33 Javascript 3d Model Viewer
Here is the projection code that maps a 3D point into two dimensions. To accomplish this, it is only necessary to imagine an X/Y plane situated along the Z axis between the model and the eye of the viewer. Then calculate where a ray drawn from the eye to each 3D model vertex would intersect that plane. JavaScript. Three.js – JavaScript 3D Library ... submit project
 3d Viewer Plugins Code Amp Scripts From Codecanyon
3d Viewer Plugins Code Amp Scripts From Codecanyon
You should now be ready to work on any of the <model-viewer> projects! Windows 10 Setup. Due to dependency issues on Windows 10 we recommend running <model-viewer> setup from a WSL2 environment. WSL2 Install walkthrough; And installing Node.js & npm via NVM (npm version 6.14 is recommended) Node.js/NVM install walkthrough

Javascript 3d model viewer. Adding 3D models to a website can be tricky. 3D models ideally will be shown in a viewer that can work responsively on all browsers - from smartphones, to desktop, to new head-mounted displays. The viewer should support progressive enhancement for performance, rendering quality and use cases on all devices ranging from older, lower-powered ... Viewer API. The Viewer API lets you build web apps on top of Sketchfab's 3D viewer. With the API, you can control the viewer in JavaScript. It provides functions for starting, stopping the viewer, moving the camera, taking screenshots and more. Please note that in most cases, a Premium account is required to use Sketchfab commercially. General information about the 360 product viewer (non-technical) AJAX-ZOOM is a unique "Flash" free tool to present 360°/ 3D product images and plain images on the web. Users can rotate 360° object (the sprite contains a set of single images), also on Z-axis (3D multi-row) and additionally deep zoom on every frame.
Note that the direct configuration approach will only work after <model-viewer> is defined in the browser (in typical cases, after model-viewer.min.js has been loaded). Keep in mind that the DRACO decoder is pretty large (more than 100KB), so it is best only to use DRACO compressed models when the file size savings are larger than the size of ... How to add 3D model with 360 degrees view on website with JavaScript and Three.js in 5 minutes!Source Code: https://redstapler.co/add-3d-model-to-website-thr... Objects 0 Vertices 0 Triangles 0 Frametime 0
A 3D Model Viewer realized with Javascript and HTML 5 Canvas element.See my other experiments: http://www.giuseppesicari.it Easily display interactive 3D models on the web and in AR. Browser Support <model-viewer> is supported on the last two major versions of all evergreen desktop and mobile browsers, plus the last two versions of Safari (on MacOS and iOS). These browser features are only needed if you wish to use webxr in ar-modes: Babylon.js is one of the world's leading WebGL-based graphics engines. From a new visual scene inspector, best-in-class physically-based rendering, countless performance optimizations, and much more, Babylon.js brings powerful, beautiful, simple, and open 3D to everyone on the web.
Learn how to create simple 3D graphics for the web without WebGL. Jérémy Heleine teaches you how to build your own 3D engine from scratch with JavaScript. Javascript STL/OBJ/3MF 3D files Viewer. Reads binary/ASCII STL files; OBJ files; 3MF files. Supports multiple 3D files at the same container. Set model's size, position, color, rotation and some basic animation. Supports user's drag&drop. Model click events. Model information (size, volume, surface area etc.) Add existing meshes into scene. 10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ...
3D Model Viewer JavaScript3D Model Viewer JavaScript. 3D Model Viewer JavaScript. A regular license allows an item to be used in one project for either personal or commercial use by you or on behalf of a client. The item cannot be offered for resale either on its own or as part of a project. Distribution of source files is not permitted. xeogl introduction. xeogl is an open source JavaScript library from xeolabs for 3D model visualization on WebGL.. It gives you tools to create interactive 3D worlds in your browser. Load models from formats like glTF or OBJ, or generate them programmatically. Making the Javascript Model Viewer. Author: Mark-Jan Nederhof. Language Undefined. Date Authored: Tuesday, October 17, 2017. At the University of St Andrews, Mark-Jan Nederhof developed JavaScript code to view 3D models on web pages, on the basis of the three.js library. Different kinds of control were implemented for navigation, using mouse ...
