28 Check All Checkbox In Gridview Using Javascript
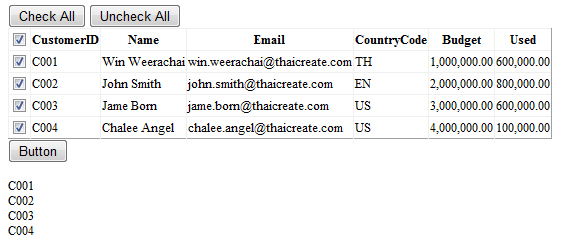
All the CheckBox inside the GridView will be assigned a Click event handler using JavaScript. When the CheckBox inside the GridView Row is Checked (Clicked), the GridView Row will be referenced and then the RowIndex and the Row (Cell) values will be extracted and displayed using JavaScript Alert Message Box. Here Mudassar Ahmed Khan has explained with an example and attached sample code, how to check or uncheck all checkbox or checkboxes in GridView using JavaScript in ASP.Net. The check and uncheck of Checkboxes us controlled from Header Row CheckBox, when Header CheckBox is checked all the CheckBoxes ...
 Asp Net Gridview And Checkbox Select All Row Using Jquery
Asp Net Gridview And Checkbox Select All Row Using Jquery
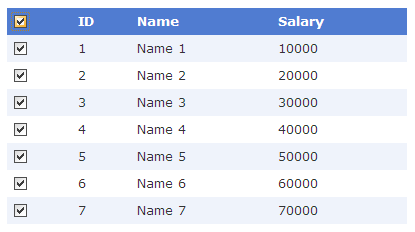
In this tutorial I put a CheckBox in header, on its check change, all the checkboxes in the list check change and if you change the check on any of checkboxes in the list the header check also change automatically. Using the code . I have created a Class Employee, add some records to it and bind it to grid.
Check all checkbox in gridview using javascript. A cross browser compatible JavaScript function to select or de-select all checkboxes in a form. The check all function finds all checkboxes in a designated form, regardless of the checkbox name. JQuery version also available 18/1/2014 · Here is my JavaScript: <script type="text/javascript"> function validate () { var flag = true; var checkbox = new Array (); var gridview = document.getElementById ('<%=GridView1.ClientID%>'); checkbox = gridview.getElementsByTagName ('myCheckbox'); for (var i = 0; i < checkbox.length; i++) { if (checkbox.item (i).checked) { flag = false; Using jQuery, you get all the check boxes inside the GridView, and then for each one you change the status as you like. You call this javascript function from onclick of a link or a button, or what ever you like.
In order to get and perform check-uncheck operation on checkboxes we have to call Javascript function from header checkbox of the gridview and in that function we will find all row checkboxes like: $ ('#<%=GridView1.ClientID %>').find ("input:checkbox") Now by iterating through each checkbox item we can assign header checkbox's checked status ... Validation of CheckBoxes inside GridView is performed using ASP.Net CustomValidator with a client side JavaScript validation function. The above function is invoked when you check / uncheck a checkbox in GridView row. First part of the function highlights the row if the checkbox is checked else it changes the row to the original color if the checkbox is unchecked. The Second part loops through all the checkboxes to find out whether at least one checkbox is unchecked or not.
Uncheck all checkboxes in gridview using javascript [Answered]RSS ... i try to uncheck all checkboxes in gridview using javascript, but it found that it does not uncheck all after page load. Check/uncheck or select/deselect all CheckBoxes using JavaScript in ASP.NET GridView. In this article, I am going to explain you, how to check and uncheck all checkboxes in asp gridview. If header row checkbox is checked then all row checboxes should be checked and if any of row checkbox is unchecked then header checkbox should be unchecked. Check All (Select All) CheckBox in GridView jQuery Script Below is the script that is used to implement the Check All or Select All CheckBox functionality in the GridView. There are two jQuery click event handlers, first for the Header CheckBox chkHeader and the second for the Row CheckBox chkRow.
