22 Learn Javascript Async Await
Summary: in this tutorial, you will learn how to write asynchronous code using JavaScript async / await keywords. Note that to understand how the async / await works, you need to know how promises work. Introduction to JavaScript async / await keywords In the past, to deal with asynchronous operations, you often used the callback functions. In this tutorial, you will learn about JavaScript async/await keywords with the help of examples. We use the async keyword with a function to represent that the function is an asynchronous function. The async function returns a promise. The syntax of async function is:
 Javascript Es 2017 Learn Async Await By Example By Brandon
Javascript Es 2017 Learn Async Await By Example By Brandon
await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use.then ().

Learn javascript async await. The async keyword turns a method into an async method, which allows you to use the await keyword in its body. When the await keyword is applied, it suspends the calling method and yields control back to its caller until the awaited task is complete. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Asynchronous programming models are everywhere in modern Javascript. As there is no synchronous waiting, even setTimeout needs a callback. Because of this, modern Javascript programs tend to use many async functions. From this course you'll learn everything you need to get started writing async programs.
Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way. Let's have a look. const getData = async () => { const response = await fetch ("https://jsonplaceholder.typicode /todos/1") const data = await response.json () console.log (data) } getData () Nothing has changed under the hood here. The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await.
17/11/2017 · What is Async/Await? The newest way to write asynchronous code in JavaScript. It is non blocking (just like promises and callbacks). Async/Await was created to simplify the process of working with and writing chained promises. Async functions return a Promise. If the function throws an error, the Promise will be rejected. JavaScript async/await is a new way to deal with asynchronous operations in JavaScript. It offers you the power to make your code shorter and clearer. Before async/await, callbacks and promises were used to handle asynchronous calls in JavaScript. Everybody who uses JavaScript has heard of the so-called callback hell. The JavaScript language; Promises, async/await; 16th March 2021. Async/await. There's a special syntax to work with promises in a more comfortable fashion, called "async/await". It's surprisingly easy to understand and use. Async functions. Let's start with the async keyword. It can be placed before a function, like this:
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value. JavaScript evolved in a very short time from callbacks to promises (ES2015), and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax. Async functions are a combination of promises and generators, and basically, they are a higher level abstraction over promises. Let me repeat: async/await is built on promises. The syntax for async await is actually quite intuitive. We use the keyword async to define an asynchronous function. Within the async function we can use the keyword await to literally wait until a Promise is resolved/ rejected (note: fetch also returns a Promise).
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. const request1 = async () => { try { const data = await rp.get (link, options) return data } catch (err) { return await request1 (); // i'm not sure if you need await here or not, worth testing } } If you don't return from the re-call, then what you're doing is essentially identical to this JavaScript Introduces keywords "async" and "await" as an addition to EcmaScript 2015. In this article, we are going to talk about the following concepts. We are going to talk about the ...
