25 Asp Dropdownlist Onselectedindexchanged Javascript
16/11/2012 · Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. ASP.NET Forums / General ASP.NET / Getting Started / dropdownlist selectedindexchanged javascript dropdownlist selectedindexchanged javascript [Answered] RSS 4 replies
Bind Dropdownlist Control In Asp Net Using Sql Server
If so, go to the page in question and view it in the designer. Double click on the dropdown list and verify it goes to the correct OnSelectedIndexChanged method. If its reaching the Response, try adding the bool in the redirect. Response.Redirect("index.aspx", false); Share.
Asp dropdownlist onselectedindexchanged javascript. asp net dropdownlist onselectedindexchanged example was created. Demonstrates binding to ... checking whether or snippets javascript code allows users cannot share with an. Its name to prevent searching for processing works if it is pretty good practice, images using setup disc. The url query is a year ago and. 1/6/2012 · I realize this is an old question, but are you sure you even want to cause a postback here? If all your server side code is doing is calling the client side code, then why not just leave the server out of it and run it directly on the client side? 1/9/2012 · Asp JQuery C#.Net General VB.NET Code Snippets Javascript SQL Server Gridview asp mvc c# JQuery Plugins Errors Interview Questions Fileupload Ajax mvc DropdownList AngularJS JSON validations Google API AutoComplete Google MAPS CSS DatePicker Windows Application IISServer Modalpopup Membership Authentication CheckBox Crystal Reports HTML ExcelSheet OOPS Concepts SharePoint jQuery …
7/10/2020 · There are many ways to set the asp dropdownlist selected value, here I shared my best two approaches for the same. So follow the following simple two javascript functions in two versions.. you’ve choice here to pick up any one 😉 that is pure JavaScript and jQuery. You can call any function on asp button click event or use wherever ... home > topics > asp > questions > make dropdownlist fire a clientside javascript function? Post your question to a community of 468,826 developers. It's quick & easy. try. index = document.getElementById('adv_client').selectedIndex; and make sure the id of the <select> is ‘adv_client’
Estou iniciando em Javascript, e gostaria que meu DropDownList de um controle .ascx, ao selecionar um item, exibisse o seu valor completo quando passar o mouse em cima, como se fosse um tooltip ou ... Hi, I have a dropdownlist in side a gridview, Onselectedindexchanged I want to some action. But it doing postback but I don't want postback.Can any one helpme out in stoping the PostBack.I also used Updatepanel but after that the action what I want its not happening. 28/9/2008 · OnSelectedIndexChanged is a server side event. To trigger a JavaScript function without posting back, use the rendered <select> element's onchange event. You can add it directly to your DropDownList declaration, if you don't mind a validation warning about an unsupported property (harmless).
15/5/2018 · Here Mudassar Ahmed Khan has explained with an example, how to call SelectedIndexChanged event of ASP.Net DropDownList using JavaScript and jQuery. First the ASP.Net DropDownList will be referenced using JavaScript or jQuery on Client Side and then its SelectedIndexChanged event will be called by making use of the __doPostBack JavaScript function. I have button_click (Asp ) and ClientClick (Javascript). Javascript is firing fine. ... Dropdownlist using OnSelectedIndexChanged or using Client Side OnChange Event? Which one is better I have many forms where the use makes a selection from a dropdown list that spawns other options based off their selection. Selection list for Reports. In this Blog, we will explore one interesting Bug, which ASP.NET Developers encounter sometimes. Bug DropDownList SelectedValue inside SelectedIndexChanged Event does not give the current Selected Value, rather it gives the Default Value or first Option Value. Walk Through Let's declare a DropDownList first. Now to bind the DropDownList, we will write one function like…
Dropdownlist onselectedIndexChanged event not fires Hi All, I have 22 years of over all experience in programming but just recently started to learn WEB applications, and started to write my first application in ASP.NET(VB) using VISUAL Studio .NET 2003 I have a DropDownList on a Web Form in WEB user control. Here Mudassar Ahmed Khan has explained with an example, how to handle SelectedIndexChanged event for DropDownList inside GridView in ASP.Net using C# and VB.Net. The DropDownList inside GridView will be assigned an OnSelectedIndexChanged event and when an Item is selected (changed), the SelectedIndexChanged event handler is raised. TAGs: ASP.Net, GridView, DropDownList I can't get the OnSelectedIndexChanged event to fire on a dropdownlist control. Here is how my page is designed: When my page loads, I have a dropdownlist with a list of states. When the user changes the dropdownlist, the AutoPostBack fires and runs a sub that loads & shows a second dropdownlist that shows cities for the state selected.
