32 How To Break For Loop In Javascript
JavaScript Array For Loop Break Break Statement is used to jump out from the loop. It will not iterate any more. This statement is used basically to stop the iteration it can be helpful when you need to come out from loop on the basis of certain condition. 22/1/2018 · Javascript Web Development Front End Technology The break statement is used to break a loop and continue executing the code, which is after the loop.
 How Do You Break A Loop In Javascript
How Do You Break A Loop In Javascript
1 week ago - For example, you can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution. The syntax of the labeled statement looks like the following: ... The value of label may be any JavaScript identifier ...

How to break for loop in javascript. JavaScript has provided us with a new way of writing the for loop, and that is the forEach loop. The forEach loop is used to iterate over an array. Many developers prefer using the forEach loop over the traditional for loop to iterate over an array because it is much easier to write and is much more readable. In the above program, the for loop is used to print the value of i in each iteration. The break statement is used as: if(i == 3) { break; } This means, when i is equal to 3, the break statement terminates the loop. Either by using the break or continue statement. the break statement immediately exits the loop and then continues execution from the next statement after the loop. Continue immeadiately exits the current loop and then attempts to start the loop again, depending on the loop pre-conditions.
Jul 01, 2020 - We’ll go over the most common method of exiting a JavaScript loop — or any control structure, really — and two lesser-known methods to expand your toolkit. ... The break keyword is the classic technique for early exiting. We see break statements everywhere, from switch statements to while ... By default, there is no way you can cancel a forEach () loop. However, one method you can use is to put in a 'fake' loop break - that is, put a conditional around your logic to only execute when the conditions are matched. How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error:
Aug 21, 2016 - There are different ways to break an array: some are good, some are bad. Obviously I will just focus on the good ones ! Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives? The continue statement breaks one iteration (in the loop), if a specified condition occurs, and continues with the next iteration in the loop. ... The break and the continue statements are the only JavaScript statements that can "jump out of" a code block.
The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. Jan 30, 2020 - This tutorial shows you how to use the JavaScript break statement to control the execution of code in a loop and how to exit the nested loop. Aug 17, 2016 - A common requirement of iteration is cancelation. Using for loops we can break to end iteration early.
There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. To handle all such situations, JavaScript provides break and continue statements. JavaScript labels: In JavaScript, the label statements are written as the statements with a label name and a colon. Syntax: break statements: It is used to jump out of a loop or a switch without a label reference while with label reference, it used to jump out of any code block. Break in nested loops in JavaScript - In this tutorial, we will learn how to use break statement with nested loops in JavaScript code? Submitted by Abhishek Pathak, on June 03, 2018 . JavaScript is an interpreted scripting language that initially worked inside browsers but later expanded itself to work at the backend and various other purposes.
The break statement breaks the loop and continues executing the code after the loop. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely. May 18, 2020 - JavaScript is not only weird but confusing and ambiguous as well. The more you work and debug the more you find a new thing. The weirdness of JavaScript is one of how to break a loop. Here are the… 11/9/2019 · You can use break also to break out of a for..of loop: const list = [ 'a' , 'b' , 'c' ] for ( const value of list ) { console . log ( value ) if ( value === 'b' ) { break } } Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of .
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... The break statement exits a switch statement or a loop (for, for... in, while, do... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop
In this tutorial, we are going to learn about how to break from a for loop and while loop with the help of break statement in JavaScript. In JavaScript, the break statement is used to stop/ terminates the loop early. Breaking For loop Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. I know this is a bit old, but instead of looping through the array with a for loop, it would be much easier to use the method <array>.indexOf(<element>[, fromIndex]) It loops through an array, finding and returning the first index of a value. If the value is not contained in the array, it returns -1.
This JavaScript tutorial explains how to use the break statement with syntax and examples. In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop. JavaScript is not only weird but confusing and ambiguous as well. The more you work and debug the more you find a new thing. The weirdness of JavaScript is one of how to break a loop. Here are the few ways to break a loop in JavaScript. If statement 2 returns true, the loop will start over again, if it returns false, the loop will end. If you omit statement 2, you must provide a break inside the loop. Otherwise the loop will never end.