Welcome to real 3D Viewer for website or e-commerce platform (like Magento, WordPress, Shopify and so on).. You can integrate the visualizer easily opening your assets (like .obj .dae .fbx .dwg) anto an HTML5 placeholder and you drang&drop to rotate view and zoom the product.. A simple scripting configuration help you to define the world (lights, post processing effect, camera, etc) and the ... 3D Viewer for visualize 3D models into websites with materials, effect, animation and hotsposts. 3D Configurator with standard layout and customizable features for most of the clients. 3D Configurator PRO for custom solutions with service of 3D modelling, optimization, laser scanner, VR integration and so on. Active 1 year, 8 months ago. Viewed 5k times. 5. Is there a way to make a 3D model viewer in Angular 7. I have been using the model-viewer, web component, so far in JS and it is working great. How can I achieve the same functionality and viewer in Angular 7 application. javascript angular three.js webgl 3d-model.
HTML and Javascript. Viewer was made on Javascript and WebGL without 3rd plugins or heavy libraries. Works in any modern browser. Geometry data is stored and rendered on video card which gives great speed and response. Page or only frame can be used as is or integrated into web site. Javascript 3D Model Viewer. A web viewer to display 3D models in the browser. Demo. How to run. Get this library as a dependency: npm install js-3d-model-viewer. Then run this snippet after the HTML of your page is loaded: Get 2 3D model viewer JavaScript templates on CodeCanyon. Buy 3D model viewer JavaScript templates from $12. All from our global community of web developers.
The best 3D Model Viewer on the market. 3D Model Viewer JavaScript library by Arty is the ultimate solution for live 3D model preview in the browser. Built on top of Three.js, with cross-browser compatibility in mind. With 3D Model Viewer by Arty, you will be able to showcase 3D models in their best light anywhere on the web. In this tutorial, we're going to show you how to put a 3D model on your website with 360 degrees viewer using Three.js and JavaScript in just a few minutes. The Model. First of all, we'll need to find a suitable 3D model. There are lots of free models available on the internet. However, Three.js recommended to use a model with glTF format ... This is a web codebase written in HTML, JavaScript and CSS. With it you can include a 3D model, fbx file format, on any website. Mouse controls can be used to rotate the model and look at it. Whenever the mouse is not inside the preview box, it is rotated slightly by itself. Easily included into your Web site via Javascript.Everything you needed is included and ready to go for you to extent ...
Chrome Experiments. Javascript 3d Model Viewer is an experiment realyzed with javascript and canvas element (HTML 5). It's possible to view 3d models (dinosaur, ship, helicopter), rotate them, change color and transparency and add a motion blur effect. A JavaScript framework to create and visualize 3D models. - GitHub - kovacsv/JSModeler: A JavaScript framework to create and visualize 3D models. They called it Model Viewer. You can use Model Viewer either to show a 3D content embedded on a classic web page, to trigger Augmented Reality or both. According to the parameters of the HTML tag ...
 Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
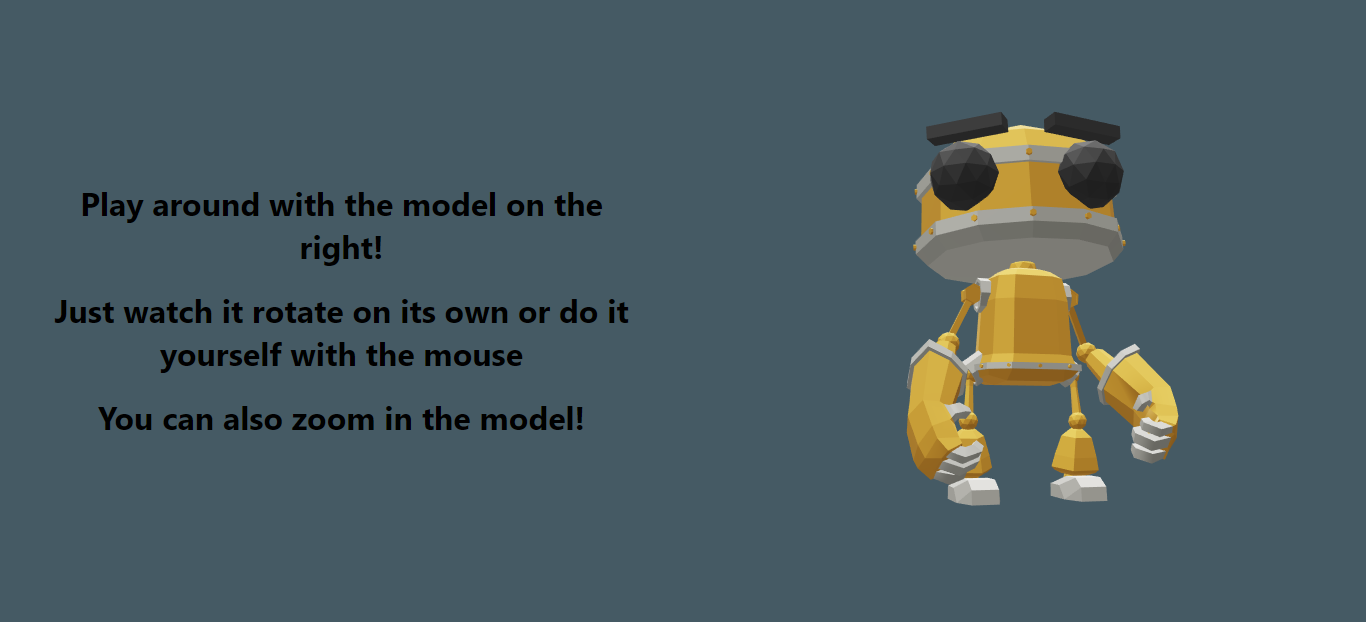
 How To Create An Interactive 3d Character With Three Js Codrops
How To Create An Interactive 3d Character With Three Js Codrops
 Web Augmented Reality With Google Model Viewer Webar Glb Usdz
Web Augmented Reality With Google Model Viewer Webar Glb Usdz
 The Lt Model Viewer Gt Web Component Lt Model Viewer Gt
The Lt Model Viewer Gt Web Component Lt Model Viewer Gt
 3d Visualization By Three Js Inform Technology
3d Visualization By Three Js Inform Technology
 3d Model Viewer Wordpress Woocommerce Plugin
3d Model Viewer Wordpress Woocommerce Plugin
 Web 3d Model Viewer Module Via Fbx And Javascript
Web 3d Model Viewer Module Via Fbx And Javascript
 Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
 Webgl 3d Model Viewer To Build Something Great
Webgl 3d Model Viewer To Build Something Great
 4 Cool Ways To View 3d Content In Your Browser
4 Cool Ways To View 3d Content In Your Browser
 Vue Js 3d Model Viewer Component
Vue Js 3d Model Viewer Component
Add 3d Models To The Web With Lt Model Viewer Gt
Javascript 3d Model Viewer By Giuseppe Sicari Experiments
 Three Js Gltfloader Is Faulty With Vue Stack Overflow
Three Js Gltfloader Is Faulty With Vue Stack Overflow
Add 3d Models To The Web With Lt Model Viewer Gt
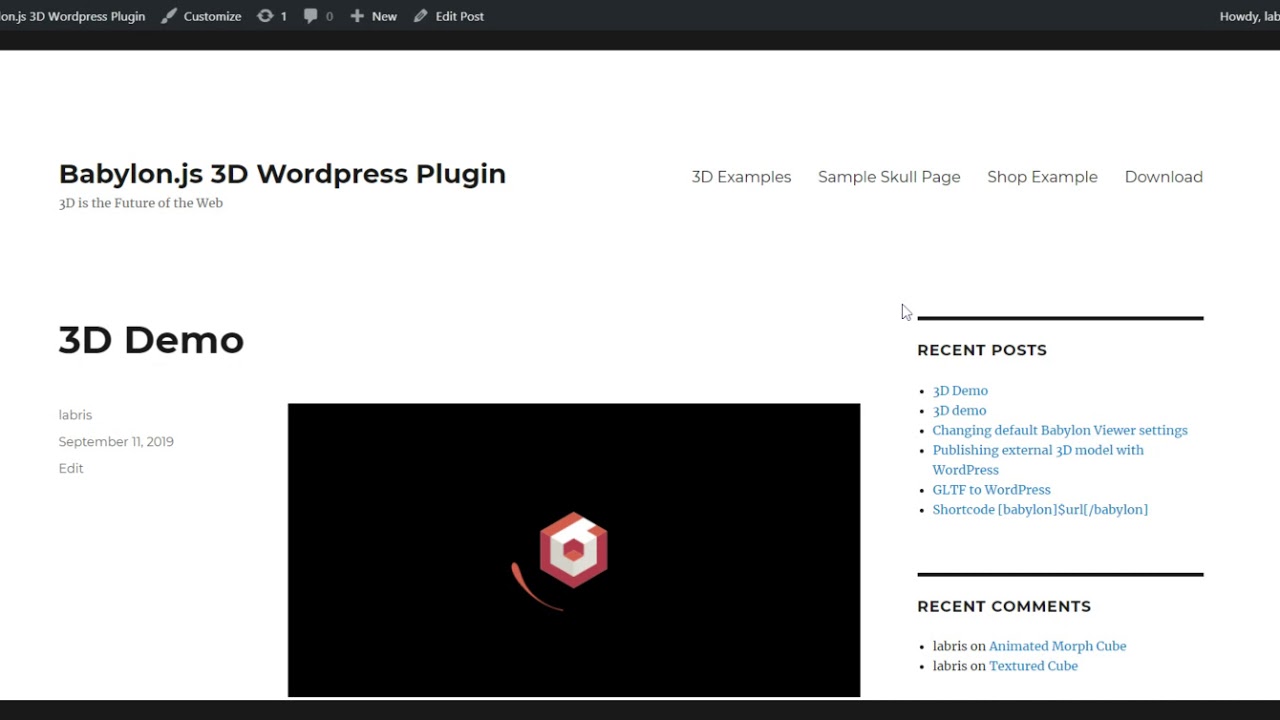
 Babylon Viewer 3d Wordpress Plugin Version 0 3 Major Update
Babylon Viewer 3d Wordpress Plugin Version 0 3 Major Update
