Jquery. Steps : Create a search button with an Icon(Font awesome icons) Create a search box using input fields and position it below the search Icon using absolute position. Make a Dropdown with Search Box using jQuery You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. Searching is required on the list when there is a long list of items that are available. Links. 4. Search Box. 5. Dropdown. List items (LIs) which contain normal links do not have any id/class. #settings contains an image based link. #search contains the search field along with a submit button. #options contains a link as well as an unordered list ( .subnav) which acts as a dropdown.
A search box is added to the top of the dropdown automatically for select boxes where only a single option can be selected. The behavior and appearance of the search box can be easily customized with Select2. ... When users filter down the results by entering search terms into the search box, ... 15/12/2010 · I wouldn't use an actual html drop down but a styled div that sits below the input box(you can even add an anchor with an image next the input box to make it appear like an actual drop down. You basically have an onchange event listener on the input box that goes through all the items in the div (could be styled <ul> element as well)and hides/shows the appropriate elements. Select Options Menu JavaScript Code Snippet Another JavaScript Select Radio button example that is somewhat similar to the Card Deck Dropdown menu. As you hover over the box, the text likewise changes its shade. On clicking the box will turn the arrow upside down and the choices appears.
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
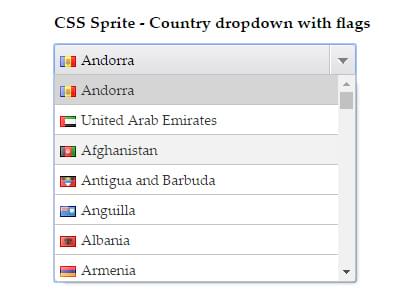
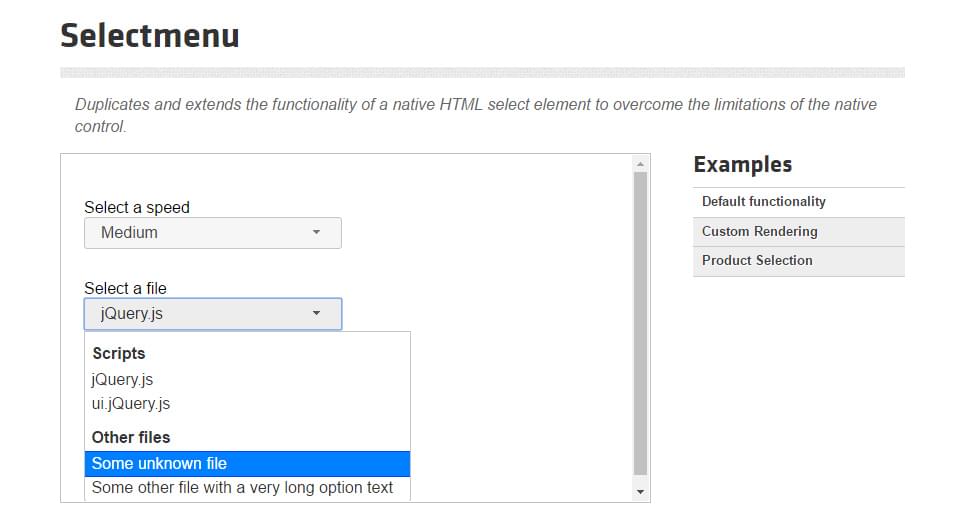
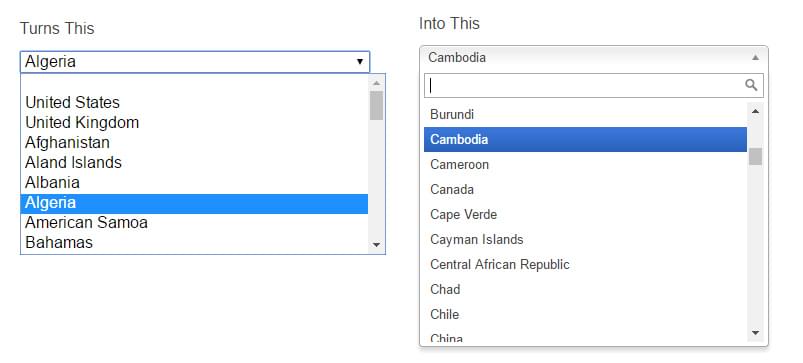
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Dependent Dropdown With Search Box Using Python Flask Jquery
Dependent Dropdown With Search Box Using Python Flask Jquery
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