Inside the JavaScript For loop we placed JavaScript If statement to test whether I is equal to 6. If the condition is false then it will skip the Break statement and prints that number as output (In Our case 10, 9, 8, 7). If this condition is True, then JS Break statement will be executed. Warning: The break statement must be included if the condition is omitted, otherwise the loop will run forever as an infinite loop and potentially crash the browser. Lastly, the final expression can be removed by putting it at the end of the loop instead. To stop a for loop early in JavaScript, you use break: If you're in an ES2015 (aka ES6) environment, for this specific use case, you can use Array#findIndex (to find the entry's index) or Array#find (to find the entry itself), both of which can be shimmed/polyfilled: Array#findIndex stops the first time the callback returns a truthy value ...
8/8/2017 · The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. Here are the definitions: Continue — The continue statement terminates execution of the current iteration in a loop. Break — The break statement breaks (stops) the execution of a loop entirely. Note: The break statement can also be used to affect switch statements. This article will only examine how break affects loops. Generators should not be re-used, even if the for...of loop is terminated early, for example via the break keyword. Upon exiting a loop, the generator is closed and trying to iterate over it again does not yield any further results.
forEach() loops in JavaScript are fun to use - until you need to get out of them. Here is a short guide on how forEach() works, how to break out of a forEach() loop, and what the alternatives to a forEach() loop are. In the example above, the break statement ends the loop ("breaks" the loop) when the loop counter (i) is 3. The Continue Statement The continue statement breaks one iteration (in the loop), if a specified condition occurs, and continues with the next iteration in the loop. The continue keyword lets us skip one iteration, in the for and for..of and while loops. The loop does end that iteration, and will continue from the next one. A for..in loop can't use break. It's not possible to end it in this way.