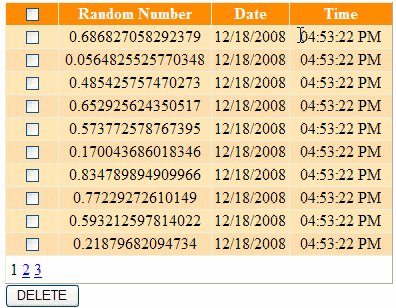
I have a gridview with 100 Rows with paging turned on (showing 20 rows at a time). There is a checkbox in each row to select that record. In the header there is a "check all" checkbox. When I check it will just select the 20 from the current page. what if i got a column named price. if i checked the checkbox, it will retrieve the value of price column.Let said i checked. 3 checkbox, it will add up 3 row of the price column.But, now if i only check one checbox, it auto add up the whole row in price column. This blog explains how to select all the checkboxes at one time inside the Gridview using JavaScript. This blog explains how to select all the checkboxes at one time inside the Gridview using JavaScript. ... In the above code, to catch the checked values of each checkbox, the below code is used. foreach (GridViewRow row in gvData.Rows)
Hi guys, I have a gridview inside its a checkbox. Also has column Amount. Now I want when user checked checkbox then Amount value should show in below textbox. If user check more than one row then all amount sum should be show in amount textbox. Like if user select gridview first row & its amount value is 300. then below textbox show 300. Check/uncheck CheckBox control inside a GridView using javascript without postback. This article will give an idea on how to achieve this task. Some sample code is provided under Using the code heading and complete code is available in the project download. Background 12/10/2013 · //adding an attribute for onclick event on the check box in the header //and passing the ClientID of the Select All checkbox ((CheckBox)e.Row.FindControl("cbSelectAll")).Attributes.Add("onclick", "javascript:SelectAll('" + ((CheckBox)e.Row.FindControl("cbSelectAll")).ClientID + "')"); }}
Change the selectAll checkboxes to have the same class. Then extract the class from the checkbox and use it as part of the selector, filtering out the select. This will simplify things a lot since you know that all the matched inputs will simply need to get the checked value from the parameter. There are times when we need to use a CheckBox control in an ASP.NET GridView for allowing selection of a particular row of the GridView. In some cases a GridView can contain 100s of records and if the user wants to select all rows of the GridView then selecting each row one by one is very tedious and a time-consuming job. 11/3/2013 · This will select and check only the checkboxes within the GridView, assuming the rendered ID for the GridView container element is "MyGridView". You seem to be saying "If my button is 'checked' (that being the element corresponding to the ID you're passing in) then check this checkbox".
In above example we are handling two click events to maintain this functionality. First we need click event of gridview header checkbox that is chkSelectAll to check/uncheck or select/deselect all the checkboxes in asp gridview.; In last, we need to also manage a specific checkbox's click event that is chkSelect for gridview rows to select/deselect it. If you check the header checkbox then all the checkboxes in Gridview row will be selected. If any of the checkbox in Gridview row is unchecked, then the header checkbox will automatically get unchecked i.e, the header checkbox will be checked if an only if all the checkboxes in ridview rows are selected. Gridview checkbox validation using javascript By: Suresh Dasari Sep 21, 2010 Categories: Gridview , Javascript Introduction. Hi here I will explain how to check the checked status of checkboxes in gridview using JavaScript ... when a checkbox is checked in gridview . a table has a salary column then what are the rows that user have checked i ...