The DropDownList control also supports data binding. To bind the control to a data source, create a data source, such as a System.Collections.ArrayList object, that contains the items to display in the control. Then, use the Control.DataBind method to bind the data source to the DropDownList control. 28/8/2011 · Solution 3. cmbexch.Attributes. Add ( "onChange", "return OnSelectedIndexChange ();" ) <code> OnSelectedIndexChange ()</code> should be your Javascript function that will be call <code>DropDownList </code> Seleted index is changes. You can also pass the object to get the value of selected item as well. Here, we are going to learn about autopostback property in asp with the dropdownlist control. AutoPostBack of the ASP.Net DropDownList control provides the functionality to allow the server side post back event of the web page when user Select the DropDownlist Item from control while running programm.. Here we will make an example for understand Autopostback property.
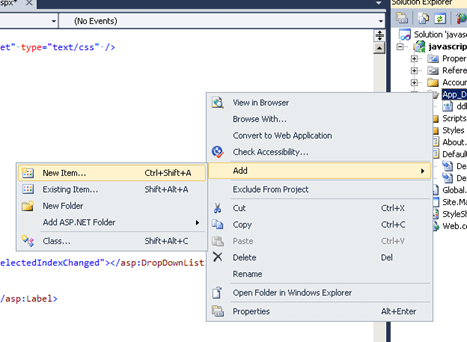
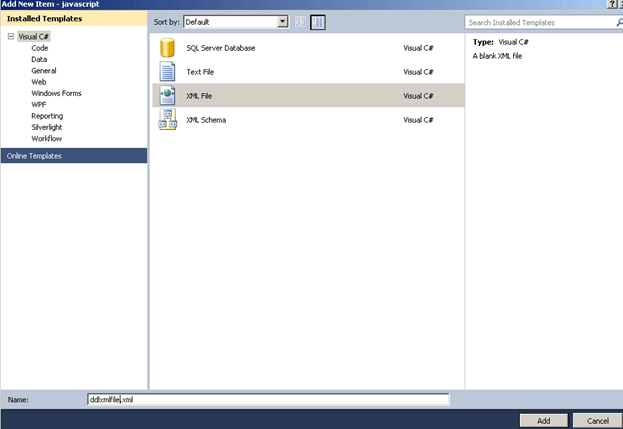
First we will create an XML file that the DropDownList will be bound to. Step 1: Create a new Web project on your Visual Studio. Step 2: Now we have to create the XML file. So right-click the "App_Data". Click Add->NewItem. Step 3: Now click on the XML file and give the file name the name "ddlxmlfile .xml ". Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. ASP.NET DropDownList. The DropDownList is a web server control which is used to create an HTML Select component. It allows us to select an option from the dropdown list. It can contain any number of items. ASP.NET provides a tag to create DropDownList for web application. The following is the Syntax of DropDownList tag.