Multiple Dropdown With Search Box Limesurvey Forums
 Search Box With Suggestions Dropdown Unibox Js Codehim
Search Box With Suggestions Dropdown Unibox Js Codehim

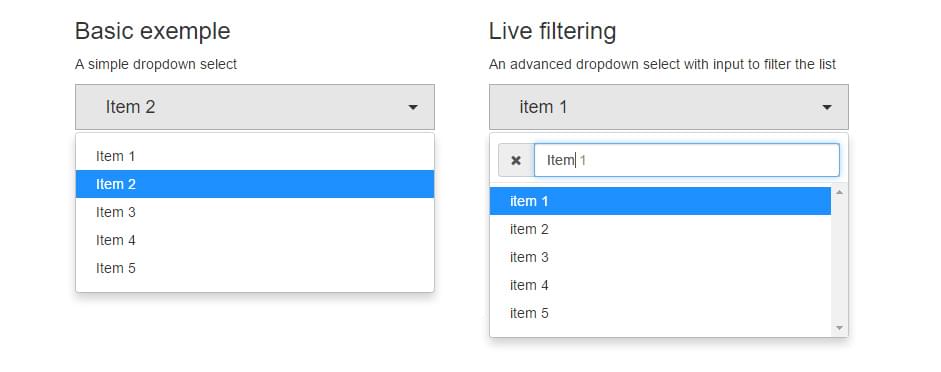
 Ui Elements Search Box With Filter And Large Drop Down Menu
Ui Elements Search Box With Filter And Large Drop Down Menu
 Create Drop Down List With Search Using Jquery Example
Create Drop Down List With Search Using Jquery Example
 Google Form With A Filter Field Stack Overflow
Google Form With A Filter Field Stack Overflow
 Multiselect Dropdown List With Checkboxes Multiselect Js
Multiselect Dropdown List With Checkboxes Multiselect Js
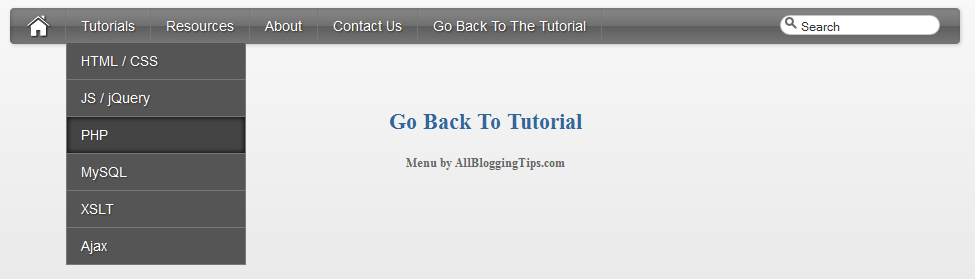
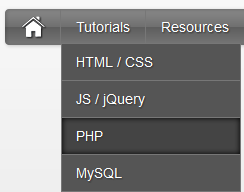
 Awesome Apple Mac Style Drop Down Menu With Search Box
Awesome Apple Mac Style Drop Down Menu With Search Box
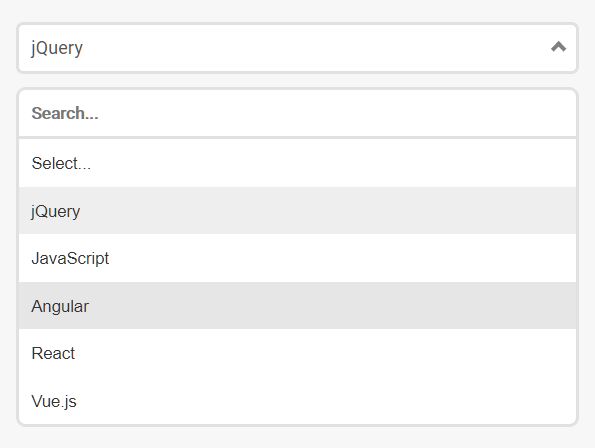
 Create Custom Dropdowns From Native Select Boxes Jquery
Create Custom Dropdowns From Native Select Boxes Jquery
 Awesome Apple Mac Style Drop Down Menu With Search Box
Awesome Apple Mac Style Drop Down Menu With Search Box
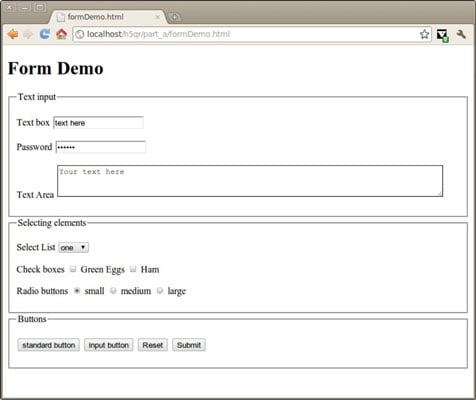
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
 Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
On The Fly Dropdown Editing With Jquery Rick Strahl S Web Log
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Dropdown Search Box With Html Amp Css Javascript Plantpot
Dropdown Search Box With Html Amp Css Javascript Plantpot
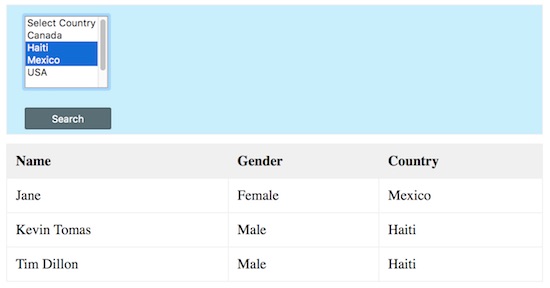
 Multi Select Dropdown Filter In Php With Database Search Phppot
Multi Select Dropdown Filter In Php With Database Search Phppot
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Dropdown With Search Html Code Example
Dropdown With Search Html Code Example
 Creating A Searchable Dropdown Menu For Output Function
Creating A Searchable Dropdown Menu For Output Function
 Dropdown With Search Using Jquery Phppot
Dropdown With Search Using Jquery Phppot


0 Response to "32 Drop Down Search Box Javascript"
Post a Comment