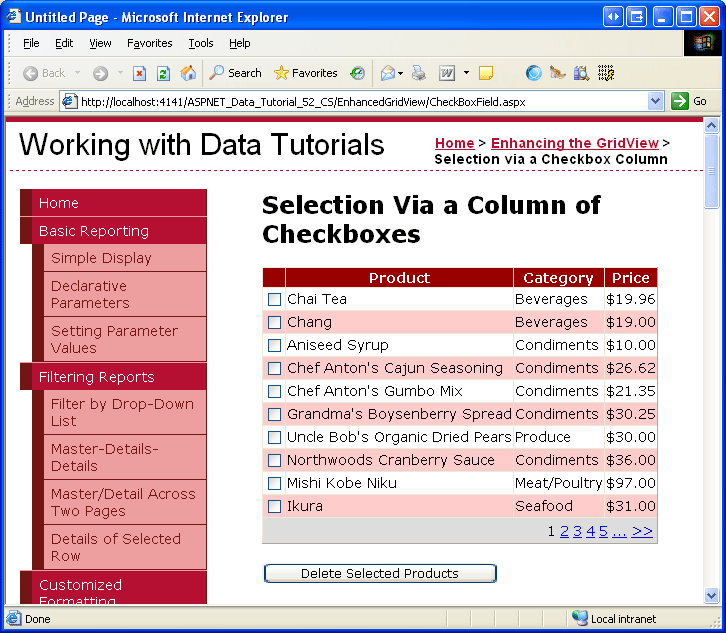
Accept Solution Reject Solution. you need to use proper index of GridView column. In your case the index should be 0. Change this line : C#. Copy Code. GridView1.rows [i].cells [3].getElementsByTagName ( "INPUT" ) [0]. checked = Checkbox. checked; with this. C#. Using the CheckBoxField - the CheckBoxField is a built-in GridView field type that renders a column of CheckBoxes with each CheckBox's Checked property assigned to some data field in the grid's underlying data source. Using a TemplateField - we can add a TemplateField and then, in the ItemTemplate, add a CheckBox Web control. Oct 11, 2013 - The question regarding how to check/uncheck CheckBoxes within a GridView control using JavaScript has been asked many times. Here is a quick
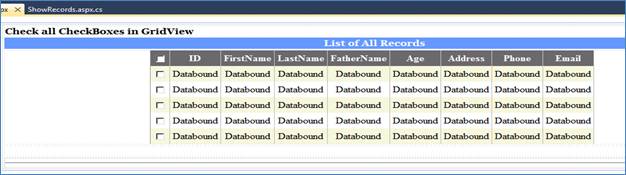
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... This article explains how to check or uncheck all checkboxes in your GridView using jQuery. Use the following procedure to do that. Step 1: Create a page named "Default.aspx" in the web application project/website and open its "Design Mode" and add a GridView into it from the toolbox. Right-click on GridView after selecting it and choose the datasouce as "new datasource". To select all the checkbox at a time inside the gridview using JavaScript go through the below code. You can get the values of each checkbox wheather it is checked or not in step 4. Step 1: &
31/5/2006 · Moreover, to provide a snappy user experience, all of this needs to be done on the client-side using JavaScript. In Checking All CheckBoxes in a GridView we looked at a JavaScript function named ChangeAllCheckBoxStates(checkState) that checked (or unchecked) all of the CheckBoxes in the grid depending on the value of the checkState input parameter. what if i got a column named price. if i checked the checkbox, it will retrieve the value of price column.Let said i checked. 