 Add 3d Model To Website In 5 Minutes Three Js Tutorial
Add 3d Model To Website In 5 Minutes Three Js Tutorial
 3d Model Viewer Wordpress Woocommerce Plugin Wordpress
3d Model Viewer Wordpress Woocommerce Plugin Wordpress
 Babylon Js 3d Wordpress Plugin Demos And Projects Babylon Js
Babylon Js 3d Wordpress Plugin Demos And Projects Babylon Js
Add 3d Models To The Web With Lt Model Viewer Gt
 How To Render Your 3d Models On The Web With Model Viewer
How To Render Your 3d Models On The Web With Model Viewer
Webgl 3d Model Viewer Using Three Js 讨论区 Makerbeta
 Html Javascript 3d Web Viewer For Onshape Onshape
Html Javascript 3d Web Viewer For Onshape Onshape
 Download Viewy Javascript Viewer For 3d Models Nulled
Download Viewy Javascript Viewer For 3d Models Nulled
Github Dwqdaiwenqi React 3d Viewer A 3d Model Viewer
 Javascript 3d Model Viewer In Browsers
Javascript 3d Model Viewer In Browsers
 Loading Json 3d Object Models Using Three Js And Learning To
Loading Json 3d Object Models Using Three Js And Learning To
 360 3d Image Viewer In Vanilla Javascript Css Script
360 3d Image Viewer In Vanilla Javascript Css Script
 How To Insert 3d Objects Into A Webpage Using Html And Css
How To Insert 3d Objects Into A Webpage Using Html And Css
 3d Model Viewer Plugins Code Amp Scripts From Codecanyon
3d Model Viewer Plugins Code Amp Scripts From Codecanyon
 Building A 3d Model Viewer With Angularjs And Three Js O
Building A 3d Model Viewer With Angularjs And Three Js O
0 Response to "33 Javascript 3d Model Viewer"
Post a Comment