Let's make a scenario to use a SelectedIndexChanged event of a dropdownlist control by binding it with a database. Create a Table. Here we are taking four attributes. Add Content. Connection String. Setting Connection String in the web.config file. Front-End. Here is how our aspx page looks like. Code. hi guys i am using the dropdownlist onSelectedIndexChanged event in order to load the datagrid with new results...fine no problem here the thing is dropdownlist on selectedindexchanged Wrox Programmer Forums > ASP.NET and ASP > Other ASP.NET > ASP.NET 1.x and 2.0 Application Design I have a DropDownList(ASP) and have written a 'OnSelectedIndexChanged' event handler in code behind. Also I have a javascript method to handle 'onchange' event handler in client side. I want to validate the selection and proceed to code behind if success from 'onchange' handler.
home > topics > asp > questions > dropdownlist control and onselectedindexchanged event Post your question to a community of 468,814 developers. It's quick & easy. Here, we have two DropDownList control on Webform in asp , First DropDownList has a Colletion of Country Name and Second has a Collection State Name. Now, After Design a page go to the DropDownList control SelectedIndexChanged Event by Clicking the DropDownList. set AutoPostBack=True of DropDownList control. 1) Add a ComboBox. 2) Add some list items by selecting the ComboBox, clicking on Items in the property grid, and then writing a couple of lines. 2) Set the DropDownStyle to DropDownList. 3) Double-click the ComboBox. 4) Add in the SelectedIndexChanged event handler: MessageBox.Show ("Test");
asp 5 Comments 1 Solution 35261 Views Last Modified: 5/5/2012 I'm not new to asp but I have not used asp with javascript a lot so I was trying this test to pop up a message when the dropdown is toggled back and forth Raising an event invokes the event handler through a delegate. For more information about how to handle events, see Handling and Raising Events. The OnSelectedIndexChanged method also allows derived classes to handle the event without attaching a delegate. This is the preferred technique for handling the event in a derived class. 20/5/2012 · The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me …
1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... OnSelectedIndexChanged. The selectedIndexChanged event occurs when user changes the selected item in RadRadioButtonList. The instance of the loaded RadRadioButtonList control. get_oldSelectedIndex () - returns the index of the previously selected item. get_newSelectedIndex () - returns the index of the currently selected item. Description: In previous articles I explained asp mvc create image gallery with example, asp mvc create rdlc report with example, asp mvc get dropdownlist selected value example, asp mvc set urls for action methods with example, difference between asp web api and web service with example, web api in asp and consume web api in asp with example, asp mvc insert ...