3 checkbox, it will add up 3 row of the price column.But, now if i only check one checbox, it auto add up the whole row in price column. How can i do in order that it only retrieve the price column value only when the ... Inside the GetSelected JavaScript function, first the GridView is referenced and then all the CheckBoxes inside the GridView are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box.
I have a gridview, In the last most columns i am having checkboxes to delete respective rows. On the top of gridview is a table header . Last column is having button. When i click on that button, i... The second article, Checking All CheckBoxes in a GridView Using Client-Side Script and a Check All CheckBox, detailed how to add a checkbox to the checkbox column in the grid's header row that would check or uncheck all checkboxes in the column. Both articles showed how to implement such functionality on the client-side, thereby removing the ...
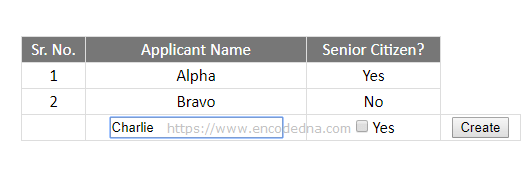
 Creating An Action Checkbox With Web Forms Bootstrap And Jquery
Creating An Action Checkbox With Web Forms Bootstrap And Jquery
 Creating An Action Checkbox With Web Forms Bootstrap And Jquery
Creating An Action Checkbox With Web Forms Bootstrap And Jquery
Check All Checkbox In The Gridview Widget Not Emitting
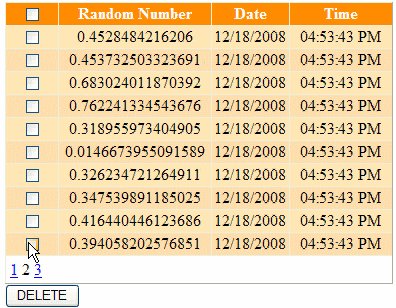
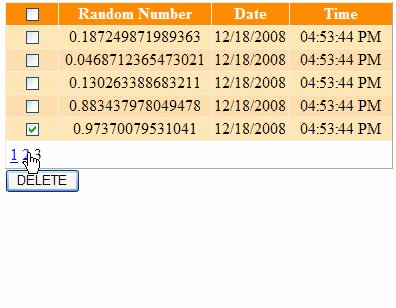
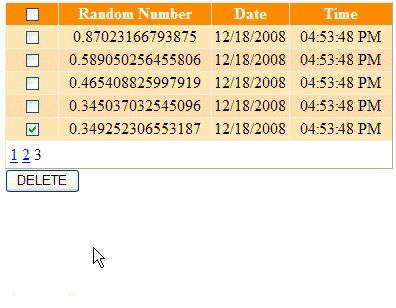
 How To Delete Multiple Rows Using Checkbox In Javascript
How To Delete Multiple Rows Using Checkbox In Javascript
 Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
Check Uncheck All Items In An Asp Net Checkbox List Using
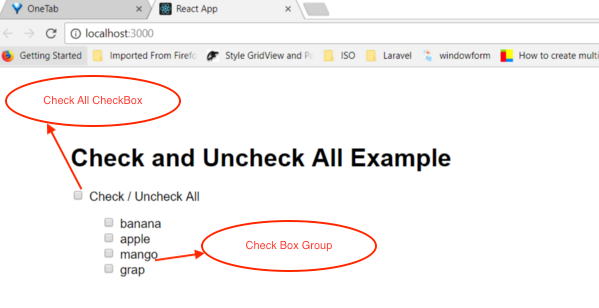
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
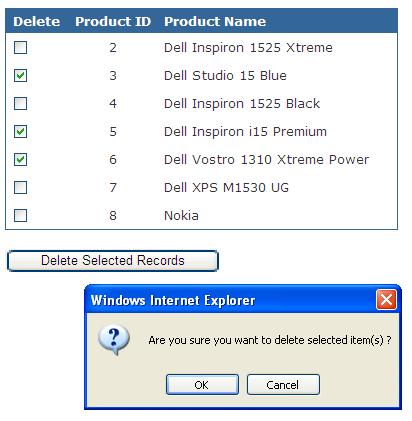
 Delete Multiple Records From Asp Net Gridview With Checkbox
Delete Multiple Records From Asp Net Gridview With Checkbox
 Jquery To Check Uncheck Select Deselect All Items In Asp Net