Then we just define what we will break with break outer_loop; How to Break out of a for of Loop in JavaScript. When breaking a for of loop, we do the same as a for loop. We just set break; and we are out of the loop.
 How To Make A While True Loop Javascript Code Example
How To Make A While True Loop Javascript Code Example
 Javascript For Loop With Examples
Javascript For Loop With Examples
Concurrency Model And The Event Loop Javascript Mdn
 Komorebi Javascript Break And Continue
Komorebi Javascript Break And Continue
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 How To Break Loops In Javascript Howtocreateapps
How To Break Loops In Javascript Howtocreateapps
 You Can Adjust The Infinite Loop Protection Timing Codepen Blog
You Can Adjust The Infinite Loop Protection Timing Codepen Blog
 Java Script Introduction Part 5 Loop Break Switch Statement
Java Script Introduction Part 5 Loop Break Switch Statement
 Javascript Stop Loop If Condition Met Code Example
Javascript Stop Loop If Condition Met Code Example
 What Are The Ways We Can Break Out Of A Loop In Javascript
What Are The Ways We Can Break Out Of A Loop In Javascript
 Javascript Break Statement Inside While Loop
Javascript Break Statement Inside While Loop
 How To Break Out Of A For Loop In Javascript
How To Break Out Of A For Loop In Javascript
 Learning While Loop For Loop In Javascript And Break And
Learning While Loop For Loop In Javascript And Break And
 How To Break Continue The Outer Loop From An Inner Loop In
How To Break Continue The Outer Loop From An Inner Loop In
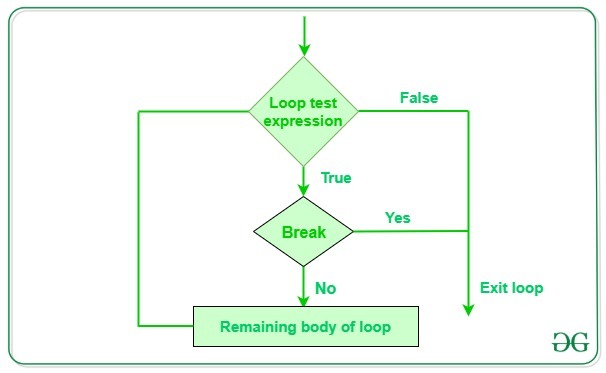
 Python Break Statement Geeksforgeeks
Python Break Statement Geeksforgeeks
 How To Break Out Of Javascript Foreach Loop
How To Break Out Of Javascript Foreach Loop
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Difference Between Break And Continue In Java
Difference Between Break And Continue In Java
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Python While Loop Tutorial While True Syntax Examples And
Python While Loop Tutorial While True Syntax Examples And

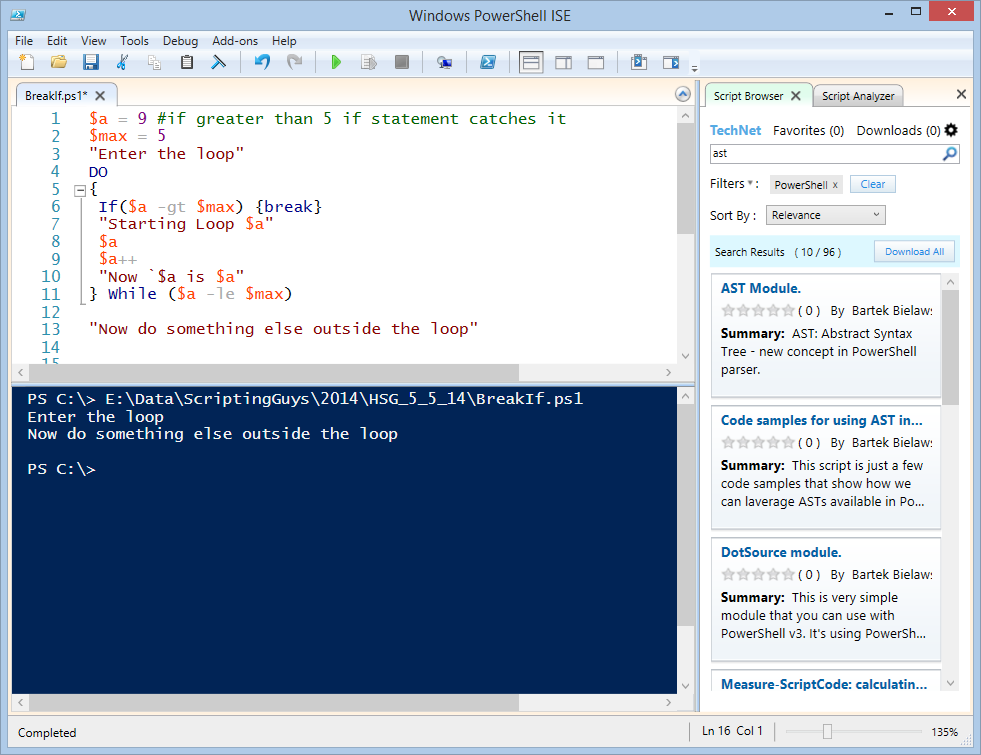
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
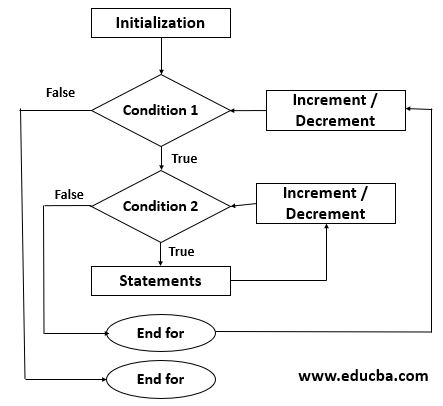
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Basics Break Statement In A Nested Loop Part 1
Javascript Basics Break Statement In A Nested Loop Part 1



0 Response to "32 How To Break For Loop In Javascript"
Post a Comment