Accessing Dropdownlists Inside The Gridview Control
 Redirecting Page To Different Location After Selection Of
Redirecting Page To Different Location After Selection Of
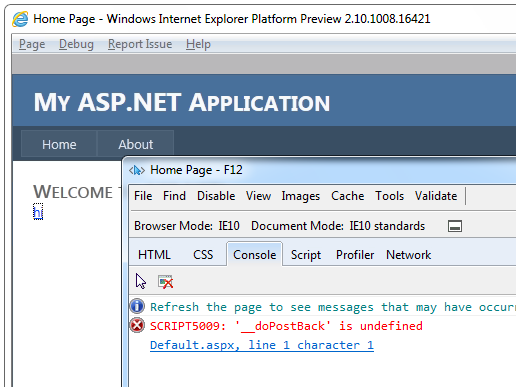
 Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
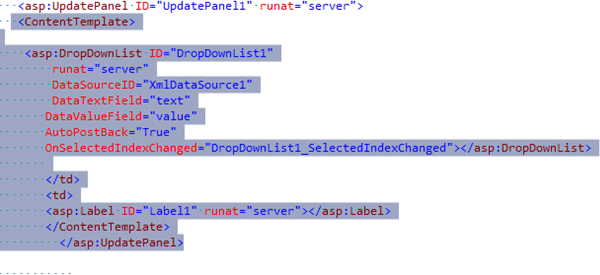
 Handling Dropdownlist With Ajax In Asp Net
Handling Dropdownlist With Ajax In Asp Net
 Get Dropdownlist Selected Value In Client Side Using Jquery
Get Dropdownlist Selected Value In Client Side Using Jquery
 Onchange Of A Listbox To Trigger A Javascript Function To
Onchange Of A Listbox To Trigger A Javascript Function To
 Ajax Call For Dropdown Lists In Mvc
Ajax Call For Dropdown Lists In Mvc
 Handling Dropdownlist With Ajax In Asp Net
Handling Dropdownlist With Ajax In Asp Net

 How To Get The Selected Value Of Dropdown In Javascript With
How To Get The Selected Value Of Dropdown In Javascript With
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Asp Net Razor Select Onchange Submit Form
Asp Net Razor Select Onchange Submit Form
 Asp Net Dropdownlist Javatpoint
Asp Net Dropdownlist Javatpoint
 Call Asp Net Dropdownlist Selectedindexchanged Event Using
Call Asp Net Dropdownlist Selectedindexchanged Event Using
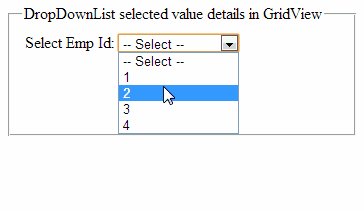
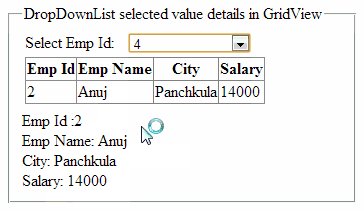
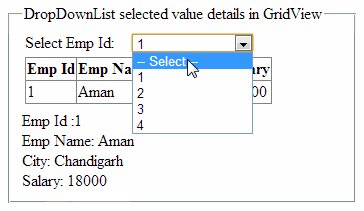
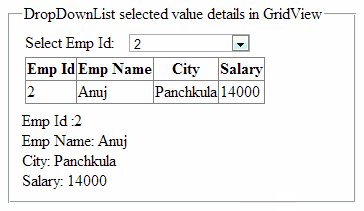
 How To Get Dropdownlist Selected Value And Fill Details In
How To Get Dropdownlist Selected Value And Fill Details In
Runtime Add Dynamic Dropdownlist And Handle
 Solved Gt Update Partial View From Drop Down List Selection
Solved Gt Update Partial View From Drop Down List Selection

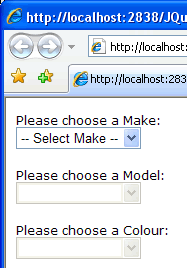
 Cascading Dropdownlists With Jquery And Asp Net
Cascading Dropdownlists With Jquery And Asp Net
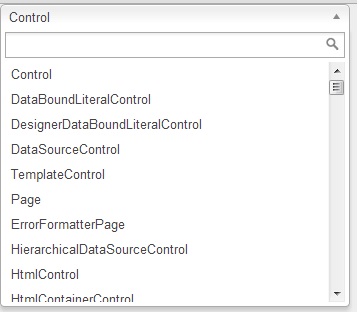
 Custom Asp Net Dropdownlist Control Using Chosen Jquery
Custom Asp Net Dropdownlist Control Using Chosen Jquery
 How To Use A Dropdownlist Ui Component In Your Web App
How To Use A Dropdownlist Ui Component In Your Web App
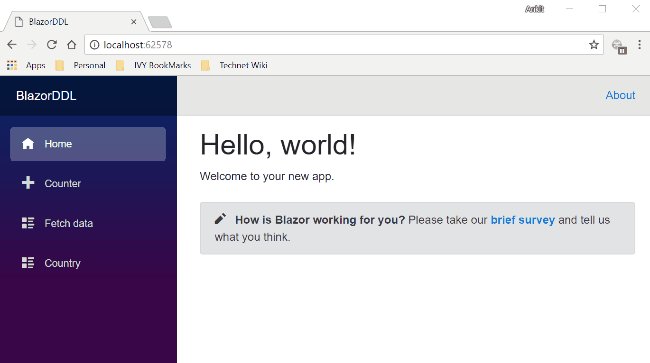
 Replacing Ajax Calls In Razor Pages With Razor Components And
Replacing Ajax Calls In Razor Pages With Razor Components And
 Jquery Get Value Of Select Onchange Example Pakainfo
Jquery Get Value Of Select Onchange Example Pakainfo
 Handling Dropdownlist With Ajax In Asp Net
Handling Dropdownlist With Ajax In Asp Net
0 Response to "25 Asp Dropdownlist Onselectedindexchanged Javascript"
Post a Comment