Jquery To Check Uncheck Select Deselect All Items In Asp Net
 Check Uncheck All Gridview Checkboxes With Jquery
Check Uncheck All Gridview Checkboxes With Jquery
 Select All Checkbox From Header Checkbox
Select All Checkbox From Header Checkbox
 Select Deselect Gridview Rows Using A Checkbox In Jquery
Select Deselect Gridview Rows Using A Checkbox In Jquery
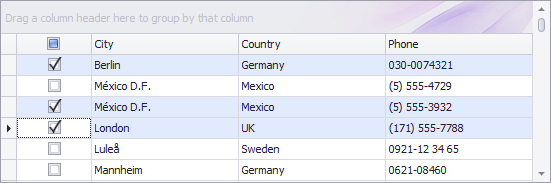
 Multiple Row Selection Via Built In Check Column And
Multiple Row Selection Via Built In Check Column And
 Check Uncheck All Checkboxes In Gridview Using Jquery Asp
Check Uncheck All Checkboxes In Gridview Using Jquery Asp
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
Gridview With Checkbox Select All And Highlight Selected Row
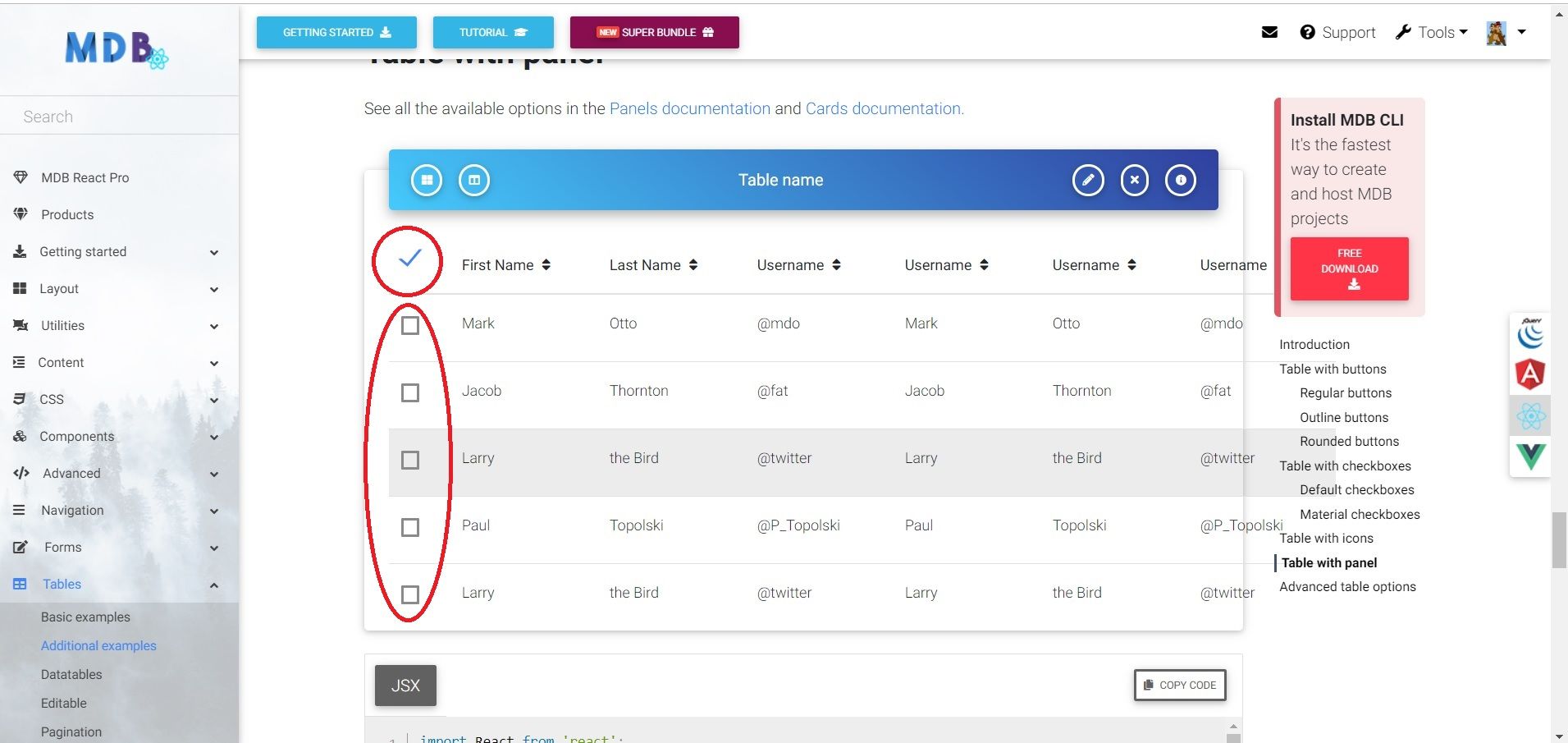
 How To Select All Check Box In Mdb React Table Material
How To Select All Check Box In Mdb React Table Material
 Deleting Multiple Rows In Gridview Using Checkbox
Deleting Multiple Rows In Gridview Using Checkbox
Getting Error In Checking All Checkbox Inside Gridview The
 Sql Server Net And C Video Tutorial Javascript To Select
Sql Server Net And C Video Tutorial Javascript To Select
 Adding A Gridview Column Of Checkboxes C Microsoft Docs
Adding A Gridview Column Of Checkboxes C Microsoft Docs
 Select All Checkbox From Header Checkbox
Select All Checkbox From Header Checkbox
Check Uncheck Checkbox In A Gridview Using Javascript
 Using Jquery With Checkbox And Asp Net Gridview Dotnetcurry
Using Jquery With Checkbox And Asp Net Gridview Dotnetcurry
 Single Multiple Checkbox Selection Javascript Grid Syncfusion
Single Multiple Checkbox Selection Javascript Grid Syncfusion
 Nady Blog Wpf Listview Gridview Select All Checkbox
Nady Blog Wpf Listview Gridview Select All Checkbox
 Maintaining States Of Selected Checkboxes In Different Pages
Maintaining States Of Selected Checkboxes In Different Pages
0 Response to "28 Check All Checkbox In Gridview Using Javascript"
Post a Comment