The "Async Await" Lesson is part of the full, JavaScript: The New Hard Parts course featured in this preview video. Here's what you'd learn in this lesson: Will demonstrates async await, which helps to simplify the ability of generators. JavaScript Async/await There exists a unique syntax that can enhance your performance with promises. It's async/await: a surprisingly easy and comfortable means to deal with promises. Javascript에 대한 최신 추가 사항은 ECMAScript 2017 JavaScript 에디션의 일부인 async functions 그리고 await 키워드 입니다.(ECMAScript Next support in Mozilla를 참조하세요). 이러한 기능들은 Promise기반 코드를 좀 더 쓰기 쉽고 읽기 쉽게 만들어줍니다. 이 기능을 사용하면 비동기 코드를 구식 동기 코드처럼 보여주기 ...
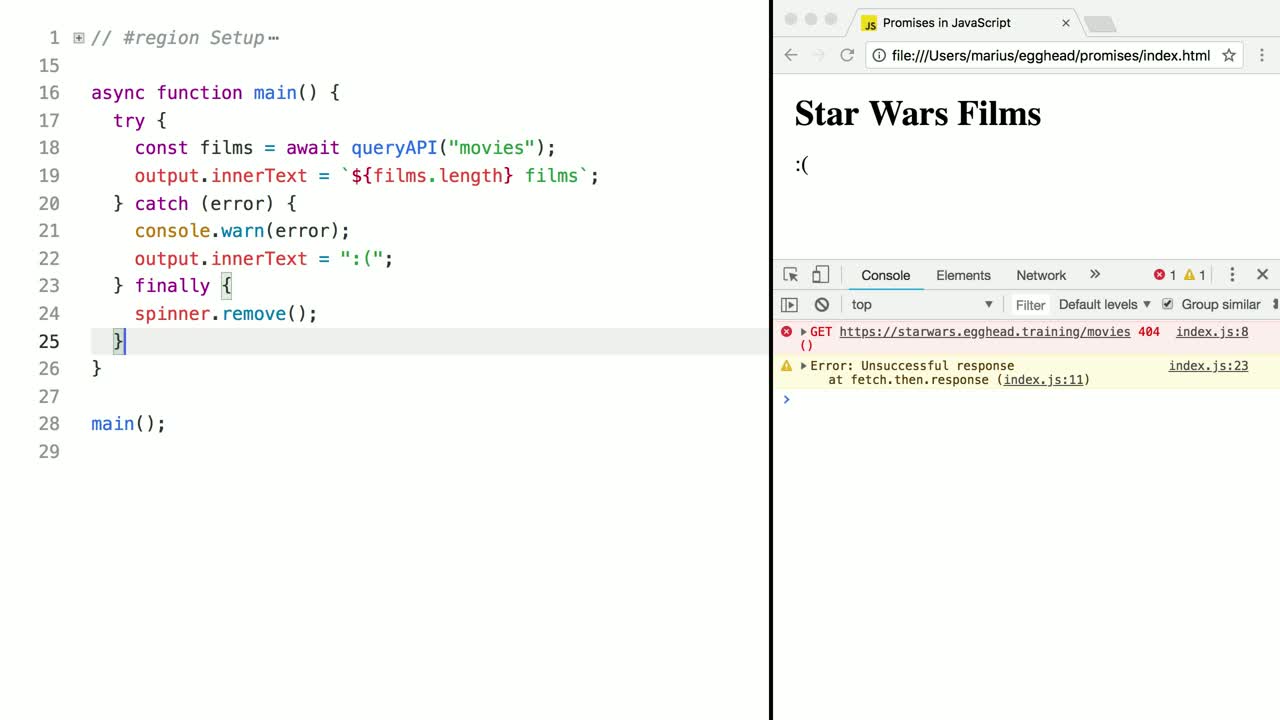
17/7/2020 · Promises - JavaScript Async/Await. Using async and await helps with code readability, and can help users avoid complicated coding outputs. The following is how async and await are implemented: async function calculateResults(){ try { const response = await result(80) Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above ... Async/Await is a long anticipated JavaScript feature that makes working with asynchronous functions much more enjoyable and easier to understand. It is build on top of Promises and is compatible with all existing Promise-based APIs. The name comes from async and await - the two keywords that will help us clean up our asynchronous code:
Async/Await works with promises, function that returns a promise either resolve () on successful execution or can be rejected using reject (). Await keyword will hold the further execution until... The async/await are Keywords JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. 2/6/2021 · What is Asynchronous JavaScript? If you want to build projects efficiently, then this concept is for you. The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques – callbacks, promises or Async/await – to run those small tasks in a way that you get the best results.
Practical course: JavaScript Promises and async / await | Udemy. 2021-05-19 06:18:18. Preview this course. Current price $13.99. Original Price $19.99. 30/11/2020 · Let's refactor the handleGuess function a bit using the async/await syntax: const handleGuess = async => { try { const result = await enterNumber(); // Instead of the then method, we can get the result directly by just putting await before the promise alert(`Dice: ${result.randomNumber}: you got ${result.points} points`); const isContinuing = await continueGame(); if (isContinuing) { … A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value.
Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1);
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 Callbacks Promises Amp Async Await In Javascript
Callbacks Promises Amp Async Await In Javascript
 Top 5 Best Resources To Learn Javascript Dev Community
Top 5 Best Resources To Learn Javascript Dev Community
 Mr Frontend Javascript Async Await W The Fetch Api
Mr Frontend Javascript Async Await W The Fetch Api
 5 Tips And Thoughts On Async Await Functions
5 Tips And Thoughts On Async Await Functions

 How To Implement Javascript Async Await
How To Implement Javascript Async Await
 Learn Async Await In Javascript For Beginners
Learn Async Await In Javascript For Beginners
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal

 Learn Async Await In Javascript A Vue Js Lesson From Our
Learn Async Await In Javascript A Vue Js Lesson From Our
 Await A Javascript Promise In An Async Function With The Await Operator
Await A Javascript Promise In An Async Function With The Await Operator
 Learn How To Make Http Requests With Xmlhttprequest Fetch
Learn How To Make Http Requests With Xmlhttprequest Fetch
Asynchronous Javascript From Callback To Async Await Json
 Javascript Promise Amp Await Explained For Beginners In 2020
Javascript Promise Amp Await Explained For Beginners In 2020
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Javascript Async Await Javatpoint
Javascript Async Await Javatpoint
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
0 Response to "22 Learn Javascript Async Await"
Post a Comment